第二次世界大戦後の芸術的な動きを起源としたミニマルスタイルは、現代のウェブデザインにおいて再び人気となっています。うまく適用することで、ユーザーの作業を簡略化するのに役立ち、より早いページの読み込みやあらゆるスクリーンサイズへの互換性など、ウェブサイトにとって多くのメリットがあります。
ミニマルスタイルはシンプル過ぎるように見えるかもしれませんが、「少ないことは豊かなこと(英: Less is More)」というモットー以外にも検討したいポイントがいくつかあります。今回は、ミニマルスタイルの原則を学びながら、ウェブサイト制作の実践テクニックをまとめてご紹介します。
詳細は以下から。
第二次世界大戦後の芸術的な動きを起源としたミニマルスタイルは、現代のウェブデザインにおいて再び人気となっています。うまく適用することで、ユーザーの作業を簡略化するのに役立ち、より早いページの読み込みやあらゆるスクリーンサイズへの互換性など、ウェブサイトにとって多くのメリットがあります。
ミニマルスタイルはシンプル過ぎるように見えるかもしれませんが、「少ないことは豊かなこと(英: Less is More)」というモットー以外にも検討したいポイントがいくつかあります。今回は、ミニマルスタイルの原則を学びながら、ウェブサイト制作の実践テクニックをまとめてご紹介します。
詳細は以下から。
ミニマルスタイルのウェブサイトとはどんなもの?
フラットデザインやヒーローイメージ、ハンバーガーメニューなど現在人気のデザイントレンドの多くは、2000年はじめに始まったミニマルスタイルに影響を受けています。
今では数多くのプロダクトを提供している Google は、ホームページデザインを15年以上ほとんど変更していません。
Google は、ミニマルスタイルのWebインターフェースを採用した先駆者として評価されており、1990年代のベータ版提供以来、インターフェースのシンプルさを重視しています。 ミニマルスタイルがどんなものなのか議論が続いてますが、多くのデザイナーが同意できる共通のポイントがいくつかあります。では、ミニマルスタイルの特徴をより詳しく見ていきましょう。本当に必要な要素のみ
ミニマルスタイルの哲学「少ないことは豊かなこと(英: Less is More)」は、とてもシンプルに聞こえます。ウェブデザインでは、本当に必要な要素だけを使用することで、より多くのことを達成できます。ミニマルスタイルのWebデザイン戦略とは、ユーザーの作業に不要なコンテンツを削除して、インターフェースを単純化することで実現できます。 