雑誌を読んでいる感覚を、Webサイトに応用した、マガジンスタイルレイアウト。
Yahoooや楽天など、コンテンツが豊富なブログメディア、ニュースサイトなどで利用されているレイアウトです。
マガジンスタイルでは、それぞれのカテゴリーの新着、特集記事などをサムネイル、抜粋文と共にトップページに表示するのが特長です。
海外デザインブログVandelay Design Blogで、マガジンスタイルを利用しているWebサイトデザインをまとめたエントリー「Showcase of Magazine-Style Web Designs」が公開されていたので、今回はご紹介します。
後半では、 実際にマガジンスタイルを利用して作成された、WordPress用テーマ素材も一緒にまとめています。
今後のWebデザイン制作の参考にいかがでしょう。
詳細は以下から。
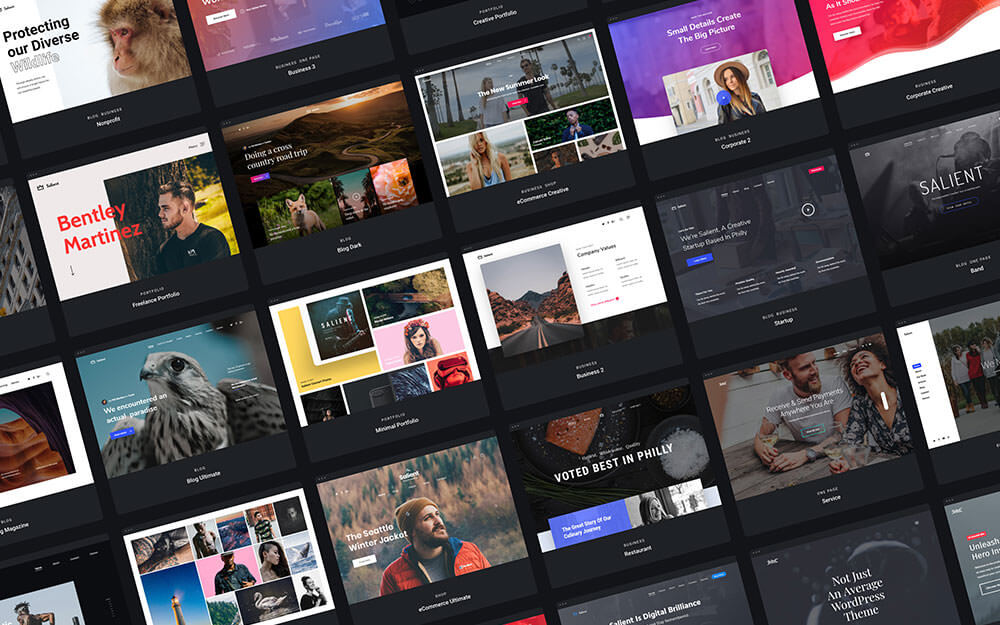
雑誌を読んでいる感覚、マガジンスタイルレイアウトまとめ
ヘッダー部分にインパクトたっぷりな、巨大タイポグラフィーロゴを配置した、女性ファッション関連のWebサイトデザイン。
余白をたっぷりと使った、読みやすいレイアウトで、各種ソーシャルメディアにも対応しています。
カナダ、トロントの地元情報などを中心にした、豊富なカテゴリーの新着記事などを、サムネイル付で紹介しているサイト。
フッター部分は、人気記事なども表示されており、実用性が高そうです。
音楽に特化した、ユニークなブログメディアサイトのひとつで、ストレスなく動画や音楽の視聴ができるように工夫されています。
世界各地のホテルやイベント情報など、旅行に関するニュースを配信している、ミニマルデザインのWebサイト。
それぞれのカテゴリーをカラフルな色使いで分別しており、見ているだけでもたのしくなります。
シンプルに、そして大胆にレイアウトされた、ナビゲーションメニューが特に印象的だった、ファッション系ニュースサイト。
スクロールすると、新しい記事を自動的に読み込む、Twitterのようなスクリプトが実装されています。

グリッドレイアウトを利用して、すっきりと情報をまとめたブログメディアサイトのひとつ。
今回ご紹介した中でも、特に余白スペースの取り方が参考になった、フランス発のWebサイトデザイン。
こちらもグリッドレイアウトを組み合わせて、多くのニュースを分かりやすく表示しています。
こちらもフランス、パリを拠点に配信されている、女性誌と連動したニュースサイト。
ピンク色をアクセントカラーに、あらゆる場所に使われています。
アート性の高い情報を中心に配信している、ブログメディアのひとつで、トップページには特集記事を画像スライダーで表示しています。
[info_box]少し前の記事になりますが、以下はマガジンスタイルについて詳しく触れています。よろしかったらこちらも参考にしてみてはいかがでしょう。
ニュースポータルサイトなどで使用されているマガジンスタイル12のトレンド&具体例 – PhotoshopVIP[/info_box]
マガジンスタイルを利用した、WordPressテーマ素材まとめ
無料ダウンロード可能で、スタイリッシュな印象を与えてくれる、WordPressテーマ素材。
一緒にPSDファイルも収録されているので、デザイン編集も可能となっています。
[button_square color=”green” url=”http://www.smashingmagazine.com/2009/02/23/magazeen-free-magazine-look-wordpress-theme/”] ダウンロード [/button_square]
左サイドバーにナビゲーションメニューを配置した、無料WordPressテーマ素材。
新着記事2件は大きく表示、残りは小さくなど、ユーザーにも配慮したデザインが特長。
[button_square color=”red” url=”http://wpshower.com/demo/?theme=suburbia”] デモページ [/button_square] [button_square color=”green” url=”http://wpshower.com/themes/suburbia/”] ダウンロード [/button_square]
コンテンツを切り替え可能なボタンを配置した、ユニークなWordPressテーマ素材。
スクロールすると、自動的にコンテンツを読み込むスクリプトが実装されています。
[button_square color=”red” url=”http://sight.wpshower.com/”] デモページ [/button_square] [button_square color=”green” url=”http://www.smashingmagazine.com/2010/11/24/sight-free-wordpress-3-0-1-ready-theme-for-magazines-and-blogs/”] ダウンロード [/button_square]
やさしい色使いでデザインされた、グリッドレイアウトを使用したWordPressテーマ素材。
複数でブログメディアを運営するときなどに良いかもしれません。
[button_square color=”red” url=”http://themeforest.net/item/marisa-a-wordpress-magazine-theme/full_screen_preview/1408067″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/marisa-a-wordpress-magazine-theme/1408067?ref=showhey0705″] ダウンロード [/button_square]
レイアウトが3種類用意されており、14種類の色の組み合わせが可能となった、マガジンスタイルのWordPressテーマ素材。
