この記事では、Webレスポンシブデザインにおけるグリッドの使用方法をまとめた基本ガイドです。デスクトップ、タブレット、モバイル向けのグリッドの使い方をそれぞれご紹介します。
レスポンシブグリッドの重要な部分に入る前に、基本的な用語を正しく理解しましょう。
レスポンシブ・グリッドの基本用語まとめ
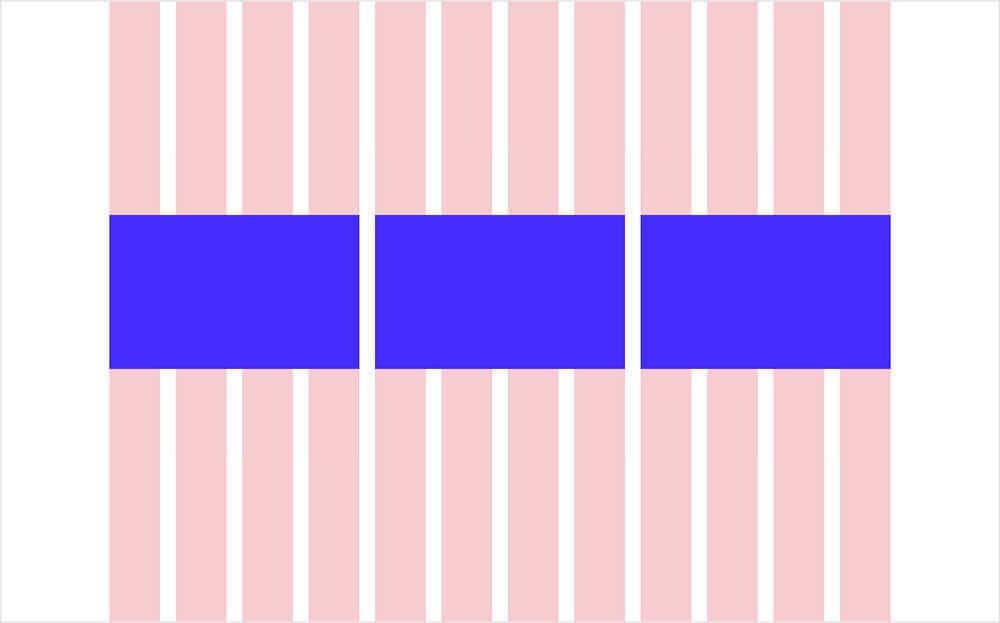
フィールド要素(Field Elements)

むらさき色の部分がフィールド要素
フィールド要素は、文字テキスト、イメージ画像、またはその両方を組み合わせたデザインのブロック要素を指します。背景色は、文字テキスト/イメージ画像の背景でない限り、実際にはフィールド要素としては扱いません。
その他にもユニット、要素、親コンテナ(Parent Containers)など別の呼び方もありますが、どれも一緒と考えて構いません。
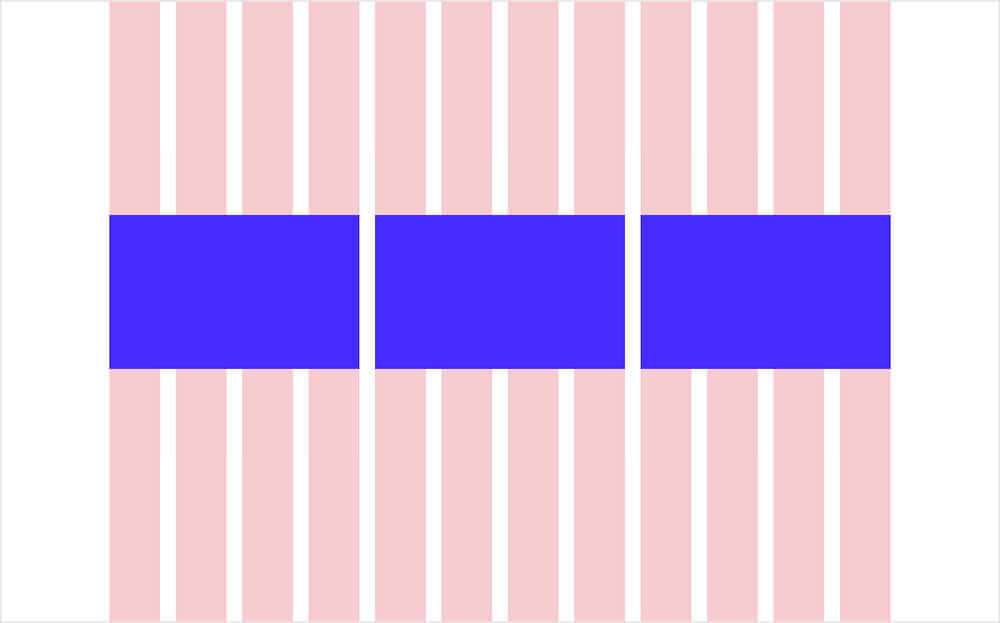
カラム(Columns)

