
最近のウェブサイト制作では、アニメーションがますます重要になってきています。
この記事は、Lottieの使い方をまとめた基本ガイドです。Lottieの魅力はもちろん、After EffectsへのAiファイルの読み込みやアニメーション作成、プラグインを利用したJSONファイルの書き出し、Webサイトでのアニメーション表示まで一連の流れをまとめています。
Lottieを利用すれば、手軽にそして軽量に動画を貼り付けることができるので、これまでアニメーションを試したことのないひとにもオススメです。
- 1. Lottie(ロッティー)って何?
- 2. Lottieを利用するメリットは?
- 3. Lottieアニメーション作成手順ガイド
- 4. After EffectsへのAiファイルの読み込み
- 5. After Effectsでアニメーション作成
- 6. Lottie JSONファイルでアニメーション書き出し
- 7. 作成したJSONファイルをプレビュー確認
- 8. Webサイト、アプリへのアニメーション実装
Lottie(ロッティー)とは?
Lottieは、Android、iOS、Web、Windows用アニメーションライブラリで、Airbnbが開発しています。拡張プラグインBodymovinを使用すれば、Adobe After Effectsで作成したアニメーションをjsonとしてエクスポートでき、モバイルおよびWeb上でアニメーションをレンダリングできます。
Lottieの特長としては、これまで複雑だったアニメーションの実装が手軽にでき、動画などのmovファイルやGIFアニメーションに比べてファイルサイズも格段に軽量、SVGをつかっているので拡大縮小も自由自在という点です。
Lottieを利用するメリットは?
- マルチプラットフォームに対応。iOS、Android、Web、React NativeでLottieファイルを変更せずに利用できる。
- SVGファイルで解像度を気にせずに拡大縮小が可能。
- ファイルサイズが動画ファイルに比べて圧倒的に軽量。
- ベクターシェイプを組み合わせることで、複数のプラットフォームやあらゆる解像度で高品質のアニメーションを実現できる。
- アニメーションのホバー再生や逆再生、ループ機能などアニメーションを制御できるパラメーターも公開されている。
Lottieアニメーション作成手順ガイド
では、実際にWebサイトにアニメーションを実装するまでの手順を詳しく見ていきましょう。作業のおおまかな流れとしては以下の通り。
- ZXPInstallerをダウンロード、インストール
- 拡張機能「Bodymovin」をダウンロード、インストール
- IllustratorでAiファイルを作成
- After Effectsで組み込みたいアニメーションを作成
- 作成したアニメーションをBodymovinを使って書き出し(JSONファイル)
- 作成したJSONファイルをプレビュー確認
- Webサイトやアプリに実装、データの受け渡し
手順1: ZXPInstallerをダウンロード、インストール
1 – After Effectsを開いているときは、まず一度閉じておきます。
2 – After Effectsの拡張機能「Bodymovin」プラグインをインストールするために、ZXP Installerをダウンロード、インストールしましょう。
http://aescripts.com/learn/zxp-installer/

手順2: 拡張機能「Bodymovin」をダウンロード、インストール
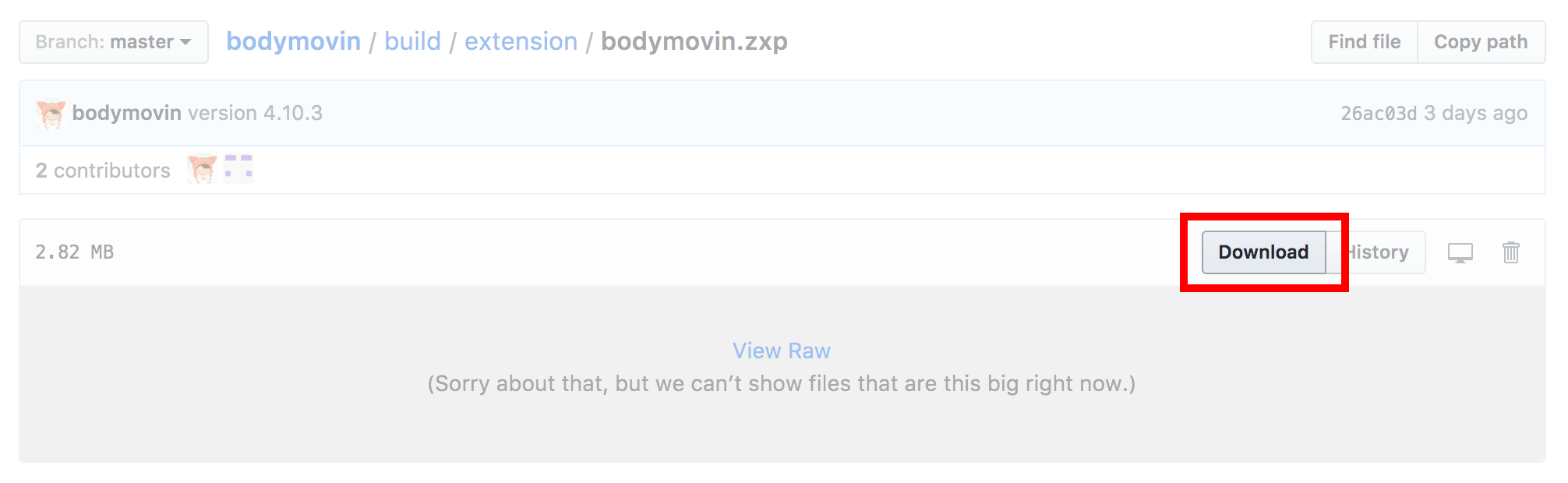
1 – Bodymovin拡張機能の最新版をダウンロードしましょう。
https://github.com/airbnb/lottie-web/tree/master/build/extension

