ウェブサイトのデザインはめまぐるしく進化しています。
特にリアリティーにこだわったデザインなどが多くなり、今まで普通に使っていた、真っ白のサイトに黒い文字が配置されているサイトがどこか古く感じてしまうことがあるほどです。
今回はそんなウェブサイトデザインの中でも「木」を使ったサイトをまとめた記事「Website Design: 30+ Beautiful wood inspired designs」をご紹介します。
どれもこだわりを感じるデザインに仕上がっています。
毎日見るサイトとしては賛否両論かもしれませんが、特集コンテンツページの背景などとして使ってみるのは効果的かもしれません。
今回は、その中でも気になるデザインのものをいくつかピックアップしてみました。
詳細は以下から。
vandervaartofficial.com
もっともよく使われている方法は、背景画像を木で埋め尽くしているデザインです。
皆さんもどこかで見かけたことありませんか、こういうデザイン。
juandiegovelasco.com
もうひとつの使い方はヘッダー部分にウッドの壁をデザインし、上から文字を落書き風に仕上げる方法です。
こちらは、うまくライティング効果をデザインに取り入れており、立体感があります。
thethingswemake.co.uk
背景画像のサイド部分を黒くマスクすることで、オリジナリティーがでますね。
smokingcow.com
粗い目の木材を使うと、カジュアルな雰囲気になるのが不思議です。
cottonseedoiltour.com
こちらも粗めの木材を使った別のウェブサイトです。
水色のワーゲンバスがレトロなイメージつくりに一役買っています。
tohavit.com
壁に貼り付けたようなデザインを使っているサイトもよく見かけます。
こちらはグランジ加工を加え、新聞風にデザインしています。
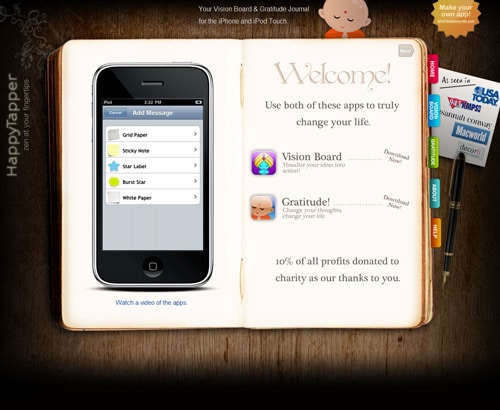
happytapper.com
ウェブトレンドのひとつでもある、「自分の机の上をそのままデザイン」したウェブサイトです。
机の上におかれた本まで詳しくデザインされていますよ。
cotr.tv
テクスチャを一緒に使うことで、エレガントなイメージのデザインを作り上げることができます。
tohavit.com
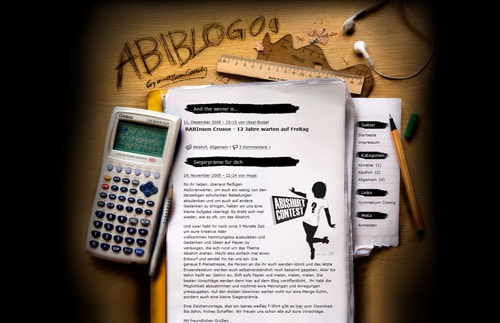
こちらも学校の机の上での風景をそのままデザインした面白いウェブサイト。
机の上にノートをおき、そこに文章、画像を配置するデザインも多いですね。
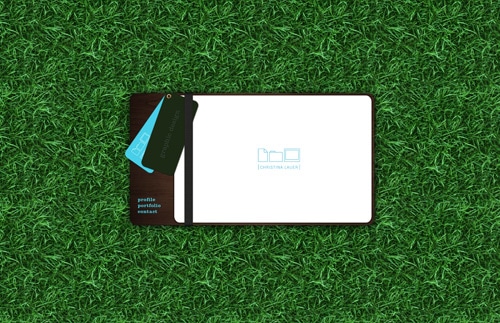
christinalauer.net
こちらは青い芝生の上におかれたノートパッドをデザインしています。
シンプルなサイト設計が好印象です。
seventrees.ca
「手書き風イラスト」と「グランジ加工」を加えることで、アート性の強いサイトを作ることもできます。
オリジナリティがあっていいですね。
いかがでしたか。
どのウェブサイトも他にはアイデアでオリジナリティをうまく表現しています。
参照元サイトには、これら以外にもたくさんのサンプルウェブサイトが掲載されています。
よかったらあわせて、どうぞ。
[参照元 : Website Design: 30+ Beautiful wood inspired designs – Designrfix]