
海外サイト Jurn.io で公開された Mastering Animations in Figma by Building 7 Common UI Animations を著者 JURN より許可をもらい、意訳転載しています。
この記事では、スマホアプリやウェブサイトでよく見られる、代表的な定番アニメーション7つを、プロトタイプツールFigmaで実装、再現する方法をご紹介します。
Figma(フィグマ)とは?
Figma(フィグマ)とは、ブラウザ上で動作する、インターフェース・デザイン・アプリケーションです。
特にチームなど複数人による共同プロジェクトに最適なアプリケーションで、リアルタイムでの同時編集も可能です。
Figmaは本格的なイラストレーションが可能なベクターツール、プロトタイプ機能、ハンドオフのためコード生成など、プロジェクトに必要なすべてのツールを提供してくれます。
機能が不十分なときは、プラグインで拡張することができる点もポイントです。
Figmaにおけるアニメーションの基本
Figmaのアニメーションの基本を理解していて、実際のサンプル例を確認したいひとは、このセクションをスキップしてもらっても構いません。
まず、Figmaのアニメーションがどのようなに機能するのか、基本的なことから見ていきましょう。
Figmaをつかってひとつのスクリーンから、別のスクリーンへの遷移を追加するには、以下の3点を作成する必要があります。
- 2つのスクリーン間のつながり、コネクション
- アニメーション遷移を開始するトリガー
- フレーム間の遷移がどのように見えるか表す、アニメーション・タイプ
Fgimaには、さまざまなアニメーションやインタラクション、動きが用意されていますが、今回は、Webサイトやスマートフォン向けアプリで一般的に利用されている、アニメーションを再現してみます。
アニメーションを開始しよう
Figmaには、スマート・アニメート(英: Smart Animate)と呼ばれる特別なアニメーションの種類があり、レイヤー名と階層をつかって、2つの状態間の最適な遷移アニメーションを、自動的に見つける機能です。
レイヤー名は、どのレイヤーがどのように変化するのか決定するために、スマート・アニメート機能で重要な役割を果たします。Figmaが正しく追跡できるように、両方のコンポジション(英: Composition)のレイヤーが、正確に一致していることを確認しておきましょう。
キーボードショートカットをつかって、1つまたは複数のレイヤーの名前を変更することができます。
- Mac: Command ⌘+R
- Windows: Ctrl+R
コンポジションをまたいで、Figmagaレイヤーを正しく追跡できているか確認するには、サイドバーの「プロトタイプ」タブを開くと、Figmaがスマートアニメート機能でマッチするように、むらさき色の枠線を追加され、自動的に他のレイヤーのレイヤーを強調表示してくれます。

また、別のアニメーションの種類を適用して、一致するレイヤーのみにスマート・アニメート機能を有効にすることも可能です。こうすることでFigmaは、アップデートすべきレイヤーのみにアニメーションを適用してくれます。

もし、「Smart Animate matching layers」にチェックを入れないと、アニメーションは変更されないレイヤーを含む、コンポジション全体に適用されます。
iOSやAndoridのステータス・バーのように、別のページにアニメーションを表示したくない場合にも適用されてしまうので、注意が必要です。
以下のサンプル例は、Figmaファイルとして無料公開されているので、各デモをつかって検証してみると良いでしょう。
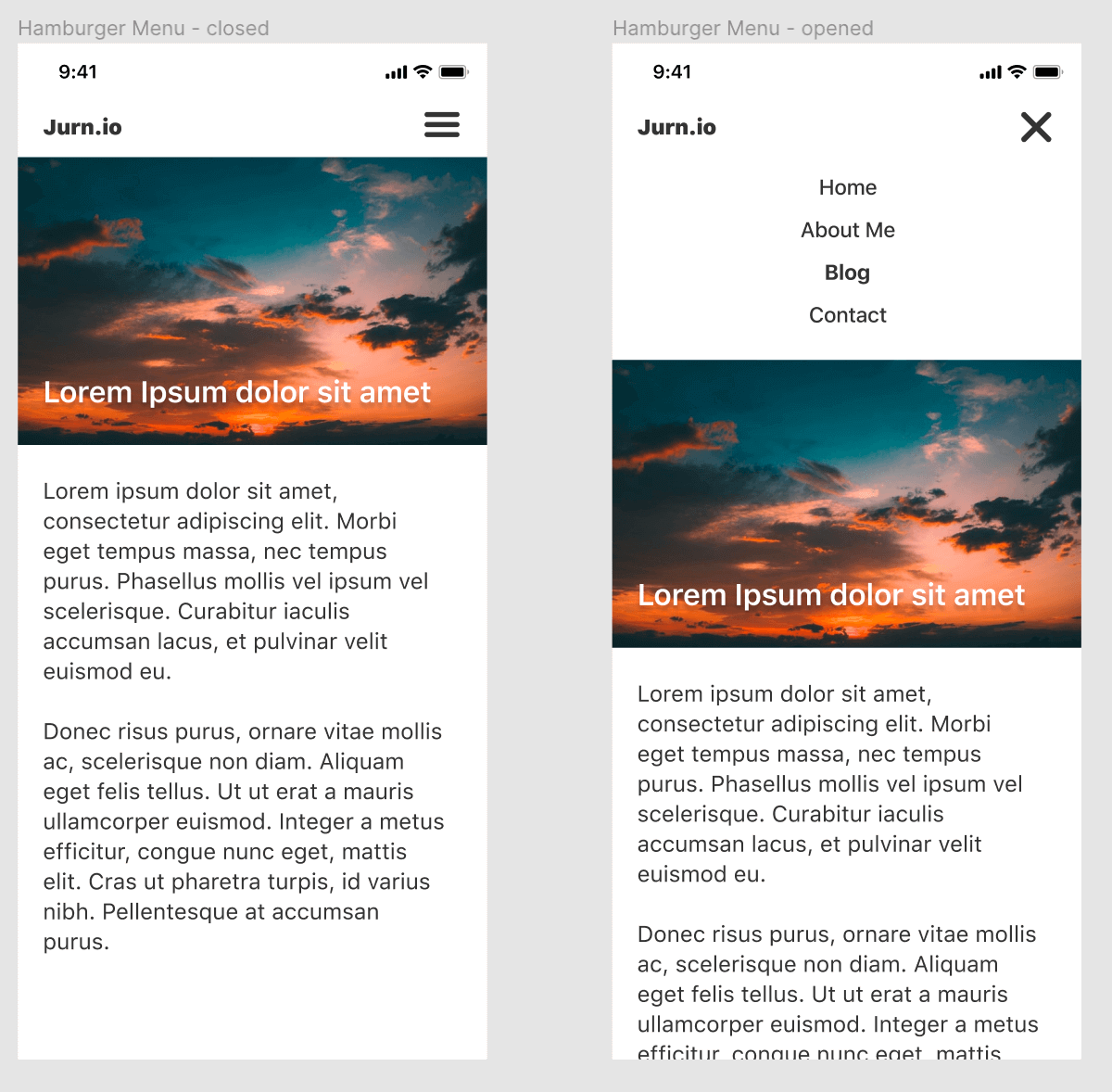
1. ハンバーガーメニュー
ほとんどすべてのウェブサイトやアプリで利用されるようになった、ハンバーガーメニュー。Figmaの便利なスマートアニメート機能を使えば、手軽に作成することができます。
ハンバーガーメニュー・アニメーションのつくりかた
このアニメーションを作成するときは、一般的に2つのバージョンをデザインするだけです。ひとつがメニューが閉じた状態、もうひとつはメニューが開いた状態です。

Figmaにおけるアニメーションの基本でも説明したように、つながりとトリガー、アニメーションを追加しましょう。
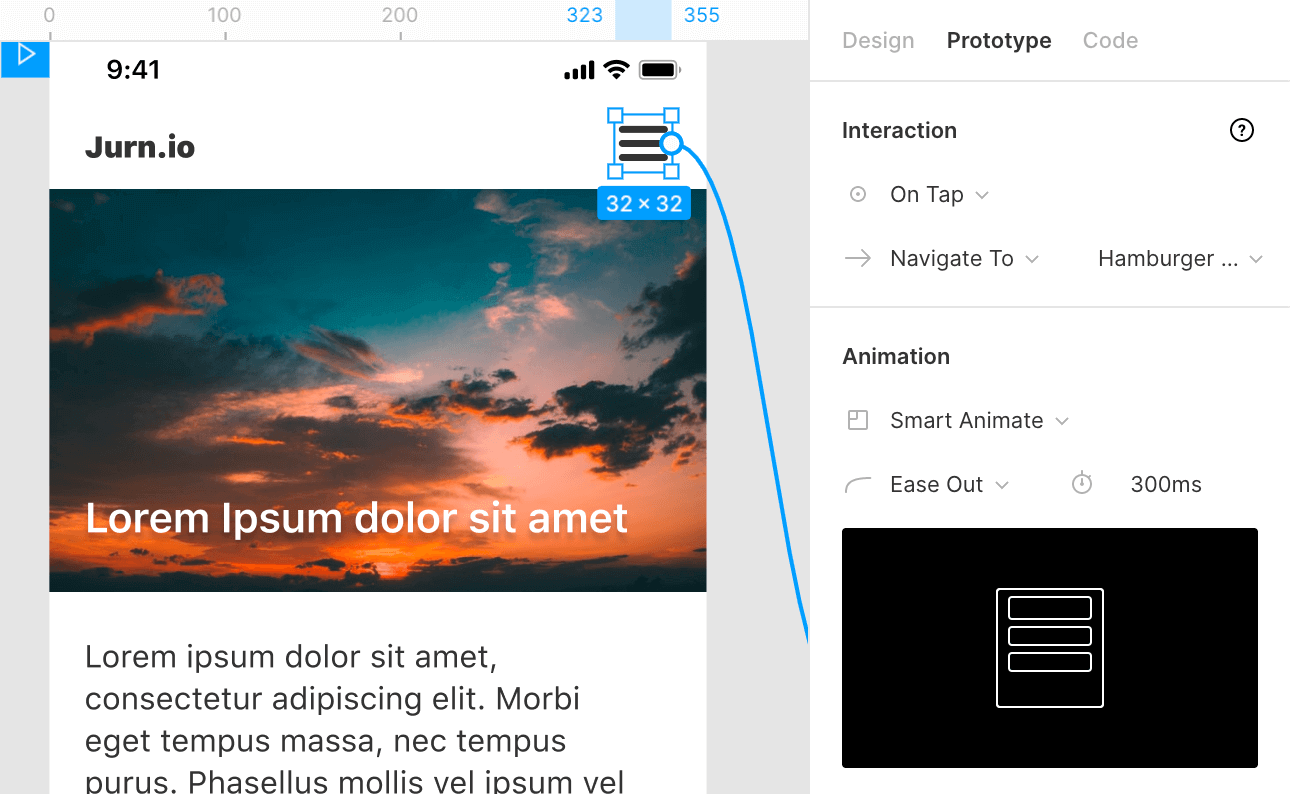
- 最初のフレーム上でハンバーガーアイコンを選択し、右サイドバーのプロトタイプタブを開きます。アニメーションのトリガー設定として
On Tapを選択。 - インタラクションを
Navigate toに設定し、モバイルメニューが開いた状態で他のフレームを選択するか、クリックで次のフレームにドラッグ - アニメーション項目では、Transition FieldよりSmart Animateを選択。
- (オプション)イージングを適用するか、トランジションの継続時間(Duration)を変更

