Twitter社のフレームワークBootstrapは、あらかじめテンプレートのカスタマイズ、拡張性が考慮されており、デベロッパーがより楽に開発を進めることができるだけなく、将来的にメンテナンスのしやすいテンプレートを作成することができます。
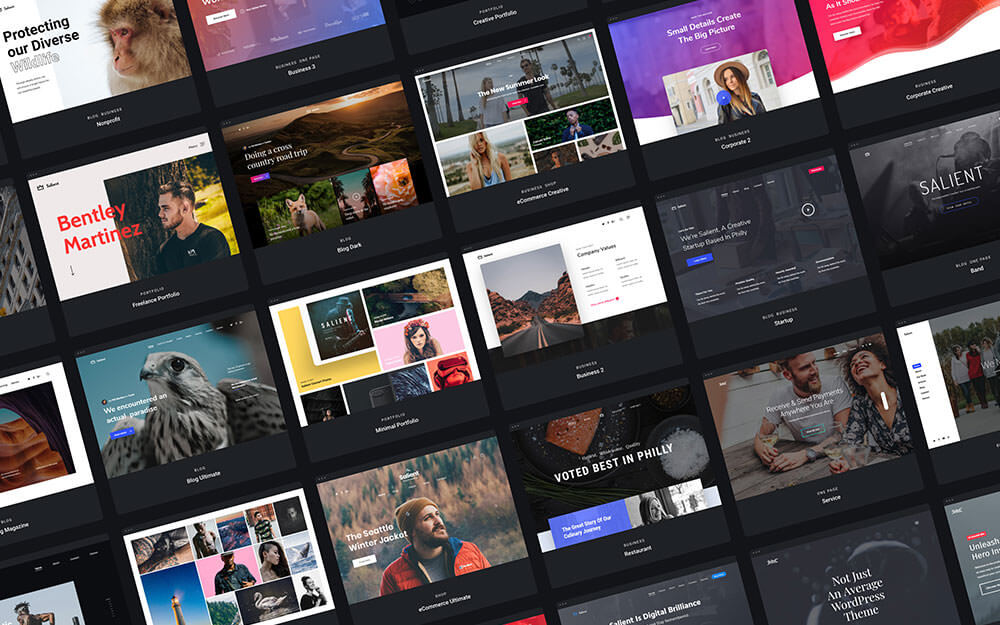
今回はBootstrapフレームワークを利用した、無料ダウンロードできる新作HTMLテンプレートをまとめてご紹介します。そのまま利用できるハイクオリティな素材が揃っており、2014年のデザイントレンドをうまく取り入れて作成されているので、今後のデザインプロジェクトに活用してみてはいかがでしょう。
以下は2014年にかけて当サイトで紹介した、無料HTMLテンプレートおよびBootstrapに関連するエントリー一覧となります。確認していないHTMLファイルがないかチェックしてみてはいかがでしょう。
[list type=”star”] [li]あまり知られていないBootstrapスタイルテクニック、小技16個まとめ[/li]
[li]Bootstrapフレームワークを使った、すごい無料HTMLテンプレート素材50個まとめ[/li]
[li]Bootstrapを利用した、ダッシュボード向け無料HTMLテンプレート素材15個まとめ[/li]
[li]Bootstrap利用、高品質&クリエイティブな無料HTMLテンプレート素材まとめ[/li]
[li]レスポンシブ対応!無料ダンロードできるすごいHTMLテンプレート素材20個まとめ[/li]
[li]Webサイトをはじめよう!すごい無料HTMLテンプレート素材20個まとめ 2014年8月度[/li]
[li]Web制作が楽になる!すごい無料HTML&PSDテンプレート素材35個まとめ 2014年7月度[/li]
[li]デザイン力がアップする!すごい無料HTMLテンプレート厳選30個まとめ 2014年5月度[/li]
[li]レスポンシブWebデザインに対応!クリエイティブな無料HTMLテンプレート素材まとめ[/li]
[li]これからはじめる、高機能な無料HTMLテンプレート素材まとめ 2014年2月度[/li][/list]
詳細は以下から。
Bootstrapで行こう!すごい無料HTMLテンプレートまとめ
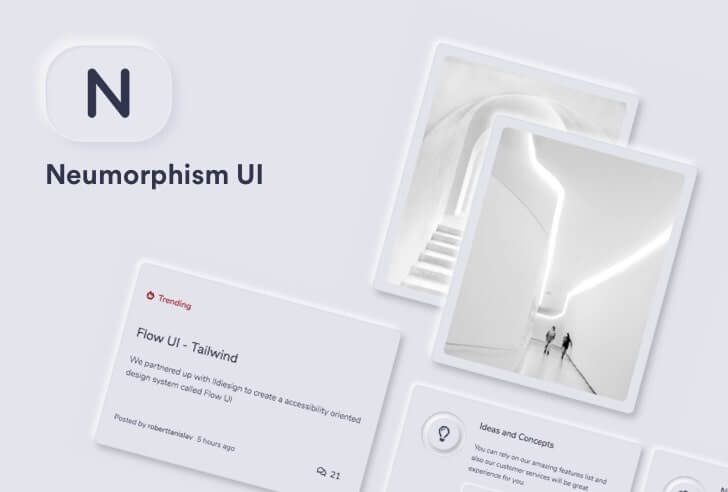
Googleの新デザインガイドライン「マテリアル・デザイン(英: Material Design)」に忠実なUIデザインやアニメーションを採用したHTMLテンプレート。

