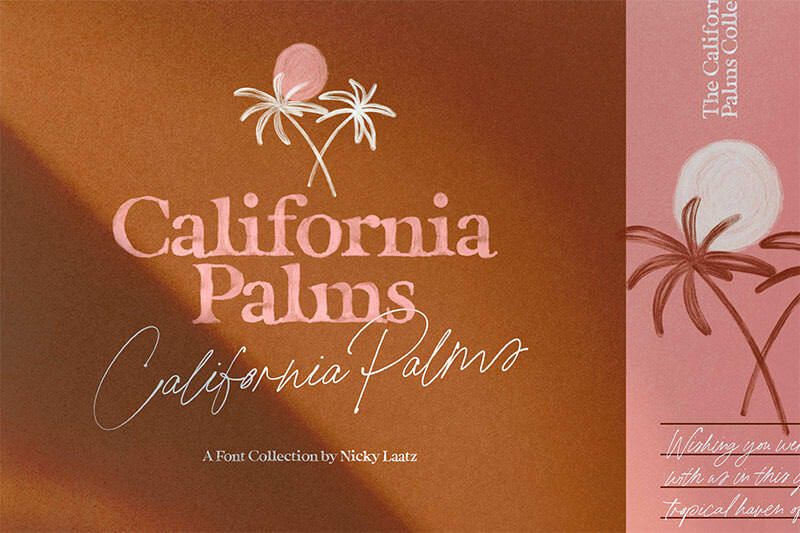
筆ブラシの質感をそのまま再現できるSVGフォントCalifornia Sunriseが、発売を記念して1週間限定の無料ダウンロードキャンペーンを行っています。
デザイン販売サイトCreative Marketの人気フォントデザイナーNicky Laatzによる新作英語フォントで、公式サイトでのみ無料配布されています。
無料ダウンロードできる美しい筆記体やブラシフォントは、以下の記事でも紹介しているので参考にどうぞ。
手書きした筆ブラシのリアルな質感を再現!SVG英語フォントCalifornia Sunrise
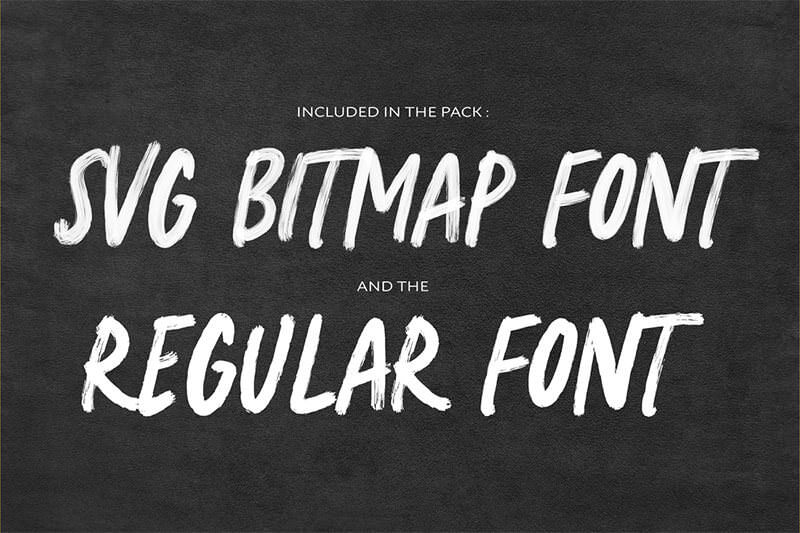
California Sunriseは、通常のOTF形式のフォントに加え、SVGフォント(OpenTypeカラーフォント)も一緒に収録されています。
SVGフォントはPhotoshop CC 2017.1.1以降、またはIllustrator CC 2018以降で利用可能となっており、筆のカスレ具合や質感を見事に表現できるのが特長。


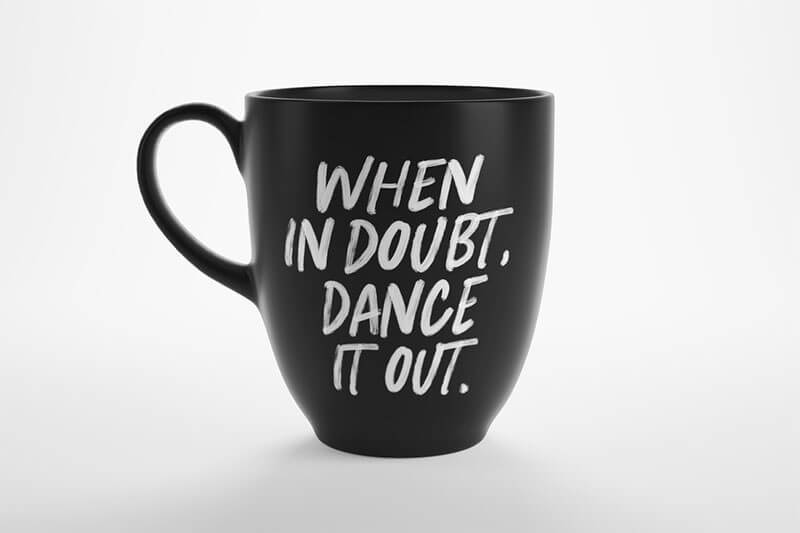
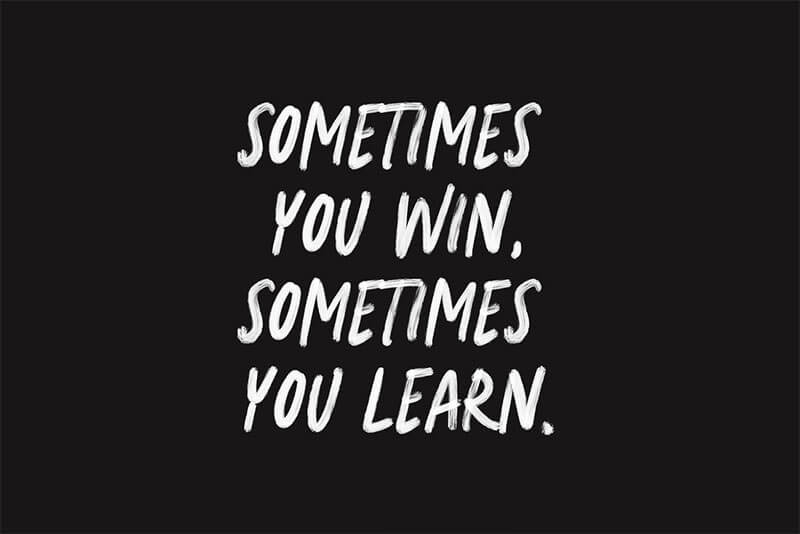
収録されているフォントは大文字のみで、メッセージを訴求するのに最適なスタイル。グラフィックやWebデザインはもちろん、チラシやフライヤー、Tシャツ、ポスターなど幅広く利用できます。