2 – インストールしたZXP installerを開き、bodymoving拡張機能(.zxpファイル)をドラッグ&ドロップでウィンドウに移動しましょう。これで、bodymovinのインストールは完了です。
3 – After Effects を開き、メインメニューより「ウィンドウ」>「エクステンション」を確認すると、「Bodymovin」が追加されています。
手順3: After EffectsへのAiファイルの読み込み
このセクションでは、Sketchを使ってSVGファイルを作成し、After Effectsでアニメーションを作成、JSONファイルの書き出しまでの手順を説明しています。すでにSVGファイルがある場合は、ステップ3に進みましょう。Illustratorで作業をしている場合は、ステップ4から始めましょう。
作業を開始する前に準備しておくものリスト
- Adobe Illustrator
- Adobe After Effects
- AE拡張機能「Bodymovin」(手順2でインストール済み)
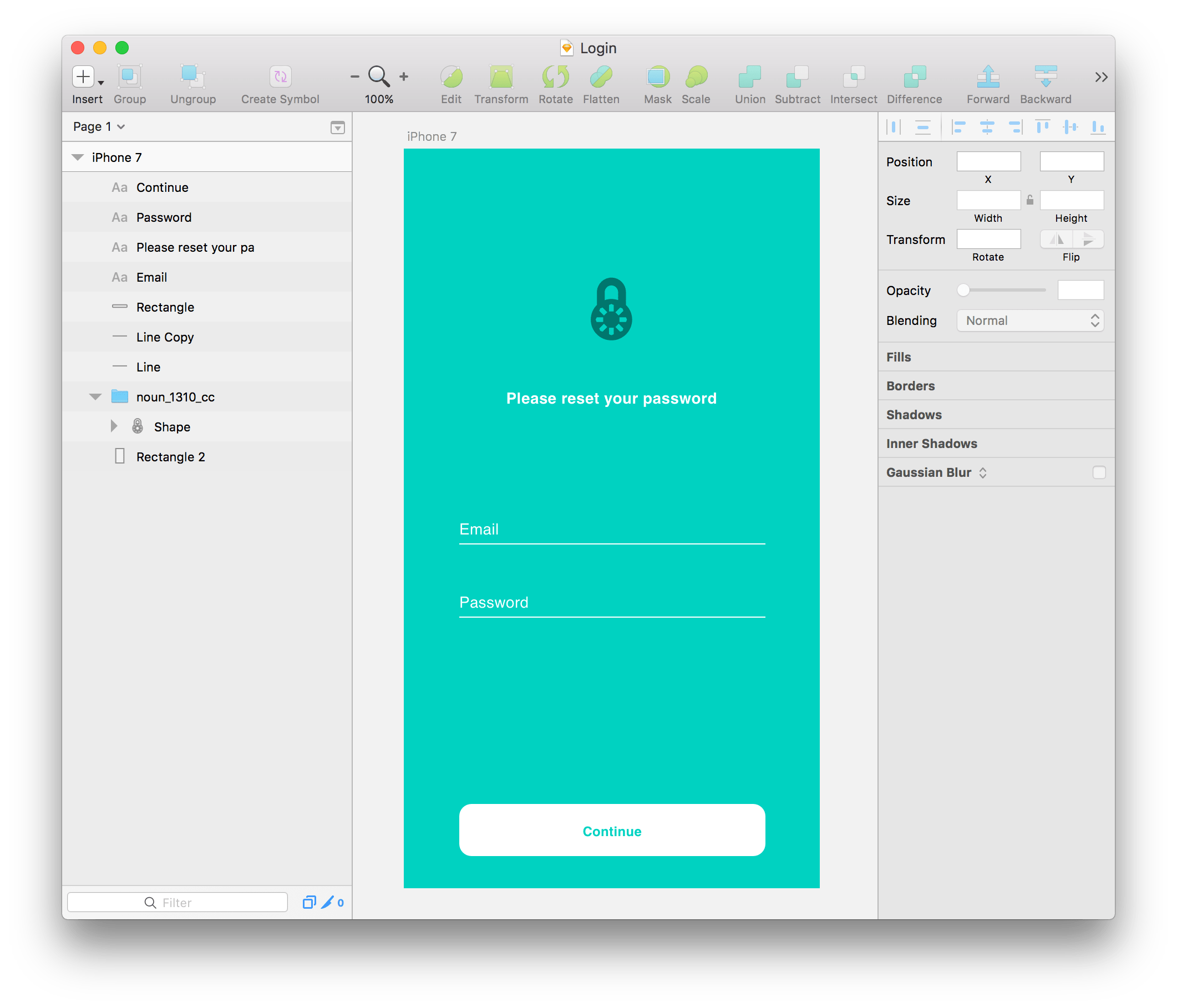
1 – アートワークがグループ化されているか確認しましょう。アセットを一括でエクスポートするには、すべてのパーツをひとつのグループにまとめておく必要があります。

