
2019年末ごろより見かけるようになった、「ニューモーフィズム(英: Neumorphism)」。「スキューモーフィズム」のリアルな質感と、フラットやマテリアルデザインのようなシンプルさを組み合わせた新しいスタイルです。
今回は、ニューモーフィズムを人気定番CSSフレームワークBootstrapで再現し、200種類のUIコンポーネントを揃えたHTMLテンプレートNeumorphism UIをご紹介します。
ウェブサイトやアプリ作成に必要なコンポーネントが一式揃っており、各種ページデザイン5種類も収録しています。これから、ニューモーフィズムをつかったサイト制作を考えていたひとは、活用してみてはいかがでしょう。
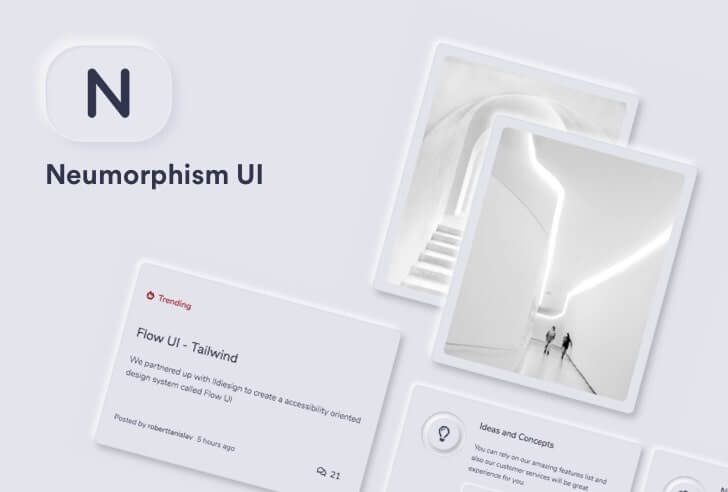
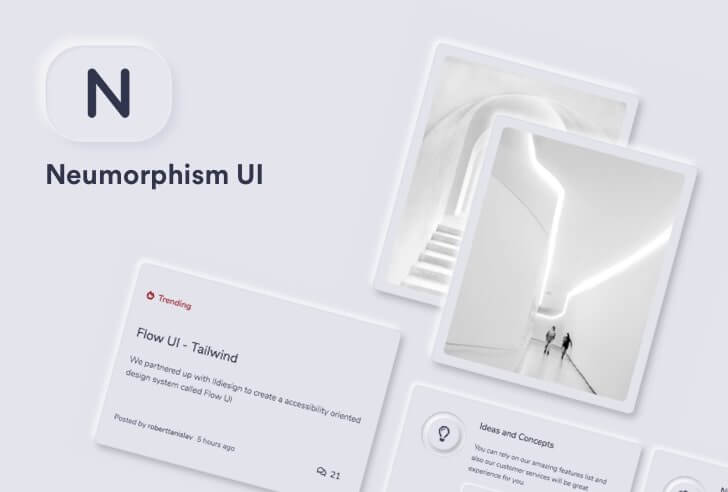
