普段の生活において雑誌や新聞などを見るときに、まず表紙から選んだりしませんか。
Webデザインにおいても同じことが言えるのではないでしょうか。
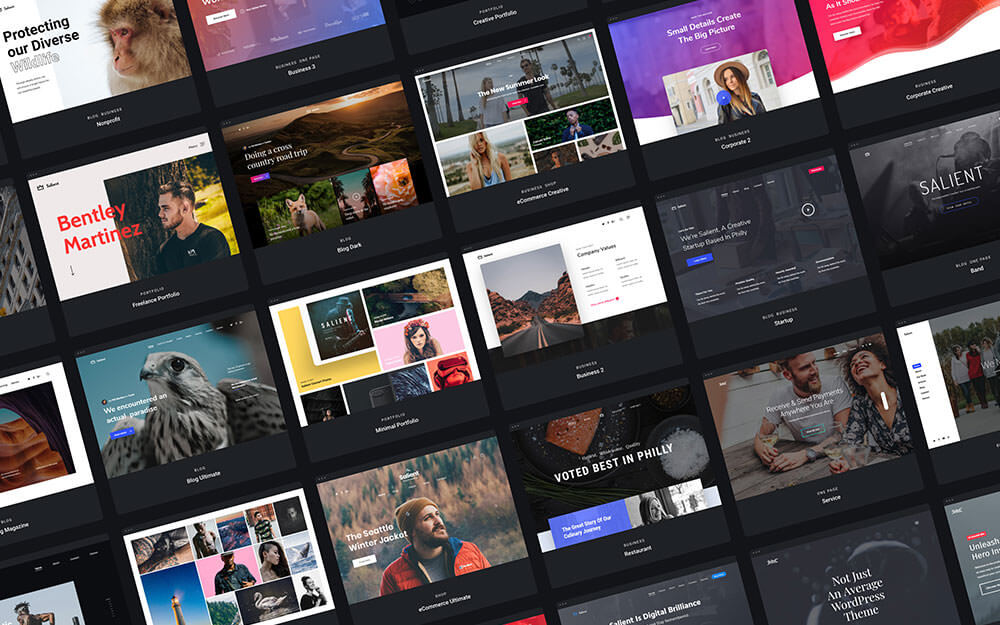
海外デザインブログDesign Modoで、Photoshopを使って作成されたWebサイト用テンプレートPSD素材を29個まとめたエントリー「Free and Premium Website PSD Templates」が公開されていたので、今回はご紹介します。
どの素材ファイルも細かくレイヤーごとに分けてデザインされており、使用用途に合わせて自由に編集可能となっています。
詳細は以下から。
高品質デザインのWebテンプレートPSD素材まとめ
[info_box]無料WebレイアウトPSDテンプレート素材[/info_box]
トップページだけでなく、各種ページデザインなどもそれぞれされたテンプレート素材を中心にまとめています。
無料とは思えないほどのデザインスキルで表現されたPSD素材もお楽しみください。
1981 Creative Portfolio Website
むらさき色をメインカラーにデザインされた、ダーク系WebサイトテンプレートPSD素材。合計6ページまとめて収録しています。
Wordy – A free PSD Site Design
高級感のある質感を表現したWebサイト用テンプレート素材、型押し(レタープレス)エフェクトが印象的。
Wonder Theme – A free PSD Site Design
細かいノイズテクスチャなどを使い、余白スペースたっぷりにデザインされたPSDテンプレート素材。
Showcase – A Free Website PSD Template
上記のデザイナーさんが作成されたギャラリーなどに利用したいテンプレート素材、上記のアイテムと組み合わせて利用することも可能ですよ。
Mail Mate – A Free Website PSD Design
こちらも同じデザイナーさん作成のPSDテンプレート、エレガントな色使いと余白スペースの使い方は参考になります。
写真や制作実績などのギャラリーサイトとしてりようしたいダーク系PSDテンプレート素材。HTMLとCSSでスタイリング済み。
[button_square color=”green” url=”http://www.themes.purtypixels.com/atlas/”] HTMLデモページ [/button_square]
Clean Corporate & Business Website PSD Template
企業用Webサイトデザインなどにも応用可能なクリーンなデザインのPSDテンプレート素材。
Design Tree: Free PSD Portfolio Website Template
ポートフォリオサイトをイメージして作成されたPSDデザインテンプレート素材。タイポグラフィーと色使いが個人的にツボだったのでメモ。
Free Editable PSD Website Template
iPhone用アプリ販売、紹介サイトを想定したWebデザインテンプレート素材、立体感と高級感をうまく表現されています。
プロ顔負けのHPデザインテンプレート、無料PSD素材70個まとめ
以前のエントリーとなりますが、こちらにも高品質な無料PSDテンプレート素材をまとめています。
[info_box]有料WebレイアウトPSDテンプレート素材[/info_box]
どれも$10(約800円)ほどのデザイン素材となっており、制作予算の少ない場合などにも対応できそうですね。
デザイン制作の参考として、制作時間の短縮として、いろいろな使い方がありそうです。
シンプルでスッキリとしたデザインだけでなく、テクスチャなどにもこだわったミニマル系PSDテンプレート素材。
[button_square color=”red” url=”http://themeforest.net/theme_previews/931117-minima-psd-template”] スクリーンショットはこちら [/button_square]
画面フルサイズを利用してデザインされたエレガントなPSDテンプレート素材、斜めをうまく利用したデザインが◎。
[button_square color=”red” url=”http://themeforest.net/theme_previews/398615-slash”] スクリーンショットはこちら [/button_square]