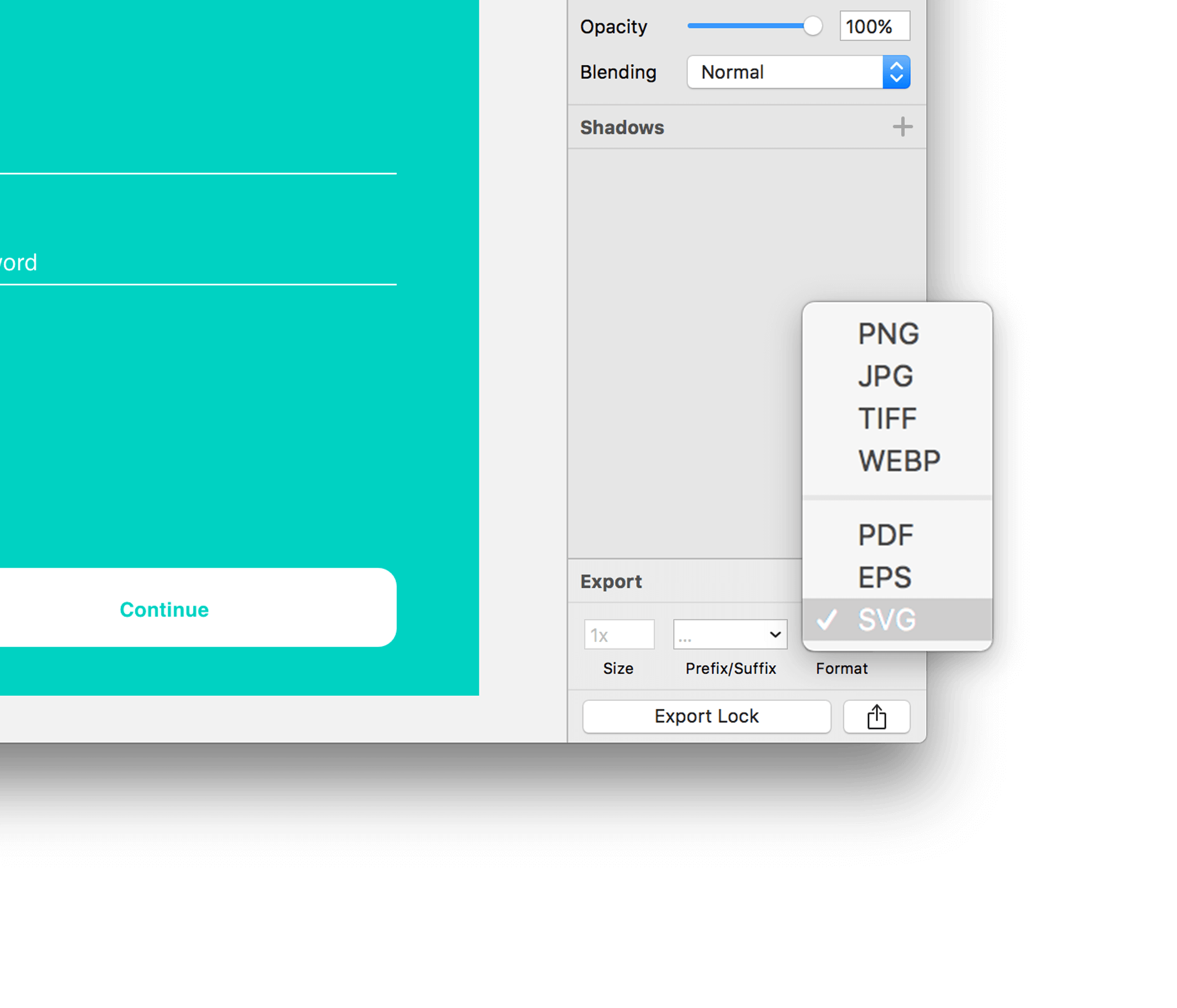
2 – グループ分けしたアセットを選択し、SVGファイルとしてエクスポートしましょう。

Googleが開発した Sketch2AE ツールを利用することで、ステップ3、4、5、6をスキップできます。SketchまたはFigmaで作成したアセットを、直接After Effectsにシェイプレイヤーとしてインポートできる便利すぎるツール。詳しい使い方は、以下の動画を参考にどうぞ。
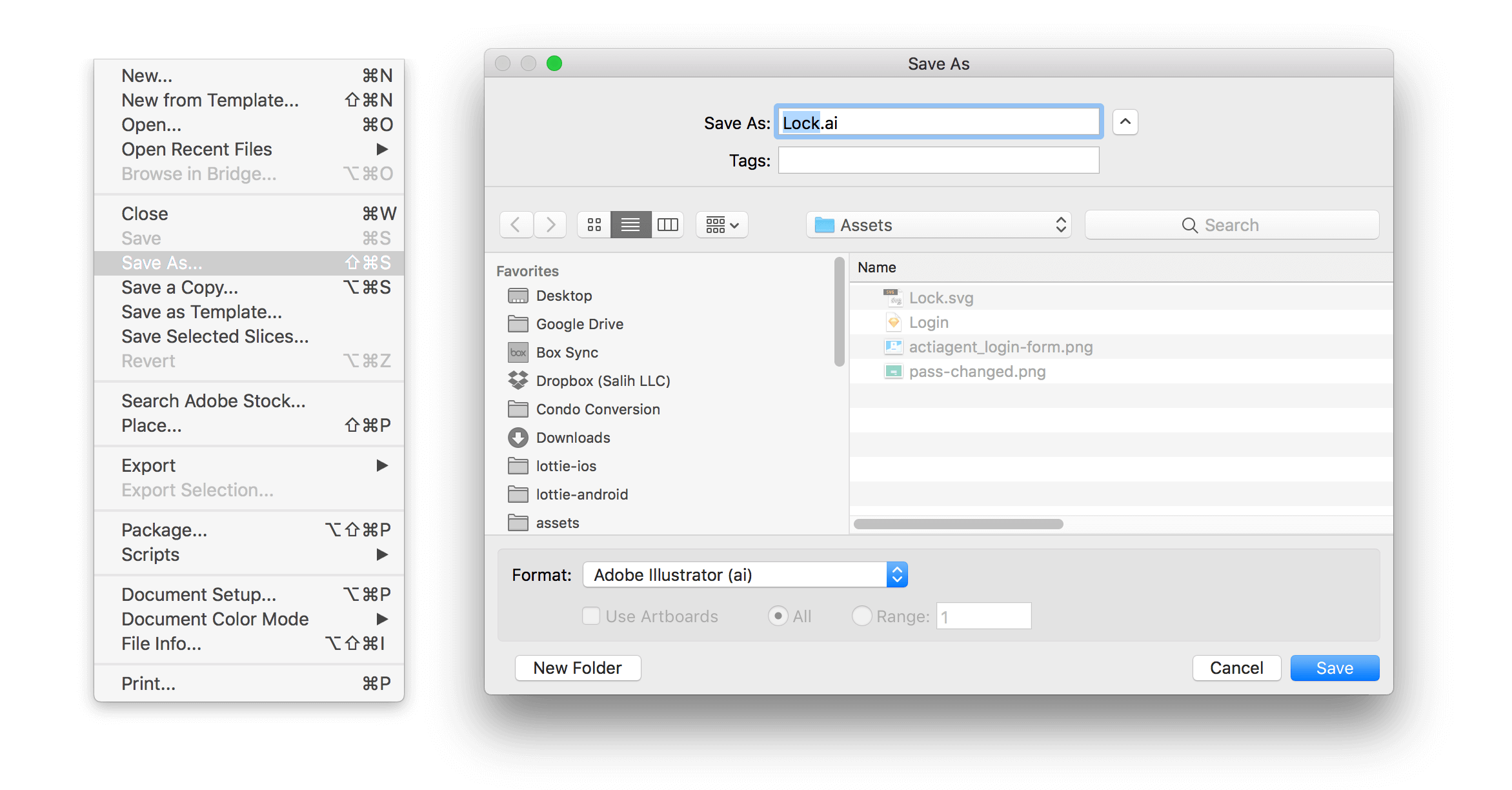
3 – 作成したSVGファイルをIllustratorで開き、.AIファイルとして保存しましょう。


