この記事では、今後のWeb制作で参考にしたい最新Webサイトデザイン50個をまとめてご紹介します。
世界中の優れた実例サンプルを実際に見ることで、印象や配色、レイアウト、書体などの新しいアイデアや発想を手に入れましょう。
2020年に注目されているデザイントレンドも盛り込んだサイトを中心に、見ているだけで楽しくなる体験型のインタラクティブなデザインが増えています。過去のサンプル例と一緒にいかがでしょう。
Web参考アイデアに!注目の最新ウェブデザイン50個まとめ
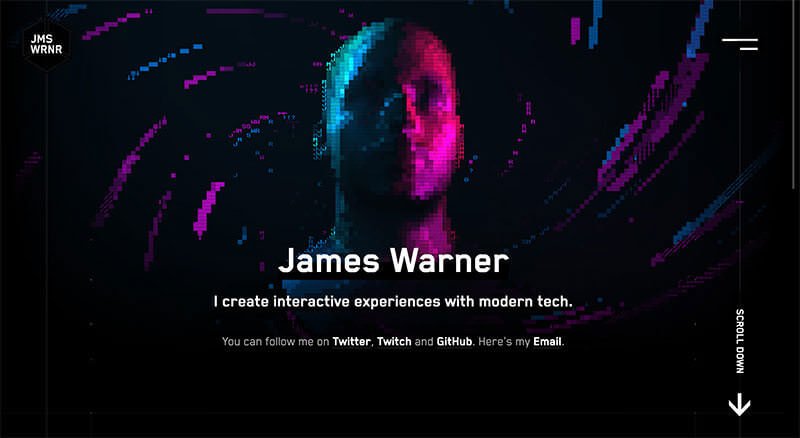
燃えるドクロで海外でも話題となっている、日本人Webデベロッパーのポートフォリオサイト。コンテンツを切り替えるたびに、まるで紙が燃えているようなエフェクトが。
オリジナリティあふれるアニメーション付きイラストをページ全体に利用したユニークなデザインが魅力的なサイト。
