配色はあらゆるデザインの基本となる、とても重要な要素のひとつで、配色を選ぶときは細心の注意が必要です。苦手な人も多い配色えらびに使える無料オンラインツールをまとめてご紹介します。
普段使いできる便利ツールから、アイデア出しに便利なワンクリック操作できるもの、AIテクノロジー実装ツールやマテリアルデザイン系、Webデザイン関連ツールや写真から色抽出できるツール、人気の高いグラデーションカラーなど、用途やジャンル別にまとめています。
コンテンツ目次
- 1. 普段使いできる便利ツール(10個)
- 2. ワンクリック、人工知能系ツール(12個)
- 3. マテリアルデザイン系ツール(3個)
- 4. Webデザイン・UIデザイン関連ツール(11個)
- 5. 写真から抽出系ツール(5個)
- 6. インスピレーション系ツール(13個)
- 7. グラデーション関連ツール(12個)
- 8. 配色カラーパターン関連リソースまとめ(7個)
普段使いできる便利ツール
iPhoneやiPadで撮影した写真をもとに配色カラーパレットを作成したり、PhotoshopやIllustratorなど、他のAdobeサービスと同期して利用できるアプリツール。
配色カラーパレットを選んでも、具体的な使い方が分からないというひとにオススメしたいツール。カラーパレットを選択するたびに、サイト全体の配色も変更し、ひと目で確認できます。
とにかく大量のカラースキームを公開しているウェブサイトで、その数は軽く1万種類以上。配色の編集やダウンロードもでき、細かいソート機能が多すぎる配色パターンからお好みの組み合わせを見つけやすくしてくれます。
画像をアップロードすると自動で色を抽出し、美しいカラーパレットを作成してくれるウェブツール。選択された配色は、画像上をドラッグしながら移動することで、手動で色を選択できます。
美しい4色のカラーパレットを集めたサイトで、ダークモードを適用することで背景を変更したり、ソートやフィルタリングなどの機能が豊富なツールです。表示されたカラーコードをクリックでさくさくコピーできます。
Pigment(顔料)とLighting(光量)を調整して、使いやすいナチュラルな配色カラーパターンを探すことができるオンラインツール。右上の検索ボックスより写真をベースに配色を探すこともでき、DPT紙デザインでも重宝します。
「Brightness」で色の明るさを決め、右側のカラーホイールで色をクリックすると、選択した色に合うものだけが残っていくので、お好みの色で自由なカラーパレットを作成できます。ページ下より選択した色のHEX値をまとめて確認できます。
補色や類似色、3色配色などウェブやグラフィックに活用できる効果的な配色を作成できるツール。グラデーションやアイコンイラストなどで色の確認ができる点もポイント。
日本独自に伝わる伝統の色をデザイン制作に活用したいときは、こちらのサイトがオススメ。見やすいカラーチャートに、美しいアニメーションが素敵なツール。
NEW Sorted Colors
スライダーを左右に動かすことで、HEXカラーコードではなく、名前のついたCSSカラーで直感的に配色を選ぶことができるツール。
ワンクリック、人工知能系ツール