カラム・列は、デザインコンテンツの幅を構成する濃いピンク色のブロック要素を指します。フィールド要素は、特定の決まった数の列数となります。従来の設定システムでは、列の幅は変わりませんが、Webレスポンシブグリッドでは、デスクトップでは列の数は12、タブレットでは8、モバイルでは4へと変化します。
どんな用途にも利用することができ、利用されているグリッドの列幅は60〜80pxが一般的です。メインコンテンツの幅を決めることになるので、サイトごとに効果的な列幅を選択するようにしましょう。
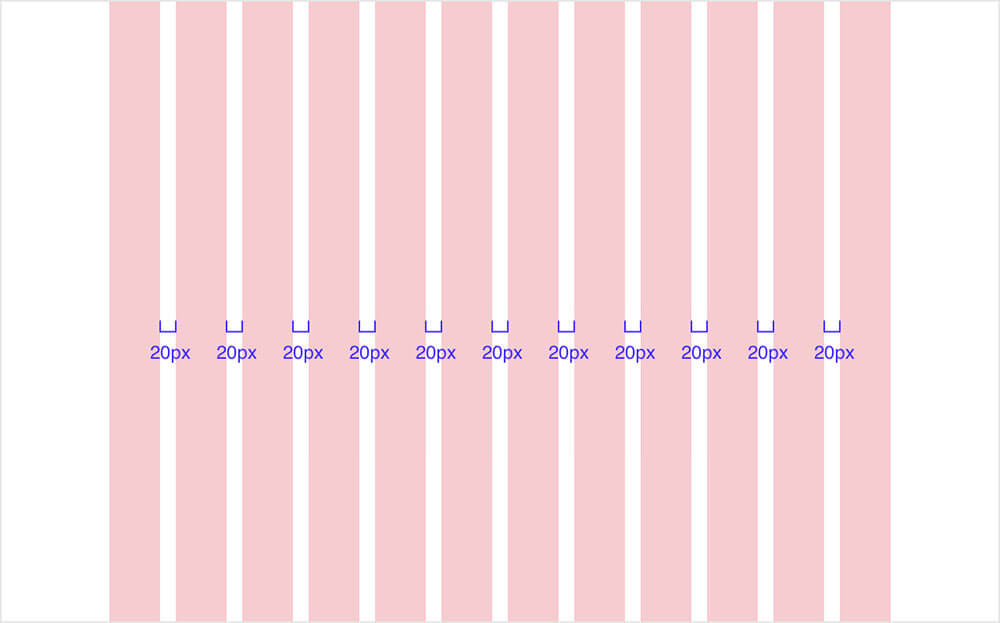
ガター(Gutters)

ガターは、カラム間のスペースを指し、20pxが一般的なサイズ設定となります。特にMasonryレイアウトやカード要素のグリッドを決めるときに重要。たとえば、フォトギャラリーはシンプルなサンプル例と言えるでしょう。
一部のシステムでは、デバイスの幅に応じてガターの幅も広がりますが、基本的に数値を固定したままでも問題ありません。
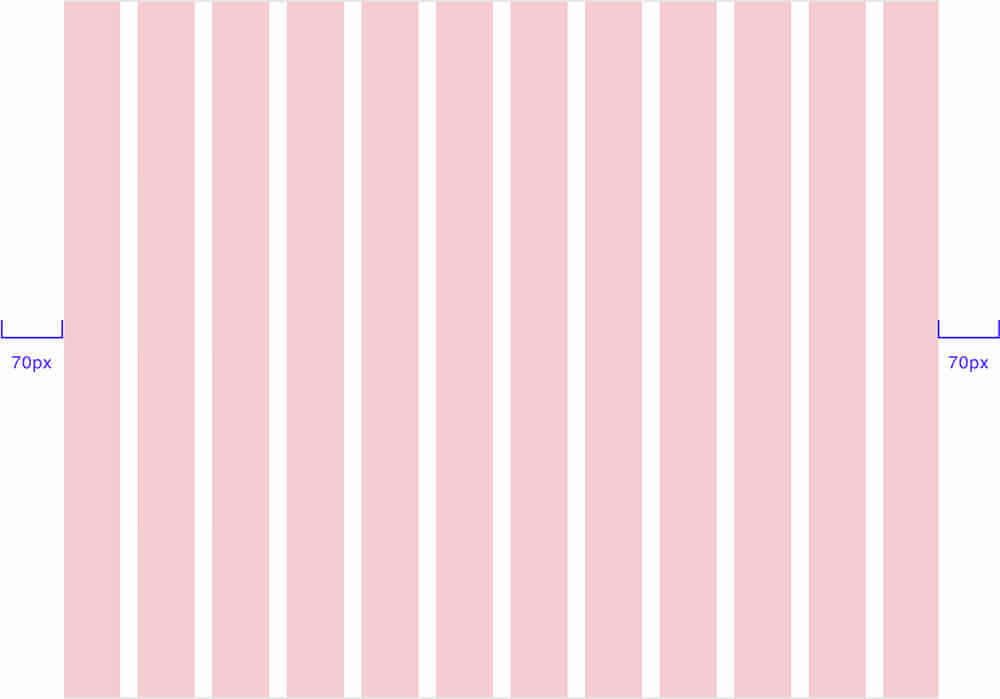
サイド・マージン(Side Margins)

