

機能的なアニメーション(英: Functional Animation)とは、論理的ではっきりとした目的を持った、控えめなアニメーションを指します。読み込み時間を短く感じさせるだけでなく、ユーザーインターフェースに生命を吹き込みます。
インターフェースデザインを掛けあわせたり、分割したり、シェイプやサイズを変更することで、まるで人間のように、生きているような動きを実現できます。ナビメニューに応じてユーザーをスムーズに移動させたり、スクリーンに応じて要素が整理、変更されるのを伝えたり、デザイン要素の階層を補強するために、機能的なアニメーションを利用するように心がけましょう。
今回は、アニメーションをうまく利用する6つの基本原則、テクニックをまとめてご紹介します。
詳細は以下から。
01. レスポンシブなアニメーション
UIデザインにおいてビジュアル・フィードバック(英: Visual Feedback)はとても重要で、ユーザーの操作をうまく通知します。日常生活においてボタンなど、わたしたちの操作に反応する動きを期待しています。

ユーザーインターフェースの反応は素早くすることで、どこをクリックしたか正確に伝え、新しいインターフェースと作成した要素との関係をうまく示します。サイトやアプリ全体をクリックしやすくなり、何が起こっているのかすぐに分かるようになるでしょう。

02. 関連性のあるアニメーション
新しく作成されたパーツや、行った動作との関連性をうまく示しましょう。この関連性のある結びつきに関する考え方は、ユーザーがどのようにレイアウトが変更され、何が変更する引き金、トリガーになったのか理解しやすくする、という論理から成り立っています。
以下は、2つのナビメニュー用のアニメーション変化です。ひとつ目は、タッチしたボタンから離れたところから表示され、関連性テクニックをうまく活用できていません。

ふたつ目はタッチしたポイントからメニューが表示されています。こうすることで、タッチしたポイントとの結びつきをうまく表現できます。

もうひとつの参考例は、特定の状況で機能が変化するボタンで、「再生」や「停止」ボタンがもっとも一般的でしょう。再生ボタンから一時停止ボタンに変化することで、ふたつの動作がリンクしていることを意味し、クリックすることで片方だけを見えるようにしています。ここにアニメーション遷移を加えるときは、スムーズな動きで、とぎれとぎれにならないようにしましょう。

03. より自然なアニメーション
ユーザーがびっくり驚いてしまうようなアニメーション遷移は避けましょう。それぞれの動きは、日常生活における動きに影響されるべきで、スピードが早くなったり遅くなったりするのには、物体の重さや表面の摩擦が関係しています。同じような考えとして、はじまりと終わりに間を置くことで、より心地よいインターフェースデザインを実現できます。
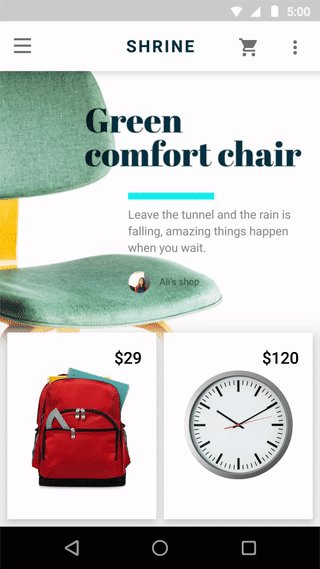
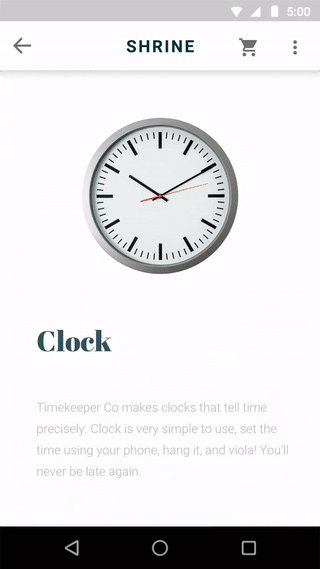
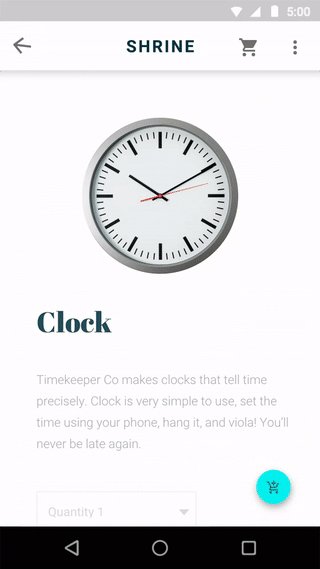
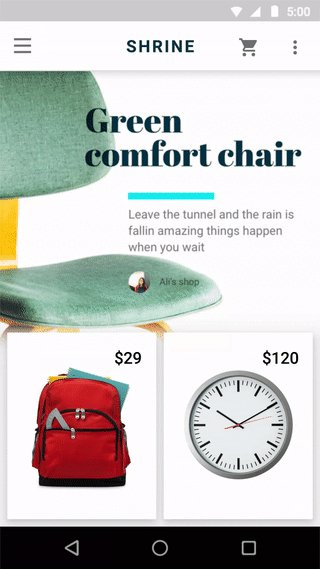
以下のサンプルでは、ユーザーがリストをクリックすると、詳細がズームで表示されます。カードのサイズが大きくなるときに、曲線を描きながら展開しているのが分かります。