4 – After EffectsにAIファイルをインポートしましょう。Illustratorで保存したAIファイルを、After Effectsのプロジェクトウィンドウまでドラッグしましょう。または、メインメニューより「ファイル」>「インポート」、ショートカットキーはCtrl or Command + I。
追加したAIファイルをプロジェクトウィンドウの下にある「コンポジションアイコン」までドラッグすると、新しいコンポジションを自動で作成することができます。
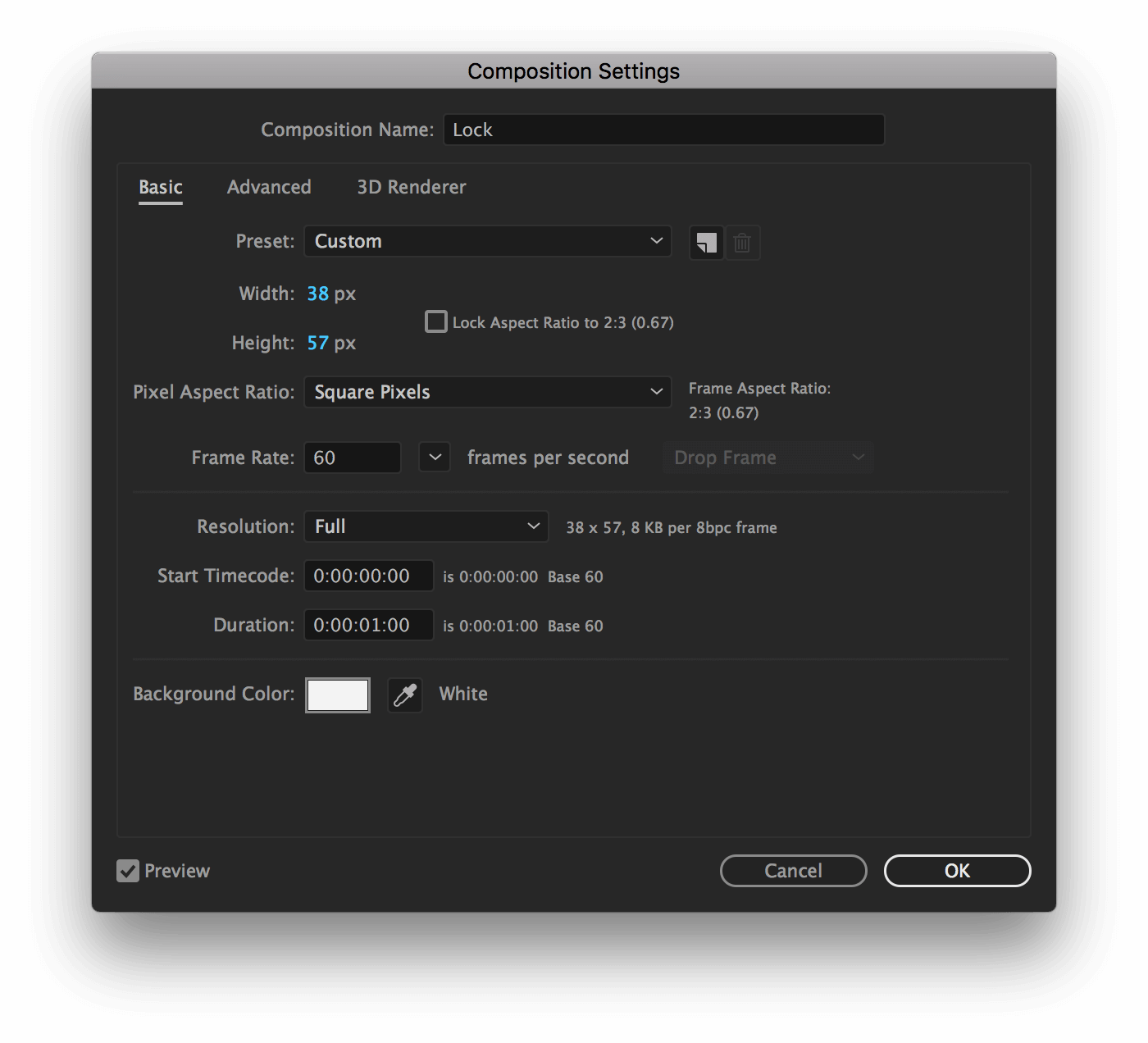
5 – 新規作成したコンポジションのデュレーションとフレームレートを設定しましょう。ここでは、デュレーション「1秒」で、フレームレート「60」としています。設定はあとからでも変更可能(メインメニューより「コンポジション」>「コンポジション設定」)なので、ざっくりとした設定で問題ありません。

6 – Illustratorファイルをシェイプレイヤーに変換しましょう。コンポジションでAIファイルレイヤーを選択したら、メインメニューより「レイヤー」>「ベクターレイヤーからシェイプを作成」を選択します。
こうすることでIllustratorのパスやストローク、塗りなどアートワークに基づいて、After Effectsシェイプレイヤーを作成することができます。
After Effects拡張プラグイン Overload を利用すれば、Illustratorで作成したAiファイルを、ボタン一発でAfter Effectsのシェイプレイヤーに変換してくれます。また、AEのシェイプレイヤーをIllustratorをつかって編集できるので、個人的に特にオススメです。
手順4: After Effectsでアニメーションを作成しよう。
いよいよAfter Effectsでアニメーションをつけていきます。今回は、After Effectsno基本的な使い方については割愛します。以下の動画では、覚えておきたい「シェイプアニメーションの作り方」が紹介されています。
LottieFilesを使って数クリックでアニメーション編集
After Effectsでのアニメーション作成に慣れていないときは、どのようなスタイルを表現したらよいか迷ってしまうことも。そんなときは、Lottie アニメーションが大量に公開されているサイトLottieFilesを利用してみましょう。