外側の余白(Outside Gutters)とも呼ばれるサイド・マージンは、コンテン幅の外側にある空白を指します。より適応性のあるデザイン設計では、デバイスの幅が大きくなるにつれてサイド・マージンも大きくなります。
モバイルのサイド・マージンは通常20〜30pxで、タブレットとデスクトップの間で大きく異なります。サイド・マージンとして設定した値は、ブラウザを縮小するときに許可する最小の余白スペースとなります。ここからブラウザを広げていくと、次のブレークポイントまで余白スペースが増えます。
ここからは、レスポンシブ・グリッドの基本的なガイドラインを紹介しています。デザイン設計に関しては、いずれにしても厳密な規則、ルールはありません。
フィールド要素はカラム数に合わせて配置しましょう。
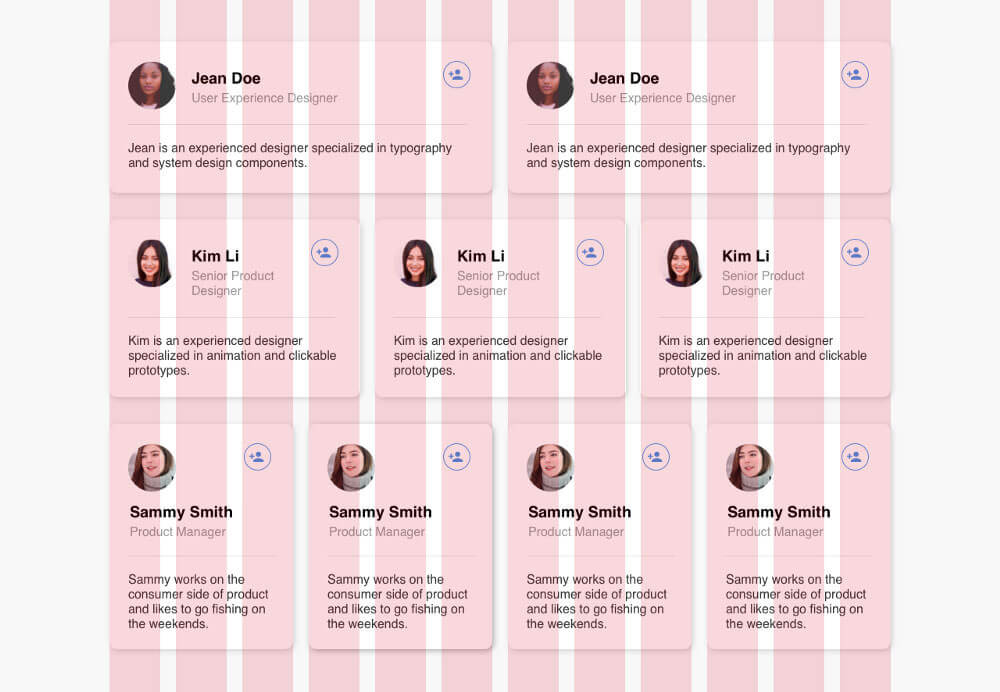
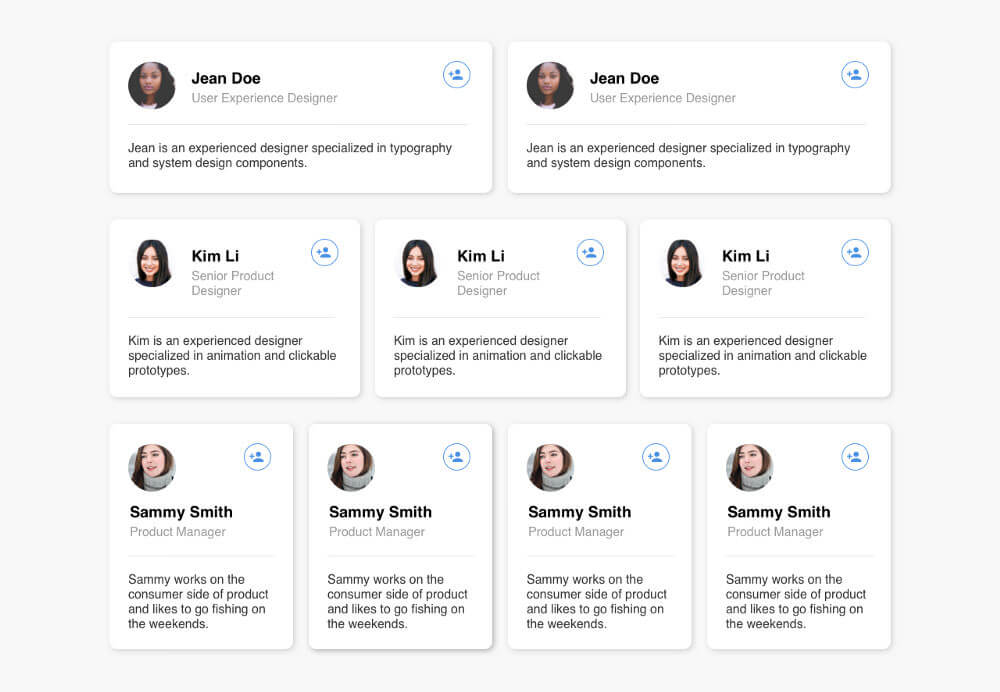
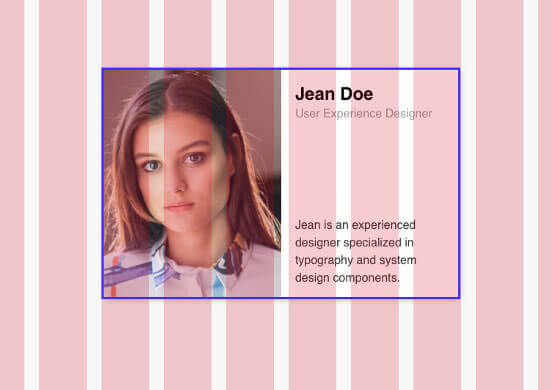
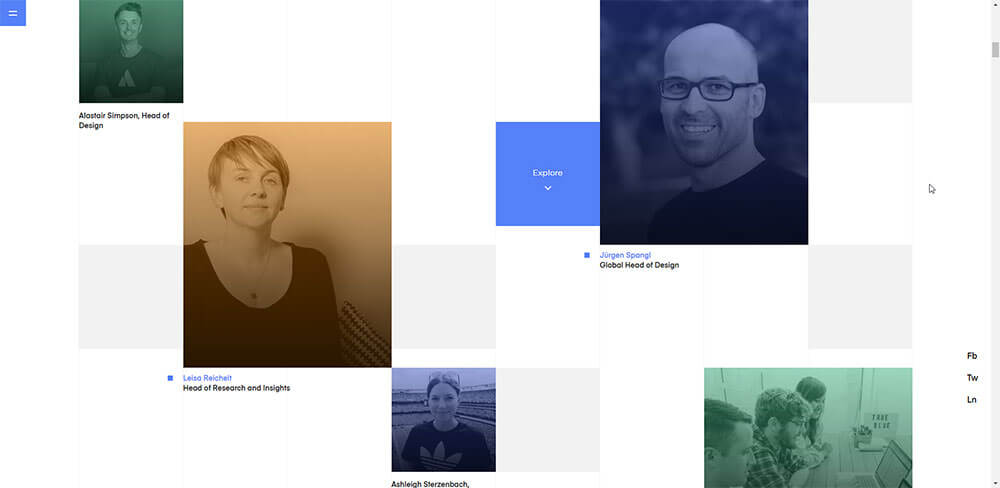
基本的な考え方として、フィールド要素がいくつの列に配置する必要があります。6×6や3×4、4×3など好きなように分割することができます。以下のサンプル例では、異なるカラム数に合わせてプロフィールカードが配置されています。