ストーリーテリング手法を用いた分かりやすい図解イラストの他、スライドが少しだけグニャッと曲がったようなアニメーションが印象的なサイト。
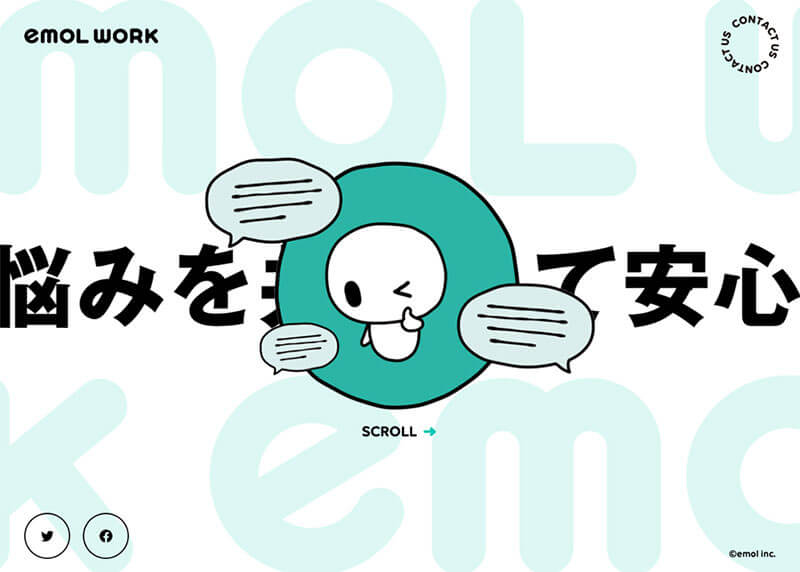
かわいい手書きイラストでコンテンツを整理することで、統一感のあるページデザインを演出しています。動気のあるヘッダー見出しも素敵。
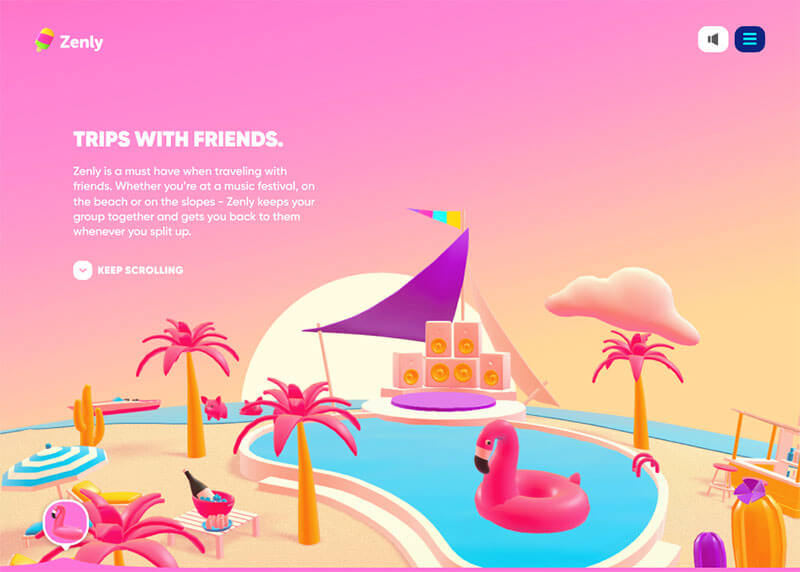
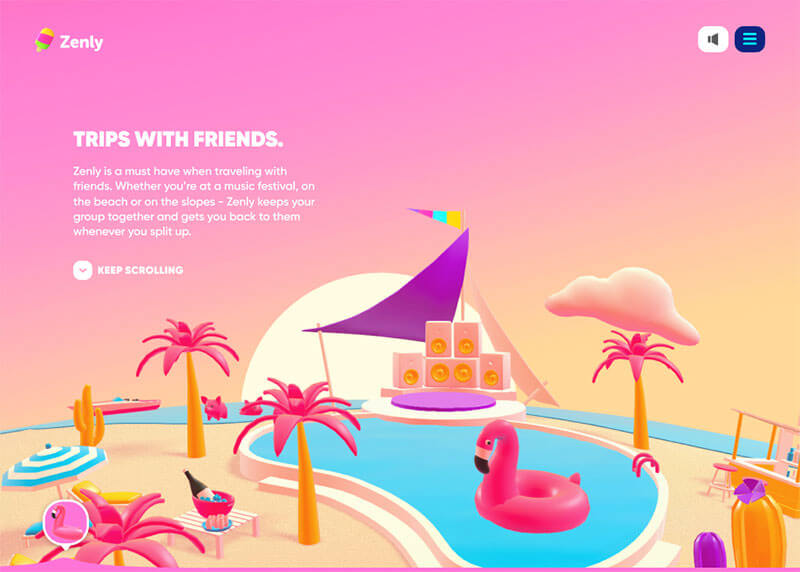
モバイルアプリの使い方を多彩なアニメーションを利用して紹介するランディングページ。3Dオブジェクトのカラフルでトレンディーなデザインに。
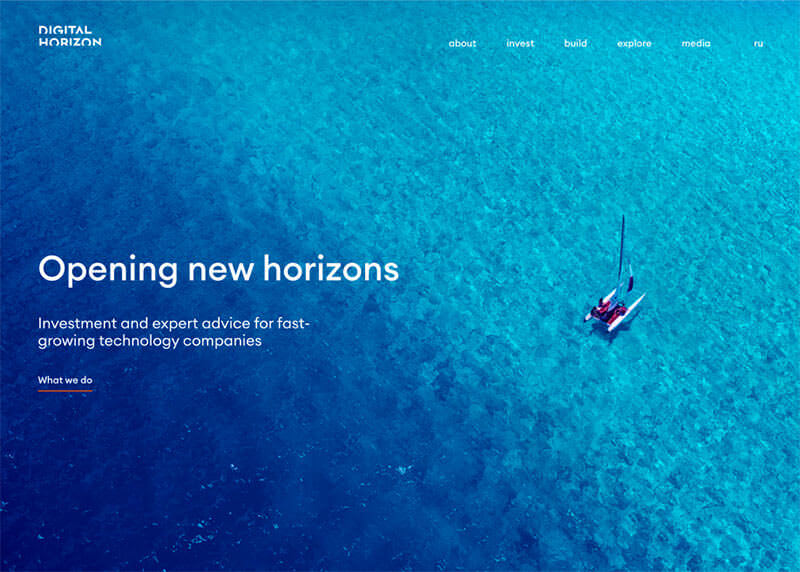
Opening New Horizon – Digital Horizon Ventures
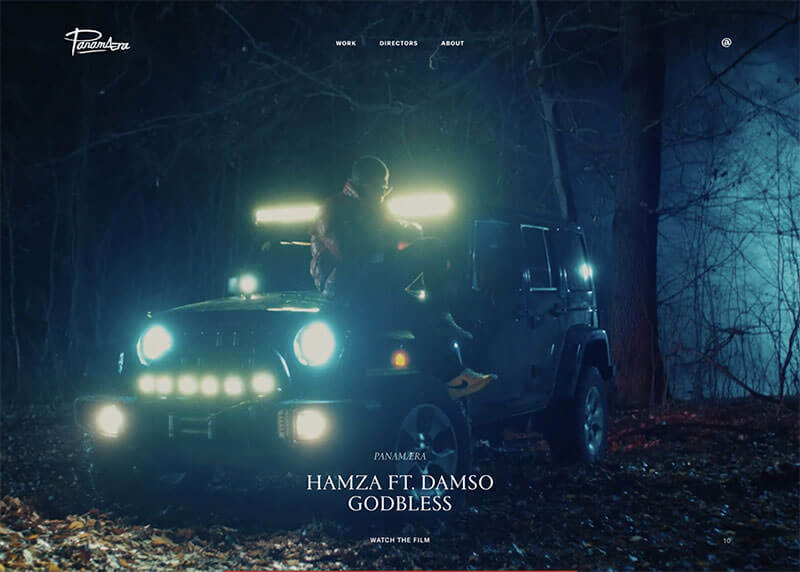