LottieFilesで公開されているアニメーションは、CC2.0ライセンスで無料ダウンロード、利用できます。
目的のアニメーションを見つけたら、画面上の「Download」より「Lottie JSON」を選択してダウンロード。GIFアニメーションやMP4動画ファイルも利用可能です。また、アニメーション速度や背景色の変更も行うことができます。
さらに、画面右側中央にある「Edit Layer Colors」をクリックすると、JSONファイルの画面サイズや各シェイプレイヤーの色変更など細かい調整ができ、完成したアニメーションももちろん無料でダウンロードできます。
個人的にオススメしたいのが、JSONファイルと一緒にAfter Effects用AEPが公開されている作品のダウンロード。実際にAfter Effectsでファイルを開くことで、各キーフレームの打ち方やアニメーションの付け方などを体感的に学ぶことができ便利ですよ。

アニメーション作成でつまずきやすいポイントや、Lottieを使うにあたり気をつけておきたいことをまとめています。
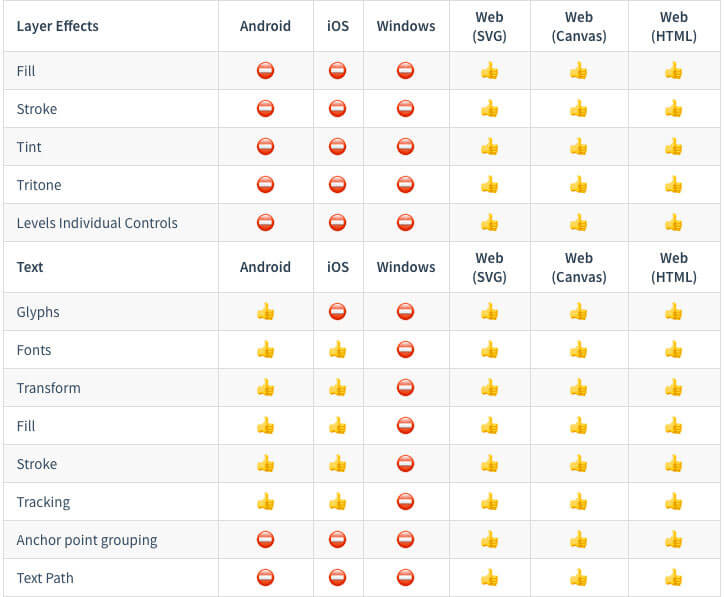
Lottieにはサポートされていない表現がある
Lottieは現在も開発途中ということで、After Effectsのすべての機能を利用できるというわけではありません(今後アップデート対応予定)。基本的にエフェクトやエクスプレッションなどは使えないと考えておきましょう。
表示するプラットフォームによっても対応が異なるため、アニメーションに使いたい機能がLottieにサポートされているか、公式ドキュメントを確認するようにしましょう。できるだけシンプルなアニメーションを目指しましょう。
https://airbnb.io/lottie/#/supported-features
シェイプや塗り、ストローク、マスクといった機能はサポートされています。

しかし、エフェクトや3D表現などはサポートに制限が。この他にも、画像ファイルやレンズフレア効果、コンポジションに他のコンポジションがネストされているとうまく表示することができません。

AiファイルはAfter Effectsシェイプレイヤーに変換
After EffectsでそのままAiファイルを読み込んでしまうと、エラー表示となってしまいます。シェイプレイヤーに変換することをお忘れなく。
文字テキストをアウトライン化する
Lottieでは文字テキストを利用するとき、フォントデータの組み込みが必要となります。文字テキストにアニメーションを適用する方法として、テキストのアウトライン化を試してみましょう。
手順5: Lottie JSONファイルでアニメーション書き出し
アニメーションが完成したら、早速書き出してみましょう。
メインメニューより「ウィンドウ」>「エクステンション」から「Bodymovin」を選択し、ウィンドウを開きます。
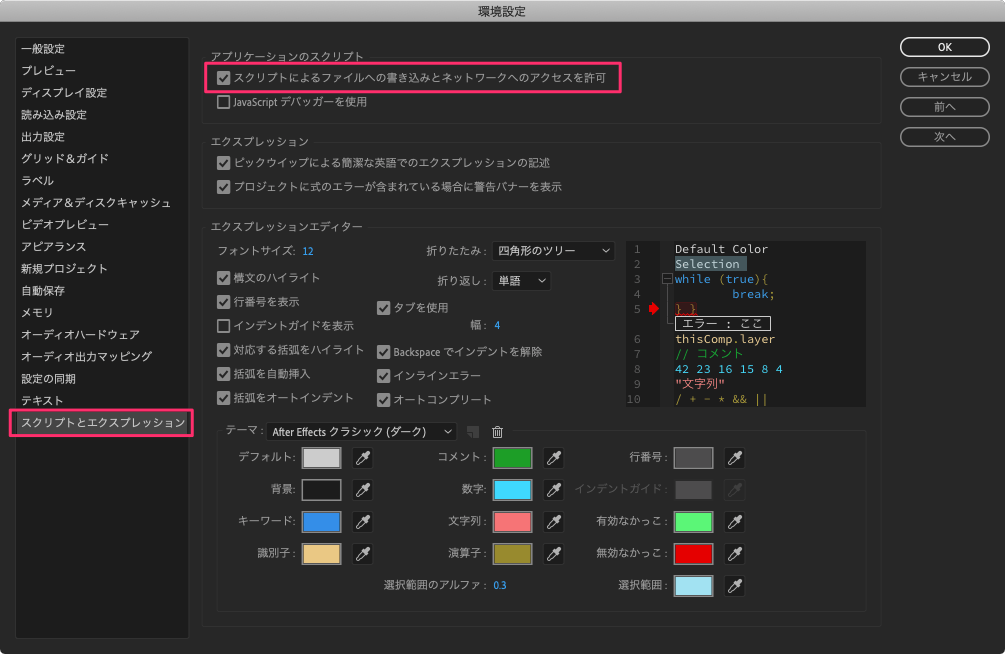
JSONファイルの書き出しに合わせて、After Effectsの設定を変更します。メインメニューより「編集」>「環境設定」>「スクリプトとエクスプレッション」より「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェックを入れておきましょう。