[button_square color=”red” url=”http://fezvrasta.github.io/bootstrap-material-design/bootstrap-elements.html”] デモページ [/button_square] [button_square color=”green” url=”http://fezvrasta.github.io/bootstrap-material-design/”] ダウンロードページ [/button_square]
もともとプレミアムWordPressテーマに採用された高品質なHTMLテンプレート。2014年のデザイントレンドを網羅した、豊富すぎる機能が揃っており、コンテンツの配置を変更することで自由なレイアウトも可能です。Bootstrap非対応でLayer CSSを採用しています。

[button_square color=”red” url=”http://themes.mokaine.com/beetle-html/home-01.html”] デモ(トップページ1)[/button_square] [button_square color=”red” url=”http://themes.mokaine.com/beetle-html/single-blog-post.html#”] デモ(ブログページ)[/button_square] [button_square color=”green” url=”http://mokaine.com/beetle-free-html/”] ダウンロードページ [/button_square]
タイトルの通りみどり色をベースに、さまざまなデザイントレンドを盛り込んだ、レスポンシブ対応のBootstrap製HTMLテンプレート。

[button_square color=”red” url=”http://bootstraptaste.com/theme/greeen/#index”] デモページ [/button_square] [button_square color=”green” url=”http://bootstraptaste.com/green-free-one-page-bootstrap-template/”] ダウンロードページ [/button_square]
Boostrapフレームワークを使ったHTMLテンプレートで、個人や企業向けブログ用レイアウトにぴったりな、Medium顔負けのフルスクリーンのヒーローヘッダーを採用しています。

[button_square color=”red” url=”http://ironsummitmedia.github.io/startbootstrap-clean-blog/”] デモページ [/button_square] [button_square color=”green” url=”http://startbootstrap.com/template-overviews/clean-blog/”] ダウンロードページ [/button_square]
Bootstrap 3.2フレームワークを使用し、両サイドからアニメーション展開するコンテンツが魅力的な、ランディングページ向けHTMLテンプレート。

[button_square color=”red” url=”http://www.blacktie.co/demo/lsumo/”] デモページ [/button_square] [button_square color=”green” url=”http://www.blacktie.co/2014/10/landing-sumo-freebie-landing-page/”] ダウンロードページ [/button_square]
ソート機能付ギャラリーやサービスプラン用テーブル、お問い合わせフォーム、ソーシャルボタンなど必要な機能が一式揃ったHTMLテンプレート。

[button_square color=”red” url=”http://www.graphberry.com/products/preview/pluton-single-page-bootstrap-html-template”] デモページ [/button_square] [button_square color=”green” url=”http://www.graphberry.com/item/pluton-single-page-bootstrap-html-template/”] ダウンロードページ [/button_square]
テキスト、タイポグラフィーにこだわり、シンプルですがアニメーションで魅せるスタイリッシュなダーク系HTMLテンプレート。

[button_square color=”red” url=”http://pixelsbyrick.com/demos/gumba.html”] デモページ [/button_square] [button_square color=”green” url=”http://pixelsbyrick.com/downloads/gumba-template.html”] ダウンロードページ [/button_square]
左に固定されたパララックスエフェクトを実装したサイドバーは、シンプルなレイアウトにさり気ない演出を加えてくれるHTML5/CSS3テンプレート。

[button_square color=”red” url=”http://html5up.net/strata”] デモページ [/button_square] [button_square color=”green” url=”http://html5up.net”] ダウンロードページ [/button_square]
スマートフォンやタブレット端末でのスタイリングも考慮された、シンプルでどんなプロジェクトにも合わせやすいHTMLテンプレート。

[button_square color=”red” url=”http://html5up.net/read-only”] デモページ [/button_square] [button_square color=”green” url=”http://html5up.net”] ダウンロードページ [/button_square]
イメージ写真とテキストコンテンツを重ねて表示する、ファッション雑誌のようなレイアウトを実現したHTMLテンプレート。