[button_square color=”red” url=”http://themeforest.net/item/edge-magazine-blog-wordpress-theme/full_screen_preview/677103″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/edge-magazine-blog-wordpress-theme/677103?ref=showhey0705″] ダウンロード [/button_square]
Life – Multimedia Magazine Themes WP
管理画面から簡単にレイアウトや配色の変更などを可能にした、使い勝手の良いWordPressテーマ素材。
各ページで、異なる背景イメージが利用可能など、エンターテイメント性の強いテーマ。
[button_square color=”red” url=”http://themeforest.net/item/life-multimedia-maggazine-themes-wp-20-in-1/full_screen_preview/723388″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/life-multimedia-maggazine-themes-wp-20-in-1/723388?ref=showhey0705″] ダウンロード [/button_square]
あらゆるデバイスにひとつのテーマで対応する、レスポンシブデザインで作成されたWordPressテーマ。
新着、人気記事などのウィジェットも標準装備となっています。
[button_square color=”red” url=”http://themeforest.net/item/kernel-premium-wordpress-blog-magazine-theme-/full_screen_preview/857077″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/kernel-premium-wordpress-blog-magazine-theme-/857077?ref=showhey0705″] ダウンロード [/button_square]
5種類のページレイアウトや、100種類以上のショートコードなど、更新していくことも前提に作成された、WordPressテーマ素材のひとつ。
[button_square color=”red” url=”http://themeforest.net/item/i-love-it-content-sharing-wordpress-theme/full_screen_preview/698475″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/i-love-it-content-sharing-wordpress-theme/698475?ref=showhey0705″] ダウンロード [/button_square]
こちらもウィンドウ幅に応じて、レイアウトが切り替わる、レスポンシブデザインを取り入れたWordPresテーマ素材。
ポートフォリオサイトとしても利用できそうな、レイアウトが印象的。
[button_square color=”red” url=”http://themeforest.net/item/construct-a-responsive-wordpress-blogfolio-theme/full_screen_preview/1262912″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/construct-a-responsive-wordpress-blogfolio-theme/1262912?ref=showhey0705″] ダウンロード [/button_square]
レーティング評価システムに力を入れた、WordPressテーマ素材で、音楽やファッション、アートなど幅広い分野に利用できるのではないでしょうか。
[button_square color=”red” url=”http://themeforest.net/item/swagmag-wordpress-magazinereview-theme/full_screen_preview/1576310″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/swagmag-wordpress-magazinereview-theme/1576310?ref=showhey0705″] ダウンロード [/button_square]
メディアサイトで利用することを想定して、デザインされたWordPressテーマ素材。
管理画面からの操作が楽なだけでなく、あらゆるデバイスに対応したレイアウトスタイルが特長です。
[button_square color=”red” url=”http://themeforest.net/item/bangkok-press-responsive-news-editorial-theme/full_screen_preview/1613446″] デモページ [/button_square] [button_square color=”green” url=”http://themeforest.net/item/bangkok-press-responsive-news-editorial-theme/1613446?ref=showhey0705″] ダウンロード [/button_square]
[fancy_box]
素材購入方法について
今回ご紹介したアイテムは、どれも素材販売サイト「ThemeForest」よりセレクトされています。
英語サイトとなりますが、購入方法については以下のサイトが参考になりました。
無料で商用利用可の有料サイトテンプレートファイルを「ThemeForest」からダウンロードする方法 – Gigazine [/fancy_box]
[参照元 : Showcase of Magazine-Style Web Designs – Vandelay Design Blog]
[参照元 : 30 Free and Premium Magazine Style WordPress Themes – DesignModo]