次に、Bodymovinウィンドウより、書き出したいコンポジションを選択(selected)し、書き出したファイルの保存先(Destination Folder)を指定します。最後に、書き出し設定(Settings)をクリックして、必要に応じて設定を行いましょう。

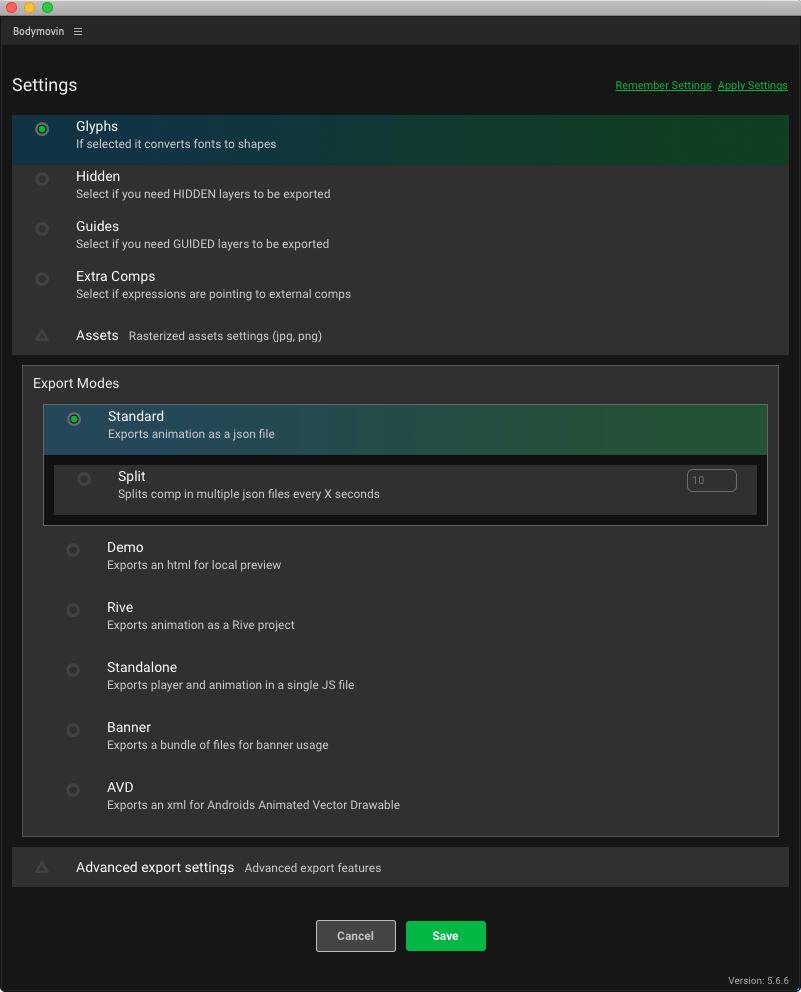
Settingsは、書き出す際の設定を行う重要な部分なので、どの設定が合っているのかきちんと把握しておきましょう。

- Glyphs : フォントを図形シェイプに変換
- Hidden : 非表示レイヤーをエクスポート
- Guides : ガイドされたレイヤーをエクスポート
- Extra Comps : エクスプレッションが外部コンポを指しているときに選択
- Assets : JPG、PNGファイルをラスタライズ
- Stamdard : JSONファイルとしてアニメーションをエクスポート
- Split : 複数のjsonファイルをX秒ごとに分割
- Demo: ローカルプレビュー用にHTMLをエクスポート
- Rive : Riveプロジェクトとしてアニメーションをエクスポート
- Standalone : アニメーションとプレーヤーを1つのファイルにまとめてエクスポート
- Banner : バナーで利用するファイル一式をエクスポート
- AVD : Androids Animated Vector Drawableのxmlを書き出し
基本的に「Glyphs」と「Standard」で問題ないでしょう。指定した場所に.jsonファイルが保存されていれば、アニメーションの書き出しは成功です。
手順6: 作成したJSONファイルをプレビュー確認
完成したJSONファイルを確認してみましょう。下記のサイトにアクセスし、JSONファイルをドラッグ&ドロップで追加しましょう。
https://lottiefiles.com/preview
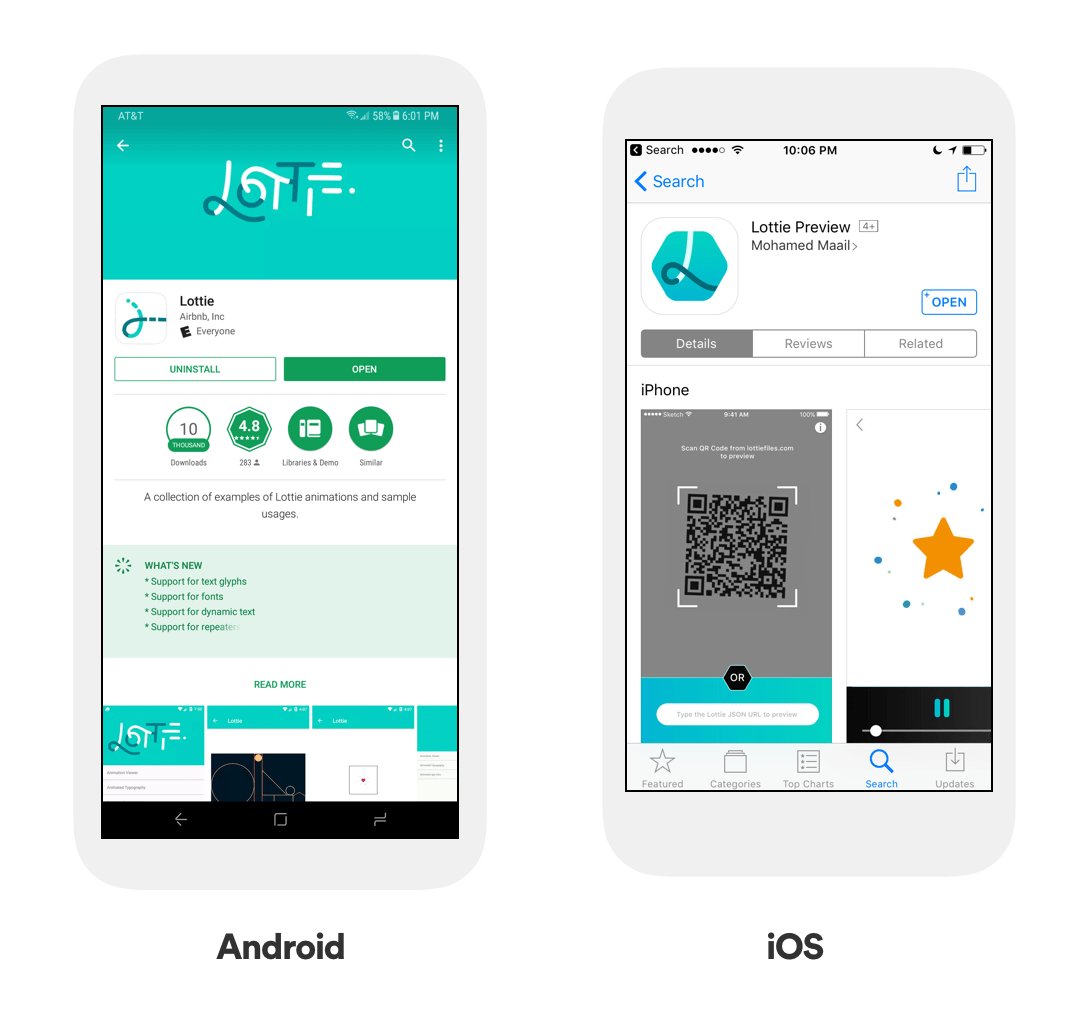
スマートフォン端末での確認には、Lottie公式プレビューアプリ Lottie Preview(iOS版 | Android版)をダウンロード、インストールしておきましょう。