ニューモーフィズムをBootstrapフレームワークで再現した、無料UIコンポーネント200個セット Neumorphism UI
Neumorphism UIは、HTML5/CSS3で制作されたBootstrap対応のUIコンポーネント集で、ニューモーフィズムに影響された美しくクリエイティブ、モダンな雰囲気のインターフェースは、Webサイトのデザイン、プロトタイプ作成に役立ちます。
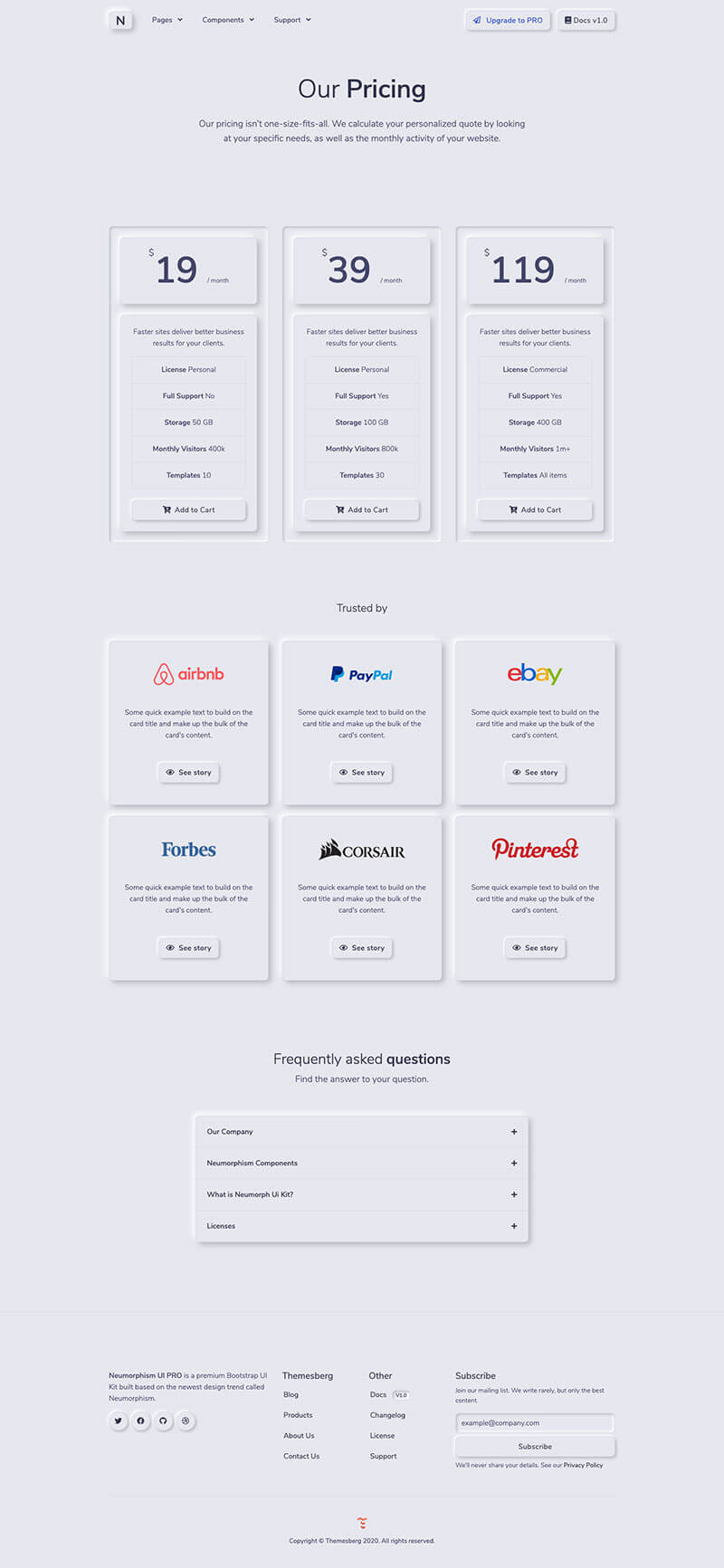
実用性の高いナビゲーションメニューバーや金額表テーブル、フッターデザインなど10以上のセクションが揃います。

https://demo.themesberg.com/neumorphism-ui/
主要な機能としては以下の通り。