ヘッダー部分にフルサイズの画像コンテンツスライダーを実装した、余白スペースたっぷりのオシャレテンプレート素材。
[button_square color=”red” url=”http://themeforest.net/theme_previews/539902-boldly-pixel-perfect-psd-template”] スクリーンショットはこちら [/button_square]
オレンジ色をアクセントカラーにすっきりとまとめられたWebデザインテンプレート素材。
[button_square color=”red” url=”http://themeforest.net/theme_previews/644234-simplica-another-killer-theme-psd-template”] スクリーンショットはこちら [/button_square]
フード関連のブログ、Webサイトを考えている方にオススメしたいPSDテンプレート素材。
[button_square color=”red” url=”http://themeforest.net/theme_previews/525145-spicylicious-food-store”] スクリーンショットはこちら [/button_square]
こちらもレストランや飲食店のWebサイトに利用したい、やさしい色使いのデザインテンプレート素材。
[button_square color=”red” url=”http://themeforest.net/theme_previews/239977-mazzareli-restaurant-psd-restaurant-cafe-food”] スクリーンショットはこちら [/button_square]
手書きされたような質感でホームページを作成する、ユニークデザインのPSDテンプレート素材。
[button_square color=”red” url=”http://themeforest.net/theme_previews/247665-village”] スクリーンショットはこちら [/button_square]
はじめて訪れたユーザーにも分かりやすいように、ピクトグラムアイコンを多用したPSDテンプレート素材。
[button_square color=”red” url=”http://themeforest.net/theme_previews/935282-felis-flexible-multipurpose-psd-theme”] スクリーンショットはこちら [/button_square]
質感たっぷりなテクスチャ素材を利用した、企業用Webサイトにも対応した落ち着いたデザインPSDテンプレート。
[button_square color=”red” url=”http://themeforest.net/theme_previews/224468-wp”] スクリーンショットはこちら [/button_square]
特に背景として利用されているテクスチャの質感が印象的な、エレガントPSDテンプレート素材。
[button_square color=”red” url=”http://themeforest.net/theme_previews/678050-after-sunday-template-psd-flexible-and-multipurpose”] スクリーンショットはこちら [/button_square]
22種類にも及ぶPSDテンプレート素材を用意しており、各5色であらかじめデザインした太っ腹PSD素材。
[button_square color=”red” url=”http://themeforest.net/theme_previews/648310-unioxa-psd-theme-portfolioagencybusiness”] スクリーンショットはこちら [/button_square]
PSDテンプレート素材の購入方法について
今回ご紹介したアイテムは、どれも素材販売サイト「Themeforest」よりセレクトされています。
英語サイトとなりますが、購入方法については以下のサイトがとても参考になりました。
無料で商用利用可の有料サイトテンプレートファイルを「ThemeForest」からダウンロードする方法 – Gigazine