最近のウェブデザインのトレンドのひとつとして、シンプルでミニマルなデザインを利用しているケースをよく見かけるようになりました。
海外デザインブログWeb Designer Devで、シンプルでデザイン性の高いフリーフォントを20個厳選してまとめたエントリー「20 Best Free Fonts for Web Design」が公開されていたので、今回はご紹介します。
これまでにも一度シンプルデザインに使えそうなフリーフォントをまとめたエントリーを紹介していますので、追加しておきたいフリーフォントをいくつかピックアップしてみました。
すべてのフォントは無料でダウンロードすることができますが、使用に関するライセンスはそれぞれ異なりますのでご確認のうえ利用ください。
詳細は以下から。
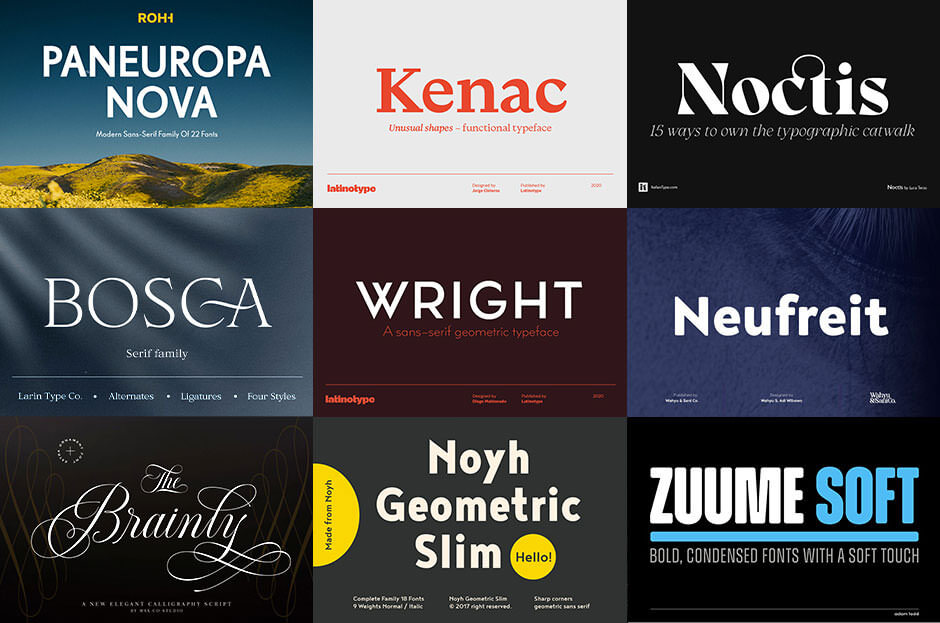
追加しておきたい、ミニマルデザインに便利なフリーフォントまとめ
エレガントなロゴデザインなどにも利用することができそうなフリーフォントのひとつ。
縦長なスタイルが印象的なフリーフォントで、数字や記号なども豊富に揃っているので使い勝手の良いフォントではないでしょうか。
オーソドックスなデザインですが存在感のあるセリフ系フリーフォント。
セリフ系フォントでもうひとつ追加しておきたい、シンプルでやさしいい印象のフリーフォントのひとつ。
セリフ系フォントの中でも極太なイメージのフリーフォントで、レトロ、ビンテージデザイン、ロゴデザインなどに利用することができるのではないでしょうか。
セリフ系フォントの中でもイタリック調フォントをお探しの方にオススメのフリーフォント。
文字の端に飾りのないサンセリフ系フォントのイタリックバージョンがこちらとなります。
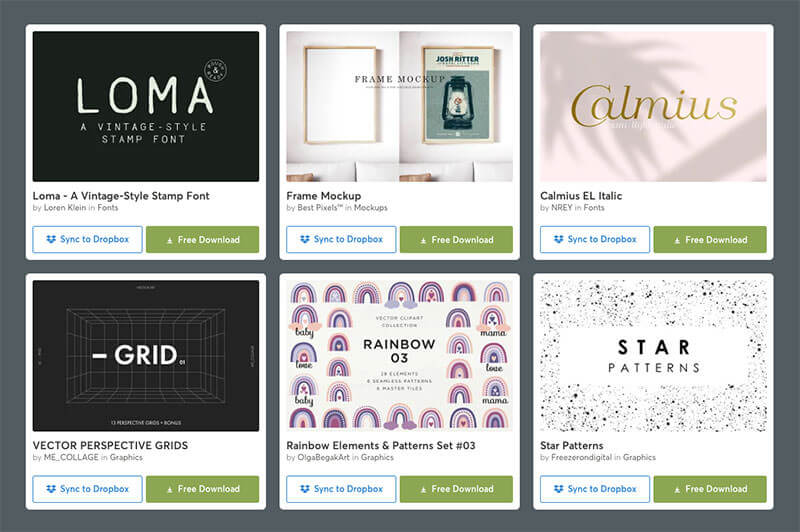
何度かご紹介していますが、まとめ記事として再度エントリー。
某アパレルブランドのロゴにそっくりなフリーフォントとなっていますので、パロディデザインなどに利用することができそうです。
Google APIフォントでも使用可能なフリーフォントで、最近ホームページなどでもよく利用されていますね。
文字を入力するだけでオシャレな仕上がりを表現してくれ、個人的に&(アンパサンド)デザインがお気に入りでもあります。
こちらは以前ご紹介しているかもしれませんが、シンプルで使いやすそうなのでメモとして。
上記のフリーフォントと似ていますが、やや丸みを帯びたミニマルデザインとなっています。
以前ご紹介した以下のエントリーも一緒に参考にしていただくとよいかもしれません。
ミニマルでクリーンなデザインに使えるフリーフォント35個まとめ
Fonts2Uとは?
今回ご紹介したフリーフォントはすべてFonts2Uというサイトよりダウンロードすることができます。
細かくカテゴリー分けされており、英語以外にも日本語にもばっちり対応していますので、お探しのフォントがあるときなどは利用されてみてはいかがでしょうか。
詳しい説明に関してはかちびとさんのエントリー「商用OKも有り・日本語表記でライセンスなども分かりやすいフォント配布サイトFonts2u.com」を参考にしていただくと分かりやすいですよ。
[参照元 : 20 Best Free Fonts for Web Design – Web Designer Dev]