ホームページの背景デザインなどに重ねて利用することで、質感を高めてくれる、細かいシームレスパターン素材40枚をセットにした無料素材40 Minimalistic Web Textured Backgroundが公開されていたので、今回はご紹介します。
使い方がいまいち分かりにくい素材だったので、簡単な使い方チュートリアルと一緒にどうぞ。
商用可、質感系シームレスパターン素材
40 Minimalistic Web Textured Background
収録されているファイルは、Photoshopで利用可能なパターンファイル(.pat)40枚となります。
和紙やノイズテクスチャ、メタル系にカーボンテクスチャなど、Webデザインなどで活用したい、細部にこだわったデザインとなっています。
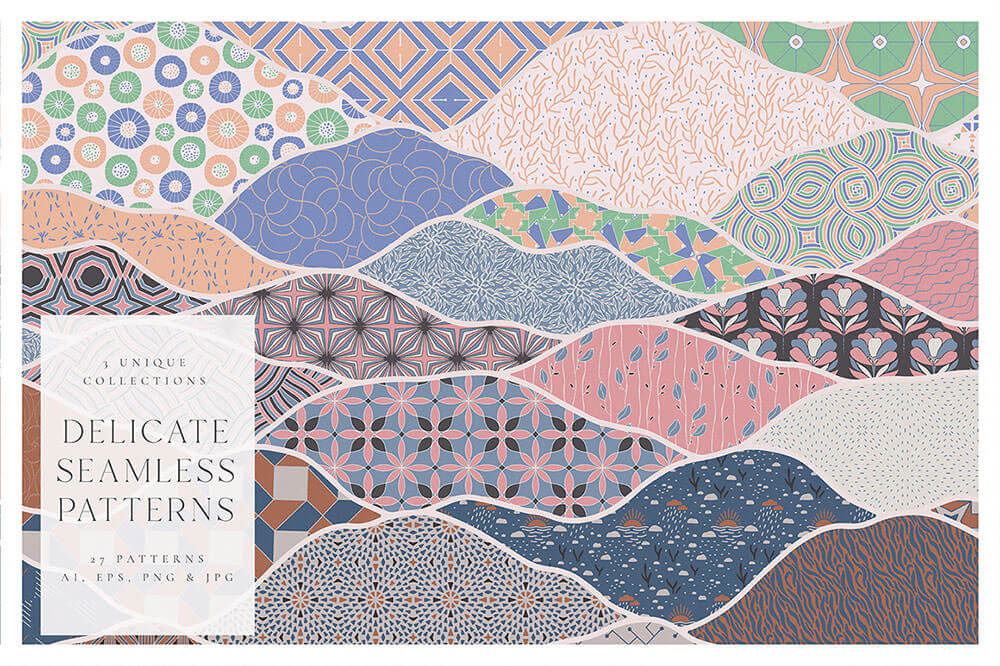
以下は収録されているパターンファイルの全サンプルとなります。

質感系パターン素材の簡単な使い方例
パターン素材を組み合わせるだけで、テクスチャなどの質感を追加することができるので、覚えておくと便利なテクニックかもしれません。
[dropcap1]1[/dropcap1]背景をペイントしよう
お好みの色を使って、背景レイヤーを塗りつぶします。今回はオレンジ色(#f57b46)を利用しています。

[dropcap1]2[/dropcap1]パターンファイルで塗りつぶそう
新しいレイヤーを作成し、メインメニューより「編集」>「塗りつぶし」を選択し、あらかじめダウンロードしておいたパターンファイルを読み込みます。

[dropcap1]3[/dropcap1]背景をペイントしよう
パターン素材を背景デザインとなじませるポイントは、パターンで塗りつぶしたレイヤーの描画モードを「スクリーン」に変更する点です。あとはレイヤーの不透明度を調整することで、以下のようになります。

[dropcap1]4[/dropcap1]補足オプション
以前ご紹介したテクニックで、グラデーションでペイントしたレイヤーを、描画モード「オーバーレイ」で追加した状態となります。

利用に関するライセンスも、個人、商用ともに可能となっているので、デザインの幅が広がりそうな素材アイテムです。