Webサイト全体のレイアウトをデザインしたPhotoshop用PSDファイル、作るとなるとなかなか時間も労力もかかるものです。
そんなときにあらかじめデザインを考えてレイアウト設計された、PSDファイルを使ってみてはいかがでしょう。
海外デザインブログPellFusionで、そのままHTMLなどとして組むことが可能なPhotoshop用PSDファイルを6個まとめたエントリー「6 Free PSD Templates for Blog Designs」が公開されていたので、今回はこちらをベースに個人的にお気に入りしている素材を集めています。
デザイン制作時間の短縮だけでなく、オシャレなデザインはアイデアの参考にもなりそうです。
詳細は以下から。
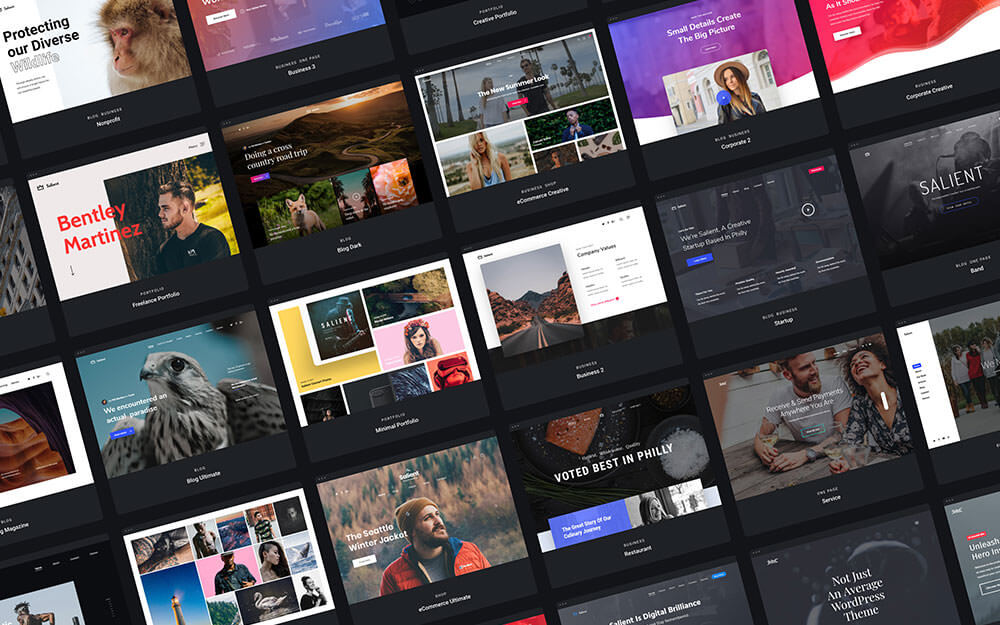
オシャレすぎる、質感の高いWebレイアウトPSD素材まとめ
PUMP – Free Website PSD Template
フルサイズで展開するヘッダー部分に、Webトレンドのひとつでもある「サークル」デザインを取り入れたPSDファイル。
今年のカラー「タンジェリンタンゴ」を利用した、オシャレテンプレート素材。
[button_square color=”red” url=”http://www.blazrobar.com/2011/website-templates/pump-a-free-website-psd-templates/”] Emailアドレス登録で無料DL可能 [/button_square]
映画関連のデータベースサイトのコンセプトデザイン用PSDファイル。配色や余白スペースの取り方など参考になりそうです。
[button_square color=”green” url=” www.deviantart.com/download/216215470/imdb_film_page_concept_psd_by_vladimirkudinov-d3kq8xa.zip”] サンプルPSDファイル [/button_square]
Dead Stocker – Fashion Free PSD Website Template
ファション関連サイト、ブログメディアに利用したいオシャレなテンプレート素材。フルスクリーンの背景や半透明ボックス、マガジンスタイルなど参考点多いです、。
[button_square color=”blue” url=”http://designmodo.com/tweet/dead-stocker/”] ツイートすると無料DL [/button_square]
アクセントカラーにオレンジを利用した、シンプルでミニマルなブログ用PSD素材。
[button_square color=”green” url=”www.ahmadhania.com/downloads/orange.zip”] サンプルPSDファイル [/button_square]
背景に本物そっくりな雲模様と芝生デザインをレイアウトした、ユニークなブログスタイル用PSDファイル。
[button_square color=”green” url=”www.deviantart.com/download/97273454/grass_and_sky_style_blog_by_Godling_Studio.psd”] サンプルPSDファイル [/button_square]
‘Orange’ Free PSD Website Template
ポートフォリオや動画を中心としたWebサイト、ブログなどのデザインに利用したいカラフルテンプレート素材。
[button_square color=”red” url=”http://www.blazrobar.com/2012/website-templates/orange-a-free-psd-website-template/”] Emailアドレス登録で無料DL可能 [/button_square]
‘Paper’ Free Website PSD Template
左サイドバーにメニューをレイアウトした、シングルページ完結型のレイアウト素材。利用したい部分のみを参考にするのもよさそうですね。
[button_square color=”red” url=”http://www.blazrobar.com/2011/website-templates/free-website-psd-template/”] Emailアドレス登録で無料DL可能 [/button_square]
基本的なブログレイアウトにシャドウなどを使った、立体感のあるデザインパーツを多用したWebレイアウトデザイン。
[button_square color=”green” url=”www.deviantart.com/download/195990593/coco___clean_psd_template_by_mikelegendsart-d38orb5.zip”] サンプルPSDファイル [/button_square]
デザイン系ブログサイトを作成したいときなどに利用できる、完成度の高いレイアウト素材。トップ部分のスライダーが個人的にお気に入りです。
[button_square color=”red” url=”http://pelfusion.com/freebies/free-wordpress-psd-template/”] Emailアドレス登録で無料DL可能 [/button_square]
iPhone App Website Template (PSD)
モバイル用アプリ販売サイトの制作をお考えの方にオススメしたいデザインテンプレート素材、アプリの特長なども分かりやすく表示することが可能となっています。
[button_square color=”green” url=”www.graphicsfuel.com/wp-content/uploads/2012/01/iphone-app-web-template.zip”] サンプルPSDファイル [/button_square]
Wordy Free Website PSD Template
なんといってもこのテーマのベストポイントは、質感の高いヘッダーデザインではないでしょうか。ナビゲーションメニューもクールですよ。
[button_square color=”red” url=”http://www.blazrobar.com/2011/website-templates/wordy-a-free-website-psd-download/#”] Emailアドレス登録で無料DL [/button_square]
Awesome Portfolio Free PSD Source
ポートフォリオサイトを作成するときに参考にしたいレイアウト。テクスチャ素材を使った質感系デザインとなっています。
[button_square color=”green” url=”www.deviantart.com/download/207505704/free_psd_source___4_by_prkdeviant-d3fjkfc.zip”] サンプルPSDファイル [/button_square]
Webデザインを極める、すごいレイアウト用チュートリアル44個まとめ
レイアウトの作り方チュートリアルと一緒に、サンプル用PSDファイルもダウンロード可能となっています。
HTML5に対応した、シンプルHTMLテンプレートです。PSDファイルかHTMLファイルから選択することが可能となっています。
[button_square color=”green” url=”http://freebiesbooth.com/blanka-website-template”] サンプルPSDファイル [/button_square] [button_square color=”purple” url=”http://freebiesbooth.com/demo/042/”] デモサイト [/button_square]
プロ顔負けのHPデザインテンプレート、無料PSD素材70個まとめ
以前のエントリーとなりますが、こちらにも高品質な無料PSDテンプレート素材をまとめています。