ディレクションを行った制作実績の動画を、フルスクリーンで表示することで、圧倒的なブランディングに。
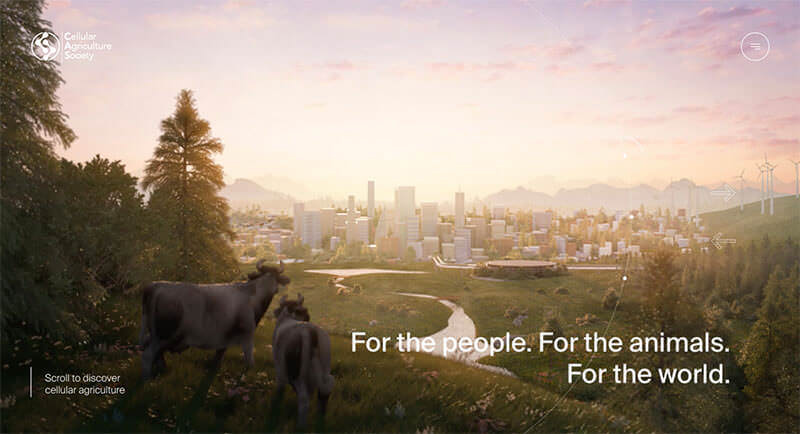
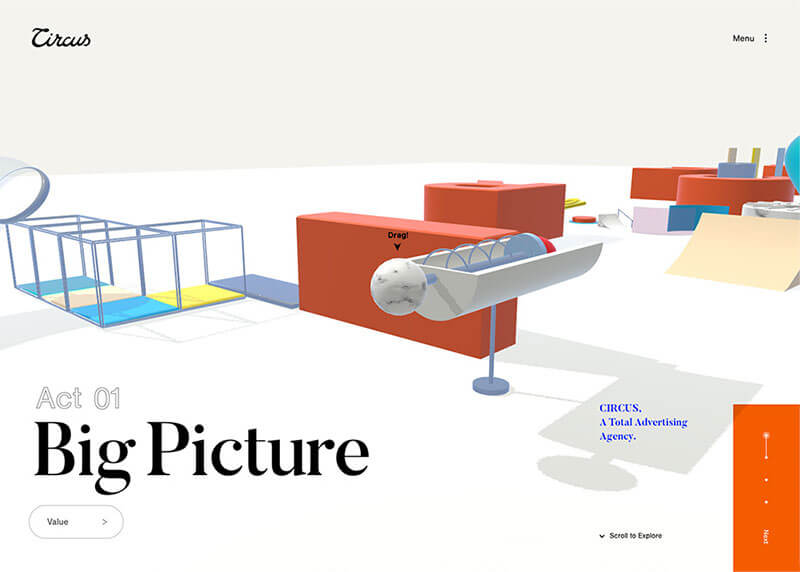
スクロールに応じて形を立体的に変化させながら、コンテンツが遷移するストーリーテリングを採用したウェブサイト。
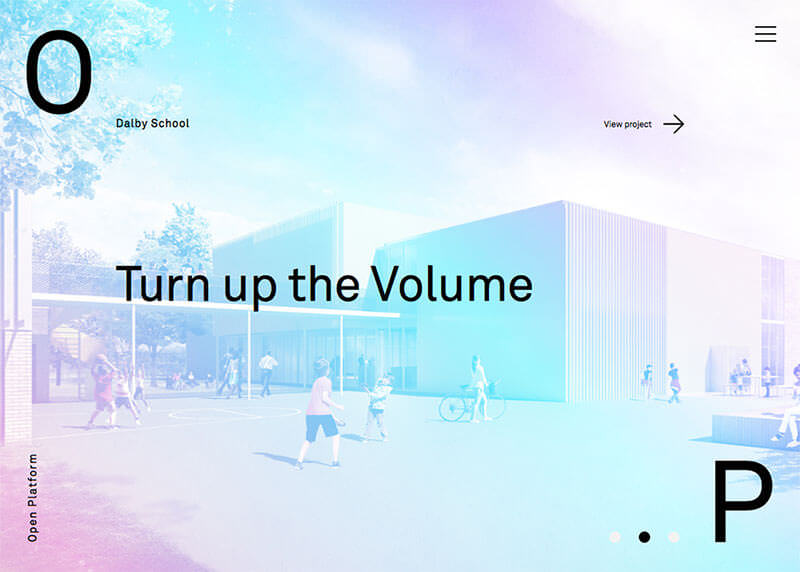
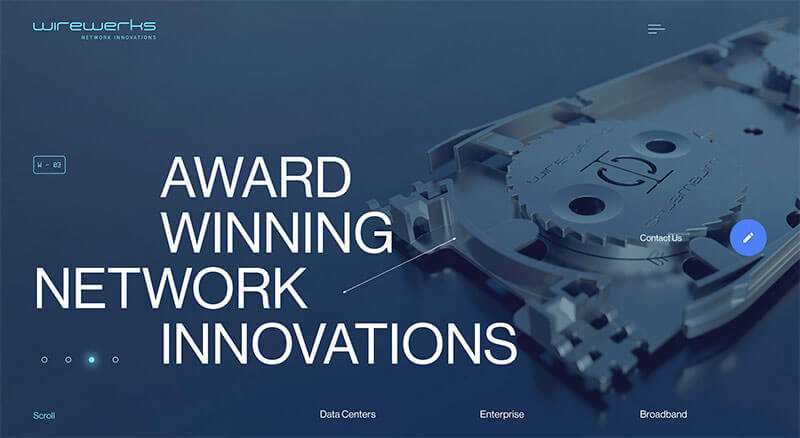
青とむらさき色を基調とした鮮やかなグラデーションカラーを背景の写真に重ね、アニメーションさせたヒーローヘッダーが印象的。
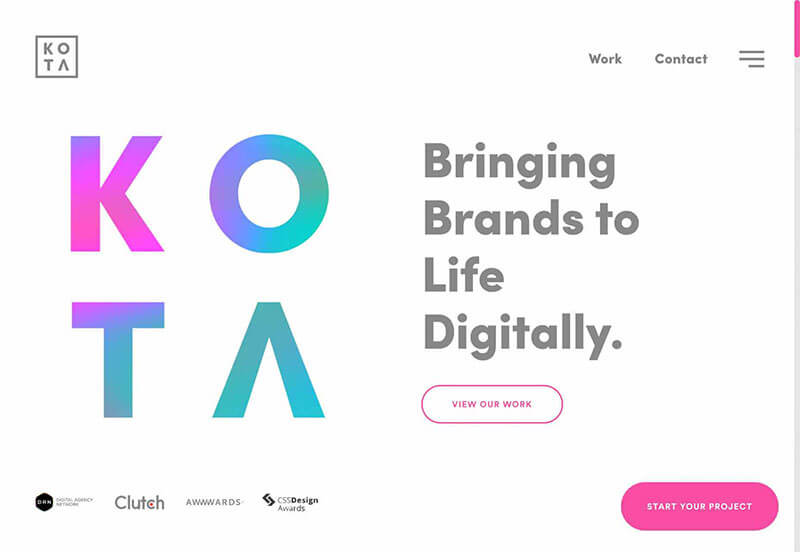
ロンドンにあるデザイン事務所は、トレンドのグラデーションカラーとアニメーションを見事に利用したヒーローイメージが特徴的。