カラム付きのプローフィルカード(左)とカラムなしバージョン(右)
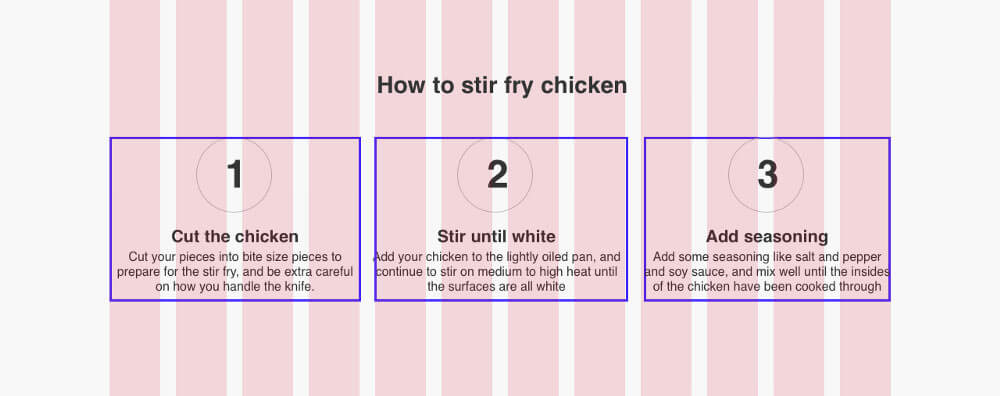
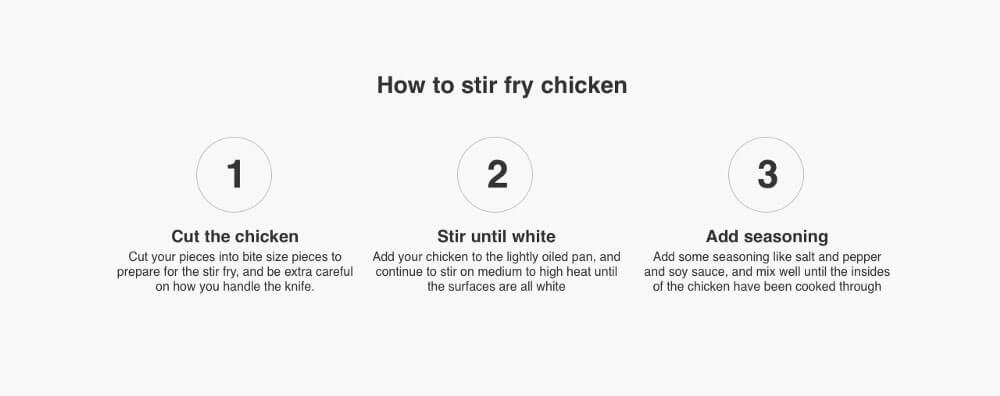
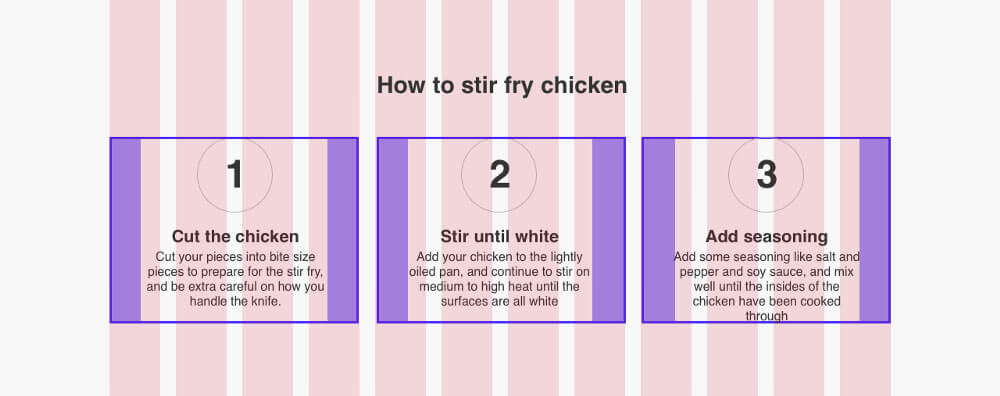
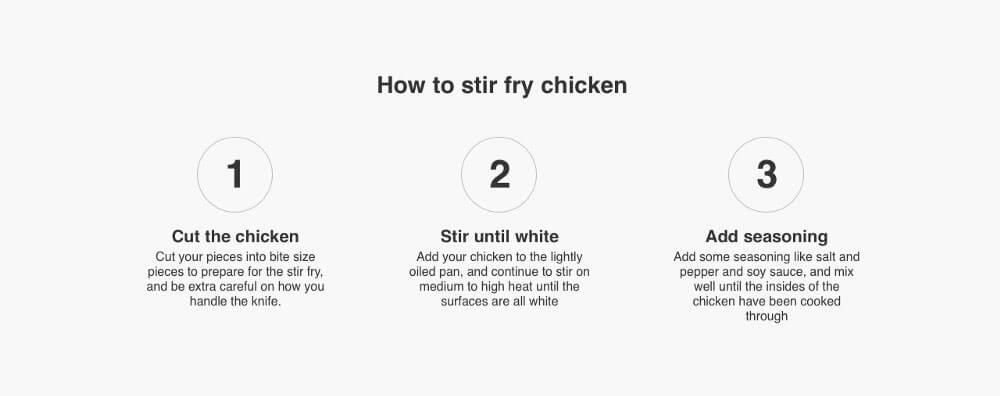
特定のセクション数に分割したいときに、実際にグリッド上に配置すると、幅が広すぎるように見えることがあります。以下のサンプル例を見てみましょう。