画面スクリーン上の要素が少ないほど、残っている要素はより強力になります。画面上にデザイン要素が一つしかない場合、メッセージを確実にユーザーに伝えることができます。 ミニマルスタイルは、ユーザーがコンテンツに集中できない要素をすべて取り除くことです。しかし同時に、ユーザーが本当に必要なコンテンツを削除したり、隠したりすることで、ユーザーの作業がしにくくなっていないか、きちんと確認する必要があるでしょう。コンテンツの周りにデザインを加え、ユーザーが混乱しないように、補助的な要素(たとえばナビゲーションメニューなど)は残すようにしましょう。
ミニマルスタイルは、ユーザーがコンテンツに集中できない要素をすべて取り除くことです。しかし同時に、ユーザーが本当に必要なコンテンツを削除したり、隠したりすることで、ユーザーの作業がしにくくなっていないか、きちんと確認する必要があるでしょう。コンテンツの周りにデザインを加え、ユーザーが混乱しないように、補助的な要素(たとえばナビゲーションメニューなど)は残すようにしましょう。
余白スペース
ミニマルスタイルのもっとも一般的な要素が、まったくデザイン要素のない状態を指します。ネガティブスペースまたは余白スペースは、ミニマルスタイルにとってもっとも重要なポイントで、ユーザーの視線を誘導するのに役立ちます。デザイン要素のまわりの余白スペースが多いほど、ユーザーの注目をうまく集めることができるでしょう。
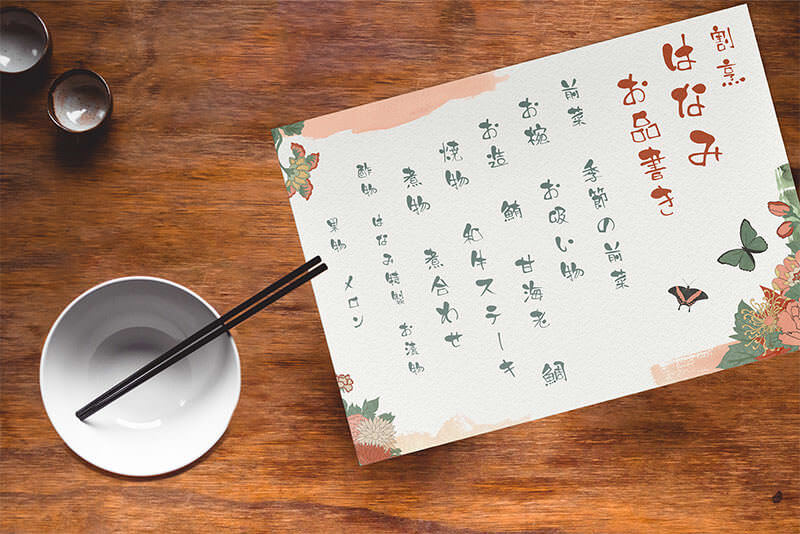
ミニマルスタイルのもっとも重要な要素は、余白スペースと言えます。 Image Credit : Bouguessa
視覚特性
ミニマルスタイルでは、あらゆるデザインの細部、ディテールが重要となります。デザインに活用する要素の各ポイントを以下より。 フラットな質感 : ミニマルスタイルのインターフェースでは、シンプルなテクスチャやアイコン、グラフィック要素を使用することがよくあります。フラットなインターフェースでは、はっきりとしたハイライトや影シャドウ、グラデーション、またはUI要素に光沢を加えたり、3D風に見せるなどは必要ありません。
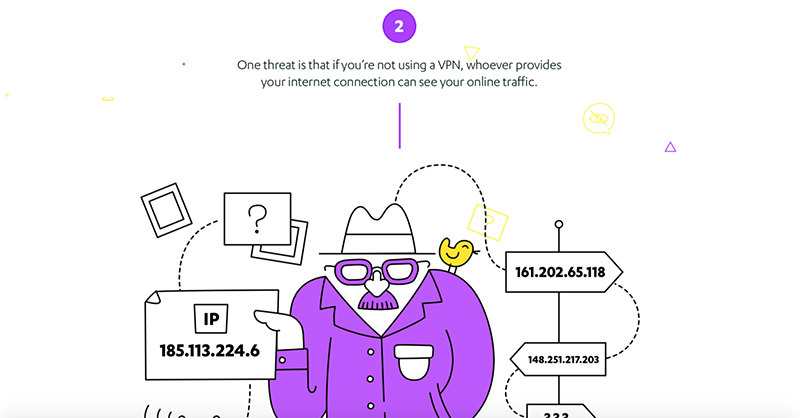
現代のウェブサイトでは、フラットデザインのUIデザインを採用した視覚的階層づくりがもっとも一般的な組み合わせです。 Image Credit : F-Secure