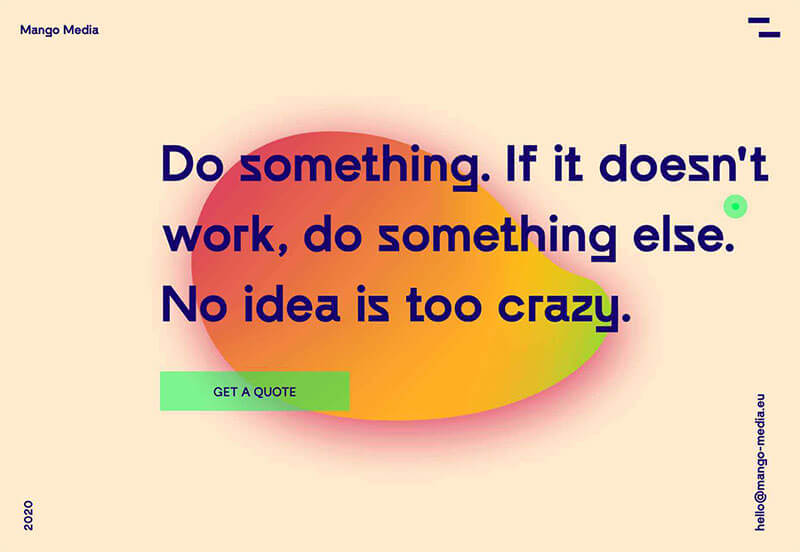
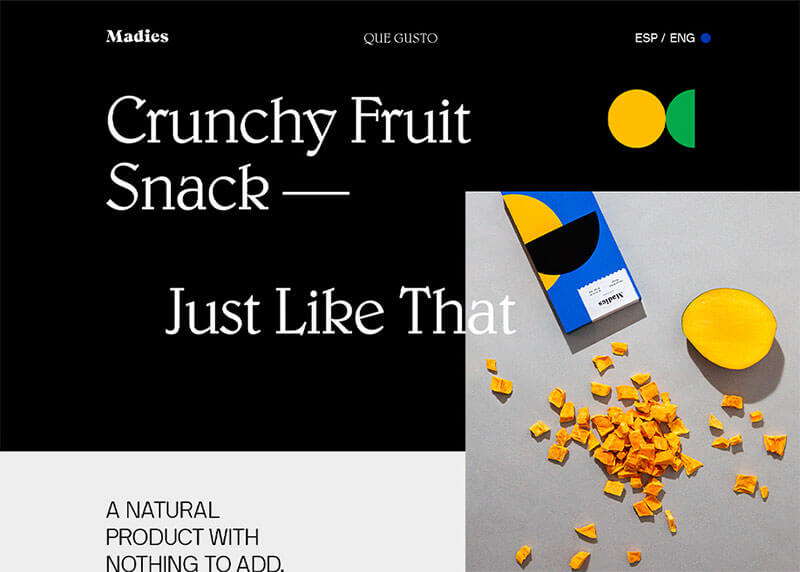
まさにマンゴーカラーをコンセプトに作成されており、グラデーションアニメーションなど個性をうまく演出したサイト。
スクロールに応じたスライダーアニメーションが、まるで花が動いているような錯覚に。圧倒的な写真スタイルは必見。
自由なレイアウトにカラフルで鮮やかな配色、ユニークなナビゲーションなどブランディングともマッチしたスタイルが素敵。
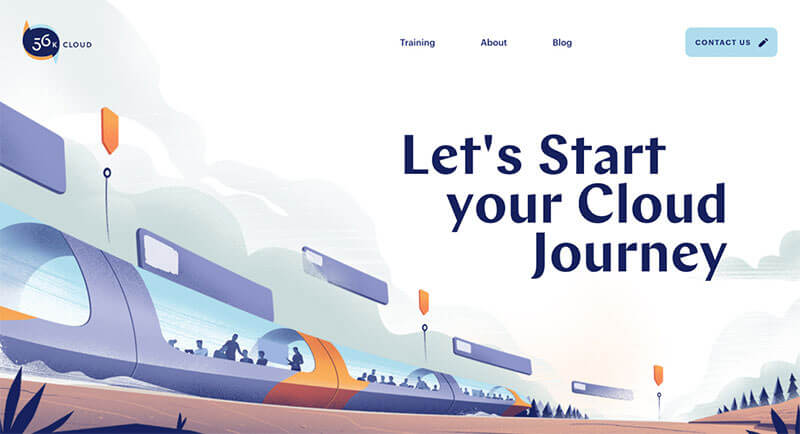
2020年のウェブトレンドのひとつ、イラストレーションを全面に利用したサイトで、スクロールに応じたイラストの表示などアニメーションがポイントに。
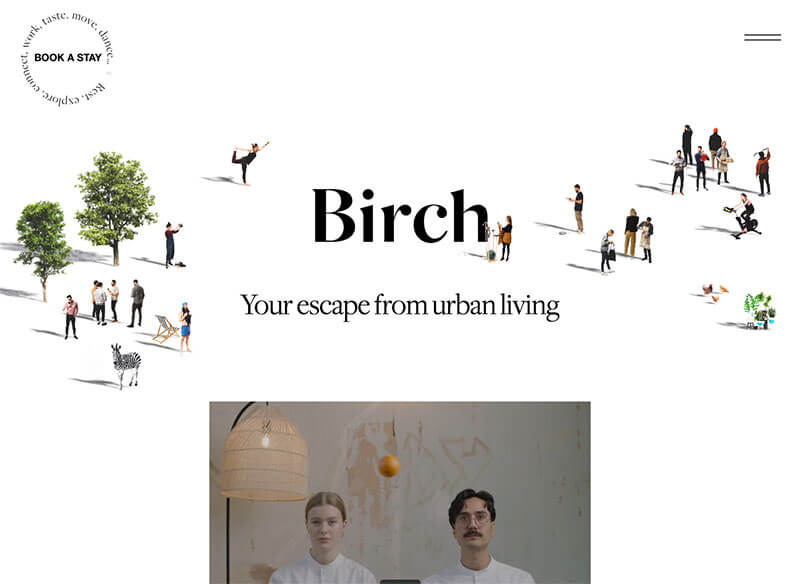