グリッド状に配置すると、文字テキストが長くなりすぎてしまいます。最適な配置は、以下のようにグリッドに合わせていません。要素全体が実際には非表示となっている大きなコンテナであると理解しておけば、これも問題ありません。


実際には3つのセクションに分割しましたが、内部に非表示のパディングも追加しています。こうすることで、デザインをデベロッパーに渡すときも分かりやすく、均等に3分割する方法を理解しやすくなるでしょう。
2. フィールド要素をガターに合わせないように。


フィールド要素はカラムに合わせて配置し、ガターまで被せないようにしましょう。ガターは余白スペースとしてのみ使い、いかなる要素も残すことはできません。グリッドの目的がなくなってしまいます。
3. 親フィールド要素がカラム上に配置されている限り、グリッドに揃っていないフィールド内に要素をネストしても構いません。
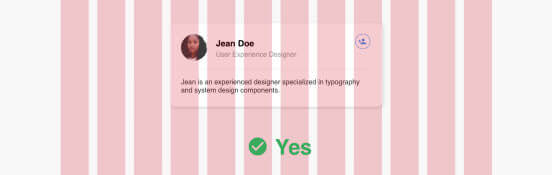
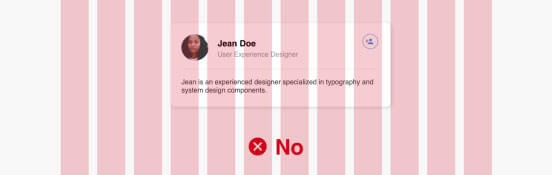
デザインまたは、画像と文字テキストを使ってカード型レイアウトを半分に分割したい場合があるでしょう。このときに、画像がうまくカラムに合わず、文字テキストも強制的に挿入されるという、すこし厄介な状況になります。しかし、親コンテナまたは、オブジェクトの全体がカラム上に配置されている限り問題ありません。



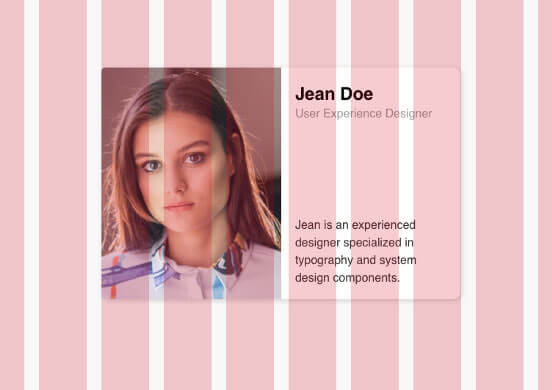
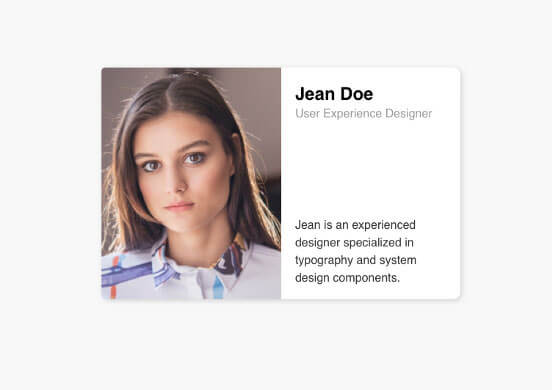
親コンテナが6カラムで配置されたプロフィールカード(左)、ハイライトなし(中央)、グリッドなし(右)
4. 意図的な場合を除き、カラムをパディングとして使用しない。
重要なコンテンツはすべてコンテンツの幅にフィットする必要があります。グリッドにあまり慣れていないときは、グリッドがアートボードのように感じ、デザインにパディングを追加する必要を感じるなど、少し扱いにくいかもしれません。まさにこれがサイド・マージンの目的で、デザインにパディングを追加することができます。
「でもブラウザを小さくすると、コンテンツの幅が狭くなり、見え方がおかしくなるのでは?」と思った人もいるでしょう。しかし、これはうまく回避することができます。
コーディングの方法にもよりますが、まずグリッド内のコンテンツがブラウザサイズに比例して大きくなり、サイド・マージンは固定、またはサイド・マージンがコンテンツに合わせて伸縮します。


コンテンツの幅に合わせたデザイン(左)、マージンとしてカラムを残したデザイン(右)
「1200pxの幅のデザインが必要」と言われても、文字通りデザインが1200pxの幅であるわけではありません。1200pxのアートボードの内側に、960pxのコンテンツ幅がある状態のため、余白スペースをうまく確保することができます。
5. フルスクリーン要素はアートボードの端から端まで表示しよう。

‘Young Woman with a Water Pitcher’ by Johannes Vermeer. Image via Metropolitan Museum of Art
これはルール4の例外とも言え、背景に色または画像をフルスクリーンで表示するときに適用できるルールです。このケースでは、画像をグリッドの外側まで表示し、グリッドとサイド・マージンを活用することで、デベロッパーはこのセクションをフルスクリーン要素であると理解できます。


