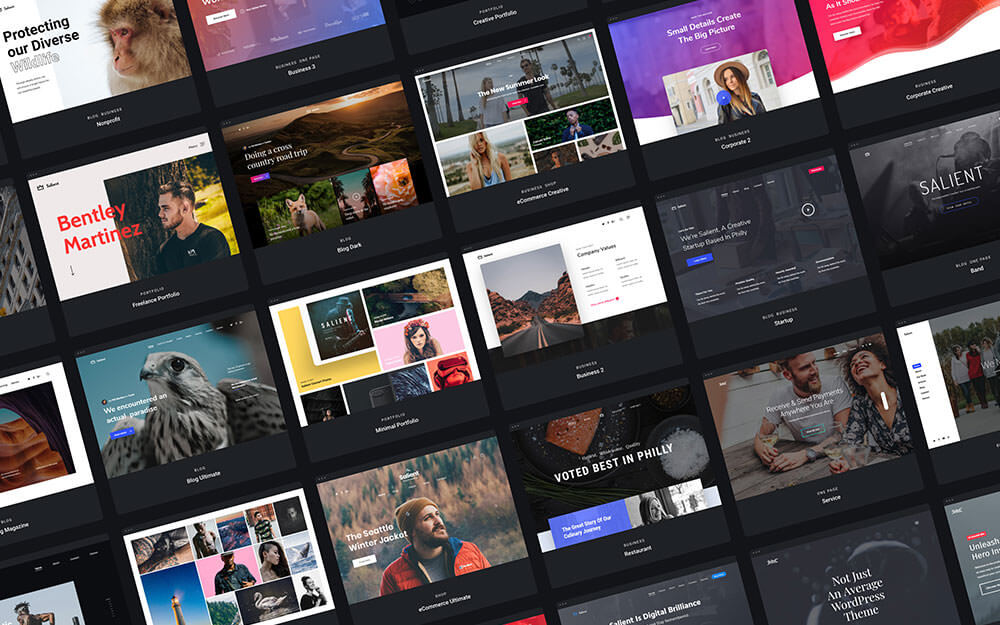
海外デザインブログDesignWoopで、今後のWebサイト制作の参考にしたい、高品質な無料PSDテンプレート素材を25個まとめたエントリー「25 Free Downloadable PSDs for Mobile Apps & Mockups」が公開されていたので、今回はこちらをベースにお気に入りフリーアイテムを一緒にまとめてご紹介します。
Webデザイントレンドを意識した、すっきりシンプルなミニマル、フラットスタイルが主流となっているようです。配色やレイアウトの参考にも良いかもしれません。過去エントリーも参考にしてみてはいかがでしょう。
[list type=”hot”] [li]2014年人気デザインを網羅、Webサイト用無料PSDテンプレート素材23個まとめ[/li]
[li]2014年デザイントレンドを取り入れた、無料WebテンプレートPSD素材まとめ[/li]
[li]Webサイト制作の参考に!高品質フリーWebテンプレートPSD素材まとめ[/li]
[li]Webデザインのお手本、参考にしたい無料PSDテンプレート素材まとめ[/li][/list]
詳細は以下から。
WebサイトテンプレートPSD素材の使い方
実際にPSDテンプレート素材をダウンロードしてみました。今回はサムネイルに利用した、Free App Website Design PSDsをサンプル用に開いています。Webサイト丸ごと作成されたデザインは、そのまま活用してもよいですし、パーツごとに利用してもよいでしょう。

HTMLコーディングを意識してフォルダ分けされているので、編集作業も楽に行うことができるメリットも。また配色パレットもデザイン参考にすることができますね。

すぐ使える!Photoshopでつくる高品質WebサイトPSDテンプレート素材まとめ
自転車をモデルにデザインされた、グリッドを用いた独創的なレイアウト。今回イチオシの無料PSDテンプレート素材のひとつ。
モバイル、タブレット端末を想定したやや幅の狭いサイズのPSDテンプレート素材。
シングルページで作成された写真家やフリーランス、トラベルサイトなどに適した自由なレイアウトが魅力的なPSDテンプレート。
Application Landing Page Template PSD
モバイルアプリの紹介、プロモーション用ランディングページを想定したレイアウトで、必要なデザインエレメントをひと通り揃えています。
ポートフォリオサイトを想定したレイアウトで、グリッドレイアウトをつかい、フルスクリーンで展開するイメージ素材が美しいPSDテンプレート。
これから本番となる夏を前に、サーフショップを想定したカラフルで、勢いを感じるフレッシュなデザイン。
イメージ素材を大事にしたショッピングサイト用デザインで、グリッドを活用したクリエイティブなレイアウトは制作の参考になりそうです。
既存サイトをフラットスタイルでリデザインしたコンセプトレイアウトで、レスポンシブを意識した配置が印象的です。
デザイントレンドをうまく取り入れた、どんなプロジェクトにも合わせやすいデザインが魅力です。
フルスクリーンイメージに巨大なアイコンが分かりやすい、どんなプロジェクトにも使える万能PSDテンプレート。
フルスクリーンイメージにサービス紹介、ギャラリー、チーム紹介、お問い合わせコンテンツを合体させたシングルページ型レイアウト。
フリーランスで活躍するデザイナーやフォトグラファー、アーティスト用WebサイトにオススメなPSDテンプレート。
ポートフォリオサイトに利用したいシンプルながら、デザイン要所を押さえたレイアウトは編集作業も楽ですよ。
鮮やかなピンク色をアクセントカラーに採用した、クリエイティブなシングルページ型レイアウト。
アートワークをグリッド上に並べ、直感的な操作感を実現するインターフェースは、音楽アプリにも最適です。
配色が2バージョン用意されており、ポートフォリオはもちろん、旅行の思い出をつづってみてはいかがでしょう。
サムネイル@ : Free App Website Design PSDs – Blazrobar
参照元リンク : 25 Free Downloadable PSDs for Mobile Apps & Website Mockups – DesignWoop