海外デザインブログdesiznHDで、無料ダウンロードできるHTMLテンプレート素材をまとめたエントリー「Latest Free Bootstrap Themes」が公開されていたので、今回はこちらをベースにブックマークしておきたいアイテムを一緒にご紹介します。
BootstrapをベースにしたHTMLファイルや、2014年のデザイントレンドを意識したアニメーションや、フラットデザインなどを採用した高機能HTMLテンプレート素材がまとめられています。
詳細は以下から。
Webサイト制作に活用したい、無料HTMLテンプレート素材まとめ
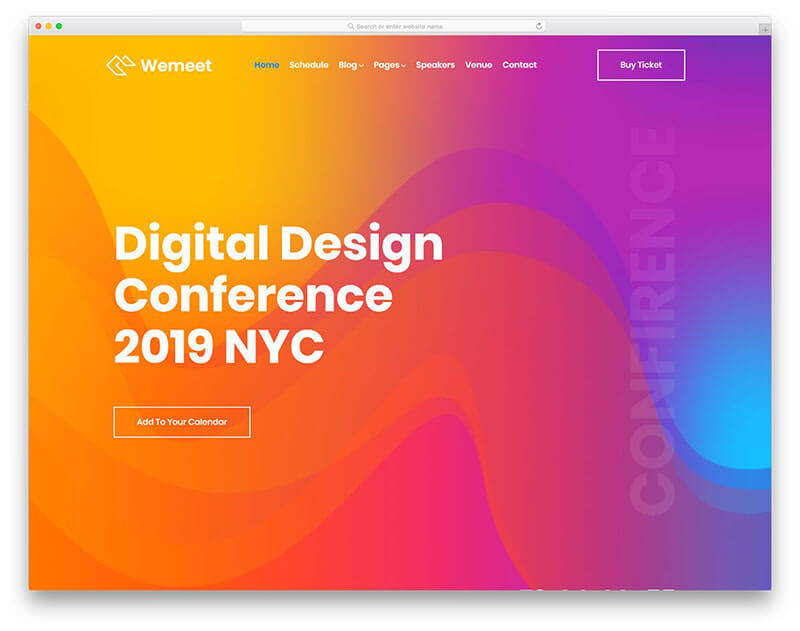
高品質なシングルページ完結型レイアウトで、ユーザーを魅了するJSファイルを多数実装したテンプレート素材。
[button_square color=”orange” url=””] デモページ [/button_square] [button_square color=”green” url=””] ダウンロードページ [/button_square]
こちらもシングルページ完結型レイアウトを採用しており、特にチーム紹介デザインパーツは魅力的で参考になりますよ。
[button_square color=”orange” url=”http://www.blacktie.co/demo/marco/”] デモページ [/button_square] [button_square color=”green” url=”http://www.blacktie.co/2014/03/marco-one-page-theme/”] ダウンロードページ [/button_square]
フルスクリーンイメージ写真を多用しており、横幅いっぱいのグリッドレイアウトは印象的。
[button_square color=”orange” url=”http://www.blacktie.co/demo/munter/”] デモページ [/button_square] [button_square color=”green” url=”http://www.bootstrapzero.com/bootstrap-template/munter”] ダウンロードページ [/button_square]
レスポンシブデザインに対応しており、5種類のHTMLテンプレート素材は、どれもBootstrapを利用して構築されています。
[button_square color=”orange” url=”http://shapebootstrap.net/wp-content/plugins/shapebootstrap/demo.php?id=16″] デモページ [/button_square] [button_square color=”green” url=”http://shapebootstrap.net/item/fornax-corporate-site-template/”] ダウンロードページ [/button_square]
ポートフォリオサイトやイベント告知ページの作成などに活用したい、シングルページ完結型レイアウト。
[button_square color=”orange” url=”http://www.blacktie.co/demo/shield/”] デモページ [/button_square] [button_square color=”green” url=”http://www.blacktie.co/2014/02/shield-one-page-theme/”] ダウンロードページ [/button_square]
Responsive Layout with Navigation Drawer
フラットデザインを意識した配色に、サイドから飛び出すナビゲーションメニューを実装しています。
[button_square color=”orange” url=”http://www.roblukedesign.com/trunk/trunk.html”] デモページ [/button_square] [button_square color=”green” url=”http://dribbble.com/shots/1113525-Responsive-layout-with-Navigation-Drawer”] ダウンロードページ [/button_square]
シンプルなイラストレーションと配色に、余白スペースをたっぷりとったレイアウトがトレンドをかんじます。
[button_square color=”orange” url=”http://www.blacktie.co/demo/flatty/”] デモページ [/button_square] [button_square color=”green” url=”http://www.blacktie.co/2013/12/flatty-app-landing-page/”] ダウンロードページ [/button_square]
余分なデザインを一切省いた、タイポグラフィーのみで作成された、デザインカスタマイズにも適したスケルトンHTMLテーマ。
[button_square color=”orange” url=”http://eatapapaya.com/Detox/detox.html”] デモページ [/button_square] [button_square color=”green” url=”https://gumroad.com/l/detox”] ダウンロードページ [/button_square]
Face Your Project with Masonry
ダイナミックなレイアウト変化をたのしむことができ、画面サイズに応じて切り替わるユニークなパーツが素敵。
[button_square color=”orange” url=”http://www.websitetemplatesonline.com/free-template/free-template-design-studio.html”] デモページ [/button_square] [button_square color=”green” url=”http://blog.templatemonster.com/2013/11/18/free-html5-theme-for-design-studio/”] ダウンロードページ [/button_square]
パララックスエフェクトを使用したヘッダーメニューに、ダイナミックなギャラリープラグインを実装したHTMLテンプレート。
[button_square color=”orange” url=”http://bootstraptaste.com/theme/amoeba/”] デモページ [/button_square] [button_square color=”green” url=”http://www.bootstrapzero.com/bootstrap-template/amoeba”] ダウンロードページ [/button_square]
左サイドバーを固定した、シンプルなポートフォリオを作成することができ、LESSを使って構築されているので、編集も楽ですよ。