収録されているSVGフォントと通常のOTFフォントの比較。サムネイルでは分かりにくいですが、文字を大きく表示するほどその違いははっきりと。特に筆のかすれ具合は、SVGフォントの醍醐味と言えるでしょう。


SVGフォントの色を変更する方法
SVGフォントの色の変更は、通常のフォントとは異なります。PhotoshopとIllustratorでの変更方法をそれぞれ覚えておくと良いでしょう。
PhotoshopでSVGカラーを変更する方法 (レイヤースタイル編)
フォトショップを開き、ツールボックスよりペンツールを選択し、お好みの単語や文字を入力。レイヤーパネルで文字レイヤーをダブルクリックし、レイヤースタイルパネルを表示します。
「カラーオーバーレイ」をクリックし、描画モード「通常」とし、お好みの色を選択できます。
PhotoshopでSVGカラーを変更する方法 (調整レイヤー「塗りつぶし」編)
SVGフォントで文字を入力したら、レイヤーパネルの下にある新規調整レイヤーアイコンより「塗りつぶし」を選択。
調整レイヤーと文字レイヤーのスペース間をOption/Ctrlを押しながらクリック。こうすることでクリッピングマスクを作成できます。あとは、レイヤーパネル上で調整レイヤーを選択した状態で、お好みの色をクリックするだけで変更が可能。
「塗りつぶし」調整レイヤー以外にもフォント色や背景レイヤー色なども、スウォッチパネルをクリックするだけで色を変更できる、Photoshop 2020に追加された新機能を活用したテクニック。
IllustratorでSVGカラーを変更する方法
次にイラストレーターでのSVGフォントの色の変更を見てみましょう。まずは、文字ツールでお好みのキーワードを入力。

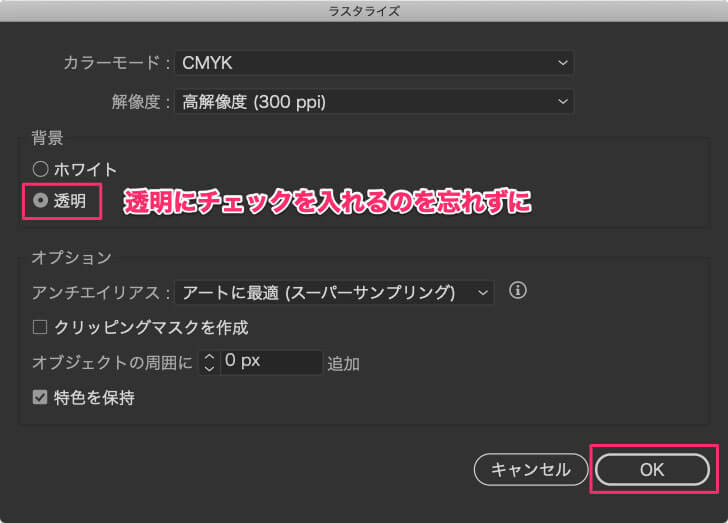
メインメニューより「オブジェクト」>「ラスタライズ」を選択し、フォントを画像に変換します。このときに、背景を「透明」にチェックを入れるのを忘れないようにしましょう。

さいごにメインメニューより「編集」>「カラーを編集」>「カラーバランス調整」を選択。表示されたパネルで自由に色を変換すれば完成です。
SVGフォントを利用するうえでの注意点
SVGフォントはリアルな筆跡が再現できますが、ファイルサイズが通常のOTFフォントに比べ、大きくなる傾向があります。California Sunriseフォントも、通常のOTFフォントが469KBに対し、SVGフォントは6.4MB。12倍近くの差があります。

そのため利用環境によって、大きなカンバスサイズや文字の大きさでは、フォトショップやイラストレーターがフリーズしてしまうことがあるので注意が必要です。
無料ダウンロードはNicky Laatzの公式サイトより

California Sunriseは、Nicky Laatz公式サイトにサインアップすることで無料ダウンロードできます。
無料配布期間は今週の木曜日、30日までとなるのでお早めにどうぞ。




デザイン販売サイトCreative Marketで人気のデザイナーNicky Laatzの公式サイトでは、毎週金曜日に1週間限定でさまざまなデザイン素材を無料で提供しています。
公式Instargam @nickylaatzでは、最新ニュースやフリー素材についても投稿されているので、チェックしておくと良いでしょう。以下はこれまでに公開された素材の一部。