[button_square color=”red” url=”http://pixelhint.com/demo/creativs/”] デモページ [/button_square] [button_square color=”green” url=”http://pixelhint.com/creativs-free-complete-psd-html5-website-template”] ダウンロードページ [/button_square]
モバイル、デスクトップに合わせてそれぞれスタイリングされた、モバイルアプリのプロモーション、紹介に活用できるHTMLテンプレート。

[button_square color=”red” url=”http://codyhouse.co/demo/app-introduction-template/index.html”] デモページ [/button_square] [button_square color=”green” url=””] ダウンロードページ [/button_square]
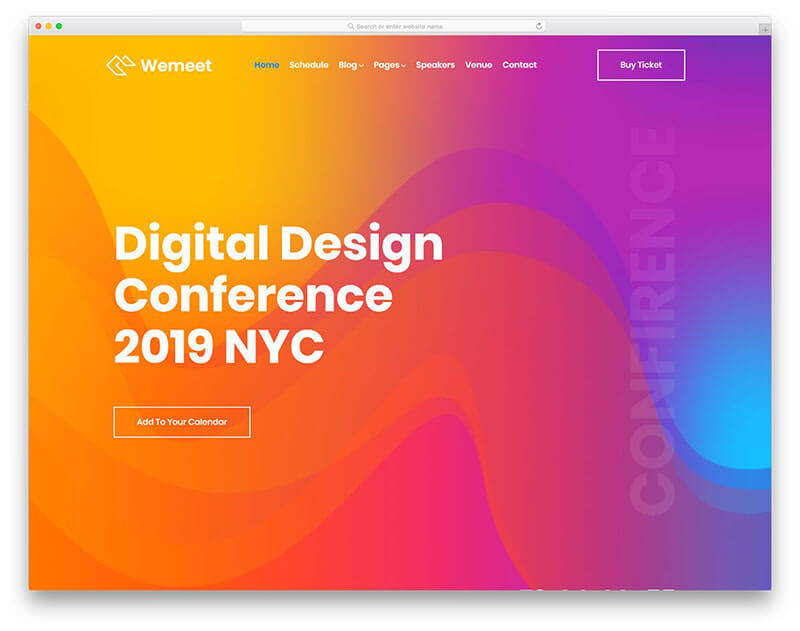
ヘッダーにスライダー付パララックスエフェクトを使ったり、トレンドデザインを多数採用しているランディングページ向けHTMLテンプレート。こちらもBootstrapフレームワーク。

[button_square color=”red” url=”http://omahpsd.com/demo/themes/modest-html/”] デモページ [/button_square] [button_square color=”green” url=”http://omahpsd.com/2014/10/free-html-template-modest-responsive-landing-page/”] ダウンロードページ [/button_square]
個人用ポートフォリオサイトを想定した1ページ完結型レイアウトは、CSSアニメーションなどビジュアル面を強化したスタイリング特徴で、レスポンシブデザインにも対応。

[button_square color=”red” url=”https://evenfly.com/preview?theme=Drifolio”] デモページ [/button_square] [button_square color=”green” url=”https://dribbble.com/shots/1816121-Drifolio-Free-Responsive-Dribbble-Portfolio-Template”] ダウンロードページ [/button_square]
1ページにコンテンツをまとめた縦長HTMLテンプレートで、アニメーションやホバーエフェクト、レスポンシブなど高機能が揃ったBootstrapフレームワーク。

[button_square color=”red” url=”http://graphicburger.com/preview/html-templates/Butterfly/index.html”] デモページ [/button_square] [button_square color=”green” url=”http://graphicburger.com/butterfly-free-bootstrap-theme/”] ダウンロードページ [/button_square]
Vone: Business HTML5 Responsive Website
企業サイトなどに最適なモダンでミニマルな印象のダーク系HTMLテンプレート。フルスクリーン・イメージスライダーなどビジュアル面を重視したレイアウトが素敵。

[button_square color=”red” url=”http://webthemez.com/preview/?vOne-Free-Business-HTML5-Responsive-Website/”] デモページ [/button_square] [button_square color=”green” url=”http://webthemez.com/vone-free-business-html5-responsive-website/”] ダウンロードページ [/button_square]
ミニマルスタイルのトレンドを採用したショッピングサイト向けテンプレートで、ジャケットの機能紹介などユニークなツールが実装されています。

[button_square color=”red” url=”http://w3layouts.com/demos/tnfalloy/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/tnf-alloy-flat-ecommerce-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
無駄をなくしたフラットスタイルを採用し、ユーザビリティーにこだわったショッピングサイト向けBootstrap製HTMLテンプレート。

