ウェブサイトにおいて、見た目もそうですが、使いやすさにも考慮したボタンを配置しているサイトが増えてきているように感じます。
特に、今までは平面的なデザインだったボタンが、Web2.0風のツルツルで立体的なものに変わってきています。
使いやすさまで考えてデザインすることで、ボタンのクリック数も増加しよいことだらけです。
しかもこれらの立体的なボタンのメリットとしては、見た目のインパクトはあるが、作り方が比較的簡単ということです。
おもに、フォトショップの「選択ツール」、「シェイプツール」、「グラデーションツール」の3つを使うことで、簡単に立体的なオリジナルのボタンをデザインすることができます。
今回は、数あるボタン作成のチュートリアルから品質の高いものだけをまとめた記事「40+ Best Photoshop TUtorials for Creating Buttons and Badges」をご紹介します。
その中でも特に印象に残り、使ってみたいと思うチュートリアルをいくつかピックアップしてまとめてみました。
現在ホームページで使っているボタンを変更するだけでも、がらりと印象が変わりますよ。
詳細は以下から。
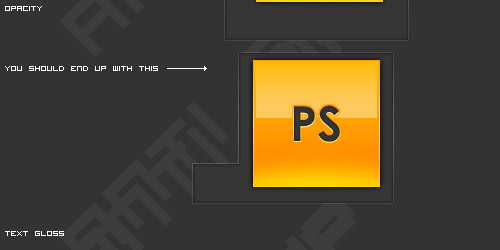
Clean and Shining Button for Your Website in Photoshop
最近よくみかける、ボタンの中心にのみ光を当てたようなエフェクトのボタンの作り方です。
海外デザイン系ブログなどでも頻繁に使われていて、マストアイテムになりつつあります。
作り方も簡単なので、覚えておくと便利かもしれません。
Vista Styled Button
タイトル名通りですが、Windows Vistaで使われているボタンを作る方法を紹介しています。
立体的で光の当たり方まで計算されてデザインされています。
Creating buttons in Photoshop
缶バッジの作り方をご紹介しています。
Photoshop VIPでは、お好みの画像を加えるだけのお手軽編集バッジ用PSDファイルも公開しています。
How to Create a Slick and Clean Button in Photoshop
シンプルでスタイリッシュな印象のボタンの作り方を紹介しています。
チュートリアルの最後では、CSSの組み方も一緒に解説されています。
iPhone-like button in Photoshop Tutorial
iPhoneで使われているボタンを完璧に再現しています。
ホームページのボタンをこれで統一するとすっきりするでしょうね。
Mac好きは必見のチュートリアルですよ。
最後にサンプル用PSDファイルもダウンロードできます。
Orb Button Effect
丸いツルツルの水晶玉のようなボタンを作る方法を紹介しています。
ボタンも四角だけでなく、色々な形のバリエーションがあるとサイトによって合わせることができますね。
Design panic button logo icon in photoshop
Web2.0を通り越して、3.0とでも言いましょうか。
超立体的なボタンを作る方法を紹介しています。
ここぞというときに使うといいかもしれません。
How to Create a Glassy Button or Enamel Badge Effect in Photoshop
リーダーの注意を惹く、黄色ボタンの作り方を紹介しています。
文字だけ編集すれば、お好みのオリジナルボタンが完成です。
Photoshop Calculater Button Logo Icon
白いカンバスに立体的な電話用プッシュボタンを作る方法です。
クリック用ボタンとしては、使いにくいかもしれませんがデザインとしては、あまり他にないチュートリアルです。
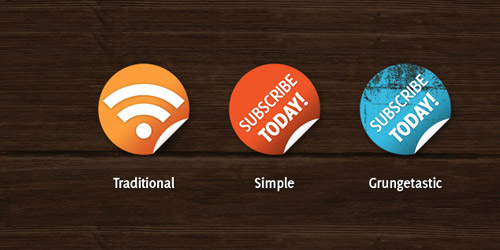
Nice ‘n’ Simple Subscribe Badges
ステッカーがはがれたようなデザインのボタンを作る方法を紹介しています。
リーダーが心理的にシールをめくりたくなり、クリック数も増加します。
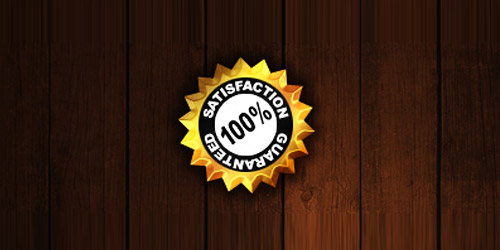
100% Satisfaction Guaranteed Seal/Badge Photoshop Tutorial
黄金の保証マークを作る方法を紹介しています。
この記事のサムネイルに使用しているのはこちらのチュートリアルよりです。
最後にサンプル用PSDファイルをダウンロードできます。
RSS button
ステンレス製のRSSボタンを作る方法を紹介しています。
RSSだけでなく、色々な応用が利きそうなボタンになっています。
Micro Bevel Button
ウェブトレンドのひとつでもある、「型押し文字」を使ったシンプルなボタンを作成します。
小さなボタンになると、レイヤースタイルの適用が難しくなりますが、数字まで詳細に教えてくれる優良チュートリアルです。

Glossy buttons tutorial
こちらは今回紹介した中でも1、2を争うほどツヤツヤしたボタンの作り方です。
色も簡単に変更することができますし、見た目もばっちりです。
Fan Badge Tutorial
丸型のボタンのつくり方を紹介しています。
サイトのロゴなんかを入れてもよさそうですよね。
どれもとてもきれいなボタンやバッジを作ることのできるチュートリアルになっています。
全て英語表記でとっつきにくいかもしれませんが、解説が詳しく書いてあるものをピックアップしていますので、比較的簡単に作成することができますよ。
参照元サイトにはこれらのチュートリアル以外にもたくさんのボタンやバッジの作り方が掲載されています。
よろしかったら、あわせてどうぞ。
[参照元 : 40+ Best Photoshop TUtorials for Creating Buttons and Badges – Naldz Graphics]