先日ご紹介した「「レトロデザイン」をテーマにしたユニークなウェブサイト25個まとめ」の続編パート2です。
今回は45種類の「レトロ・ビンテージデザイン」をテーマにしたウェブサイトを45個まとめた記事「45+ Inspiring Examples of Vintage in Web Design」をご紹介します。
いくつかのウェブサイトはこれまでに紹介済みだったので、それ以外の中で特にデザイン性に優れているウェブサイトをいくつかピックアップしてみました。
こういうまとめ記事をみると、レトロデザインがウェブサイトのレイアウトにかなり浸透してきているのがよくわかります。
あまり日本語ウェブサイトでは見かけませんが、今後は増えてくるのか楽しみです。
詳細は以下から。
昔ながらのアナログ感のあるラジオのデザインがとてもかわいいサイトです。
ヘッダー部分に大胆にレイアウトするあたりは流石です。
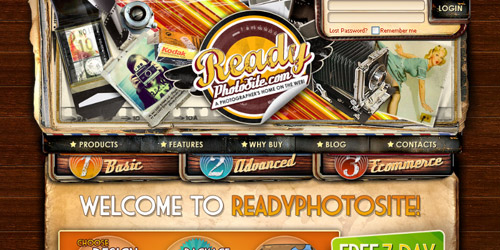
Ready Photosite
レトロなアイテムをまとめて、机の上をそのままデザインしたようなヘッダー部分がインパクトあります。
また全体的な色使いがレトロ感をさらにアップしています。
はがれかかったステッカー風ロゴもグッドです。
Macs Beer
ビール会社のウェブサイトなんですが、歴史を感じさせるデザインになっています。
日本でも古くから経営されている会社はブランドイメージにマッチしそうです。
Jeff Sarmiento
レトロデザインのウェブレイアウトには適切な色の選択が必要なのがよくわかる具体例です。
グランジ風テクスチャを前面に使い、アクセントとしてカラフルなストライプが印象的です。
Kretivia
こういうイラスト、昔のアメリカの写真やデザインなどを見ているとよく出てきますよね。
これだけで、十分レトロ感が出ています。
Level 2 Design
高速道路の脇にありそうな、古くから営んでいそうなガソリンスタンドをデザインしています。
とてもきれいなグラフィックで、レトロデザインのウェブレイアウトの色使いの参考にしたいです。
New York Moon
ヘッダーからはみ出そうなくらい大きな年代もののラジオをレイアウトしています。
やはりレトロデザインの基本として、背景テクスチャはグランジ&自然な土色ですね。
個人的にすきです、こういうデザイン。
Thunder Fuel
アメリカのカフェなどにおいていそうなジュークボックス風のデザインです。
また背景画像には画面いっぱいにかすれたデザインのロゴがレイアウトされています。
Big Rig Design
ウェブサイト自体は、グランジデザインを使っているだけなのですが、トップ部分のビンテージなビールサーバー?が全体の雰囲気をまとめています。
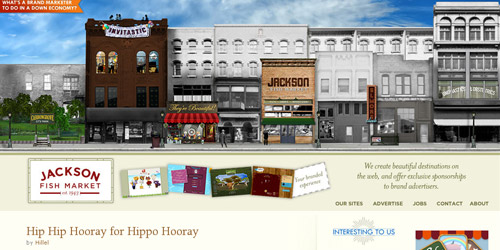
Jackson Fish
掲載するか迷ったのですが、古い街並みをヘッダー部分に利用しています。
日本でもzozotownなんかがフラッシュで同じようなデザインを使っていますね。
Prahba
色使いといい、デザインしている小物まですべての物からレトロなイメージが出ています。
ヘッダー部分を、ビルボード広告のようにしており、デザインのアイデアになりそうです。
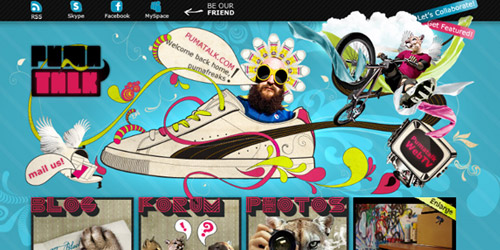
Puma Talk
イラストレーターでデザインしたカラフルなベクターアートがオリジナリティを高めています。
マゼンタ色は使い方でレトロデザインにも取り入れることができるのですね。
Blue Moon Dueling Piano Bar
よくあるデザインのひとつですが、古いレンガのテクスチャを背景に使い、そこに張ってあるポスター風のウェブコンテンツになっています。
ポスターの縁にうまく加工を加えることで、本物のポスターのようなデザインになっています。
メニューバーのかすれ具合もグッドです。
Sea Dream Studio
真珠のネックレスやダイヤの指輪など女の子のすきそうなアイテムをヘッダー部分にちりばめています。
背景の淡いウォーターカラー風テクスチャと白黒写真の組み合わせがとても参考になります。