ここでは人工知能、AIをつかった自動配色サービスや、クリックのみで難しいこと不要のお手軽ツール、膨大な美しい配色カラーパレットをコレクションしているサイトなど、色のアイデアが全くないときにも役立つツールをセレクトしています。
NEW Palette List
用意された12色の中からお好きな色を2色選ぶだけで、関連するカラーパレットを1万以上も提案してくれるオンラインカラーアプリ。気に入ったカラーパレットは、SVGやSASS、CSSで無料ダウンロードできます。
オーディオファイルをミックスするように配色をミックスする配色新ツール。つまみを回して、お好みの色合いを正確に調整できます。
ボタンをクリックするだけで、人工知能を利用して素敵な配色カラーパレットを自動生成できるツール。写真や映画、人気のアート作品をモチーフにした配色カラーパレット。
人工知能をつかったオンライン配色ツール。お好みの色を追加することで、より精度の高い組み合わせを実現できる、まさに「育てる」配色ツールです。
何百万人のデザイナーの配色知識を詰めこんだツールで、組み合わせも考えられた色を、好きか嫌いを選ぶだけで直感的に探し出します。
マウスカーソルを動かすだけで色を指定でき、さまざまな配色を選択できるだけでなく、SCSSやLESS、PNGファイルでダウンロードも可能です。
キーボードのスペースキーを押すたびに、スタリッシュな5色のカラーパレットを自動作成してくれるお手軽ツール。生成された配色は、個別で調整することも可能です。
現役デザイナーがウェブサイト制作の参考に集めている、美しい配色カラーパレットギャラリー。クリックでHEX値をコピーすることができ便利。
ユーザーが自由に配色カラーパレットを投稿できるサイトで、人気順やランダムに美しい配色を選ぶことができます。
2000種類以上の配色カラーパレットを集めたモンスターサイトで、ワンクリックで色をコピーをできたり、人気順に並べたりと作業が快適になる機能ばかりです。
統一感のある配色カラーパレットをボタンクリックのみで生成できるツール。色数を増減させたり、特定色をオーバーレイで重ねるなどシンプルで、効果的なツール。
5色のカラーパレットだけでなく、美しいグラデーションやフォントの組み合わせ、マテリアルデザインのカラーパレットなども揃った総合配色ライブラリ。
マテリアルデザイン系ツール
Googleのマテリアルデザインで採用されている配色をつかったツールをまとめています。ランダムに色を提案してくれたり、UIデザインなどで使いやすい類似色の提案なども行ってくれるので、あとはHEX値をコピー&ペーストするだけで、手軽にマテリアルカラーを活用できます。
ページをクリックするだけで、デザイン制作に活用できる素敵な配色カラーパレットを、マテリアルデザインの中から自動で提案してくれるサービス。
Googleデザインガイド「マテリアル・デザイン」の配色をまとめて確認できるオンラインカラーパレット。主要カラーとアクセントカラーが一度に表示されるので、デザイン制作もスムーズです。
Googleのマテリアルデザイン配色をベースに、UIデザインなどで使いやすい類似色の提案を自動で行ってくれるツール。
Webデザイン・UIデザイン関連ツール