ページの随所に配置されたミニチュア人形。スクロールを止めるとなんと動き出します。
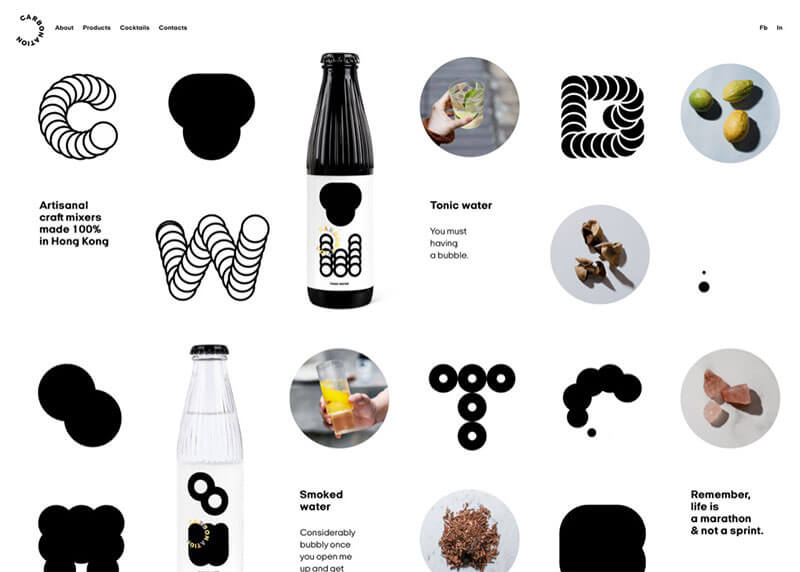
トニックウォーターの泡を表現したアニメーションをページ全体に利用したモノクロデザイン。
目を引くヒーロー動画にはじまり、グリッドを無視した自由なレイアウトは、2020年に注目したいスタイルのひとつ。カスタマイズされたマウスカーソルも◎。
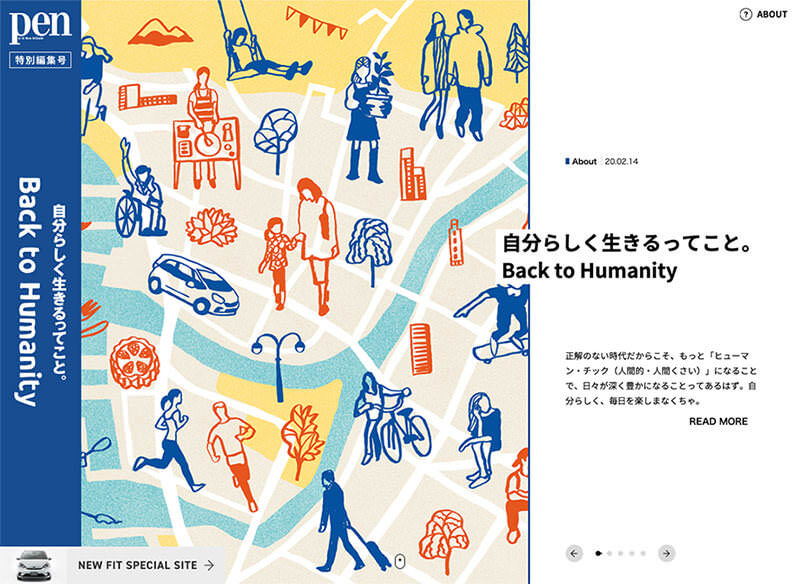
映画のオフィシャル公式サイトは、マウススクロールの地図上を歩き回りながら、映画のストーリーを知る体験型ウェブサイト。
歴代の車に乗ってドライブコースを自分の操作で走破するインタラクティブなゲームを体験しましょう。
ネオン色の配色やグリッチエフェクトなど、80年代のレトロなスタイルを通してファッションを振り返るコンテンツ。
