以前、Photoshop VIPでは「サンプルPSD付、フォトショップで「Photoshop CS4」の様な型押し文字を作る方法」をご紹介しました。
現在のウェブトレンドとして、「型押し文字」を使用しているサイトは徐々に増えています。
その中でも効果的な「型押し文字」の使い方をしているサイトをまとめた記事「Beautiful Examples of Inset Typography in Web Design」をご紹介します。
どれもきれいにまとめられており、ウェブサイトデザインとしてとても参考になります。
今回はそのなかでも特にオススメのものをいくつかピックアップしてみました。
詳細は以下から。
1. Epic Event
ウォーターカラーを使用した背景画像にやさしい青がとてもよく合っています。
強調したいウェブサイトの「スローガン」などに使うと効果的ですね。
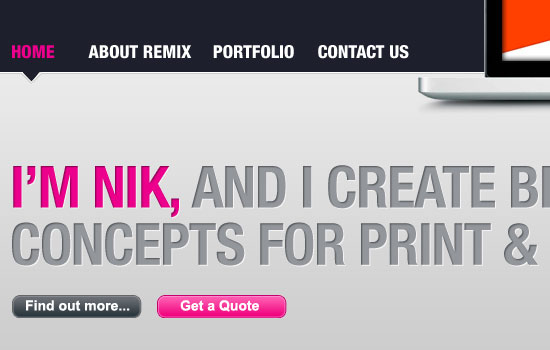
2. Remix Creative
ビビットでカラフルな色との相性もばっちりです。
ポートフォリオ(個人紹介)サイトで、自己紹介に使っている例です。
3. 365 Days of Astronomy
「型押し」文字と同じ方法で作成した「型抜き」文字もトレンドのひとつですね。
Photoshop VIPでも、「2009年のトレンド型押し文字をフォトショップで作る方法」でフォトショップの作り方を紹介しています。
4. Mike Matas Blog
影のつけ方によってエレガントな雰囲気をウェブサイトに表現することができます。
こちらは、浅い型押しの場合。細いフォントにはこちらのほうがいいかもしれませんね。
5. Helmy Bern
ダンボールテクスチャにプリントしたようなデザイン。
アイデア次第でどんな方法にも応用できそうです。
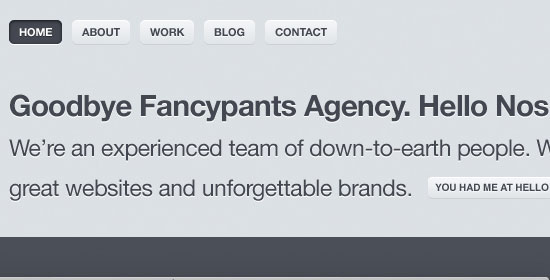
6. NOSOTROS
灰色系の背景に、「型押し文字」をデザインすると、スタイリッシュでミニマルなウェブサイトになります。
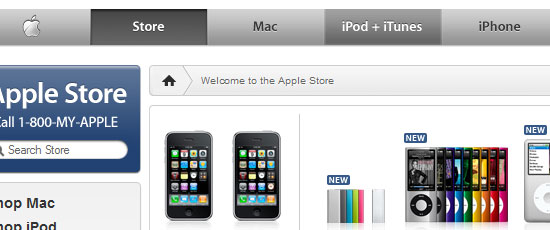
7. Apple
Appleのサイトが型押し文字の代表例ではないでしょうか。
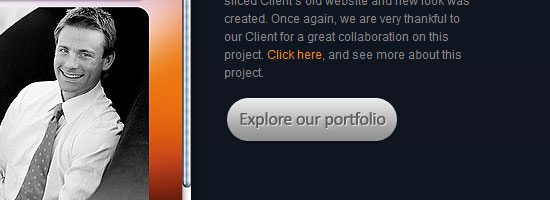
8. Digimurai
ボタンに「型押し文字」を使うと、無意識にリーダーの目を惹きますね。
プロフェッショナルなウェブデザインを作成したいひとにはとても参考になるものが多いですね。
参照元サイトにはこれら以外にもたくさんの「型押し文字」を使ったウェブサイトを紹介していますので、あわせてどうぞ。
[参照元 : Beautiful Example of Inset Typography Web Design – six revisions]