デコレーション装飾のように、意図的にページからはみ出すようなデザインで、切り取られても問題ない場合は、グリッドから外れても問題ありません。


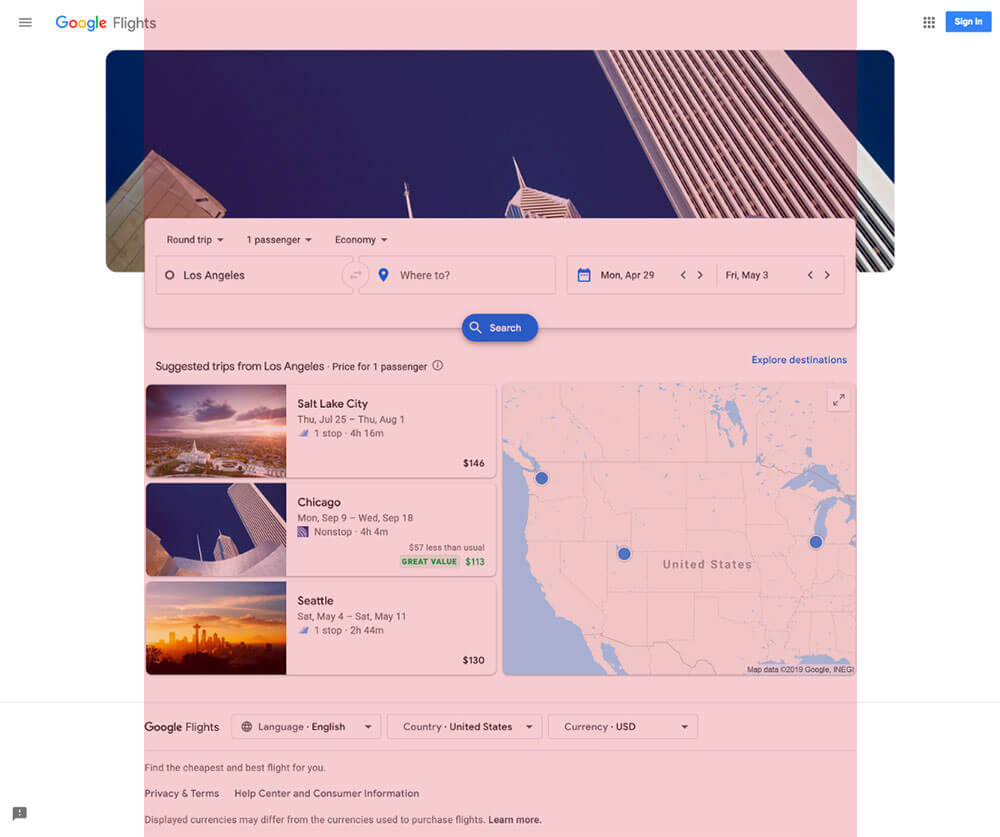
グリッドをヘッダーに含んだレイアウト(左)、Googleフライトなど他のサイトでは、ヘッダーがブラウザに固定されています(右)
ヘッダーとフッターにも独自の例外があり、コンテンツの一部とはみなされません。ブラウザの端に固定されているデザインもあれば、コンテンツの幅に収めたいデザインもあり、それは状況次第といえます。
それらのコンテンツの幅を維持するメリットは、ユーザーが超ワイドモニターで表示したとき、おかしな状態にならないことです。ブラウザ幅に固定しておくメリットは、ナビゲーション要素のためのスペースが増えることです。
レスポンシブの動き方