アプリをインストールしたら、カメラを使って表示されているQRコードをスキャンし、アニメーションを確認しましょう。これでアニメーションの書き出しは終了です。
After Effects用プラグイン Lottie File for After Effectsを利用すれば、アニメーションのプレビュー作業を効率化することができます。
このプラグインの特筆すべき機能は以下の通り。
- Webおよびモバイル端末のリアルタイムでのアニメーション検証。2つの簡単な手順のみで、すべてのテスト端末でアニメーションを表示。
- アニメーションの再生パフォーマンスを追跡。サイトやアプリのパフォーマンスを低下させないレンダリング手法を採用。
- チーム間でアニメーションを手軽に共有。Lottieへのプライベートリンクを利用すれば、共同作業もスムーズに行うことができる。
- アニメーションの背景色や再生速度などをパネル上で調整できる。
手順7 : Webサイト、アプリへのアニメーション実装
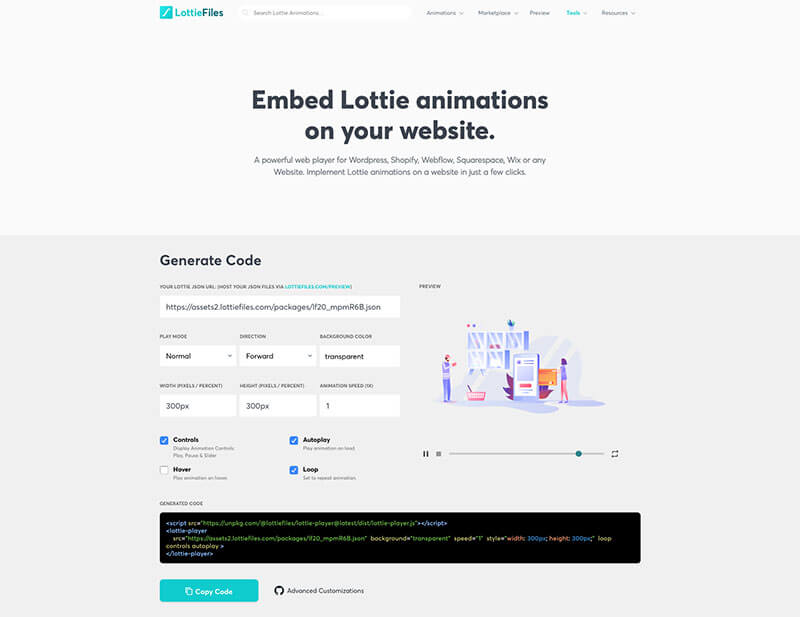
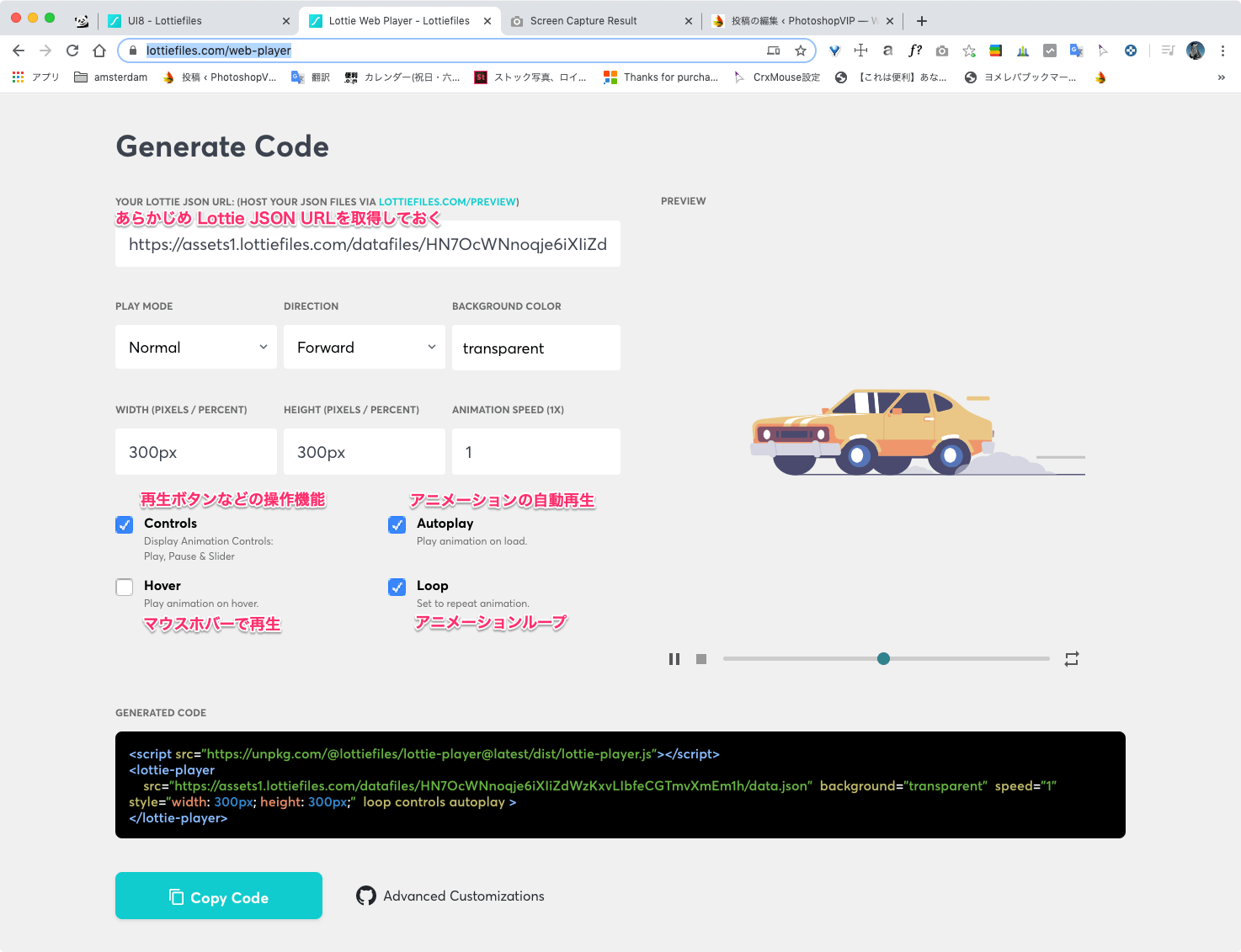
最後に作成したアニメーションを、LottieをつかってWebサイトに表示してみましょう。
アニメーションのウェブサイト表示にはいくつかの方法があり、おそらくもっとも手軽なのがWeb-Playerでコードを自動生成し、貼り付けるやり方です。