マウスの動きに合わせて、中央に配置されたロゴを崩して自由に動かすことができます。モダンレトロな配色カラーパレットにも注目。
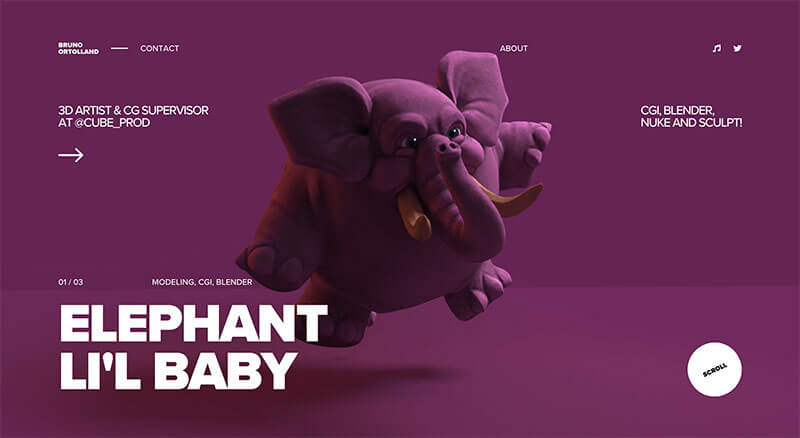
コンテンツが切り替わるごとに、ユニークな3D動物キャラクターが立体的なカンバスに登場します。
コンテンツと余白のバランスが絶妙なレイアウトで、スクロールに合わせてテキストエフェクトも効果的。
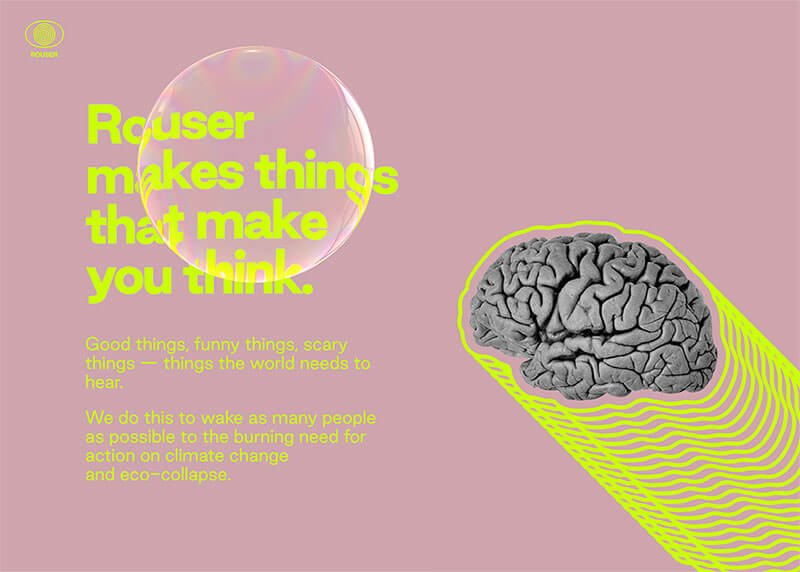
マウスをスクロールしていくと、本物そっくりのシャボン玉がどんどん大きくなり、最後はパンと弾けます。
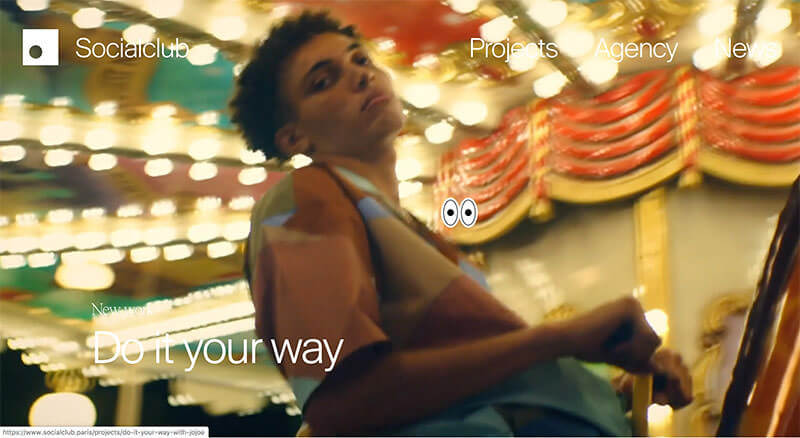
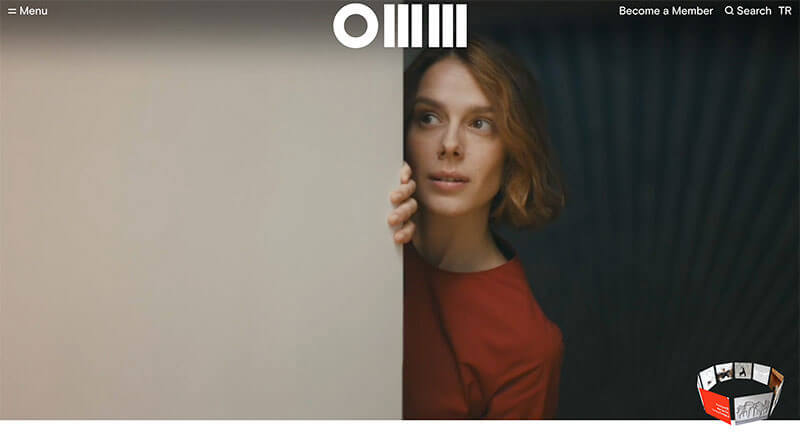
フルスクリーンで表示される動画が印象的な、フランス、パリにあるタレント事務所の公式ページ。
絶え間なく変化し続ける流動的なアニメーションをヒーローイメージ全体に利用しています。