- 人気の定番CSSフレームワークBootstrapの最新版を利用した、レスポンシブでモバイルファーストなつくり。
- Sassによる設計。ひとつの変数を変更するだけで、テーマ全体に適用できる。色やフォント、サイズ、ボタンなど
- 世界中の53%のウェブトラフィックがモバイルからを言うことを踏まえた、レスポンシブかつモバイルファースト設計。
- カスタマイズされたコンポーネントはいつでもどこでも再利用でき、プロジェクトの進行度もアップ。
- カスタムGulpコマンドとBrowserSync対応で、より素早いワークフローを実現。
- 使い方を詳しく説明したオンラインドキュメントも公開中。
- Google PageSpeedで80以上の高スコアで、ウェブサイトを高速で表示。
- 収録されている写真やSVGイラストは、商用利用に関わらず自由に利用可能。
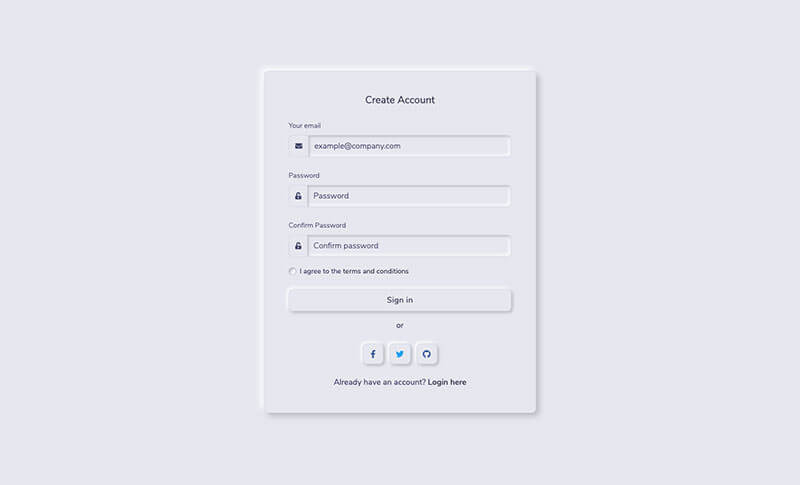
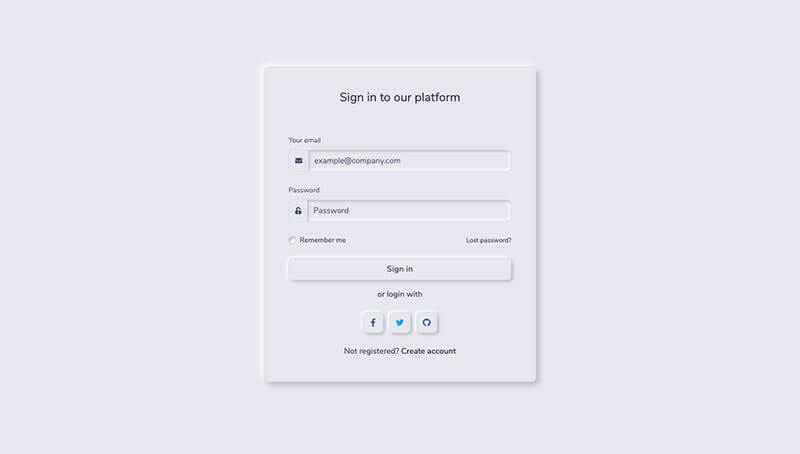
- トレンドのニューモーフィズムを完全再現したモダンで洗練されたインターフェース・デザイン。
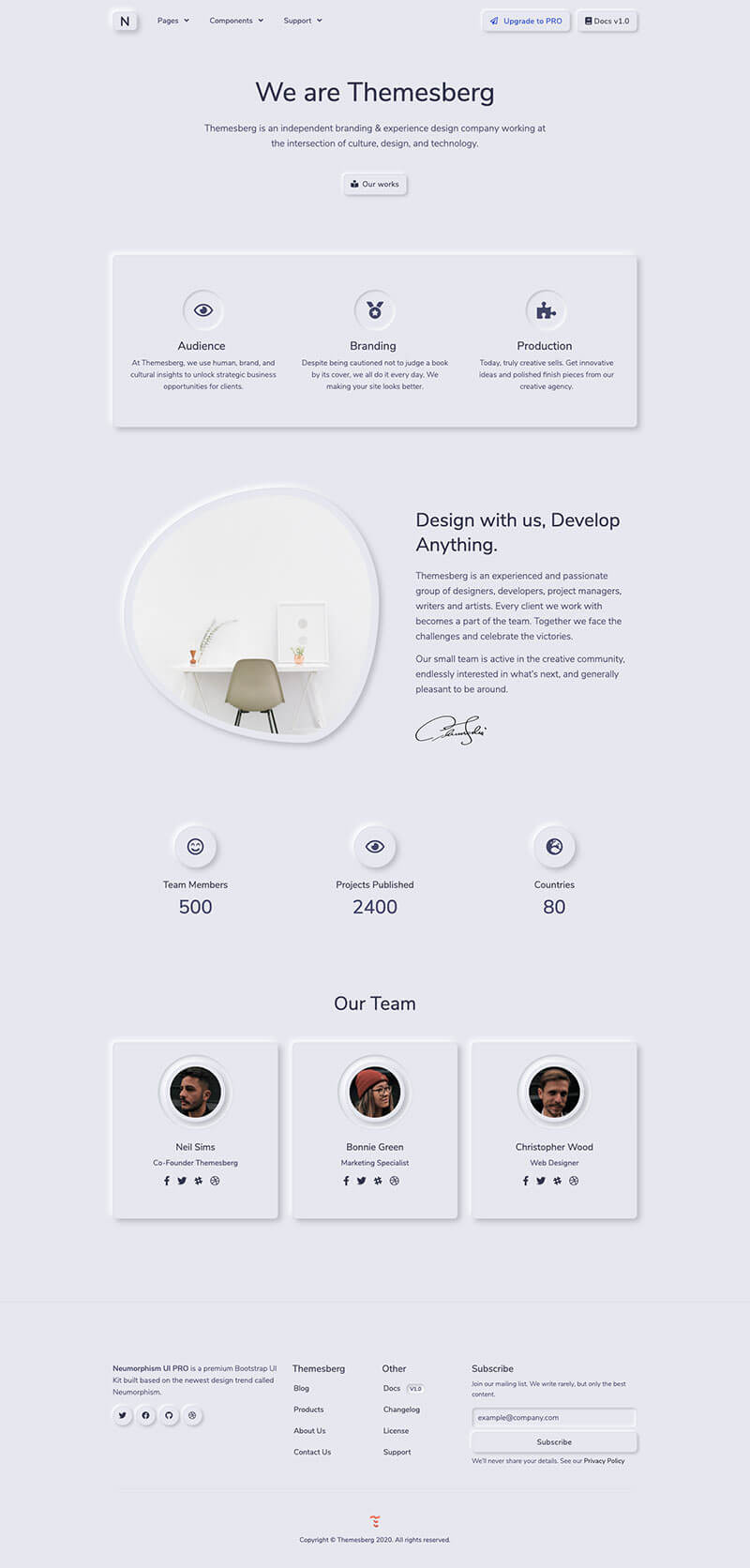
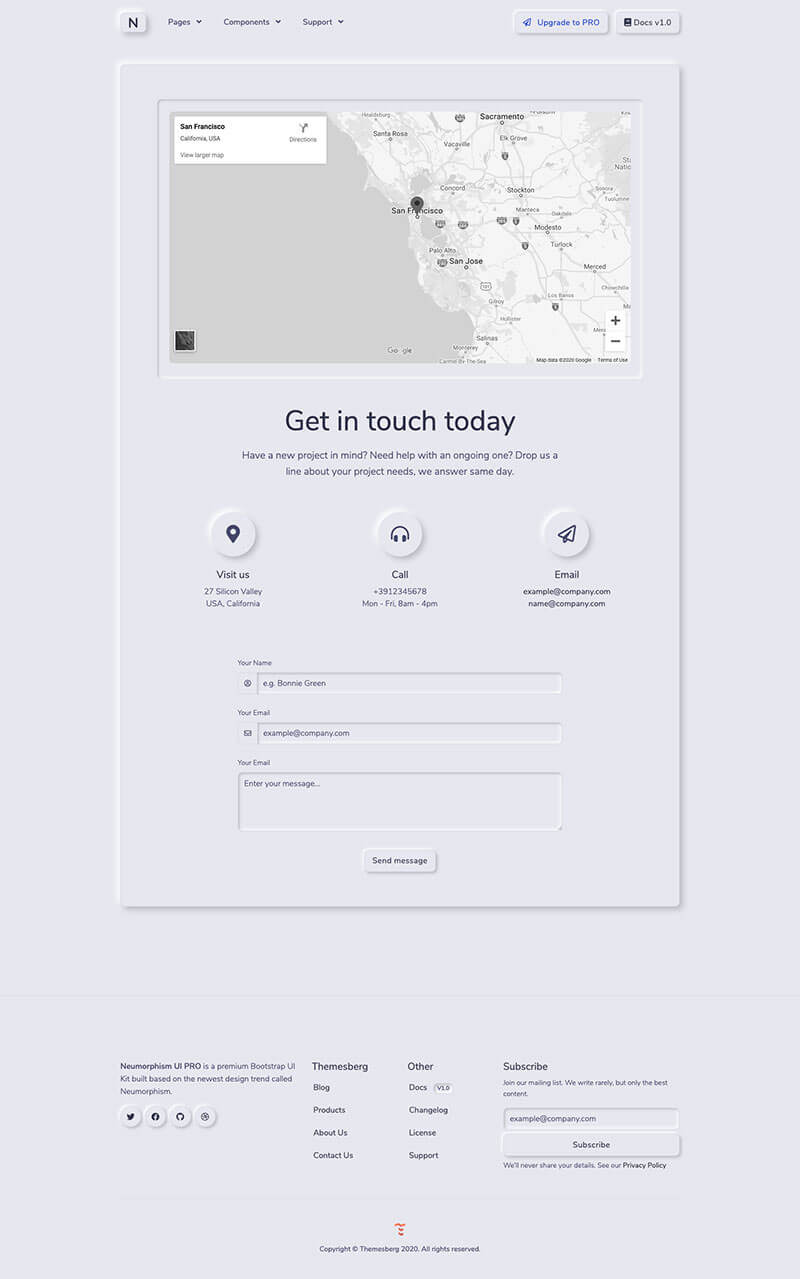
サンプルとして5ページが用意されており、実際にニューモーフィズムを使うとどのような仕上がりになるのか確認できます。Bootstrapフレームワーク対応なのでコーディングもしやすく、必要なUIコンポーネントをコピペで制作時間の時短にも。





実際にダウンロードしたファイルに収録されていた内容がこちら。ファイルごとにすっきり整理されているので、はじめて利用するときに困ることもありません。