色鮮やかな写真 : 画像イメージはミニマルデザインでもっとも人目を引くデザイン要素で、感情的なつながりを表現し、演出したい雰囲気に仕上げます。ただし、ミニマルスタイルの特徴をつかんだ写真を利用する必要があることを覚えておきましょう。間違った画像イメージ(ごちゃごちゃして集中できない写真など)を選んでしまうと、ミニマルスタイルを採用した周りのインターフェースの利点を打ち消してしまいます。
ミニマルスタイルでもっとも目を引くヒーローイメージは、スクロールがはじまる前に魅力的な写真イメージを活用しましょう。 Image Credit : Ada Blackjack
最小限の色数 : ミニマルスタイルでは、デザイン要素やグラフィックを追加することなく、色を利用することで視覚的な関心をひき、要素に直接注目を集めることができます。少ない色数でデザインを行う必要があるので、視覚的な階層を作成するにはクリエイティブなひらめきが必要となるでしょう。
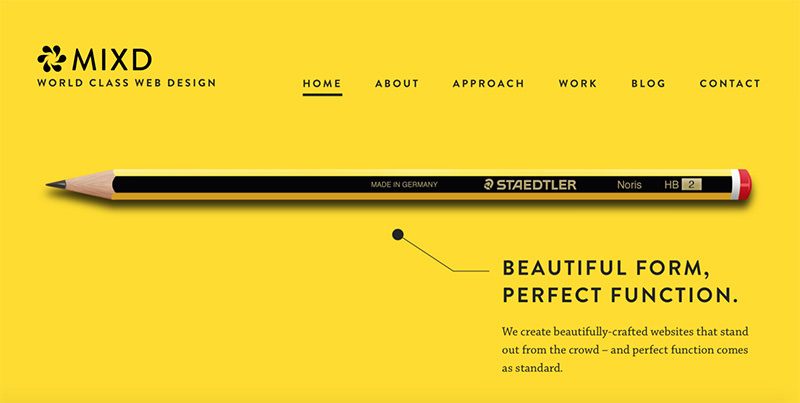
ユーザーが利用可能な資格情報が少ないので、配色カラーパレットが目立つようになり、Webサイトに大きな影響を与えます。 Image Credit : Mixd
魅力的なタイポグラフィー書体 : 大胆なタイポグラフィーは、瞬時に記載されている単語とコンテンツに焦点を当て、より大きな興味をそそるビジュアルを実現します。ミニマルスタイルでの印象的なタイポグラフィーの組み合わせ例として、大胆なスタイルや面白い文字スタイルが使われています。ただし、魅力的なタイポグラフィーに注目を集めるときは、その文字テキストが目的のある情報を伝えている場合にのみ、有効なテクニックであることを覚えておきましょう。
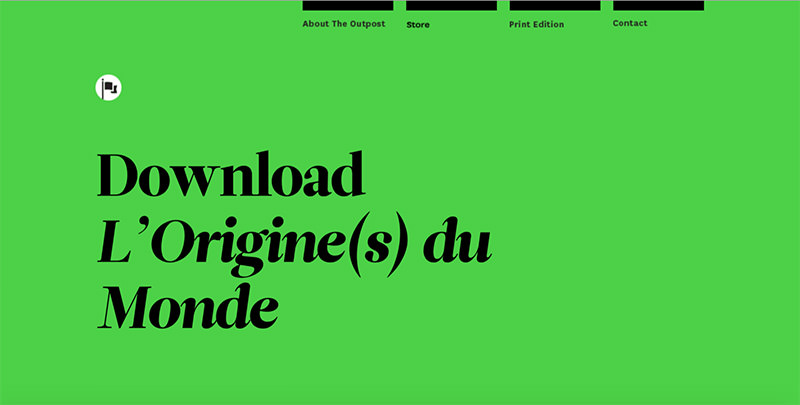
メッセージを伝えたり、魅力的な見た目を実現したいときにタイポグラフィー書体を活用してみましょう。
コントラスト : 通常よりも少ないデザイン要素を使って制作するので、視覚的な階層を作成するときは特にクリエイティブなアイデアが必要となってくるでしょう。以下サンプル例では、白い背景に対して黒い宝石のようなビジュアル要素を利用することで、定番のミニマルスタイルを実現しています。
多くのミニマルデザインでは、アクセントとして鮮やかな色を1色のみ使うケースがほとんどです。その色使いによってWebページ上でもっとも重要な要素を強調することができます。 Image Credit : Weaintplastic
ミニマルWebスタイルの実践テクニックまとめ
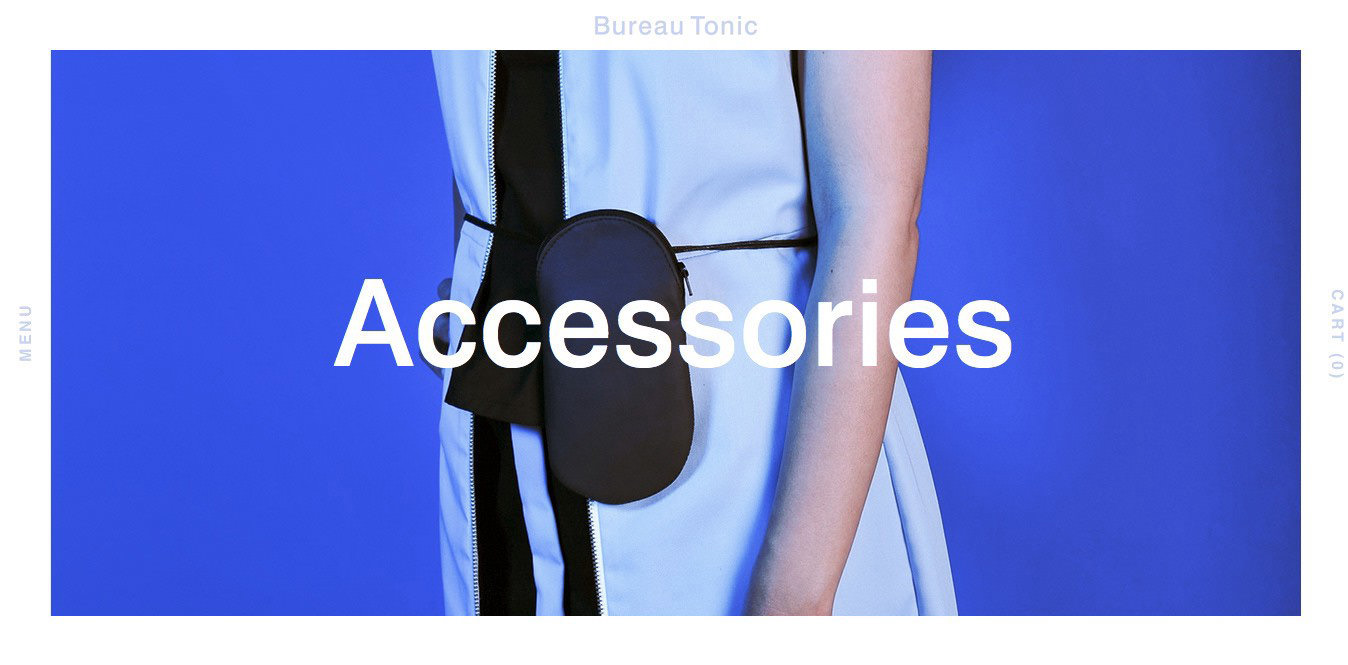
