この記事では、フォトショップで写真などの画像を伸縮させずにリサイズする方法をご紹介します。
「コンテンツに応じた拡大・縮小」機能を利用することで、思い通りの画像サイズに変更、リサイズすることができます。ここでは、2つの具体的なサンプル例を詳しくみていきます。
1つ目は写真を使った例、もうひとつはグラフィックデザインでのテクニックの活用方法となります。
リサイズする前の元画像がこちら
今回は、こちらの写真を参考に「横長バナーを作成」してみます。

「自由変形」の場合
メインメニューより「編集」>「自由変形」(Command/Ctrl+T)で、足りていない横幅サイズに合わせて、画像を自由変形させようとすると、写真全体が歪んでしまいます。車はもちろん、背景のヤシの木も太くなり、不自然な仕上がりに。
「コンテンツに応じた拡大・縮小」をつかった場合
次はメインメニューより「編集」>「コンテンツに応じた拡大・縮小」をつかって左右にリサイズしてみます。
「自由変形」に比べて違和感はありませんが、写真を広くすると超ロングなバスで、運転席がありえないほど広い空間に。反対に写真を狭くしようとすると、ミニカーのようなスタイルに。
本命!「コンテンツに応じた拡大・縮小」x「被写体を選択」
写真のメインとなる被写体が歪むことなく、周りの背景のみうまくリサイズしてみます。ツールボックスより「オブジェクト選択ツール」(W)を選択し、オプションバーより「被写体を選択」ボタンをクリック。
「オブジェクト選択ツール」、「被写体を選択」機能の詳しい使い方はこちらの記事よりどうぞ。
すると車とヤシの木の一部が自動的に選択されました。そのままメインメニューに進み、「選択範囲」>「選択範囲を保存」とし、表示されたダイアログパネル上でお好みの名前をつけてOKをクリック。ここでは、「車」という名前で保存しました。
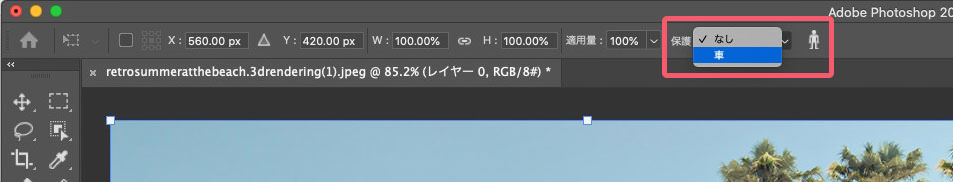
再度メインメニューより「編集」>「コンテンツに応じた拡大・縮小」をクリックします。このときにオプションバーで「保護」を「なし」から、前ステップで作成した「車」を選択します。このテクニックのポイントがココ。

先ほど同様に左右にスライドさせリサイズしてみると、車とヤシの木は固定されたまま、背景の景色のみがうまくリサイズされているのが分かります。
リサイズ後の画像がこちら
こちらが横長バナー用にリサイズした写真画像。違和感のない自然な仕上がりです。

写真を加工する前と後。Adobe SenseiのAIテクノロジーによって、コンテンツに応じて写真がうまく拡大されています。
場合によっては、写真に写り込んだ不要なものを消し去ることもできます。
また、車のボディを他の色に置き換えてみても良いでしょう。
グラフィック、UIデザインにおける活用テクニック
このリサイズテクニックは、写真以外にもグラフィックや、UIデザインなどでも活用することができます。
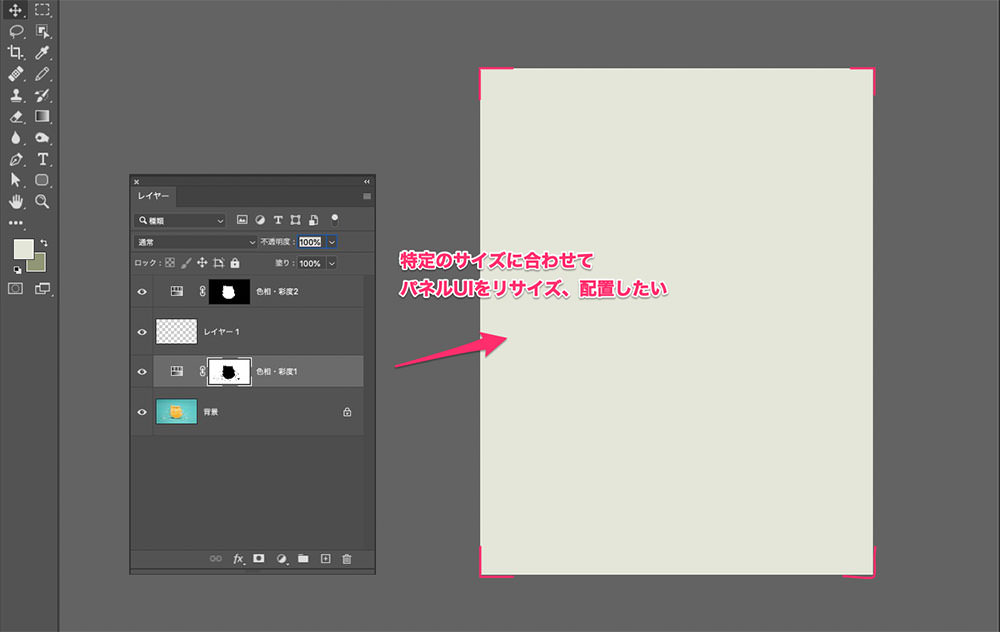
たとえば、ブログの解説記事やプレゼン資料作成などで、特定のサイズにUIデザインなどをはめ込みたいというケースがあります。ここでは、Photoshopのレイヤーパネルのはめ込み。

こんなときもメインメニューより「コンテンツに応じた拡大・縮小」をクリックし、サイズに合わせて調整するだけで、文字やアイコンといった必要な情報はそのままでリサイズ、変更することができます。
サイズに合わせて、パネルを切り貼りするという面倒な作業を行う必要がなくなり、より快適なデザイン制作を進めることができます。
フォトショップをはじめませんか。

新しくアップデートされたPhotoshopは、Creative Cloudアプリよりダウンロードできます。また、はじめてのひとも7日間の無料体験が用意されているので、まずはPhotoshopを体験してみましょう。無料体験終了後は、個人の場合はフォトプラン 980円〜/月(税別)、Photoshop単体 2480円/月(税別)、コンプリートプラン 5680円/月(税別)などでそれぞれ利用可能となっています。