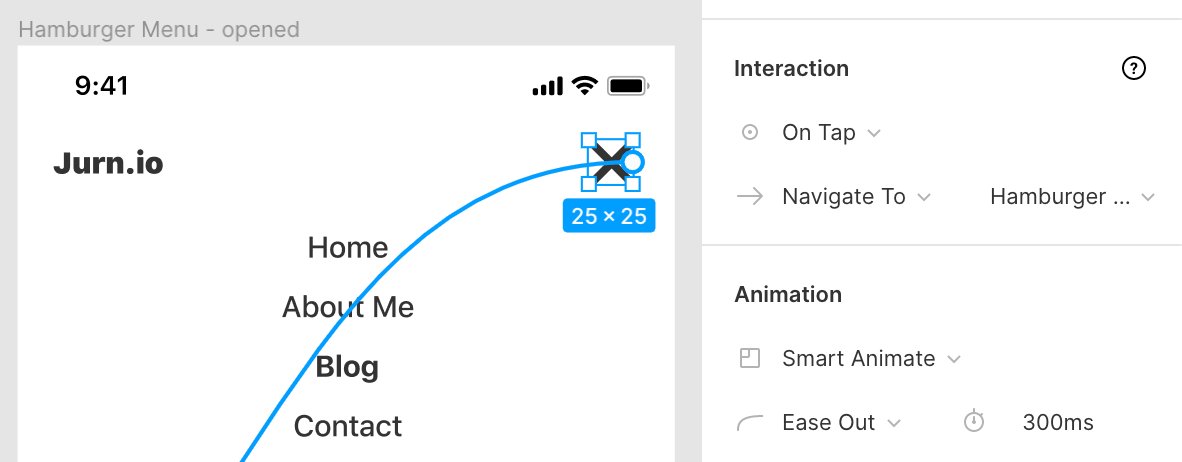
これでメニュー開くことはできましたが、ふたたびメニューを閉じることができるように、トリガーを設定しましょう。
2つ目のフレームでも、前の手順を繰り返しますが、メニューが閉じた状態のフレームに戻るようにNavigate toを設定しましょう。

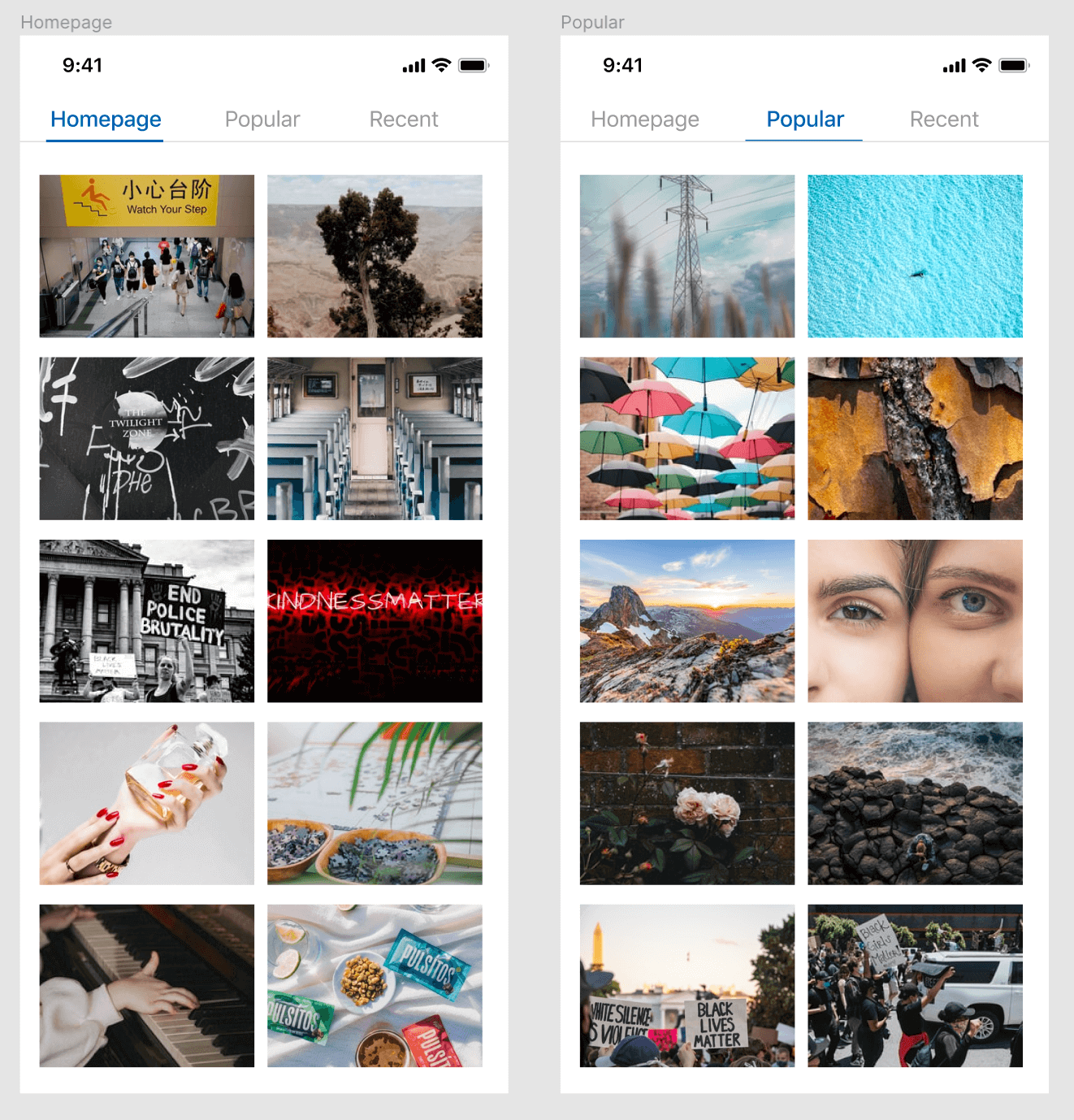
2. スライド式タブ
タブは、特にスマホアプリでよくあるデザインパターンです。タブの切替時にアニメーションがないと、コンテンツ遷移があまりにも唐突に感じてしまうでしょう。
新しく開くコンテンツのタブに対して、関連付けて配置することで、タブ間のコンテンツ遷移に連続性をもたせることができます。
こうすることで、ユーザーは、情報がどこから来ているのか、きちんと理解することができます。
スライド式タブ・アニメーションのつくり方
このアニメーションを作成するには、まず2つのUI画面を用意しましょう。

タブタイトルをクリックしてタブ間を移動する方法と、ページ間をスワイプする、2つの方法があるため、2つのアクショントリガーを追加します。
最初のトリガーであるタブタイトルのクリックからはじめましょう。
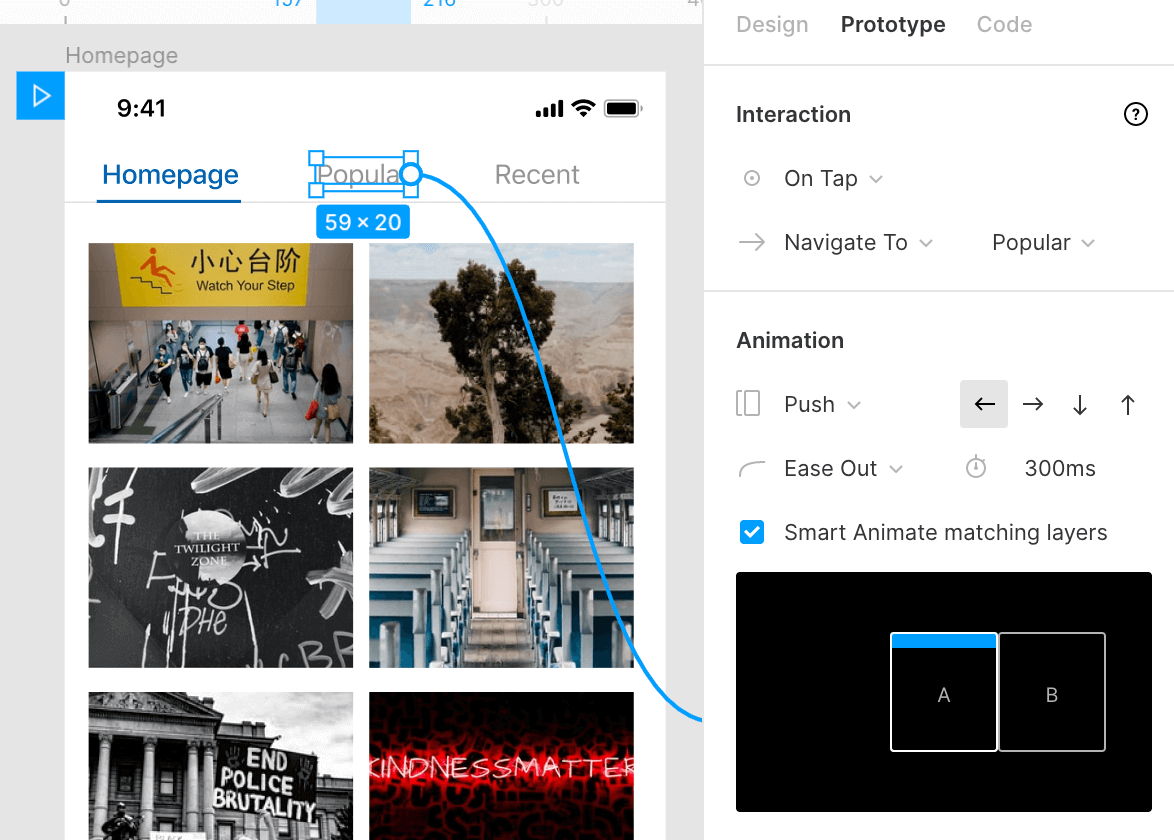
- タブタイトルレイヤーを選択し、サイドバーでプロトタイプ(英: Prototype)タブを開きましょう。アニメーションのトリガーを設定するインタラクションとして、
On Tapを選択。 - インタラクションを
Navigate toに変更し、もう一方のタブでスクリーンを選択。 - アニメーション項目で、Transition Fieldを
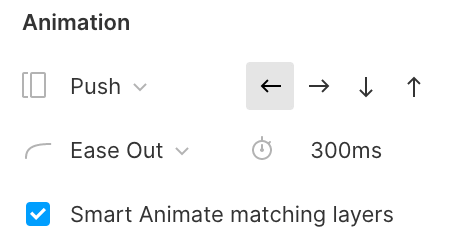
Pushに変更し、左矢印を選択。新しいタブは現在のスクリーンの右側にあるので、右から左に押し出すように設定。 - スマートアニメート機能で「Smart Animate matching layer」にチェックが入っているか確認。これで、タブの背景や電話のステータスバーなど、両方のフレームに共通する要素には、アニメーション遷移は適用されなくなります。