Webデザイン制作で利用する機会の多いツールを中心にセレクトしています。色をCSSやSassファイルとして利用できる機能やコントラスト確認ツール、HEX値をRBGやCMYKに変換してくれるものなど、より使いやすさにこだわる配色を実現できます。
ベースとなるカラーを指定するだけで、カラーパレットを生成してくれる配色カラーツール。生成される指定したカラーと調和するフルスペクトラムな配色は、CSSやJSON、Sassなどでも利用できます。
コントラスト比をベースとした、オープンソースの配色自動生成ツール。美しくて、アクセスしやすいカラーシステムを手軽に。詳しい使い方は、こちらの記事よりどうぞ。
スペースキーをクリックして、2色の組み合わせを決めるだけで、一緒に活用できる類似色や補色を表示してくれるお手軽配色ツール。


デザインの目的に合った配色を行うための設計を手助けするカラースキームを、悩まずにマウス操作のみで決めることができます。実際のツールの使い方に関しては、以下エントリーも参考にどうぞ。
水平方向に並べられたカラーパレットを選択すると、白&黒抜きテキストと白黒テキストを合わせて確認でき、異なるカラーパレットと色比較することも可能です。
お好みの色を入力すると細かい色の説明や情報に加え、RBGやCMYK、HSL、HSV などさまざまな値に変換してくれます。
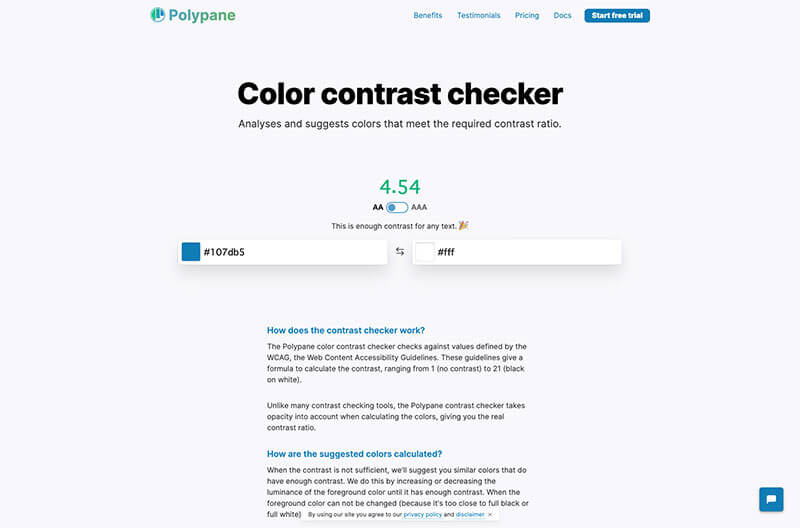
配色によるコントラスト具合を確認できるツールで、文字テキストを使った実践的な配色を決める最終チェックとしてどうぞ。
任意の色を入力すると、コントラスト比がどれくらいか分析し、よりコントラストの高い似た色を提案してくれるAiツール。
通常の印刷に使われるCMYKでは表現できない色「スポットカラー」を選択し、色を確認できるカラープロファイル用のデータベース。
FIgmaやSketchで利用できる、SVGの配色カラーパレットを作成、コピペで利用できるオンラインツール。
お好みの色を選択すれば、純色に白を混ぜた色「ティント(英: Tint)」と純色に黒を混ぜた色「シェード(英: Shade)」を段階的に生成できるツール。
写真から抽出系ツール
お好みの画像をアップロードすることで、使われている色を自動で分析し、美しい配色カラーパレットを生成してくれるサービスをまとめています。デザインの雰囲気やコンセプトが決まっているときに便利です。
画像イメージをアップロードすると、使われている色を自動で分析し、配色カラーパレットを生成してくれるWebサービス。
イメージ写真をアップロードすると使われている色の配色マルチカラーパレットを瞬時で作成してくれます。
イメージ写真をアップロードするとそれに合った配色マルチカラーパレットを作成、提案してくれます。クライアントやブランドイメージが決まっているときに便利なアイテム。
インストールしておくことでページに表示しているイメージ写真の配色カラーパレットを作成してくれる、Google Chrome拡張機能ツール。
カメラを向けた映像の特定の色をHEXカラーコードで表示してくるiPhone用アプリ。
インスピレーション系ツール