- 手順6のプレビュー確認で利用したページ(https://lottiefiles.com/preview)よりLottie Animation URLをコピペ。
- Lottie Web-PlayerページにURLを貼り付け、各種設定を行う。
- ページ下部にある「Copy Code」をクリックし、自動生成されたコードをコピペ。
- Webサイトにコードを貼り付けたら完了。

ブログ記事などのサムネイルとして利用するときなどに便利。ただし、細かいアニメーションの調整などは行うことができないので、JavaScriptを利用した方法は以下より。
アニメーション実装に用意するもの
Lottieでアニメーション表示させるには、以下の2つが必要となります。
- lottie.js
- Lottie JSONファイル
Lottie.js
まずはメインとなるJavaScriptプラグインlottie.js。ファイルの読み込みは、下記のGithubリポジトリからダウンロードする、またはCDN経由で読み込みましょう。
Lottie JSONファイル
手順5で完成したJSONファイルも用意しておきましょう。とりあえずアニメーションを表示してみたいというひとは、LottieFilesに投稿された作品から選んでも良いでしょう。
Webサイトにいよいよ実装!
Webサイトで表示するために、以下の3つのファイルを作成しておきましょう。
├── index.html ├── main.js └── data.json
それぞれのファイルに書き込む内容を詳しくみていきましょう。
index.html
headタグ内でlottie.jsまたはlottie.min.jsを読み込みます。ここでは、CDNを使用しています。
<head>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.6.6/lottie.min.js"
type="text/javascript"
></script>
</head>
bodyタグの中には、Lottieアニメーションを表示できるようにしましょう。ここでは、id名を「Lottie」としています。
<body> <div id="lottie"></div> <script src="main.js" type="text/javascript"></script> </body>
main.js
ここでは、lottieの呼び出し処理を行います。
var animation = bodymovin.loadAnimation({
container: document.getElementById('Lottie'),
renderer: 'svg', // 描画形式
loop: true, // trueにしたらループ。1回再生の場合はfalse
autoplay: true, // 自動再生
path: 'data.json' // jsonのパスを指定
name: "Hello World", // 今後のリファレンスとして名前を指定(オプション)
});
- 2行目: lottieアニメーションを表示する要素のIDを指定。
- 3行目: アニメーションを出力する形式を指定。
- 4行目: アニメーションをループ再生するかどうか。”false”で一度のみ再生。
- 5行目: 自動再生するかどうか。
- 6行目: 読み込みたいJSONファイルへの任意のパスを指定。
これだけの設定を行うことで、アニメーションを見事に表示することができました。
Lottie公式GitHubレポジトリでは、より詳しいLottieの使い方やメソッド一覧なども用意されているので、より複雑なアニメーションを実現したいときには参考にすると良いでしょう。
https://github.com/airbnb/lottie-web
さいごに、。
この記事では、IllustratorによるAIファイルの作成から、After Effectsによるアニメーション作成、Lottieを利用したWebサイトでのアニメーション表示までの流れを紹介しました。
これまでアニメーションはちょっと、、と遠慮していたひとはこれを機会に試してみませんか。デザインに忠実なアニメーションを、実装コストを大幅に削減して作成することができます。