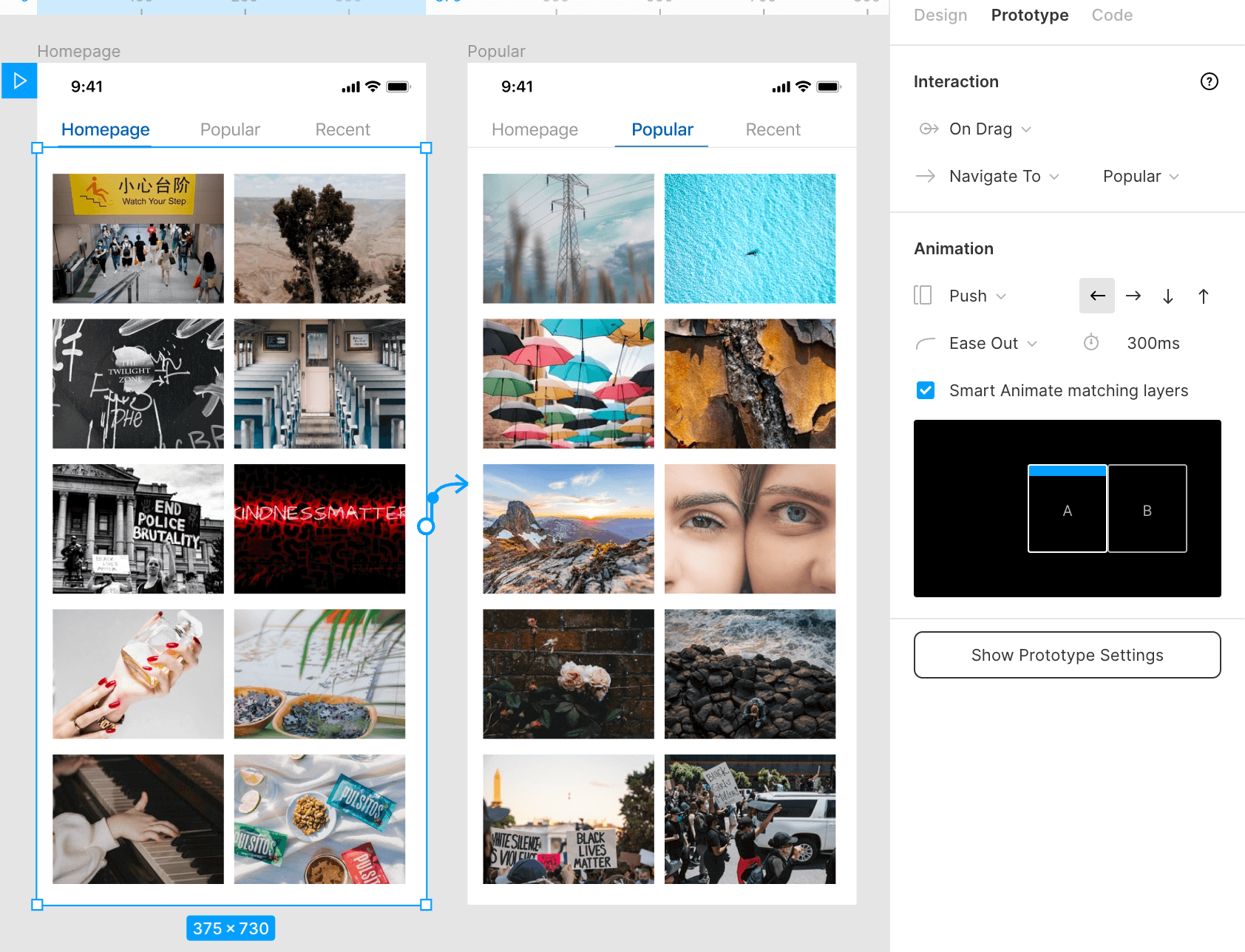
最初のトリガーを設定したので、タブ間をスワイプ移動する機能を追加しましょう。
- タブコンテンツを構成するグループ全体を選択し、
On Dragトリガーを追加。 - インタラクションを
Navigate toに設定し、もう一方のタブ画面を選択。 - 最初のトリガーと同じアニメーションを利用。アニメーションセクションでは、Transition Fieldより
Pushを選択しますが、今回は右矢印を選択。

タブタイトルをスワイプしても、タップしても最初のタブでは動作しますが、ホームページに戻ることができないので、Popularタブにも同じトリガーを追加しましょう。
トリガーの設定はすべて同じとなりますが、アニメーションの設定のみ、方向を逆にすることをお忘れなく。
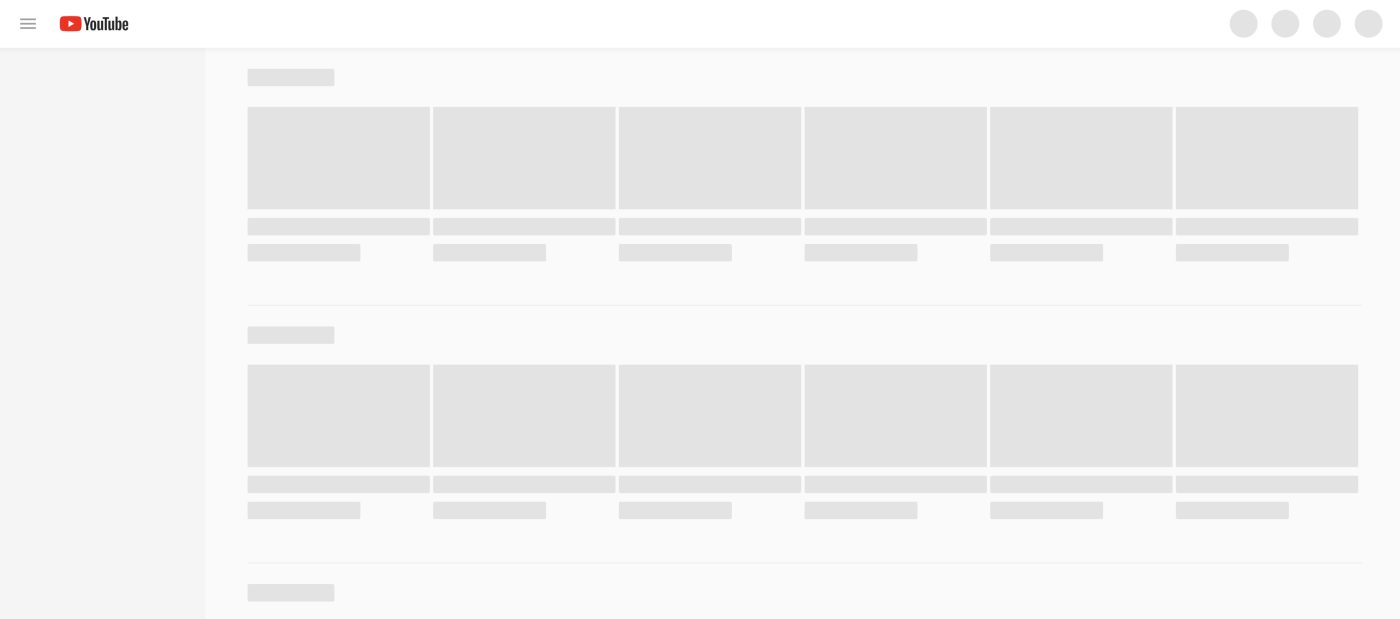
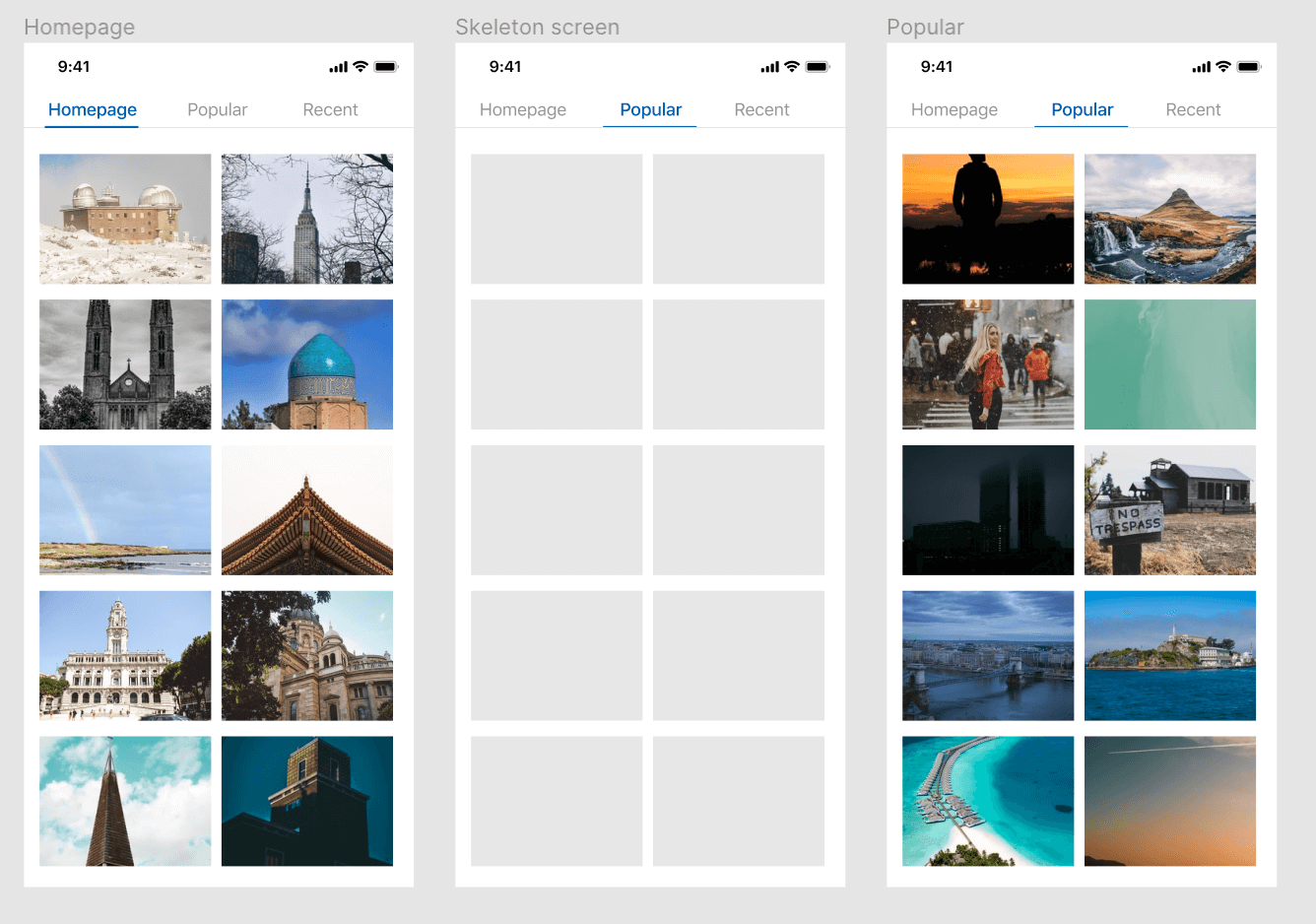
3. 読み込みローディング画面
スマホアプリやウェブサイトにおいて、コンテンツの読み込み時間がかかってしまうことがあります。
待ち時間によってユーザーをイライラさせないために、多くのサイトやアプリでは、以コンテンツの読み込み中に、以下のようなスケルトンのロード画面を表示しています。
ユーザーに読み込み速度をより早く感じさせ、インターフェースの状態を伝えるのに役立つテクニックのひとつです。

全テクニックと同じ、スライド式タブのアニメーションを再現しますが、今回はコンテンツを表示する前にスケルトン画面を表示することで、ローディング状態を再現します。
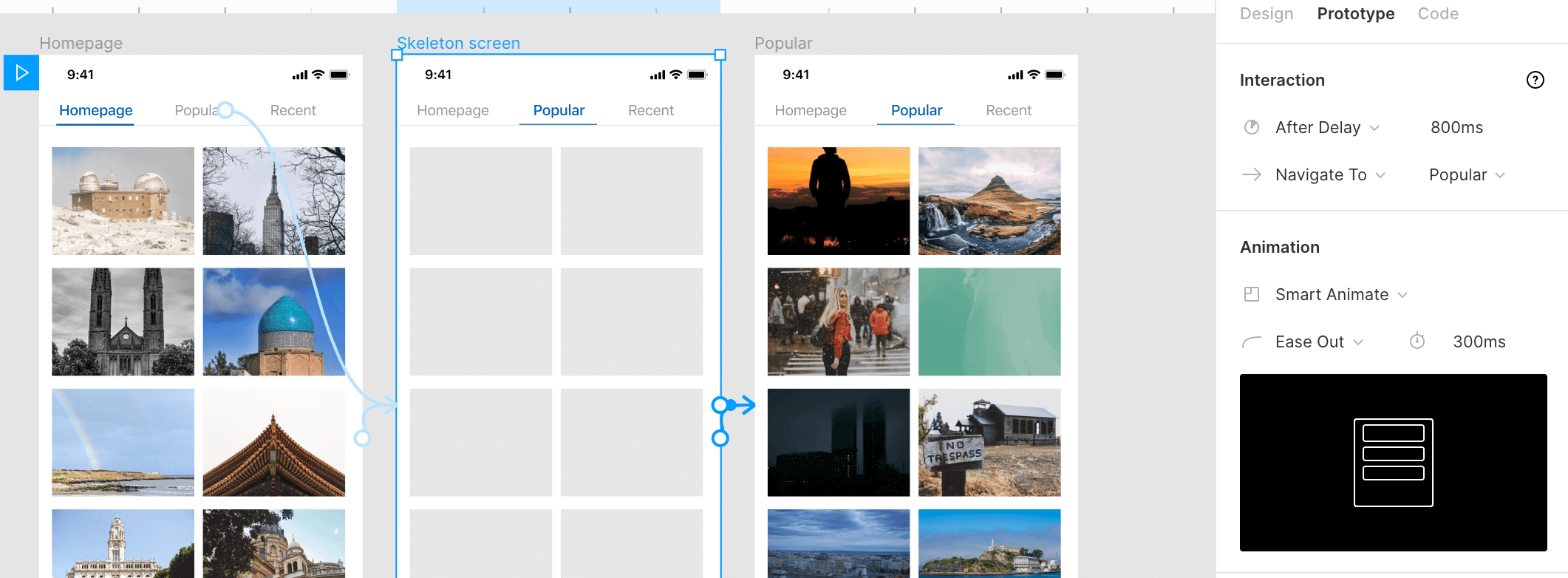
読み込みローディング・アニメーションのつくり方
まず、前回のスライブ式タブアニメーションで使ったデザインをコピーします。ローディング状態で表示するスケルトンUIを、フレーム間に追加しましょう。