ページをスクロールするだけでアイデアが湧いてきそうな、インスピレーション系配色ツールを集めています。歴史にまつわる配色や海外の大企業、スタートアップで使用されているブランドカラーを集めたもの、NBAやMLBなどのチームカラーを一覧にしたリスト、面白い名前の色などどれもユニークなものばかりです。
一度は見たことのある有名絵画やポスター、クレオパトラの棺など歴史的な美術品で使われていた色を集め、年代ごとにタイムラインで確認できるプロジェクト。収録されている色数はあまり多くありませんが、「ロマンを感じる」サイトとなっています。
世界の偉大な画家が描いた作品をモチーフに、配色カラーパレットをまとめたサイト。ピカソやダビンチ、エッシャー、モネなど日本でもよく知られているアーティストの作品も多数収録されています。
フリーストック写真サイトUnsplashからセレクトされた写真の配色カラーパレットを表示し、クリックで#HEXカラーコードをコピペできます。
海外の大企業やスタートアップで使用されている、ブランディングカラーをアルファベット順にまとめたサイト。気に入ったカラーリングはASE、SCSS、LESS、CSSスタイルでダウンロードすることができます。
世界的な大企業やスタートアップのブランドロゴカラーを集めた配色パレット。暖色系や自然系などカテゴリー毎に表示できる点もポイントです。
モバイルアプリやウェブツールなど、最新のテクノロジー関連プロダクトの情報やユーザーの口コミなどをチェックできる、Product Hunt に登場したアイテムの配色カラーパレットを集めています。
「万人受けする配色」「親近感を感じさせる配色」などカテゴリー別に、アプリデザイン制作に役立つ素敵な配色カラーパレットがまとめられています。日本語サービスということで、使いやすさも◎。
ウェブサイトやグラフィックデザインに活用したい配色100種類以上を揃え、各色の詳しい意味合いを調べることができ、モノトーンや類似色、補色などの配色カラーパレットをまとめて確認できるオンライン配色カラー見本帳です。
NFLやNBA、MLB、EPLに所属するチームごとのブランドカラーを一覧できる、アメリカンスポーツファンにはたまらない配色ツール。
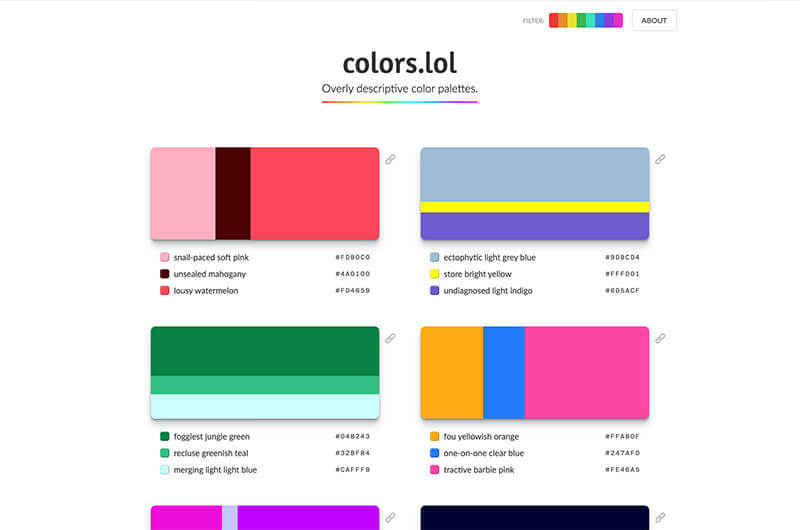
NEW Colors.lol
名前が存在しない色に、人工知能をつかってユニークなネーミングを決め、作成された配色カラーパレットコレクション。
アルファベットと数字を使って表示されるユニークな英単語(英: leet)の配色カラーパレットを集めているサイト。ちなみにサイト名Bada55は、「Badass(たちの悪い、かっこいい)」を意味しています。
音楽CDアルバム・ジャケットにインスパイアされた配色カラーパレットをまとめたライブラリで、現在200種類近くのマニアも唸る音楽ジャケットが。
オシャレな写真のみから抽出された、オシャレな3色カラーパレットをコレクションしています。他とは異なるスタイリッシュな配色が欲しいときに。
グラデーション関連ツール
美しい色の組み合わせを楽しむことができる、グラデーションの配色パターンツールをまとめています。デザイントレンドとしてウェブデザインだけでなく、グラフィックデザインやパッケージデザインなどにも広く活用されている配色です。