ミニマルスタイルに関して、シンプルだからといって簡単に作成できるとは思わないでください。使用するデザイン要素が少ないので、インターフェースもシンプルにし、同じレベルでの使い心地をユーザーに提供する必要があるでしょう。1画面に1つのフォーカル・ポイントを利用しよう。
「1ページに1つのコンセプト」とするルールに従い、単一のビジュアル要素を中心とした1つのコンセプトにのみ注目をあつめるように、各ページをデザインするように心がけましょう。 http://photoshopvip.net/78723
http://photoshopvip.net/78723
ファーストビューを魅力的に仕上げよう。
十分な余白スペースと合わせてもっとも重要なコンテンツを、スクロールせずに表示できるファーストビュー(英: Above the Fold)に配置し、スクロールするにつれてコンテンツの密度を上げていきましょう。
分かりやすいキャッチコピーを利用しよう。
The ELements of Style の著者である Strunk 氏と White 氏は、「不必要な単語は省略する(英: Omit needless words)」を提唱しています。作成したコンテンツを編集し、メッセージをうまく伝える必要最低限の言葉を選ぶようにしましょう。
ナビゲーションメニューをシンプルに(ただし隠さずに)しよう。
シンプルで分かりやすいナビゲーションメニューは、ウェブデザインにおいて常に重要な要素です。しかし、隠されているわけではありません。ハンバーガーメニューを実装してインターフェースをシンプルにする前に、どんな理由で利用しているのか確認しましょう。ハンバーガーメニューでは、各メニュー項目を見つけにくくなる点にも注意が必要です。多くのケースでいつも表示されているナビメニューが効果的かもしれません。以下サンプル例を比較してみましょう。
上のサンプル例では、クリックしたときのみナビメニューが表示され、下のサンプル例では常に表示されています。
http://photoshopvip.net/96151アニメーションを利用しよう。
アニメーションエフェクトを利用する機会が増えているので、実装していないミニマルスタイルのWebサイトは人気が衰えてくる恐れがあります。しかし、これらの新しいエフェクトもミニマルスタイルの原則に従い、控えめで、必要なものだけを利用するようにしましょう。ランディングページやポートフォリオではミニマルを心がけよう。
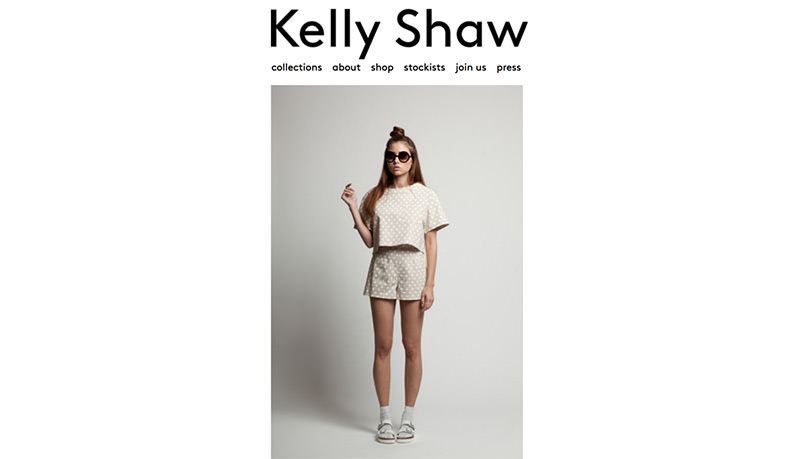
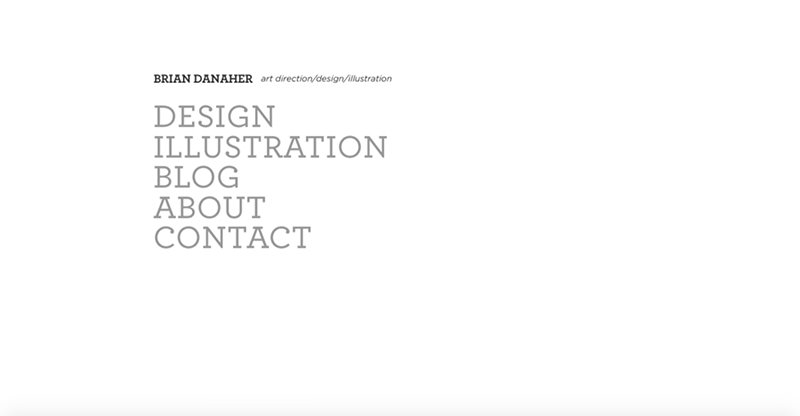
