Googleが2014年に提唱したデザインガイド「マテリアルデザイン」。最近の新しいウェブサイトでも、このマテリアルデザインの考え方や基本原則を取り入れたものが増えています。
今回は、コピー&ペーストで手軽にマテリアルデザインを再現できるHTML/CSSスニペットをまとめています。
対応しているスニペットは、ナビゲーションメニューやドロップシャドウなど特長的な素材から、ボタンやカード型レイアウト、Preloader、ホバーエフェクト、チャット機能、モーフィングアニメーションなどさまざま。ゼロからスタイリングすると時間のかかってしまう作業を短縮できるものも多く、ぜひ実践の現場で役立ててみてはいかがでしょう。
マテリアルデザインを手軽に!CSS/HTML/JSコンポーネント「Material Design Lite」の使い方まとめ
コピペ可ですぐに役立つ!マテリアルデザインを極めるHTML/CSSスニペットまとめ
マテリアルデザインのハンバーガーメニューの動き、アニメーションをそのまま完全再現したCSSスニペット。
See the Pen Material Design Hamburger by Chris Wheatley (@chrisdwheatley) on CodePen.
Material Design – Sidebar (Profile Menu)
サイドバーの位置やテーマ、ヘッダーカバーなどを自由に変更できるナビゲーションメニュー用スニペット。
See the Pen Material Design – Sidebar (Profile menu) by Sergey Kupletsky (@zavoloklom) on CodePen.
Material Design (CSS-Based) – Tiles
タイル、カード状の各コンテンツを流動的でスムーズなアニメーションでポップアップ表示するテクニック。
See the Pen Material Design (CSS-based) – Tiles by Sergey Kupletsky (@zavoloklom) on CodePen.
Material Design Hierarchical Display + Animate.css
複数の異なるコンテンツボックスをなめらかなアニメーション付きで順次表示させるテクニック。
See the Pen Material Design Hierarchical Display + Animate.css by Sergey Kupletsky (@zavoloklom) on CodePen.
mdPickers – date/time Pickers for Angular Material
マテリアルデザインの原則を活用し、使いやすくした日付選択ツール。
See the Pen mdPickers – date/time pickers for Angular Material by Alessandro Valeri (@alenaksu) on CodePen.
右下に固定されたナビゲーションメニューは、クリックすることでメニューリンクがふわりと表示されます。
See the Pen Material Design Menu by Arjan Jassal (@arjancodes) on CodePen.
コンテンツが読み込まれて、表示されるまでのアニメーションを再現したテクニック。レスポンシブレイアウトにも対応しています。
See the Pen Material Design: Profile Card by Emil Devantie Brockdorff (@Mestika) on CodePen.
ボタンをクリックすると同時に発動するモーダルウィンドウ用テクニック。
See the Pen Responsive Modal Design by Ettrics (@ettrics) on CodePen.
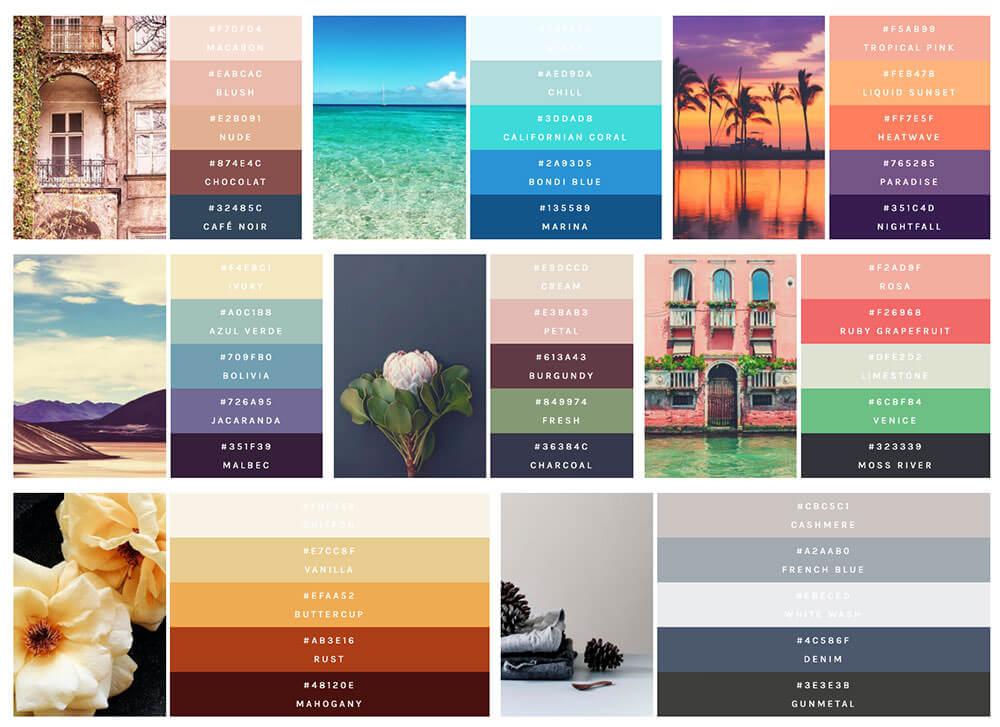
Material Design for Bootstrap Color Palette
マテリアルデザインのカラーリングをBootstrapで利用できるようにしたCSSスタイル集。
See the Pen Material Design for Bootstrap color palette by FezVrasta (@FezVrasta) on CodePen.