グラデーションの人気の秘密や実用的な使い方を知ることで、より魅力的なデザインを表現できます。
どんなウェブサイトでも利用できる美しいグラデーションカラー180種類を揃えた、無料の配色コレクションツールです。ボタンをクリックするだけで、Internet Explorer や Chrome などクロスブラウザ対応のCSS3コードをコピペ可能。
ウェブサイトやグラフィックデザインに利用したくなる美しいグラデーションカラーを現在22種類揃え、お好みで色をカスタマイズ、作成できる無料の配色作成ツールです。
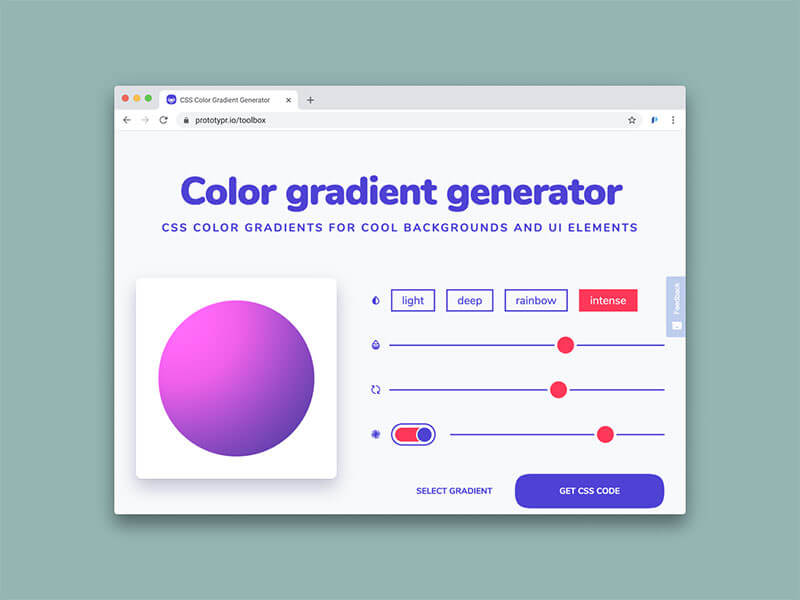
NEW CSS Color Gradient Generator
2つ以上の色をなめらかにブレンドしたCSSグラデーションを作成できる新しいツール。これまでのツールとの違いは、線形や放射状グラデーションの他に、特定のポイントカラー放射状に色が広がるなどユニークな効果も可能。
デザイナーの手作業でひとつずつキュレートされた、美しく幻想的なグラデーションカラーのまとめており、CSS3コードの他にPNGファイルも無料ダウンロードできます。
選択した2色を直感的に混ぜてグラデーションを作成できる配色ツール。ナビメニューより「Get CSS for this Gradient」でCSSソースコードをコピーできます。また、配色のアイデアが欲しいときは「Gradient Gallery」をクリックすれば、美しいグラデーションをまとめて閲覧、編集することもできます。
お好みの色を2色選び、スライダーを左右に「0〜40」まで動かすことで、段階的なグラデーションを自動生成できるツール。
他のグラデーションとは一線を画す、ユニークなCSSグラデーションを集めたサイト。ストライプ柄やチェック柄、サンバースト柄などあまり見かけないものばかり。クリック一発でCSSコピペできます。
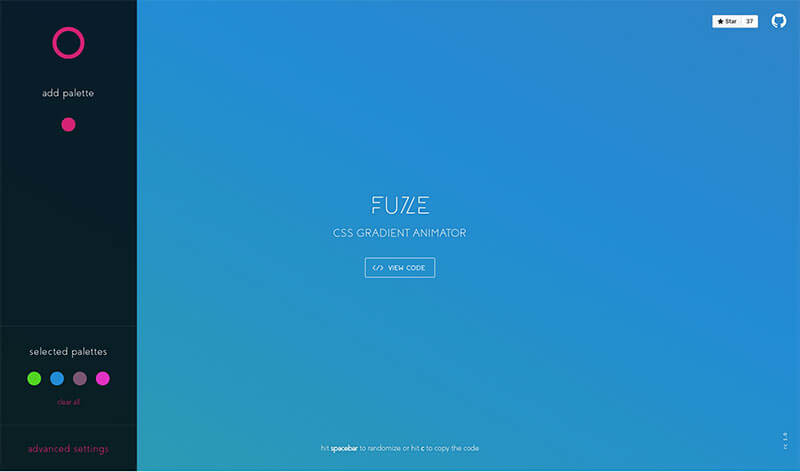
美しく色が変化するアニメーション付きCSSグラデーションをその場で作成し、CSSコードをコピーできるオンラインツール。Spaceキーでランダムに色を変更できます。
ウェブサイトの背景やボタンな、使い勝手の良いグラデーションカラーを揃えたライブラリ。ボタン一発でコピペでき、Auto-Prefixにも対応、RGBとHEX値の切り替えもできます。
写真を撮影したようなリアルな影、シャドウを表現できるCSSグラデーション49種類が揃います。
200種類を超えるウェブデザイン制作に最適なグラデーションが揃い、どれもボタンひとつでCSSをコピーできる優れもの。カラー別に探すこともできます。
放射状や直線グラデーションなどをつかったグラデーションが中心で、人気別やランダム別での表示もできる嬉しい機能も。
グラデーション関連の配色ツールは数も多いので、別の記事でまとめて紹介しています。
配色カラーパレット関連リソースまとめ
当サイトでも配色の参考にできるカラーパレットを集めています。特に写真から抽出したものが多く揃っているので、直感的に色を選びやすいかもしれません。
参照元リンク : Best Color Tools and Articles for Designers – CSSAuthor