コンテンツを重視するミニマルスタイルは、すべてのウェブデザインに適用できますが、必ずしもいつも適切であるとは限りません。ミニマルスタイルは、とてもシンプルな目標をもった、比較的コンテンツ量の少ない以下サンプル例のようなランディングページやポートフォリオサイトに適しています。
デザイナー Brian Danaher のポートフォリオは、多くのデザイナーが認めたミニマルスタイルの典型的な例と言えるでしょう。
より複雑なサイトにミニマルスタイルを効果的に適用するのは、はるかに難しくなります。コンテンツが豊富なサイトでは、デザイン要素の欠如によってユーザーを混乱させてしまう恐れがあります。このようなときは、ミニマルスタイルを用いたランディングページを作成し、より詳細なページへと誘導すると良いでしょう。ミニマルスタイルの関連ツール
- Minimalist Color Palettes : いくつかのミニマルスタイルの配色カラーパレットは、標準の白黒デザインからかけ離れた組み合わせとなっています。
- Color Contrast Checker : 2つの描画色と背景色を入力することで、コントラストの割合を自動で計算してくれ、もっともよい色の組み合わせは手軽に作成できます。
さいごに。
ミニマルスタイルのウェブサイトでは、不要なデザイン要素やユーザーの作業に関係のないコンテンツを削除することで、インターフェースをシンプルに簡略化します。このようなサイトを本当に魅力的にするには、洗練されたデザインと使いやすさの組み合わせが重要です。より簡単にユーザーを誘導できるサイトは、とても強力なコミュニケーションツールとなるでしょう。未来を体感する新しいブログスタイル
vipcrew® HELPS BRANDS ●CONNECT W/ CULTURE
ブックマーク、シェアしませんか
こちらは文字テキストとなります。 文字テキストを直接ダブルクリックすることで編集できます。
FAQ
First question
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Second question
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Third question
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
最も重要な決定とは、
何をするかではなく、
何をしないかを決めることだスティーブ・ジョブズ