「いつの間にか気付いたら、2016年も半分を過ぎていた。」そんなひとも少なくないかもしれません。今回は上半期の総集編として、ウェブデザイナーが押さえておきたい、実際に流行っているWebデザイントレンド5つを、サンプル実例サイトと一緒に見ていきましょう。
01. フルスクリーン表示 + スクロールなし。
スクロールしないウェブデザインが、いよいよ人気となりはじめているようです。ヘッダーの一番上にアンカーリンクを固定し、下方向にスクロールを促す単一ページのウェブサイトは、ホームページ作成のスタンダードと言えるほどになっていますし、ユーザーを誘導させるためにクリックさせるのもよいアイデアです。
コンテンツごとに画面が切り替り、スクロール機能が無効化されるスクロール・ジャック(英: Scroll Jacking)を嫌いというひとがいる一方、この機能を素敵に利用することもできます。このタイプのサイトを制作するときのポイントとして、スクリーン数に制限を持たせましょう。またプロトタイプの作成には Keynote が向いているでしょう。キーボード操作によるページ移動を実装するのが、一般的と言えるでしょう。
以下はフルスクリーン表示に加え、スクロールのないサンプル用ウェブサイトです。
- Facebook Privacy Basics : Facebook のプライバシーがどのように扱われているのか、ステップ毎に確認できる良質サイト。レスポンシブには不対応で、イラストレーションが素敵。
- Fantasy : 今年のはじめに公開された、デザイン会社 Fantasy のサイトはとても魅力的。特に「Work」セクションを確認することで、各コンテンツがスクリーンごとに切り替わっているのが分かります。
- KLM 50 Travels : KLM による美しいキャンペーン用サイト。ひとつの画面ごとにコンテンツが切り替わり、世界中のスポット50ヶ所をめぐります。矢印キーとスペースバーによって、コンテンツを移動することもできます。
02. サイドに固定された見出しヘッドライン
ウェブデザインにおけるもっとも新しいトレンドを知りたいときは、デザイン会社や代理店、スタジをなどのサイトを見てみると良いでしょう。最近用いられているテクニックとしては、文字テキストのみのシンプルな見出しを固定したままスクロールさせるサイトを見かけるようになっています。ただし、こちらはデスクトップのみのトレンドとなります。
以下はサイドに固定した見出しヘッドラインを利用したサンプル例です。
- Code & Theory : ミニマルで美しいこちらのサイトでは、スクロールすることで世界各地にあるスタジオ名が、セクションごとに固定、切り替えられています。
- Stack Overflow : このサイトではスクロールすると、サビナビゲーションは右側に固定され追従しています。
- DDB Sthlm : 著者の出身スウェーデンを参考に。メニュー「Work」を押し下にスクロールすることで、水平方向に表示された見出しタイトルをサイド部分にて確認することができます。
03. ロゴをローディングアニメーションに利用。
特に大きなトレンドの波のひとつで、今年に入り多くのウェブサイトを利用しています。見た目が良いだけでなく、ウェブサイトがブランディングの一部であるかのようにユーザーが感じることができる、とても賢いテクニック。