- 次のタブに直行するのではなく、前回と同じトリガーとアニメーションを追加。
Navigate toに設定し、ローディング状態のフレームを選択。 - ローディング状態のフレームを選択した状態で、
After Delayトリガーを選択し、Navigate toに変更これで、シーケンスの次のフレームに移動します。このケースでは、読み込みが終了してコンテンツが終了するまでに、800ミリ秒待ちます。 - アニメーションをスマートアニメート機能に設定することで、スケルトンUIが実際のコンテンツに置き換えられ、スムーズでなめらかなフェード遷移が可能に。

アプリを開いたときのスプラッシュ画面や、クレジットカードによる購入決済時、ユーザーがアップロードしているとき、フォーム送信時など、あらゆる場面に役立つテクニックと言えるでしょう。
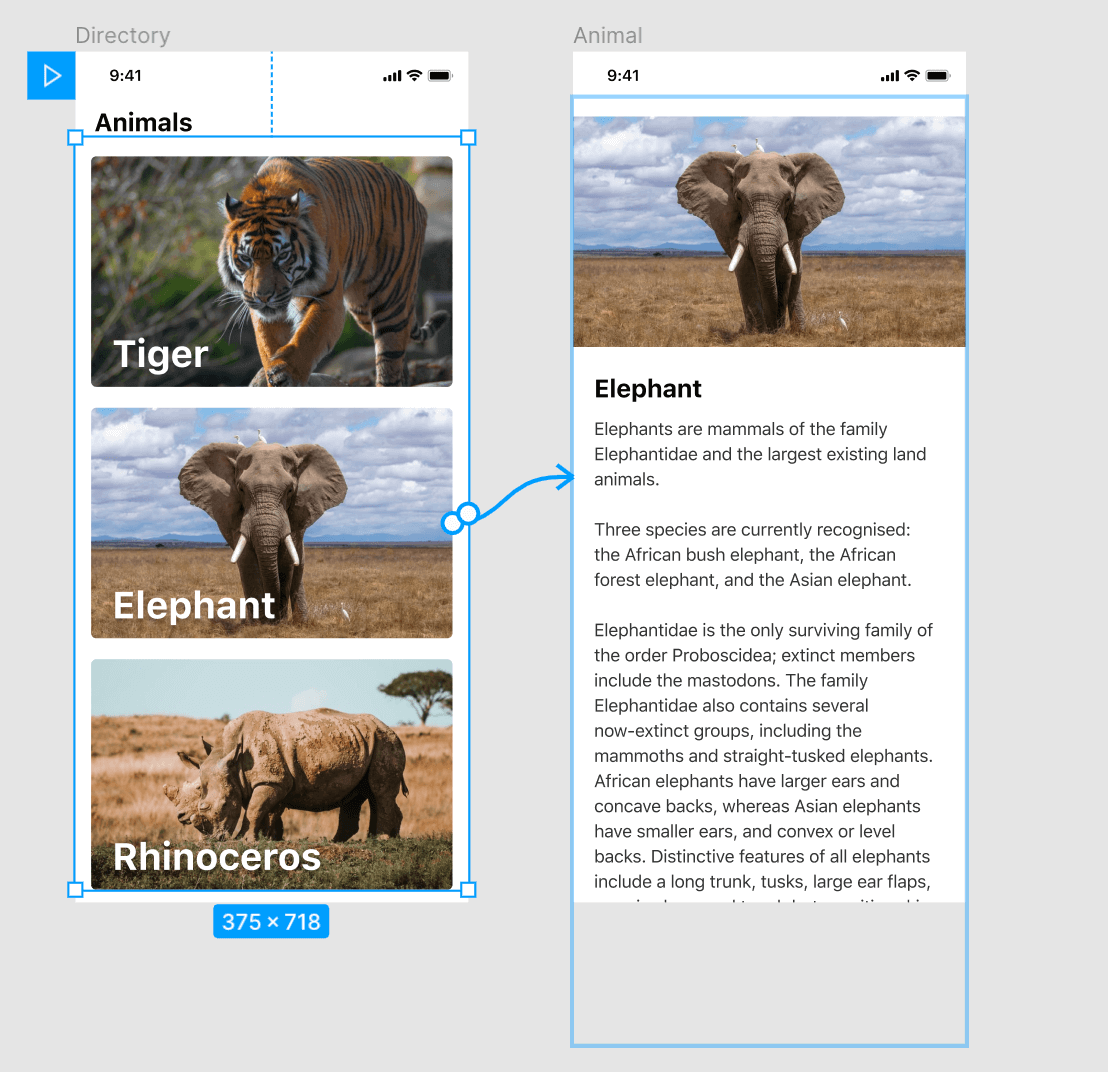
4. ページ遷移エフェクト
このテクニックでは、コンテンツが画面下から入ってきて、オーバーレイのように重なり、スワイプして移動するアニメーションを作成します。
ページ遷移アニメーションのつくりかた
このサンプル例では、まず各動物の詳細ページをそれぞれ作成します。ページ内容のレイヤー名が一致していることが重要で、スマートアニメート機能を使用すれば、簡単に一致させることができます。

- ブロック要素を選択し、トリガーを
On Tapに設定し、詳細ページに向けてNavigate toを変更。 - 遷移の種類を
Smart Animateに設定することで、イージングの設定や速度を微調整することが可能。(オプション)
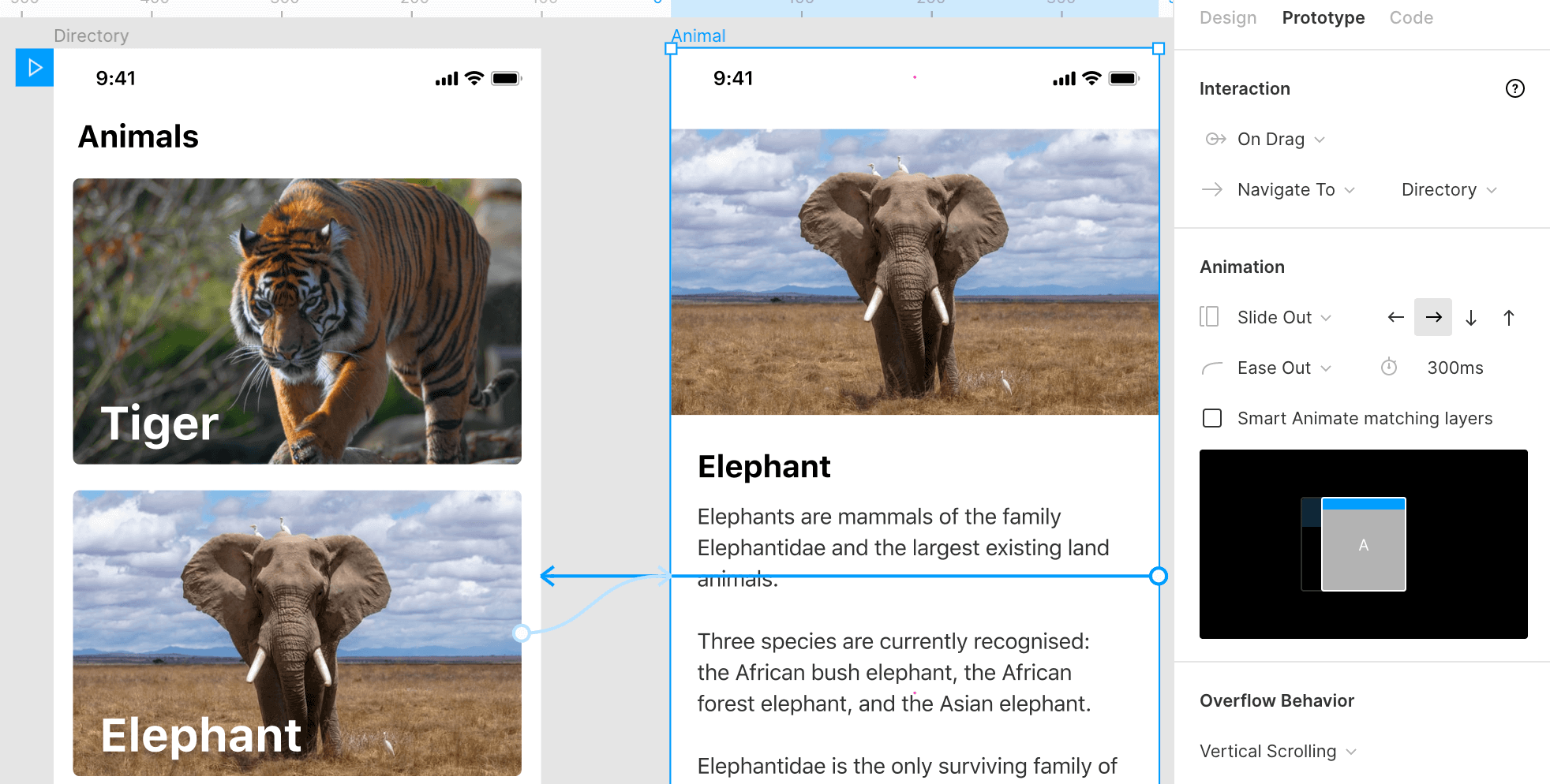
スワイプで閉じる
ページをスワイプして離れることができるようにするには、詳細ページにトリガー(英: Trigger)とトランジション(英: Transition)を追加する必要があります。
- ページコンテンツを選択し、
On Dragトリガーを追加し、Navigate toをトップページに変更。 - Animationタブで、
Slide Outトランジションwお選択し、右矢印を選択し、右方向にスワイプして閉じるように設定。 - ページ全体をスワイプして移動したいので、
Smart Animate matching layersのチェックを外しておく。

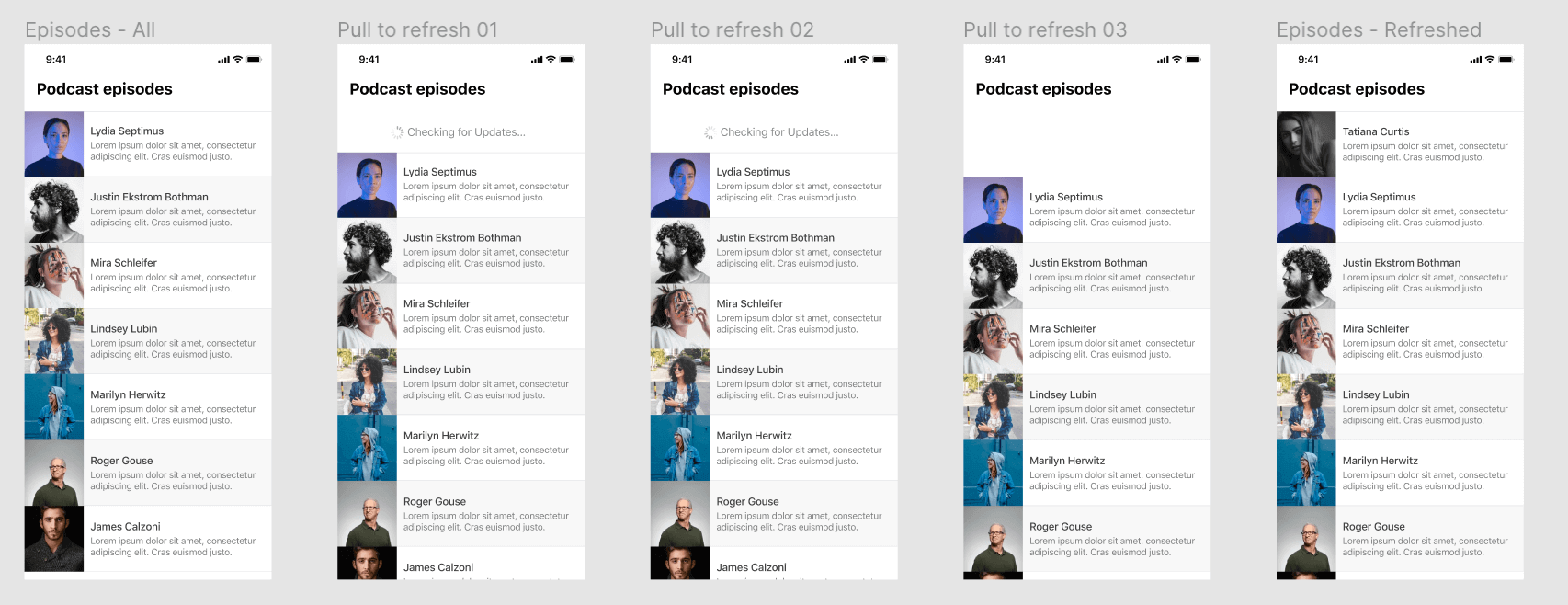
5. プルリフレッシュ(Pull-to-Refresh)
このテクニックは、ページを更新したり、新しいコンテンツを取得したりするとき、特にニュースやメール、ソーシャルメディアのフィードでよく見られる、一般的なUIパターン。
プルリフレッシュ・アニメーションのつくりかた
Figmaを使いはじめたときは、アニメーションの作成は非常に複雑に見えるかもしれませんが、一度こまかく分解してみると、なにが起こっているのか、理解することがとても簡単になります。

