[fancy_box]今回は海外デザインブログDesignModoの協力により、Webサイト作成キットStartup Design Framework(およそ25,000円相当)を1名様にプレゼントします。[/fancy_box]
Startup Design Frameworkについて
Startup Design Frameworkは、80種類に及ぶコンポーネントや25種類のサンプルHTMLを収録しており、さまざまなウェブデザインを簡単に作成します。すべてのコンポーネントは同じスタイルで作成されているので、プロジェクトに関係なく対応させることができ、サイト作成にかかる膨大な時間や費用をカットしてくれます。
このフレームワークはレスポンシブWebデザインをベースに構成されているので、モバイルやタブレット端末でのサイト表示もサポートしてくれます。代表的な12カラムグリッドを採用し、高画質Retinaディスプレイにも対応しています。
このStartup Design Frameworkのもっとも重要なポイントは、一緒に収録されているサンプルです。8そのままHTMLファイルを書き換えて利用するのはもちろん、プロジェクトに応じてUIデザインのコンポーネントを、積み木感覚で組み立てることもできます。
以下のプレゼンテーションビデオでは、どのようにこのフレームワークが作成されたのか説明されています。
Startup Framework: Suit up your startup! from Designmodo on Vimeo.
まずは手書きスケッチでモックアップを作成します。

カードパネル化されたコンポーネントは、組み合わせパターンを何度も検討しています。

コーディングがあまり得意でないひとでも、自分のアイデアをユニークな形で表現することができます。

トレンドを意識したオシャレなデザイン配色もポイント。

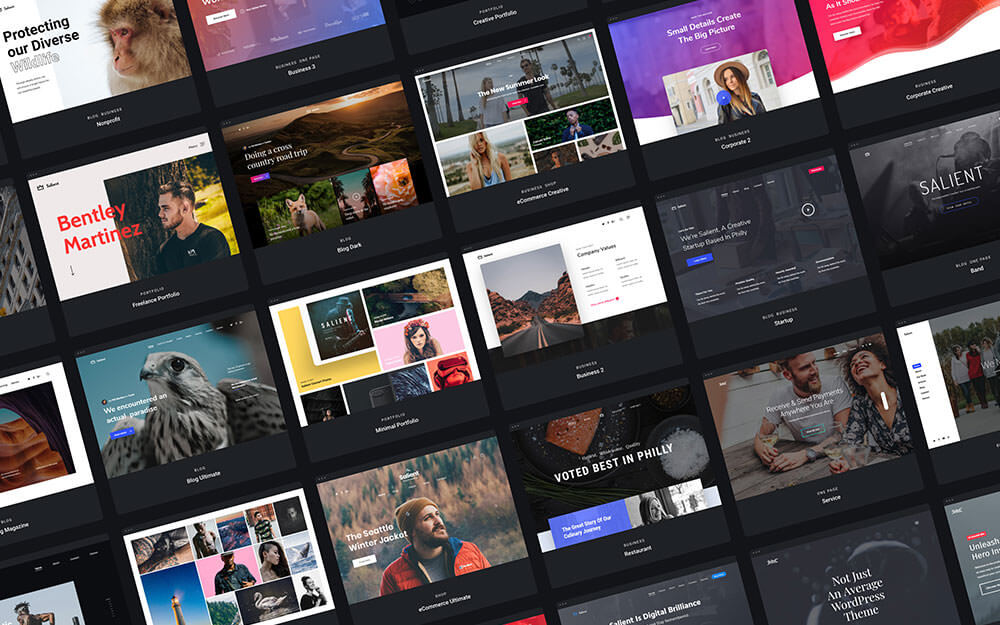
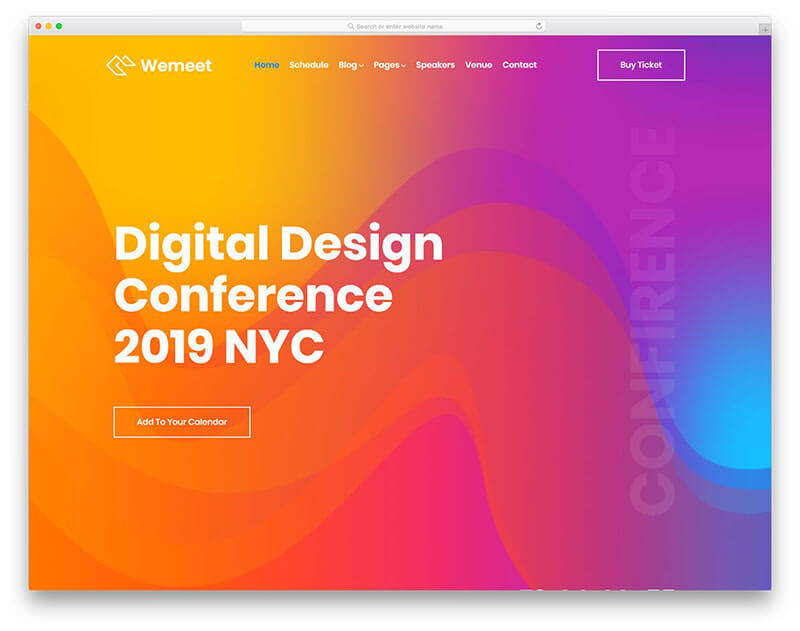
収録されているデザインやWebサイトレイアウトは、どれもシンプルで合わせやすいものばかりです。




サンプルデモ
サンプル用デモバージョンには、11種類のコンポーネントと2種類のサンプルHTMLが収録されています。
参照リンク Demo Version of Startup Framework
[list type=”star”] [li]サンプルHTML1(Sample #3)[/li]
[li]サンプルHTML2(Sample #4)[/li]
[li]サンプルHTML3(Showcase)[/li][/list]
プレゼント賞品
海外デザインブログDesignModoチームが作成した、Webサイト作成キットStartup Design Frameworkを1名様にプレゼントします。およそ25,000円相当のキットで、PSDファイルのほかHTML/CSS/JSファイルを一式収録しており、商用ライセンスも付属しています。
応募方法
以下よりプレゼント応募できます、なお重複されたアカウントは省かせていただきます、ご了承ください。
当選したときにStartup Design Frameをどのように使うか、当サイトTwitterアカウント「@photoshopvip」より教えていただける助かります。では、みなさんのご応募お待ちしています。