![]()
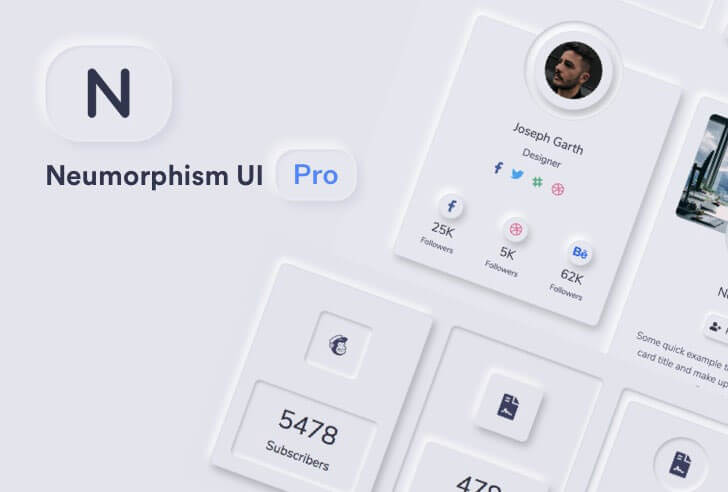
さらにUIコンポーネントを追加し、合計1000個となったプロバージョンも$69(およそ7,400円)で販売されています。デモページはこちらからどうぞ。
他のBootstrapフレームワークを利用した無料テンプレート、UIコンポーネントも活用しよう
定番の人気CSSフレームワークBootstrapをつかった無料テンプレートも、これまでにいくつか紹介しているので、こちらも今後の制作の参考にしてみてはいかがでしょう。
Bootstrapを独自にカスタマイズして、オリジナルのスタイルを作成しても良いでしょう。
参照元リンク : Neumorphism UI – Themesberg.com