まずこのテクニックを適用するには、グループ全体をフレームにする必要があります。こすることで、フレームの寸法よりもコンテンツを大きくし、縦スクロールできるようにします。
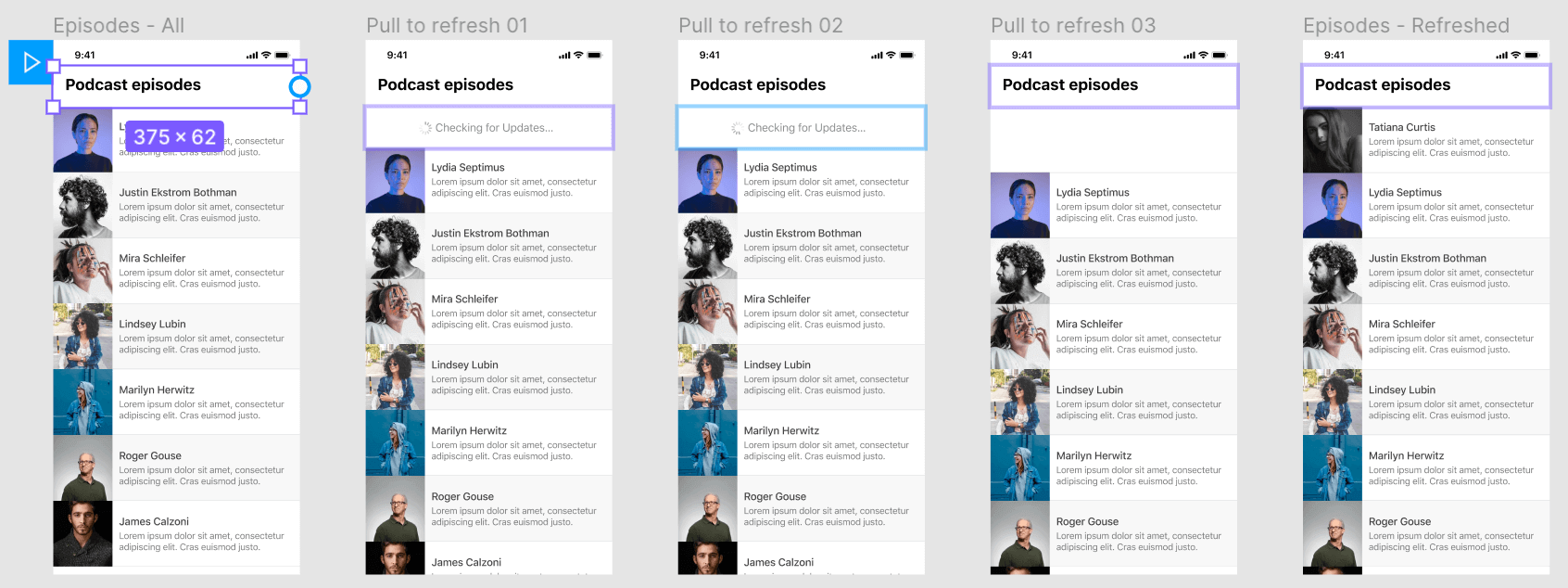
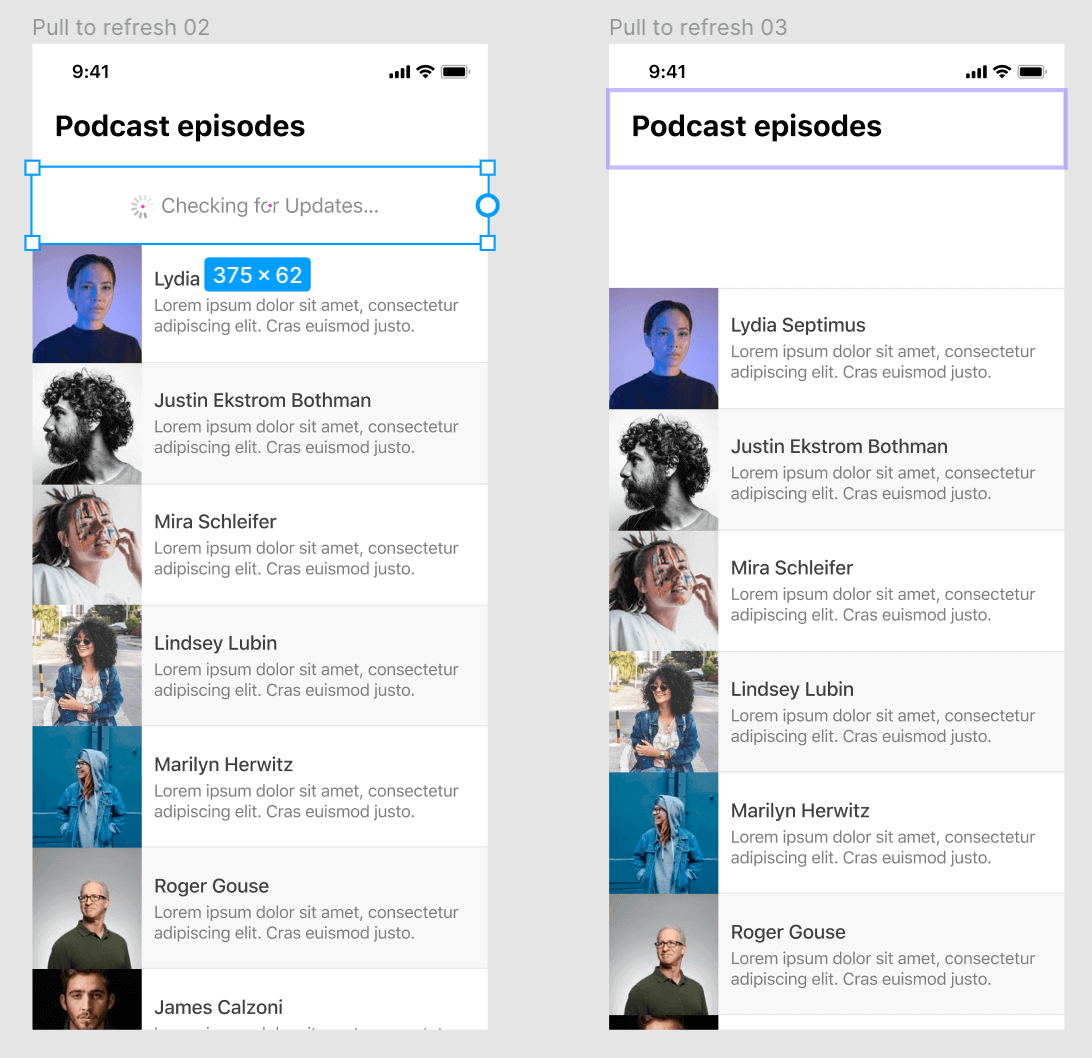
以下サンプル例では、Checking for Updatesコンテンツは、ページタイトルの後ろに隠れているため、まだ見えていませんが、最初のフレームの中にすでに設定されています。

フレーム1からフレーム2への移動
シーケンスの最初のフレームをOn Drag and Navigateに設定し、2つ目のページ「Pull to refresh 01」に移動します。
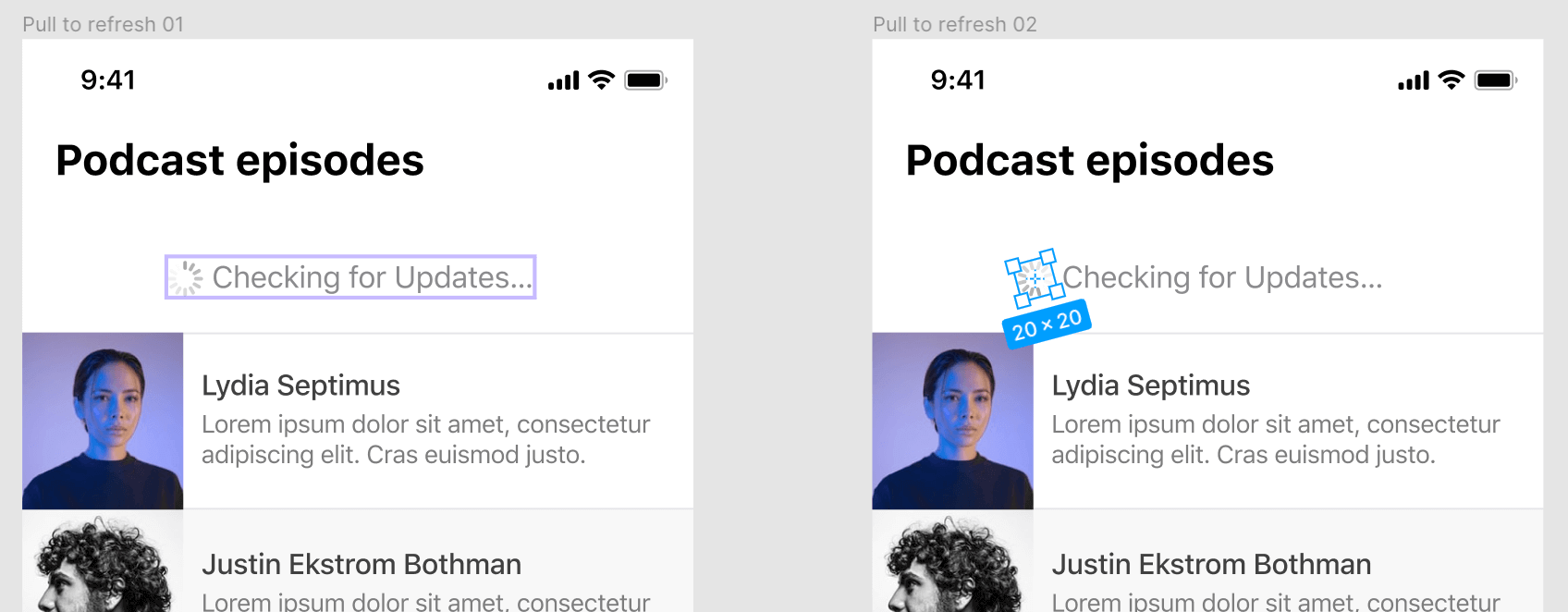
この2つ目のフレームは、最初のフレームをコピーできますが、コンテンツを少し下に移動させ、Checking for Updatesの文字グループが表示されるようにしましょう。

