iPhone 5Sも販売も開始され、iOSの最新バージョン「iOS 7」のダウンロード配布もはじまっています。いつも利用するインターフェースデザインに関しても、フラットデザインを採用したり、アウトライン型アイコンで統一したりと、大きく変化しています。そんなiOS 7の新機能「コントロールセンター」で採用されている、背景をぼかした半透明ガラスのようなデザインが、ビジュアル面においてとても印象的でした。
海外デザインブログDesignModo.comで、グロス感のある半透明ガラスデザインを採用した、モバイルアプリ用UIデザインをまとめたエントリー「Glossy and Transparent Eleemnts in Mobile App Interfaces」が公開されていたので、今回はご紹介します。
詳細は以下から。
光沢感のある半透明レイヤーを使った、モバイルアプリのUIデザインまとめ
不透明度をかなり下げて、白色インターフェースが見事に強調された、アプリ用ワイヤーフレームデザイン。
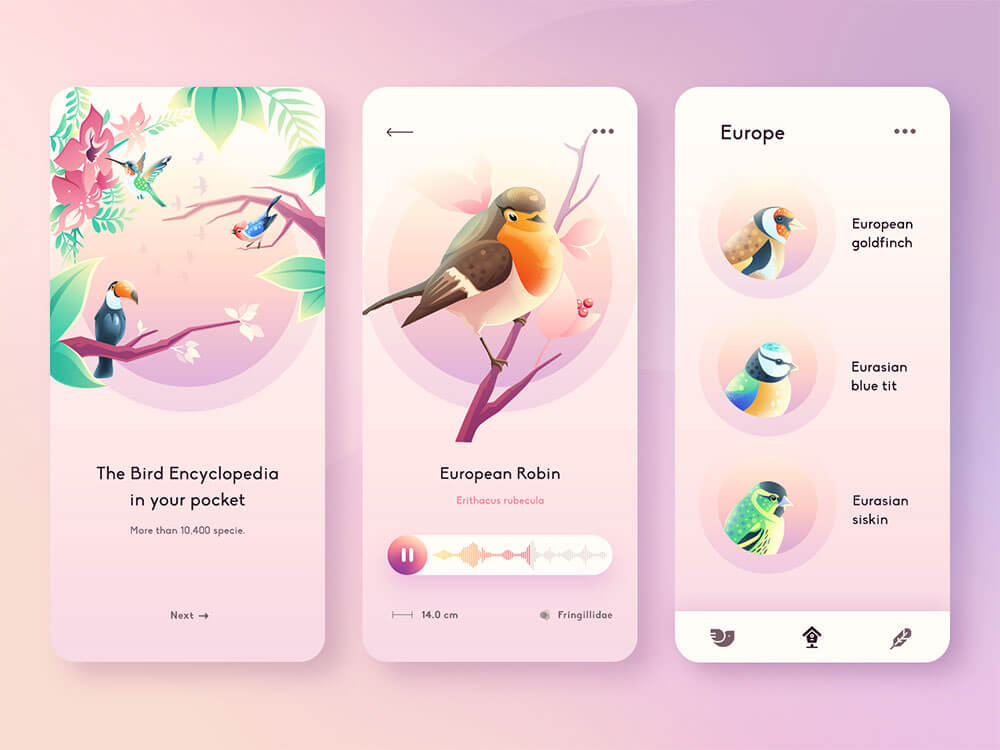
天気の変化に応じて壁紙を切り替える天気予報アプリで、こちらでも不透明レイヤーが採用されています。
色鮮やかなグラデーションテクスチャが、半透明デザインとの相性もばっちりです。
ミントグリーンのトレンドカラーを採用した音楽アプリで、グロス感のある半透明レイヤーが素敵。
ぼかしエフェクトを適用した背景に、サークル状のシンプルデザインが素敵なUIデザイン。
ぼかし系テクスチャを背景にすることで、ミニマルな印象を与えることができます。
グリッドレイアウトをベースに、ガラスが反射したようなエフェクトなど質感にこだわったアプリデザイン。
大小さまざまなサークルを組み合わせることで、デザイン性だけでなく、機能性も考慮したアプリデザイン。
背景ぼかしエフェクトに、サークルデザイン、エメラルドグリーン配色などトレンドデザインからインスパイア。

iOS 7インターフェースを再現した、個人用ポートフォリオサイト。
アプリタイトルのとおり、ドリーム感たっぷりなイメージ写真が素敵な、天気予報アプリインターフェース。
強調したいパーツの不透明度を変更することで、読みやすさにもこだわったつくりとなっています。
こちらもぼかしを加えた背景に、シンプルな操作性を考慮した、不透明サークルUIデザインを採用。
写真レタッチアプリのインターフェースで、編集しやすいように、使っているツールを半透明でカンバス表示しています。
カラフルでフェミニンな色使いで構成された、女性向けアプリデザインコンセプト。
公開されたばかりのiOS 7ですが、新機能「コントロールセンター」をリデザインしたコンセプト画です。
サムネイルをより分かりやすくするテキストを、ブラック半透明レイヤーに重ねてデザイン。
スケジュール管理がうまくなりそうな、iOS 7にインスパイアされたUIデザイン。
黒をつかった半透明レイヤーに、時間ごとの天気情報をすっきりと並べた、モダンインターフェースデザイン。
サッカーチームや選手の個性にフォーカスできる、レイアウトが魅力のインターフェース。
壁紙デザインにぼかしを加え、半透明で作成されたリボンデザインが採用されています。
ストライプ状に並べられたコンテンツに合わせ、半透明レイヤーを組み合わせた具体サンプル例。
直感的な操作性をじっくりかんがえ、自然をテーマにした素敵イメージと、半透明レイヤーが相性抜群です。

魅力的なスクリーン画面をあつめた、モバイル用アプリUIデザインまとめ
ホームスクリーンやロック画面などのデザインをまとめたエントリー、よろしければ。
サムネイル@ : Weather Widget by Piotrek Sliwa – Dribbble.com
参照元リンク : Glossy and Transparent Elements in Mobile App Interfaces – Designmodo