[button_square color=”red” url=”http://w3layouts.com/demos/icndy/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/icndy-flat-ecommerce-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
グリッドで分けた大小さまざまなボックス型コンテンツを配置した、あまり見かけないレイアウトが魅力的なHTMLテンプレート。デザインオフィスなどを連想させるスタイリッシュな雰囲気。

[button_square color=”red” url=”http://w3layouts.com/demos/interno/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/interno-corporate-multipurpose-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
個人フリーランス向けポートフォリオサイト作成に役立てたいHTMLテンプレートで、ブログ用レイアウトなども揃ったWebサイト用スタートキット。

[button_square color=”red” url=”http://w3layouts.com/demos/uipixels/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/ui-pixels-personal-portfolios-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
ダイナミックなアニメーションを加えたいときに活用したいHTMLテンプレート。余白スペースをたっぷり使った、ミニマルなスタイルが印象的。

[button_square color=”red” url=”http://w3layouts.com/demos/stupen/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/stupen-single-page-multipurpose-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
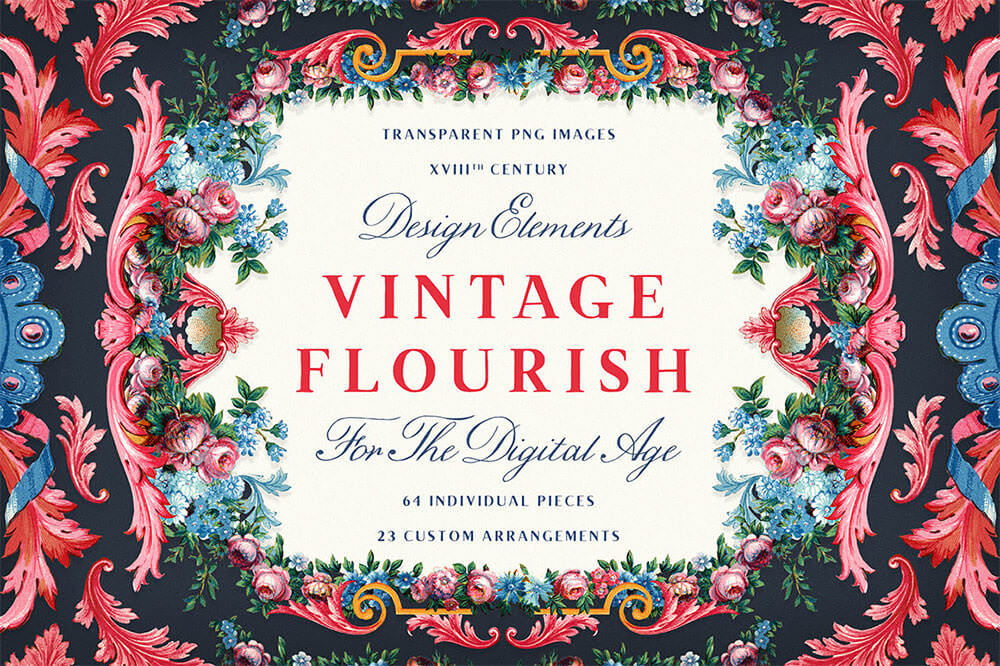
花がらのヘッダーイメージがインパクト大なHTMLテンプレートで、スクリーン下部に配置されたナビメニューなどユニーク。

[button_square color=”red” url=”http://w3layouts.com/demos/mrbelle/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/mr-belle-singlepage-multipurpose-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
イメージ写真をたっぷり使ったコンテンツや、フォトグラファー向けWebサイトに適したビジュアル重視のHTMLテンプレート。Bootstrapを使っているのでカスタマイズもしやすく、Lightboxなどよりイメージ写真を楽しむ工夫がいっぱい。

[button_square color=”red” url=”http://w3layouts.com/demos/photographica/web/”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/photographica-photographers-portfolio-flat-bootstrap-responsive-web-template/”] ダウンロードページ [/button_square]
イメージ写真とビデオ動画をフルスクリーン背景で表示できる、カウントダウン機能付きシングルHTMLページ。パララックスエフェクトを使った、インタラクティブなコンテンツの魅せ方は参考に。

[button_square color=”red” url=”http://rontemplate.com/zday/free/html-photo/index.html”] デモページ1 [/button_square] [button_square color=”red” url=”http://rontemplate.com/zday/free/html-video/index.html”] デモページ2 [/button_square] [button_square color=”green” url=”http://rontemplate.com/zday/free/”] ダウンロードページ [/button_square]
サムネイル@ : BASIC: Personal Page – BlackTie