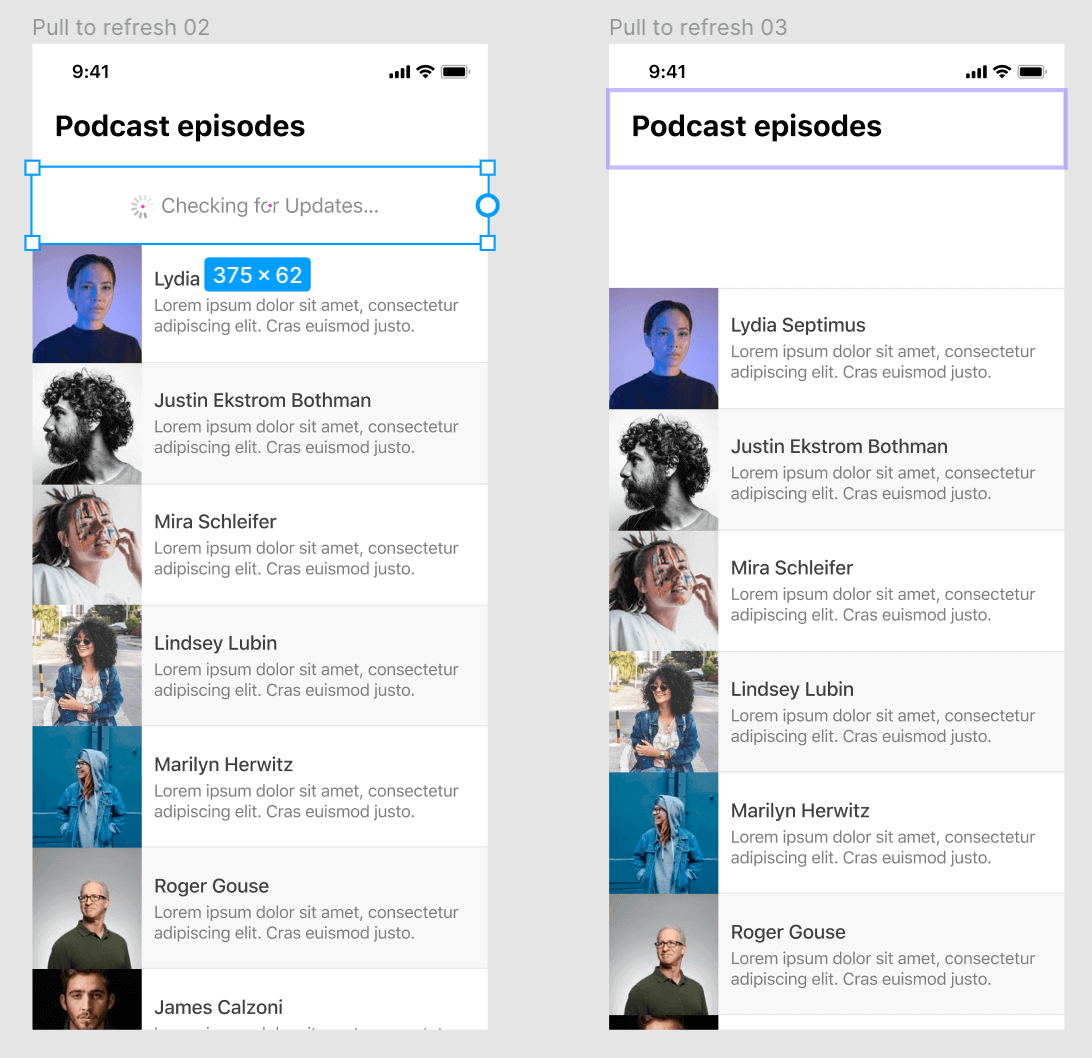
フレーム2からフレーム3への移動
2つ目のフレームでは、ローディングアニメーションを再現します。厳密には必要ではありませんが、UI画面をつなぎ合わせたプロトタイプではなく、より完成品に近いかたちで見せることができます。
3つ目のフレームも2つ目のフレームを複製しますが、読み込みローディング用のスピナーアイコンの回転を-165°に設定しましょう。

この2つのフレーム間のトランジション(Transition)には、After Delayを利用し、500ミリ秒後に3つ目のフレームに移動するように設定しましょう。
スマートアニメート機能を利用し、トランジションの種類をEase In、500ミリ秒の遅延を設定しましょう。
フレーム3からフレーム4への移動
このフレームでは、新しいコンテンツを読み込むための新しいスペースを作りましょう。
こうすることで、コンテンツが突然表示されるのではなく、アニメーションをよりスムーズにすることができます。
1つ目のフレームのように、ページタイトルの後ろに「Checking for Updates」グループを移動させ、新しいコンテンツのために必要なスペースを残します。

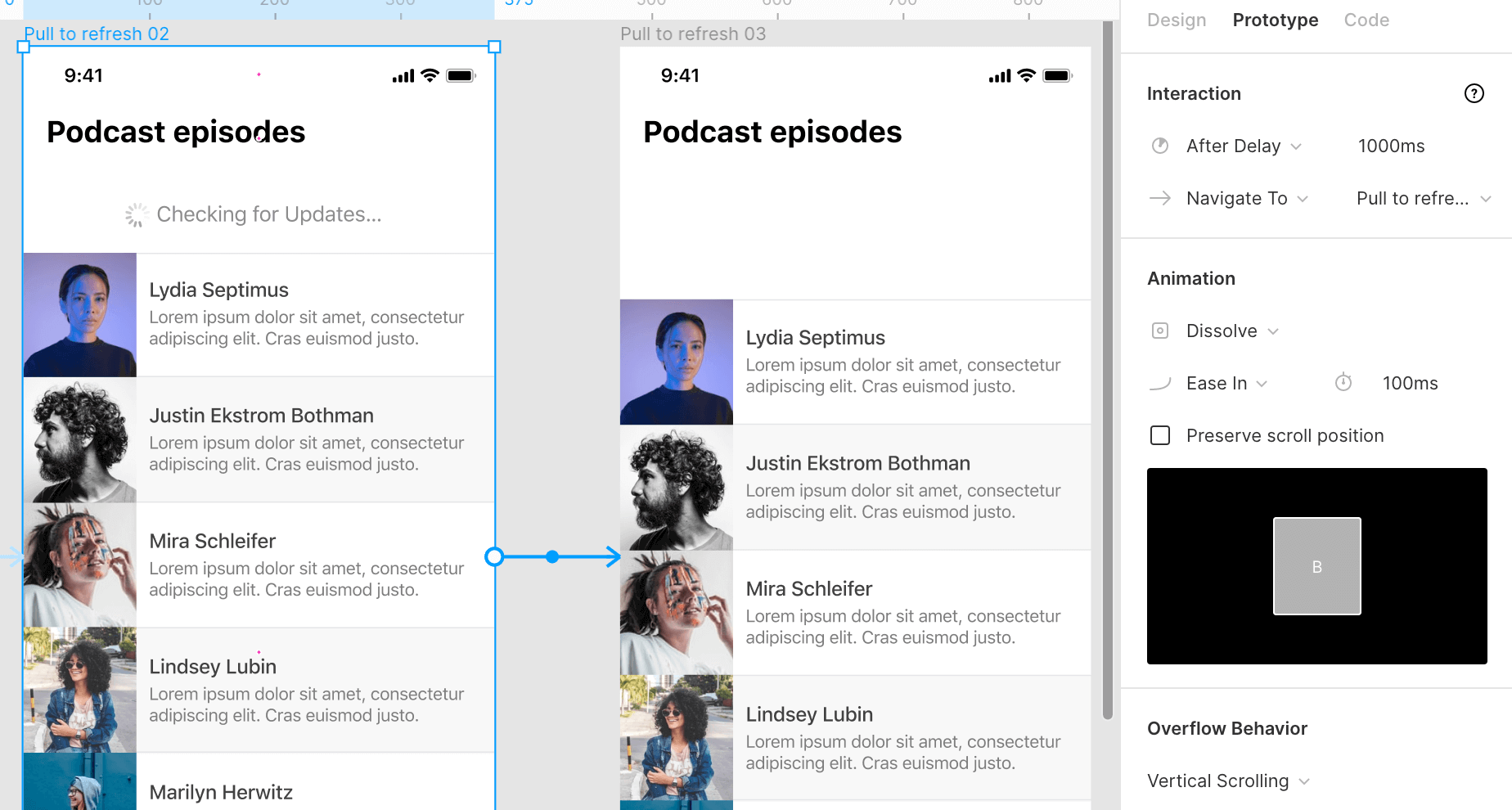
データを読み込んでいるように見せるために、Navigate toを次のフレームに変更し、1000ミリ秒の遅延時間を設定します。
アニメーションには、Dissolveトランジションを使用し、「Checking for Updates」が消えるように移動させます。遅延時間は、100ミリ秒と短めに設定しています。

フレーム4からフレーム5への移動
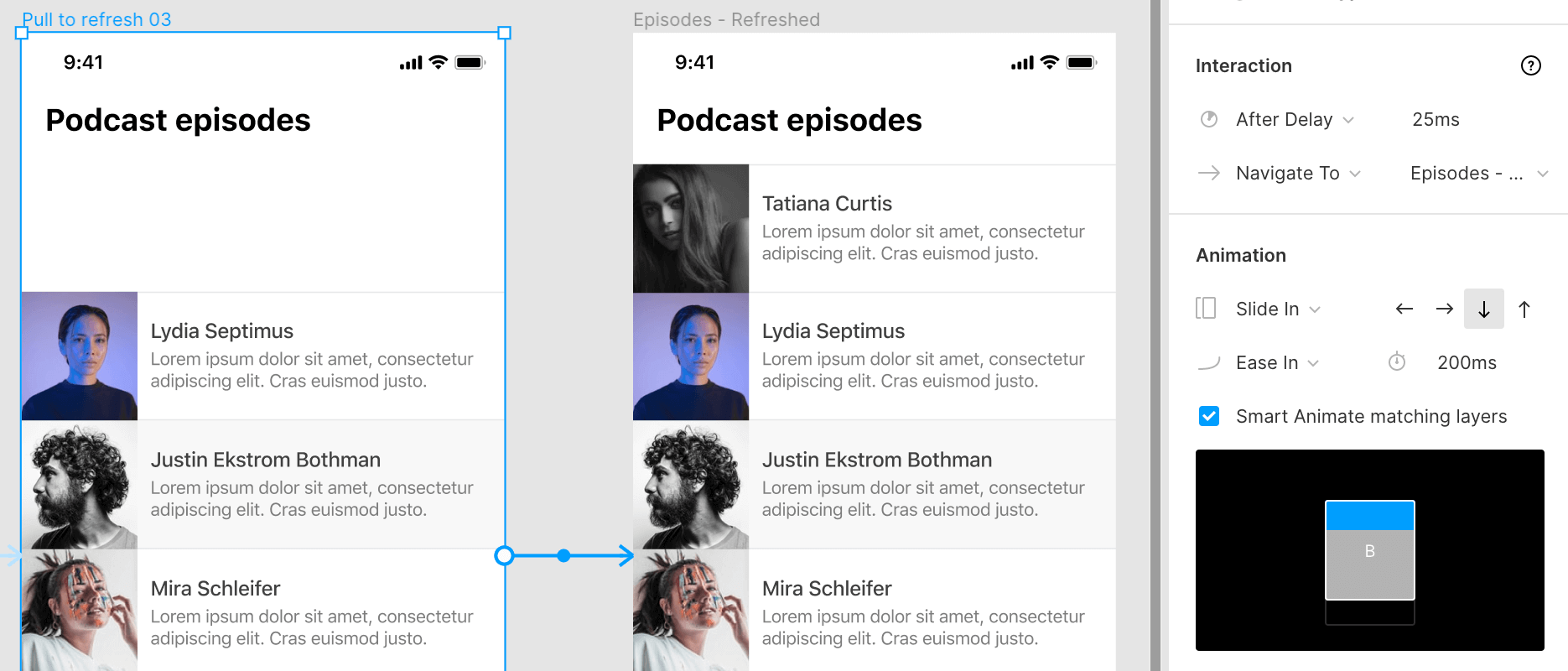
あとは、前のフレームで作成したスペースに、新しく読み込まれたコンテンツを表示するだけです。最後のフレームに新しいコンテンツを追加し、移動する前に、25ミリ秒の短い遅延時間を設定します。
コンテンツを上からスライドさせたほうが自然に見えるので、アニメーションをSlide Inに設定し、下矢印を選択しましょう。この遷移アニメーションは、200ミリ秒で設定しています。