入力フィールドをクリックすると拡張される、ユーザーフレンドリーなUX機能。
See the Pen Material Design: Search Bar by Matt Litherland (@mattsince87) on CodePen.
異なる画面スクリーンサイズのレイアウトをCSSアニメーションで表現、カスタマイズできる作品。
See the Pen CSS Animation Material Design by Michiel Bijl (@Michiel) on CodePen.
SCSS Configurable Animated Material Design
ハンバーガーメニュから矢印アイコンにモーフィングアニメーションで変化するナビゲーションメニュー。SCSSで記述されたカスタマイズのしやすさにも注目。
See the Pen [SCSS] Configurable animated Material Design Menu Button by Eduard Mayer (@codewunder) on CodePen.
#1 Burger Menu Inspired bby Material Design
CSSのみで表現できる、左端から画面広がるアニメーションエフェクトが効果的。
See the Pen #1 Burger Menu inspired by Material Design by Victor Freire (@victorfreire) on CodePen.
画面上に表示されるライン上のローディングアニメーションを、CSSのみで表現したスタイリングテクニック。
See the Pen Material Design Preloader by Michiel Bijl (@Michiel) on CodePen.
Google Material Design Buttons
水面に水滴が落ちたようなリップルエフェクトを実装したボタン用コンポーネント。
See the Pen Google Material Design Buttons by Sean D’Auria (@seand) on CodePen.
こちらのスニペットでは、アウトライン型ボタンでもエフェクトを適用しています。
See the Pen Material design buttons by Michaela (@Fischaela) on CodePen.
Material Design Expanding Overlay
選択したコンテンツに応じて、背景色を変化させるアニメーションエフェクト。
See the Pen Material Design Expanding Overlay by Ettrics (@ettrics) on CodePen.
ボタン以外のさまざまな要素にインク、リップルエフェクトを追加、実装したサンプル例。
See the Pen Material Design Ink Effect by rk1024 (@rookie1024) on CodePen.
コンテンツの重なり方によって重要度を表現できる、各種ドロップシャドウをCSSのみでスタイリングしています。
See the Pen Material Design Shadows CSS by Herbert Freyre (@herbertfj) on CodePen.
こちらもCSSのみで表現できるドロップシャドウのスタイル集で、より細かいオプション設定が可能。
See the Pen Material Design Box Shadows by Samuel Thornton (@sdthornton) on CodePen.
マテリアルデザインをモチーフに作成されたチャット機能。
See the Pen Material Design Chat by Blake Tarter (@blaketarter) on CodePen.
音声ファイルの再生プレイヤーをマテリアルデザインの基本原則に沿って作成したスタイリングテクニック。
See the Pen Material Design Player by Colin Hall-Coates (@Oka) on CodePen.
CSSスタイリングのみで表現できるボタン用エフェクト。
See the Pen Circle Hover Effect by Patrick Hill (@patrickhill) on CodePen.
Material Design Morphing Icons
用意された14種類のシェイプのサイズや色をカスタマイズさせ、モーフィングアニメーションできるスニペット。
See the Pen Material design morphing icons 2 by Alberto Bonvicin (@albebonv) on CodePen.
マテリアルデザインのテキストインプット用アニメーションを再現したスニペット。
See the Pen Google Material Design Input Boxes by Chris Sevilleja (@sevilayha) on CodePen.
マテリアルデザイン全カラーを使い、CSSのみで表現されたローディングアニメーション。
See the Pen Loader – Material design by Jérémie Gaffarel (@gaffareljeremie) on CodePen.
Material Design Drop Animation
画面スクリーンをタップするたびに、波形のようなリップルエフェクトを演出できるスニペット。
See the Pen Material Design Drop Animation by Jesse Couch (@designcouch) on CodePen.
Material Design – Responsive Table
レスポンシブに対応できるテーブル表レイアウトを、お好みのスタイルでカスタマイズ、作成できる便利スニペット。
See the Pen Material Design – Responsive Table by Sergey Kupletsky (@zavoloklom) on CodePen.
滑らかに色が変更するトグルスイッチもCSSのみで表現されています。
See the Pen css material design switch by Kai Waddington (@waddington) on CodePen.
マテリアルデザインに対応したポートフォリオ向けレイアウトで、ハンバーガーメニューは背景色に応じて変化します。
See the Pen Material Design Portfolio by Tom Mclean (@mclean_tom_) on CodePen.
Responsive Material Design Timeline
レスポンシブに対応したタイムライン用レイアウトで、CSSのみでコーディングされています。
See the Pen Responsive Material Design Timeline by Samet Erpik (@samerpik) on CodePen.
Elastic SVG Sidebar Material Design
左方向からスワイプすることで、ポヨンとしたインタラクティブな動きを表現できるナビゲーションメニュー向けサイドバー。
See the Pen Elastic SVG Sidebar Material Design by Nikolay Talanov (@suez) on CodePen.
Material Design Signup Interaction
サインアップボタンをクリックすると、ふわりとしたアニメーション付きで入力フォームが表示されるテクニック。
See the Pen Material Design Signup Interaction by Kyle Lavery (@koenigsegg1) on CodePen.
Card Swipe Animation Material Design
マテリアルデザインで利用されているスワイプアニメーションを完全再現したスニペット。
See the Pen Card Swipe Animation Material Design by Michiel Bijl (@Michiel) on CodePen.
参照元リンク : Material Design: 20 CSS Snippets You Will Love – WebDesignDev