従来のグリッドデザインでは、カラムの幅とガターは同じままで、カラム数が変更されるだけです。その理由は、デザイン設計時に物事を簡単にするためです。
デスクトップ上で3枚のカードが4カラムごとに並んでいる場合、タブレットでは2枚のカードを表示し、3枚目のカードは2行目に表示します。モバイルでも答えも簡単です。カードを1枚だけ表示し、残りをその下に重ねます。必要に応じては、よりクリエイティブにするために、横スクロールで他のカードを表示することもできます。
ここでは、レスポンシブに応じたグリッドの展開方法をまとめています。
固定グリッド(Fixed Grid)
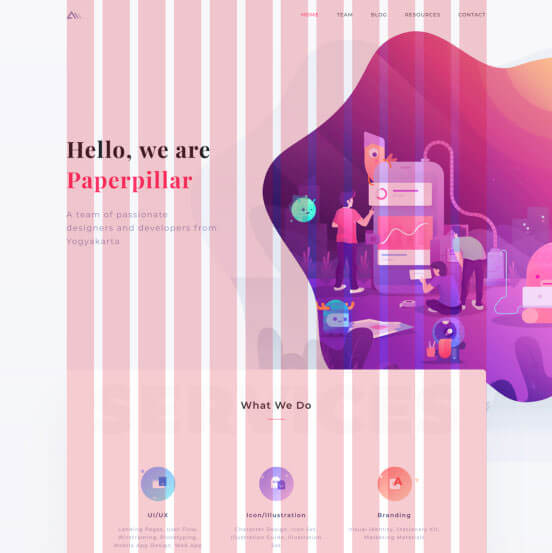
固定グリッドでコーディングされている場合、デスクトップからタブレットにブラウザのサイズを縮小すると、次のブレークポイントに到達するまで、たくさんのサイド・マージンが表示されます。文字テキストは折り返されず、画像は動的に変化しません。
768pxのブレークポイントに到達したら、すぐにデザインが切り替わり、タブレットで問題なく表示できるようになります。さらに小さくしても同じことが起こり、次のモバイル用ブレークポイントまで、デザインは固定されています。
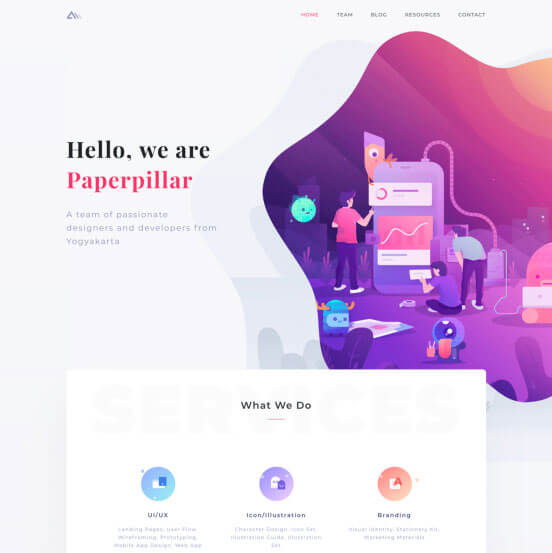
ブラウザサイズに合わせてグリッドも変化するFluid Grid
ブラウザサイズを小さくすると、すべての要素が動的に変化し、文字テキストは折り返され、オブジェクトは狭く表示されます。ただし、ブレークポイントまでレイアウトの変更はありません。
FixedとFluidを組み合わせたハイブリッド型、Hybrid Grid
実際には、FixedグリッドとFluidグリッドを組み合わせて利用するのも一般的です。異なるスクリーンサイズに対応するため、デスクトップでは固定、モバイルサイズになるとFluidグリッドを利用することも。
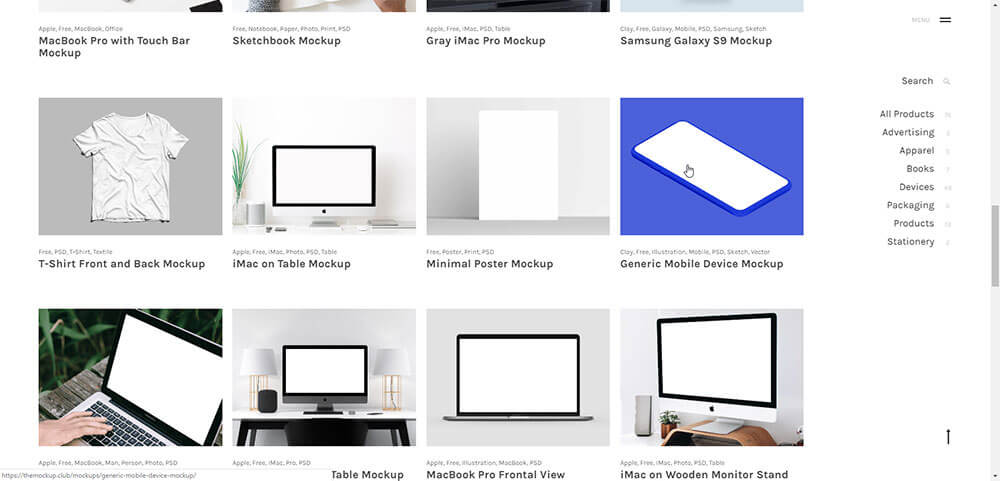
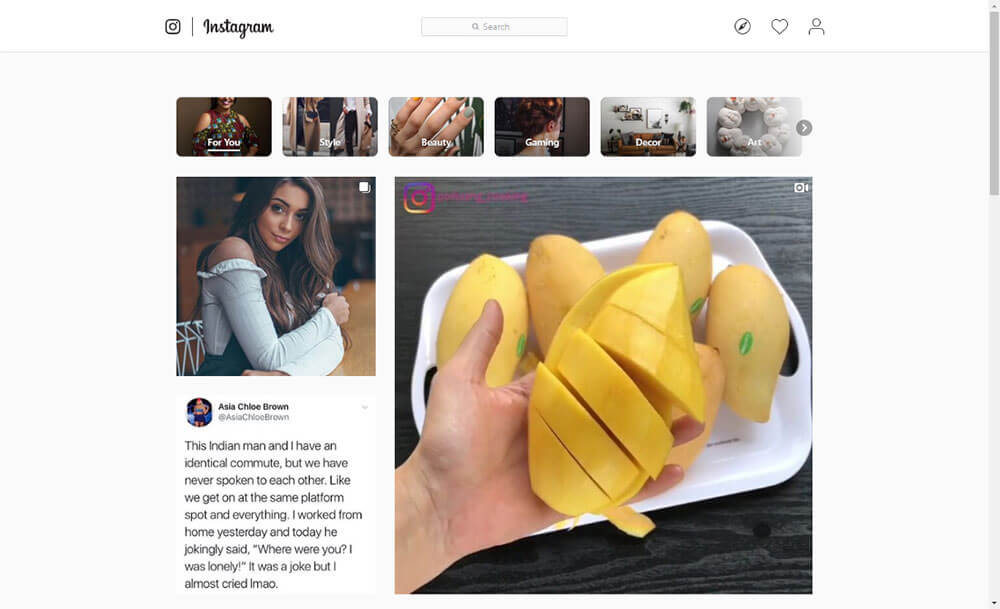
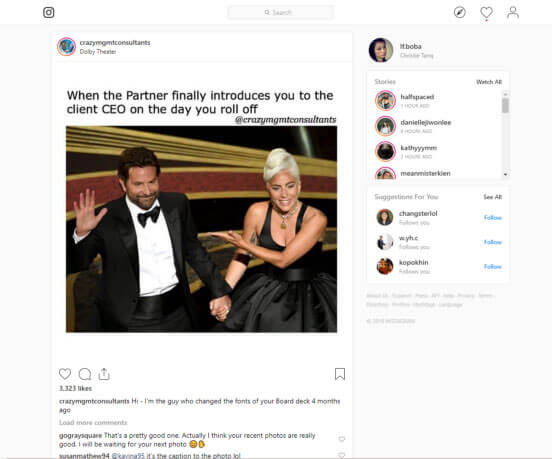
グリッドシステムを利用したサンプル例
何度も言いますが、典型的な12や8、4などのグリッドに固執する必要はなく、ガターが20pxでなくても構いません。以下は、レスポンシブ・グリッドを効果的に活用したサンプル例です。
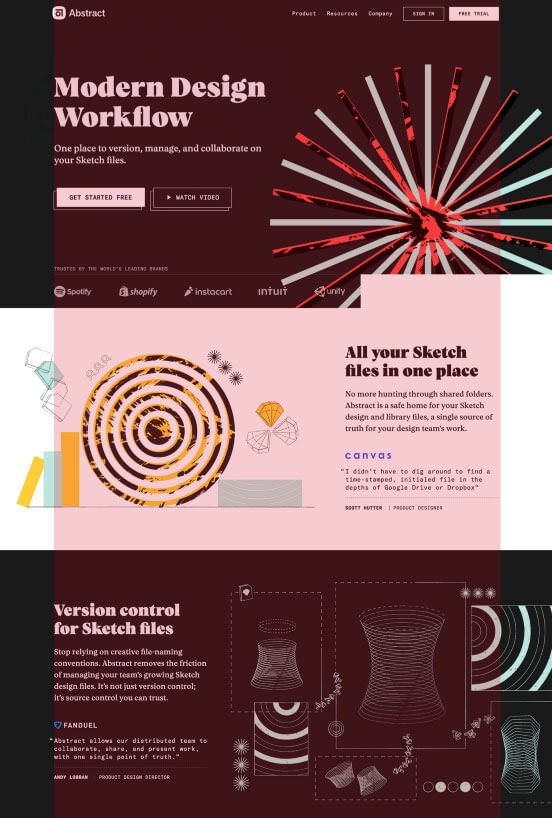
意図的にガターを使用しないことで、シームレスで継ぎ目のないデザインを演出。