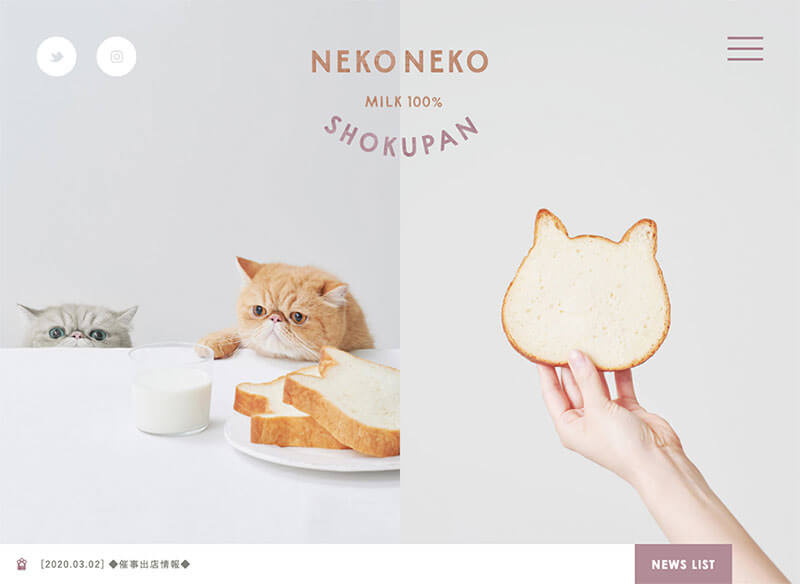
おいしさを追求して、水分は100%ミルクのみ。猫型のかわいいパンがいかがでしょう。

旅とアートがテーマの新刊書店は、長野県にあるお店。トップに戻るボタンもチャーミング。
思わずクリックしたくなるグリッドレイアウトに囚われない自由な配置が印象的だったメディアサイト。
オーガニックで無農薬の卵を販売しているサイトは、まるで卵を溶いたようなユラユラエフェクトを随所に採用しています。
コンテンツをつなげて家をつくるをコンセプトにしたサイトで、コンテンツごとに色分けすることで、ページを最後まで読み進めたくなる工夫がされています。
ブランドイメージに合わせたカラフルな配色が特長のページデザイン。
雑誌のようなレイアウトでコンテンツを整理、まとめたレストランの公式サイト。どんなお店が思わず言ってみたくなる仕掛けがたくさん。