6. スワイプアクション
スマホアプリでよく使われているもうひとつのUIパターンは、アイテムを左右にスワイプして、より多くのコンテンツを表示する見せ方です。
たとえばメールアプリでは、メールの既読/未読、返信、削除などによく使われるUIパターンです。
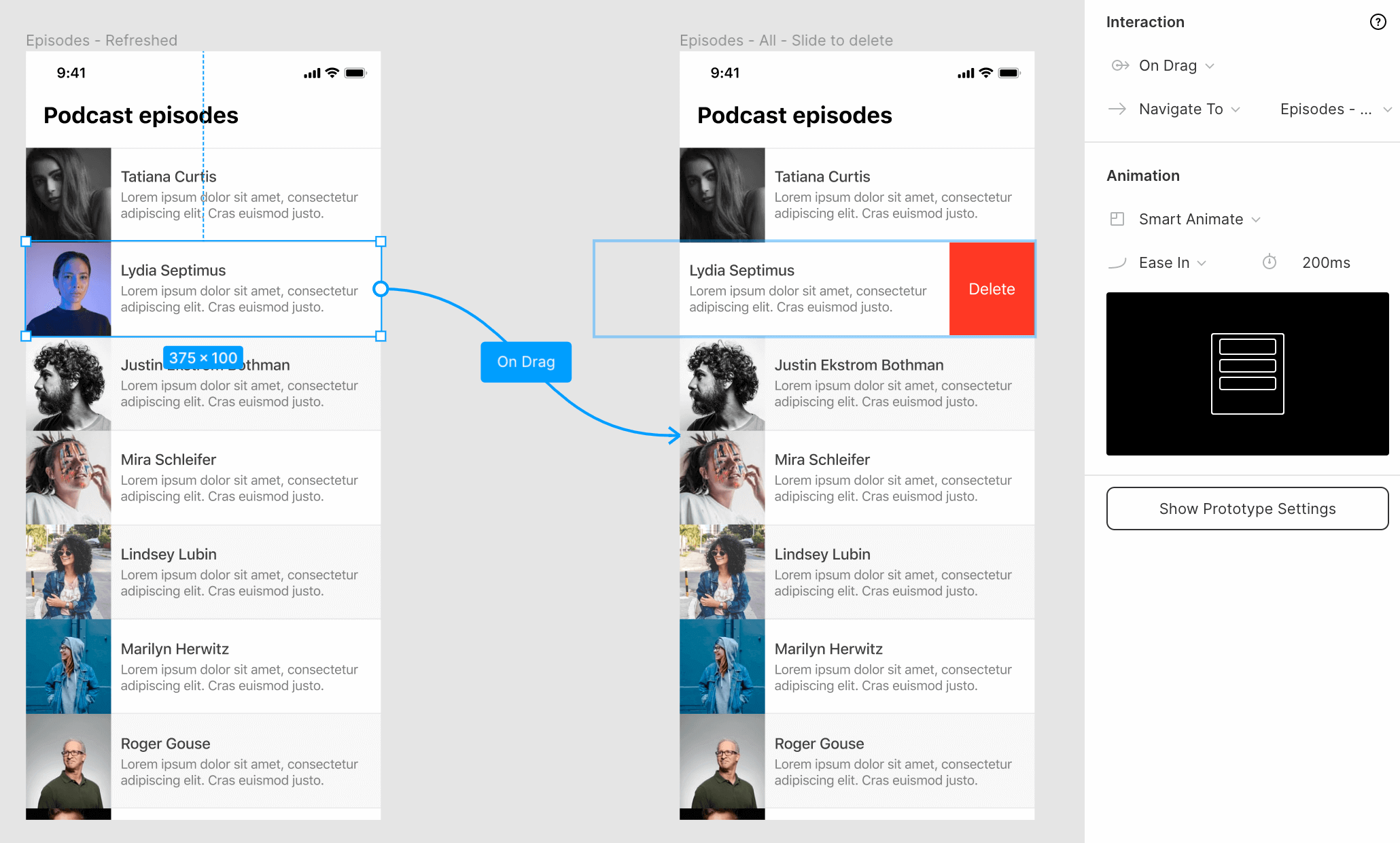
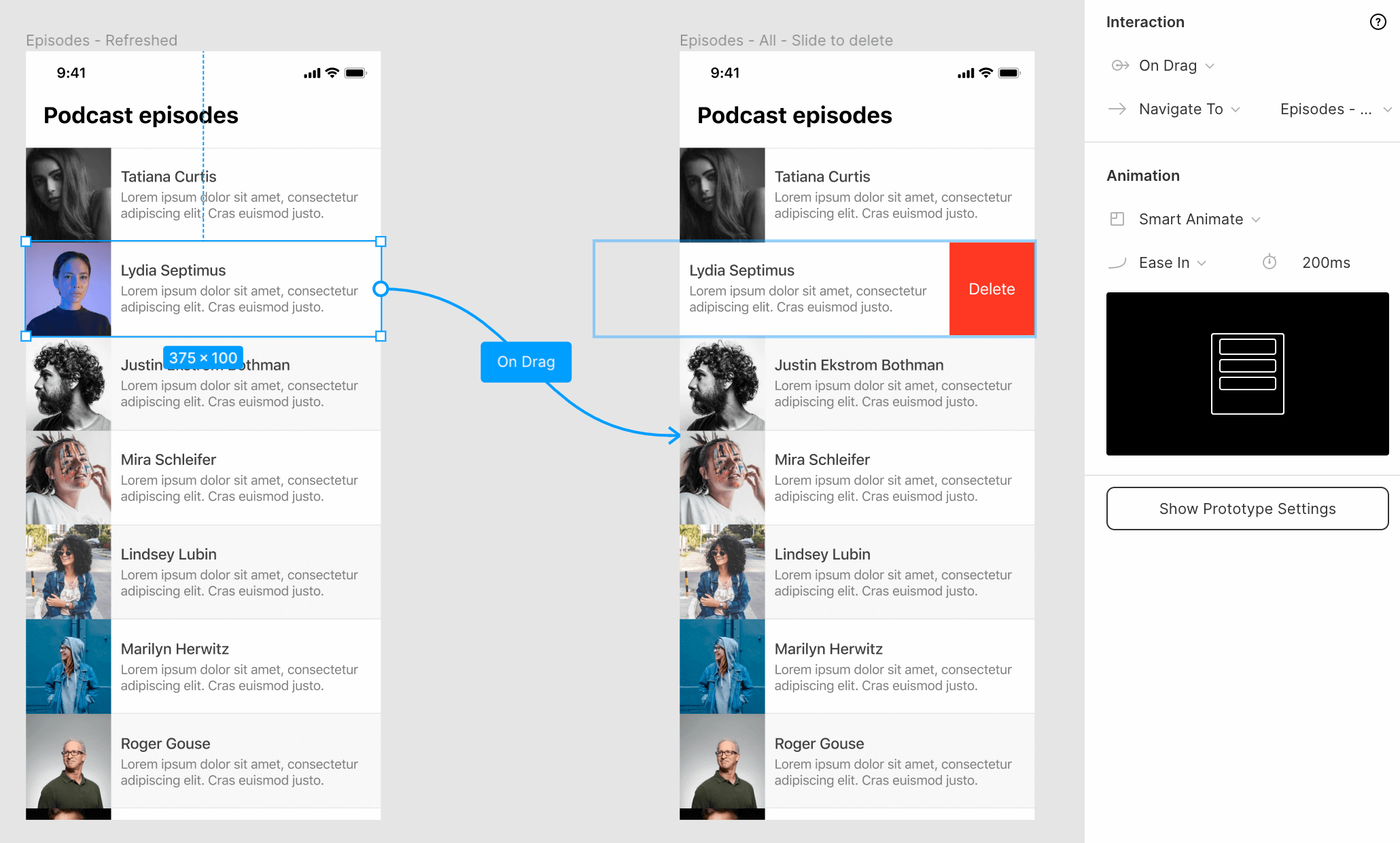
スワイプアクション・アニメーションのつくり方
まずは、2つのフレームデザインを作成しましょう。1つ目は通常の状態、もう1つはアクションが表示されている状態です。
後者の場合、アクションが重ならずに、古いコンテンツを「Push(押し出す)」することがとても重要となります。

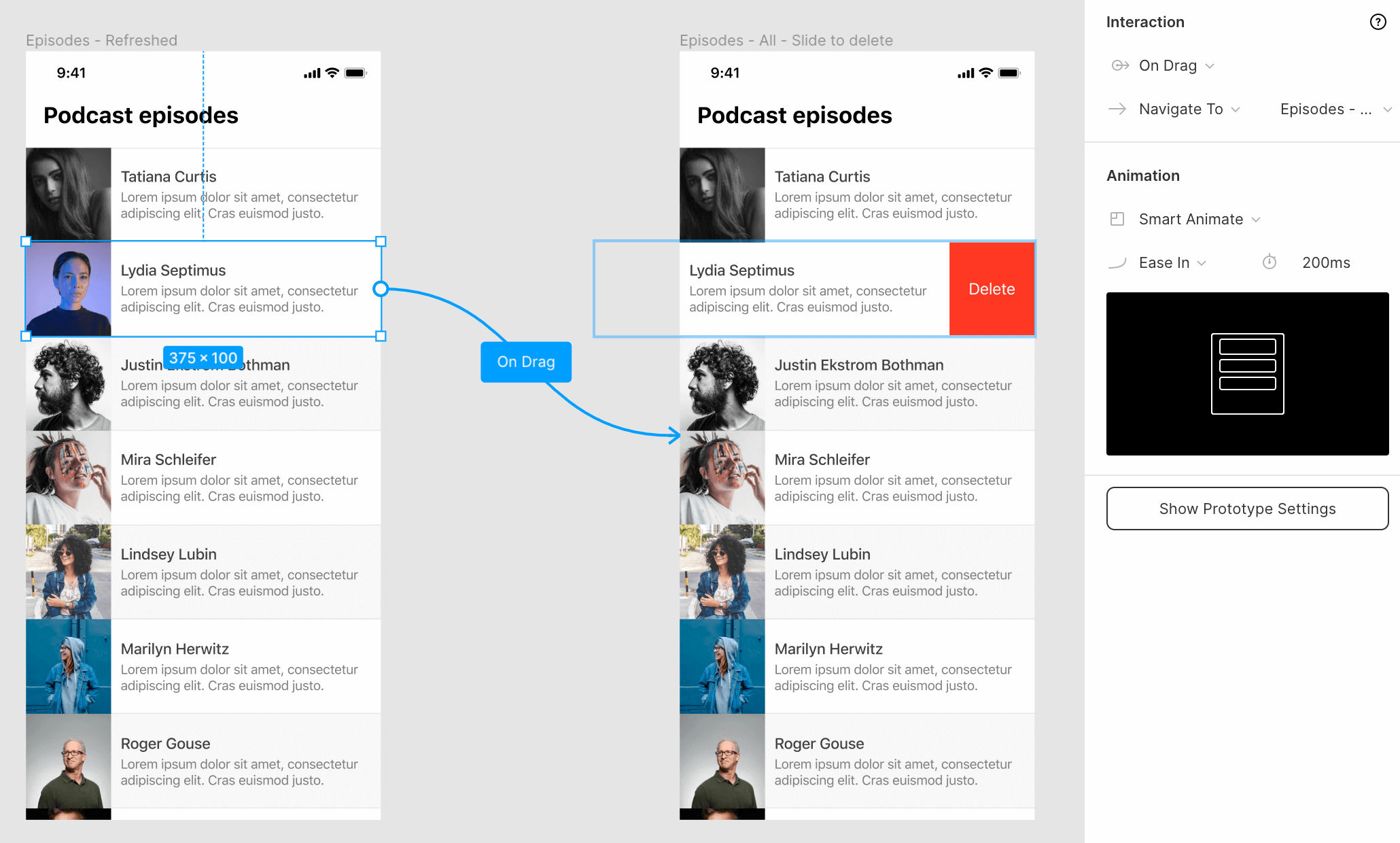
- アクションを有効にしたい要素を選択し、
On Dragトリガーを選択してから、アクションが表示されている2つ目のフレームに移動するように設定。 - アニメーションでは、スマートアニメート機能を利用すれば、自動で2つのフレーム間の遷移アニメーションを知ることができます。
アクションが表示されたら、ユーザーにアクションのキャンセルまたは実行、2つのオプションを表示する必要があります。
このサンプル例では、ポッドキャストの各エピソードをクリックすると、アクションがキャンセルされます。削除ボタンをクリックすると、次のフレームに移動します。