非常にうまくデザイン設計されているだけでなく、実際に独自のグリッドシステムをデザインに表示することで、よりクールに魅せています。このケースは、ガターは使わず、太い8カラム編成。

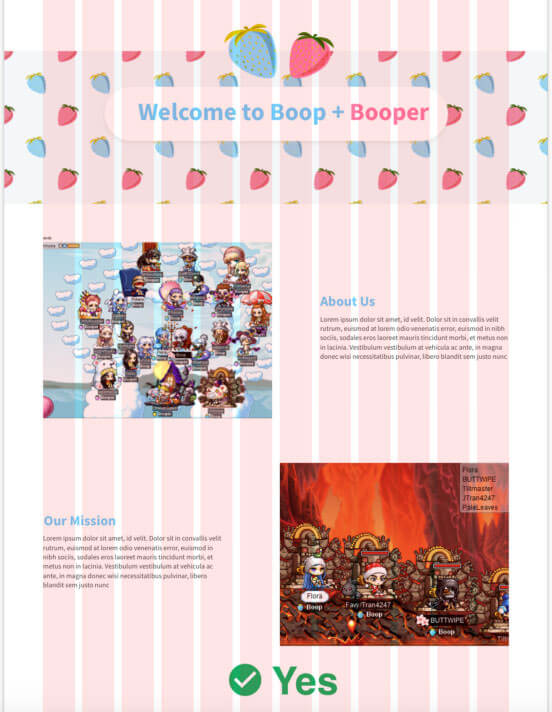
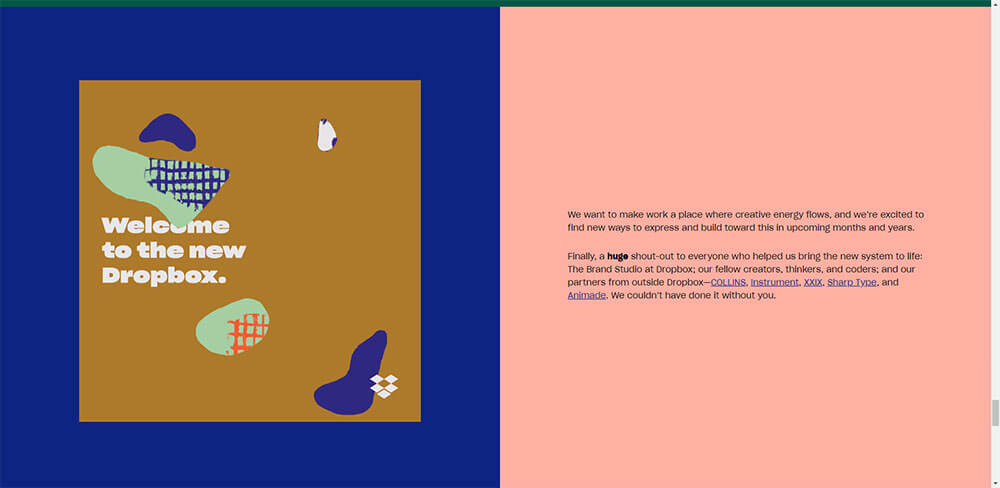
サイドマージンとガターを利用せずに、ページを2分割しています。コンテンツはこの枠内に収まり、まるで2つの独立したアートボードのように機能しています。

グリッドの使い方はあなた次第です。メイクセクションにグリッドを使用し、サイドバーは残しておくこともできるでしょう。このサンプル例では、ほとんどのコンテンツがページの中央にあり、左側に固定のサイドバーがあります。

コンテンツとグリッドはいつも中心から開始する必要はありません。このサンプル例では、コンテンツは左揃えとなっています。


デスクトップでは、太い6カラムレイアウトが採用されています。
おわりに、。
この記事では、レスポンシブデザインにおけるグリッドの基本的な使用方法をご紹介しました。グリッドの使い方のルールに焦点をあてています。
まずは他のサイトがどのようなグリッドシステムを利用しているのか、「気付く」ことからはじめてみると良いでしょう。すこしずつ一定のパターンがあることに気付くはずです。グリッドの使い方をより深めるために、以下のデザインシステムも参考にしてみましょう。
- Google’s Material Design System
- Intuit’s Design System
- IBM’s Carbon Design System
- 各種デザインシステムをまとめた一覧リスト
グリッドがどのように機能するのか完全に理解することで、ブレークポイント間でどのようにデザインが変化するのか分かるようになります。また、ピクセルパーフェクトなデザイン設計も可能になります。これらの両方によって、より一貫性のある、よりすっきりとしたデザインを実現できるでしょう。
参照元リンク : Responsive grids and how to actually use them by Christie Tang | UX Collective – Medium