オンライン型ジュークボックスとでも言えるこのサイトは、ずらりと並んだアーティストを選ぶと、代表曲や経歴などのディスコグラフィを確認できます。
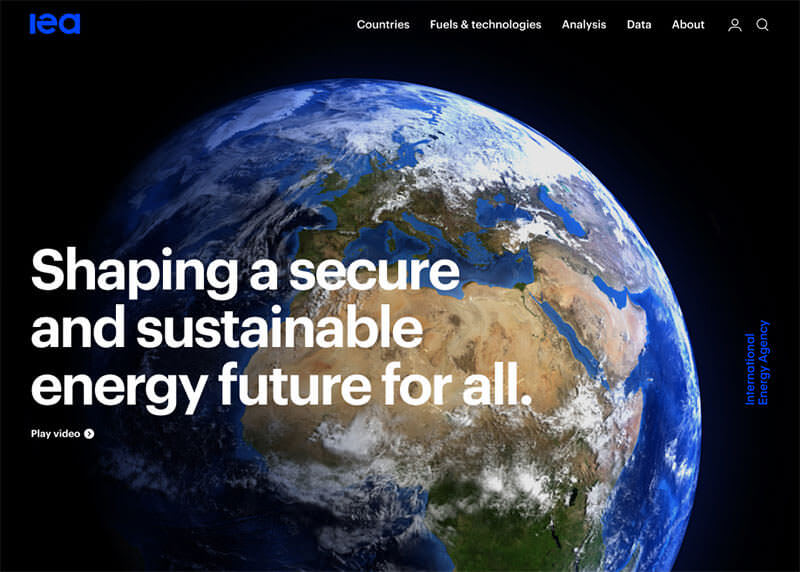
IEA: International Energy Agency
マウスに合わせて視線が追いかけてくる、立体的に動く未来的なヘッダーデザイン。
はじめて訪れたユーザーにも分かりやすい、シンプルでクリエイティブなレイアウトが素敵。フルスクリーン表示のナビメニューも美しいアニメーションが特長。
サムネイル画像の大きさに規則性を持たせることで、シンプルでも魅力的なレイアウトを実現したミニマルなウェブデザイン。
3枚の金貨がコロコロと転がるアニメーションをヒーローヘッダーに活用することで、訪れたユーザーの注目をぐっと掴みます。
複雑になりがちな情報やデータを、余白スペースたっぷりのレイアウトで並べることで分かりやすくなっています。