以下はローディング画面にロゴを利用していサイト例です。
- Instrument : このサイトではローディング画面するときと、ナビゲーションメニューを開くときのみロゴが表示される、なかなか勇気のいる新しいデザインスタイル。
- Fubiz : サイトのローンチでは大きな反響のあったサイトで、各カテゴリごとに異なるロゴを利用しています。しかもそれらは、どれも素敵なアニメーション付き。
- This Also : 機能的にはロゴではなく、ナビゲーション・アイコンをローディング画面で使用したデザインサイト。
04. マウスホバーに反応する、崩壊型背景イメージ
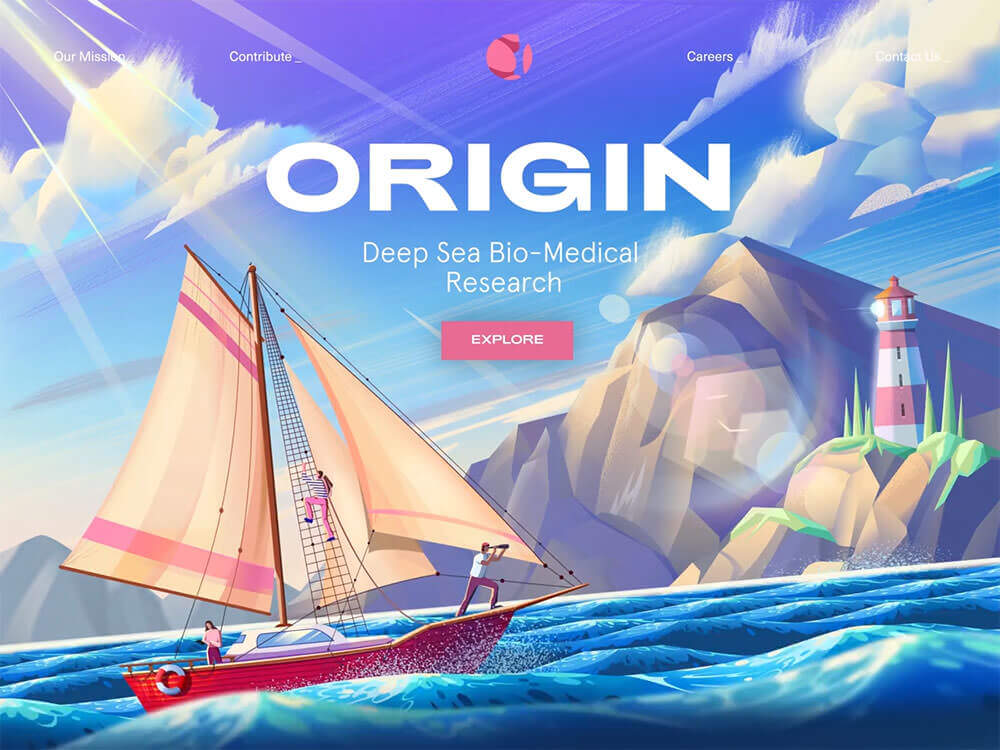
背景イメージをスクリーン画面いっぱいに表示することは、2013年ごろにはじまったトレンドで、決して新しいテクニックではありませんが、次のレベルに進んでいます。背景イメージにマウスホバーエフェクトを追加してみましょう。
以下では実際にマウスホバーエフェクトを背景に利用しているサイトを紹介しています。
- Make me Pulse – ページの下の方までスクロールし、マウスで背景を動かすことで、立体的で幾何学スタイルの山が隆起してくるギミックが。
- Active Theory : デザイン会社のウェブサイトを制作するときは、ユーザーが驚くウェブスキルを披露してみましょう。
- Details : このスイスにあるデザイン会社のチーム紹介「Nos Experts」では、背景全体を利用したギャラリー機能が使用されています。
05. 思い切って、振りきったアニメーション機能。
CSS3 や さまざまなJSプラグインなどのおかげで、今では可能になったアニメーション・テクニックを使わない手はありません。うまく利用することで、視覚的にとても心地よく魅力的なエフェクトを実現できますが、下手をすると Flash サイトに逆戻りしてしまう恐れがあります。利用するときは細心の注意を払いながら、思い切ったアニメーションを表現してみましょう。
以下はクリエイティブでユニークなアニメーションを活用した参考サイトをまとめています。
- Waaark : 今年もっとも印象的なサイトのひとつと言えるで、とても思い切ったアニメーションを利用した、フランス語サイト。
- Animocons : アイコンにクリックアニメーションを加えたサンプル例をいくつか紹介したページで、mo.jsプラグインを利用しています。
- Rally Interactive Beta : このサイトではちょうどよくアニメーションをサイトに取り込んでいます。トップページはクレイジーに、そしてメニューボタンをクリックすることで、再び立体的にコンテンツが展開します。
ボーナス まだトレンドというほどではなく、数サイトのみで見かけるテクニックですが、非常に巨大なサイズにまで対応したレスポンシブサイトです。
たとえば1280pxのスクリーンサイズのサイトが、27インチで解像度5100px以上の Retina ディスプレイでも同じレイアウトで、ただ大きく見えるようになります。 Brasilian Telecom Operator Oi が良い参考例と言えるでしょう。
参照元リンク : 5 Actual Web Designs Trends for 2016 by Nils Sköld – Medium