アクションをキャンセルするときは、削除ボタンを除くすべてのアイテムを選択しましょう。On Tapトリガーに設定し、アクション・ドロップダウンでBack(戻る)を選択するだけで、前のフレームに戻ります。
要素を削除するときは、削除ボタンを選択し、On Tapトリガーを選択し、Navigate toに変更し、シーケンスの次のフレームを選びましょう。
アニメーションの種類はSlide Inを選択し、削除ボタンをはっきりさせるために、スワイプと同じ方向の左矢印を選びましょう。
最初にどのアイテムが削除されたかを示すために、行全体を赤くすることで、このアニメーションエフェクトの見栄えが良くなるでしょう。
最後に、After Delayトリガーを再度追加し、100ミリ秒の遅延後に、アイテムが削除される最後のフレームに移動するように設定。
2つのフレーム間を遷移するために、ふたたびスマートアニメート機能を利用しても良いでしょう。

7. モーダルウィンドウ(Modal)
スマホアプリやウェブサイトで、特別割引の案内や支払い、確認ダイアログなど、幅広く利用されているアニメーションテクニック。
モーダルウィンドウ・アニメーションのつくり方
Figmaでは、手軽にモーダルウィンドウ・アニメーションを再現可能です。特に、複数のステップを持つ場合など、デザインファイル内がごちゃごちゃになることを、大幅に省くことができます。

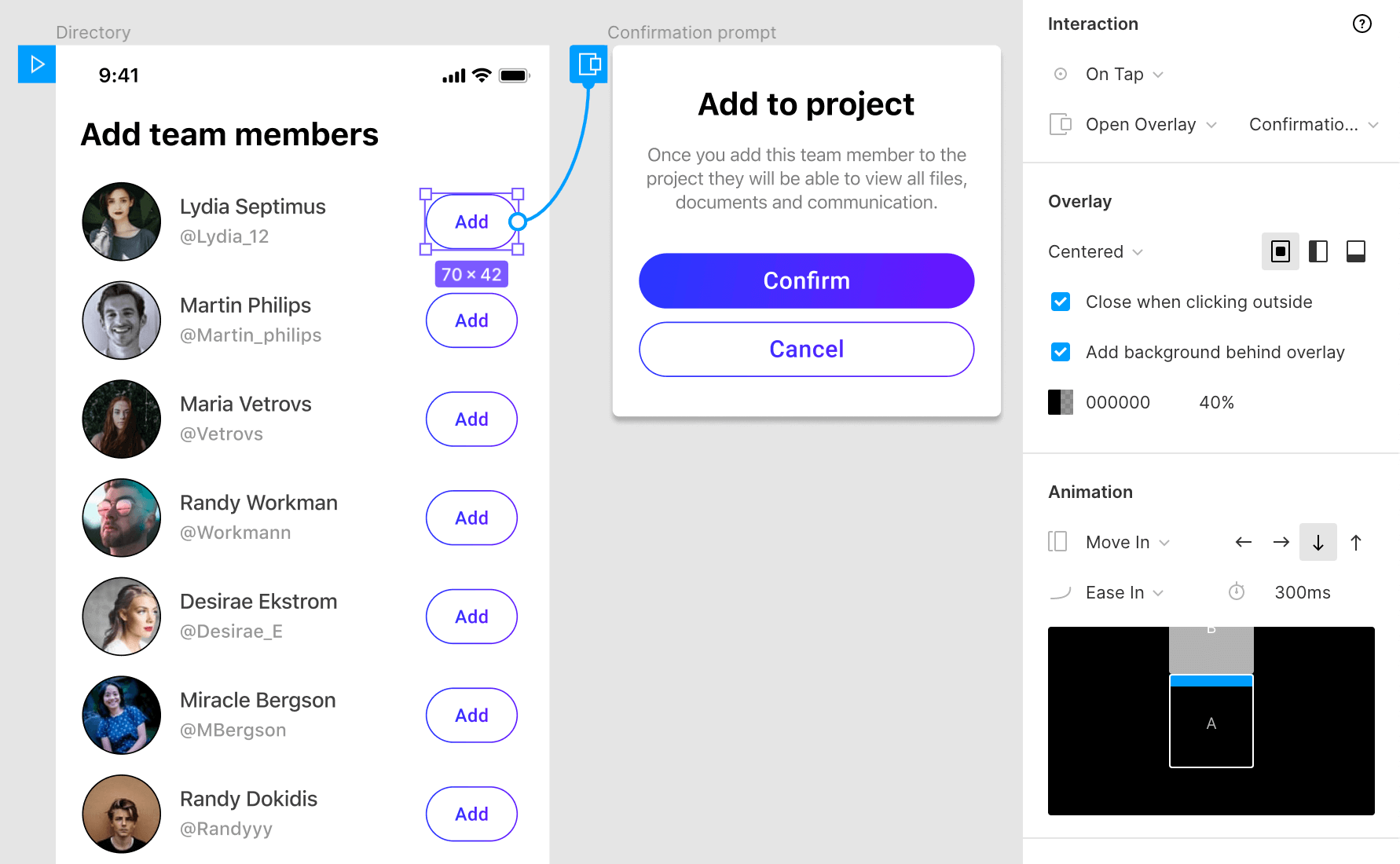
- モーダルウィンドウを開くボタン、またはリンクを選択。
On Tapトリガーを選択し、Open Overlayをつかって、モーダルを含むフレームにリンク付しましょう。 Overlayセクションでは、モーダルウィンドウの設定を行うことができます。ここでは、中央揃え、ウィンドウの外をクリックしたときに閉じるオプションを設定しています。- 「Add Background Behind Overlay(オーバーレイの後ろに背景を追加)」にチェックが入っていることを確認したら、背景を黒色(#000)、40%の不透明度に設定。
- アニメーションでは下矢印を選択し、
Move Inとしましょう。これで、モーダルウィンドウが上から順に移動します。
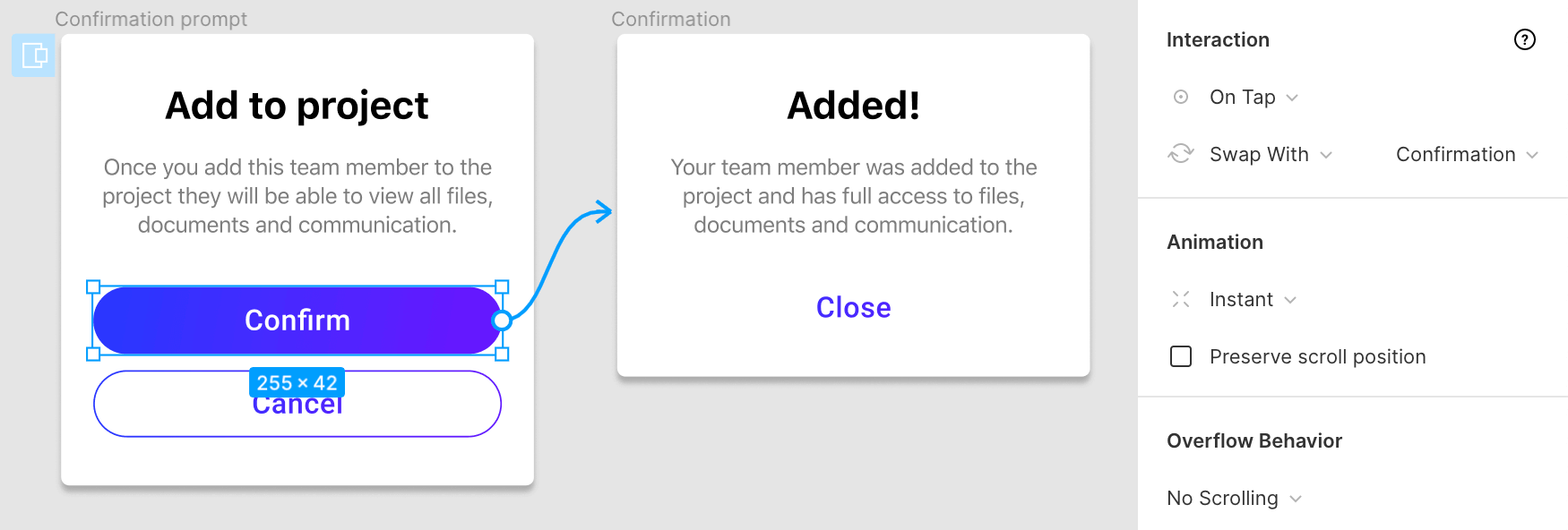
以下サンプル例のように、「Confirm」ボタンをクリックすると確認ダイアログが表示されるため、モーダルに手順を追加する必要があります。
Confirmationボタンを選択し、On Tapトリガーとして設定。次にSwap Withを選択し、モーダルの次の手順を選択。アニメーションはInstantとします。

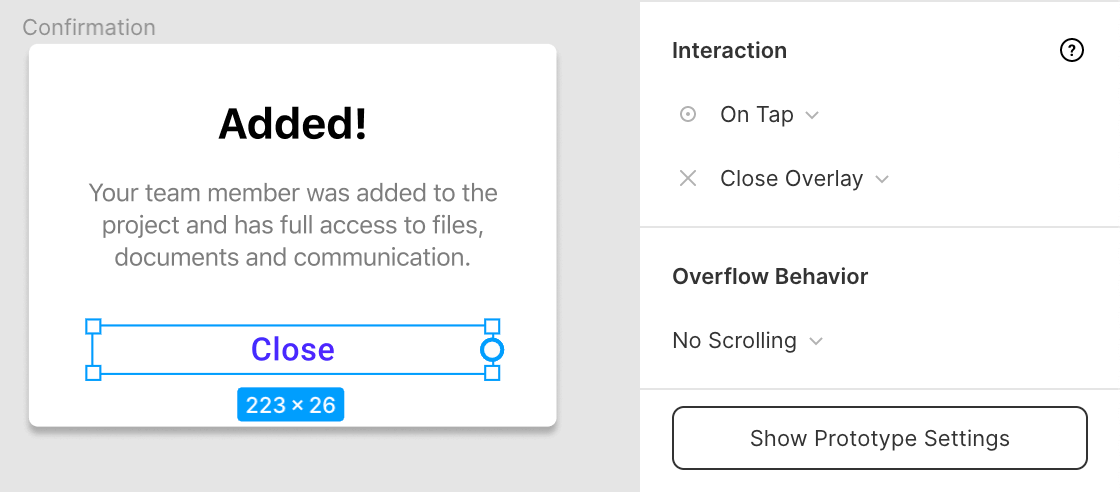
残りは、モーダルウィンドウを閉じることだけ。「Close」テキストリンクを選択し、Close Overlay(オーバーレイを閉じる)ために、On Tapトリガーを設定しましょう。
このオプション設定は、先ほどの「キャンセルボタン」にも同様に適用できます。

Figmaの拡張機能、プラグインも活用しよう
より複雑なアニメーションは作成できなかったり、正しく表示するために多くのフレームを必要とするなど、デザインファイルがごちゃごちゃになってしまう恐れがあります。
そんなときは、Figma拡張プラグインFigmotionや、Principleなどの外部ソフトを導入してみても良いかもしれませんが、多くの場合、今回紹介した基本テクニックで十分と言えるでしょう。
さいごに、。
今回紹介した7つの基本アニメーションを、今後のプロジェクトで活用し、より手軽にウェブにおける動きを表現してみましょう。
Figmaにおける一般的なアニメーションの多くは、上記テクニックをつかって作成できます。
では、デザインをたのしんで!
参照元リンク : Mastering Animations in Figma by Building 7 Common UI Animations – Jurn.io