04. 意図的なアニメーション
着目したいポイントに、うまいタイミングで誘導しましょう。ユーザーインターフェースにおいて動きは、もっとも目立つ要素です。文字テキストや画像イメージも、アニメーションには勝つことはできないでしょう。良いアニメーション遷移は、次のステップへとユーザーを誘導するのに役立ちます。
はじめて訪れたユーザーは、次に何が起こるか予想することができませんが、適切なアニメーションは、ユーザーがどこにいるのか確認でき、コンテンツが急に変更されないように工夫されています。
Mac OS では、ウィンドウを最小化するときにこのアニメーションを利用しており、最初と次のステップのつながりをうまく理解することができます。

もうひとつのサンプルは、リストやカード要素を選択することで、詳細はズームで表示されるアニメーション遷移で、こちらもコンテンツの結びつきを理解しやすくなっています。

05. 素早いアニメーション
要素にアニメーションを加えるときは、待ち時間がない程度に素早く動かし、変化を理解できる位の遅さに調整しましょう。
不要な時間ラグや、持続時間が長くなるような遅いアニメーションは利用しないようにしましょう。

アニメーションを遅くすることで、ページ読み込みが完了するまでの時間が長くなってしまい、最終的にユーザビリティーを損ねてしまいます。

アニメーションを素早くすることで、ユーザーはアニメーションが終わるのを待つ必要がありません。

ユーザーが何度でも使いやすいように、アニメーション遷移は 300ms 以下に設定すると良いでしょう。

06. はっきりとしたアニメーション
ページ遷移では、複数のアイテムが異なる方向や向きに移動することで、ユーザーが混乱しやすくなるので、あまり多くの要素を一度に動かすのは避けましょう。

アニメーション遷移ははっきりと、シンプルで、首尾一貫となるようにしましょう。アニメーションの実装においても、「シンプル・イズ・ベスト(英: Less is More)」の考えを念頭に入れておきましょう。

さいごに。
いかがでしたでしょうか。このようにアニメーションは行き当たりばったりではありません。それぞれの動作の裏には、はっきりとした目的があります。アニメーション遷移によって重要なポイントに着目させ、ユーザーが迷子になるのを防いでくれます。ウェブサイトやアプリんのプロジェクト内容に関わらず、これらの基本原則を利用することで、よりはっきりと、分かりやすい体験を提供できるでしょう。
気配りをもってデザインしましょう。それぞれのディテールに目を向けることが、より人間らしさを加えたアニメーションをデザインする鍵となるでしょう。
サムネイル@ : Tropical Botanical Collection by Feanne – Creative Market
参照元リンク: Functional Animation in UX Design: What Makes a Good Transition? by Nick Babich – Medium.com