[button_square color=”orange” url=”http://bootstrapstyler.com/preview/#portfo”] デモページ [/button_square] [button_square color=”green” url=”http://bootstrapstyler.com/themes/personal/1-portfo”] ダウンロードページ [/button_square]
程よいシンプルなアニメーション効果に、21種類の異なるHTMLテンプレートを用意しているので、カスタマイズも自由自在。
[button_square color=”orange” url=”http://smashingmagazine.typeandgrids.com/”] デモページ [/button_square] [button_square color=”green” url=”http://www.smashingmagazine.com/2013/08/07/type-grids-free-template/”] ダウンロードページ [/button_square]
Adaptive Gallery Theme with FancyBox
アニメーションと一緒に展開されるギャラリーレイアウトは、クリックすることで拡大表示してくれるプラグインも実装。
[button_square color=”orange” url=”http://techandall.com//demos/thubPHP/index.htm”] デモページ [/button_square] [button_square color=”green” url=”http://www.techandall.com/adaptive-gallery-theme/”] ダウンロードページ [/button_square]
フルスクリーンイメージギャラリーに加え、モバイルアプリ紹介ページや、パララックスエフェクトを再現したり、合計4種類のHTMLテンプレートを収録。
[button_square color=”orange” url=”http://azmind.com/demo/produkta/index.html”] デモページ [/button_square] [button_square color=”green” url=”http://azmind.com/2013/04/06/free-template-produkta-responsive-bootstrap-product-showcase/”] ダウンロードページ [/button_square]
フルスクリーンイメージを重ねて表示する、レストランやカフェなどのメニュー紹介にいかがでしょう、全5ページ収録です。
[button_square color=”orange” url=”http://www.websitetemplatesonline.com/free-template/free-html5-theme-restaurant.html”] デモページ [/button_square] [button_square color=”green” url=”http://blog.templatemonster.com/2013/12/02/free-html5-theme-for-restaurant-site-scandinavian-chic/”] ダウンロードページ [/button_square]
Minimal HTML5 for Organic Food Website
オーガニックフードの販売、紹介などを想定したHTML5/CSS3テンプレートで、ミニマルスタイルが素敵。
[button_square color=”orange” url=”http://www.websitetemplatesonline.com/free-template/free-organic-food-theme.html”] デモページ [/button_square] [button_square color=”green” url=”http://blog.templatemonster.com/2013/10/21/organic-food-free-html5-template/”] ダウンロードページ [/button_square]
そのまま企業サイトに使えるレイアウトで、あらかじめ3色のカラースキンが用意されており、プロジェクトに応じて使い分けることが可能となっています。
[button_square color=”orange” url=”http://themes.bestpsdfreebies.com/spotlight/”] デモページ [/button_square] [button_square color=”green” url=”http://www.bestpsdfreebies.com/huge-freebie-spotlight-html-theme/”] ダウンロードページ [/button_square]
The Crown of 2013 Freebies Collection
facebookで利用されているタイムラインレイアウトを再現し、フラットデザインに特化したシンプルデザイン。
[button_square color=”orange” url=”http://www.websitetemplatesonline.com/free-template/free-html5-theme-photography.html”] デモページ [/button_square] [button_square color=”green” url=”http://blog.templatemonster.com/2014/01/03/free-html5-theme-for-photography-site/”] ダウンロードページ [/button_square]
フルスクリーンイメージを利用した、レスポンシブWebデザインをすることで、モバイル端末にも対応しています。
[button_square color=”orange” url=”http://www.blacktie.co/demo/smpl/”] デモページ [/button_square] [button_square color=”green” url=”http://www.blacktie.co/2013/12/smpl-a-simple-contact-page/”] ダウンロードページ [/button_square]
ダーク系でまとめられたミニマルレイアウトで、ユニークなナビゲーションメニューのエフェクトは、ユーザーの注目をあつめます。
[button_square color=”orange” url=”http://www.blacktie.co/demo/minimal/”] デモページ [/button_square] [button_square color=”green” url=”http://www.bootstrapzero.com/bootstrap-template/minimal-dark”] ダウンロードページ [/button_square]
Bootstrap利用、高品質&クリエイティブな無料HTMLテンプレート素材まとめ
人気の高いフレームワークBootstrapに特化した、無料HTMLテンプレートをあつめています。
これからはじめる、高機能な無料HTMLテンプレート素材まとめ 2014年2月度
最近まとめたエントリーとなり、こちらにも無料HTMLテンプレートを紹介しています。