2016年にリリースされた、ウェブデザインの制作時間を節約できる無料ウェブツールやアプリをまとめてご紹介します。インストールなどする必要もなく、ブックマークしておけばいざという時にも便利です。
今回は、デザインツールを以下のカテゴリーごとに分けています。お気に入りのツールを見つけてみてはいかがでしょう。
コンテンツ目次
- 1. Web タイポグラフィー関連ツール
- 2. 配色カラー関連ツール
- 3. Web ベース CSS 関連ツール
- 4. レスポンシブ・ウェブデザイン関連ツール
- 5. ウェブパフォーマンス関連ツール
- 6. オンラインチェックリスト、ガイド、参考リファレンス
- 7. 画像イメージ関連ツール & 編集エディター
- 8. ウェブデザイナー向けお役立ちディレクトリ
- 8. その他ツール
Web タイポグラフィー関連ツール
ウェブサイトで利用したいフォントを試すことができるクリエイティブなツールで、フォントの種類やサイズ、ウエイトなど細かい点まで直感的に選ぶことができます。

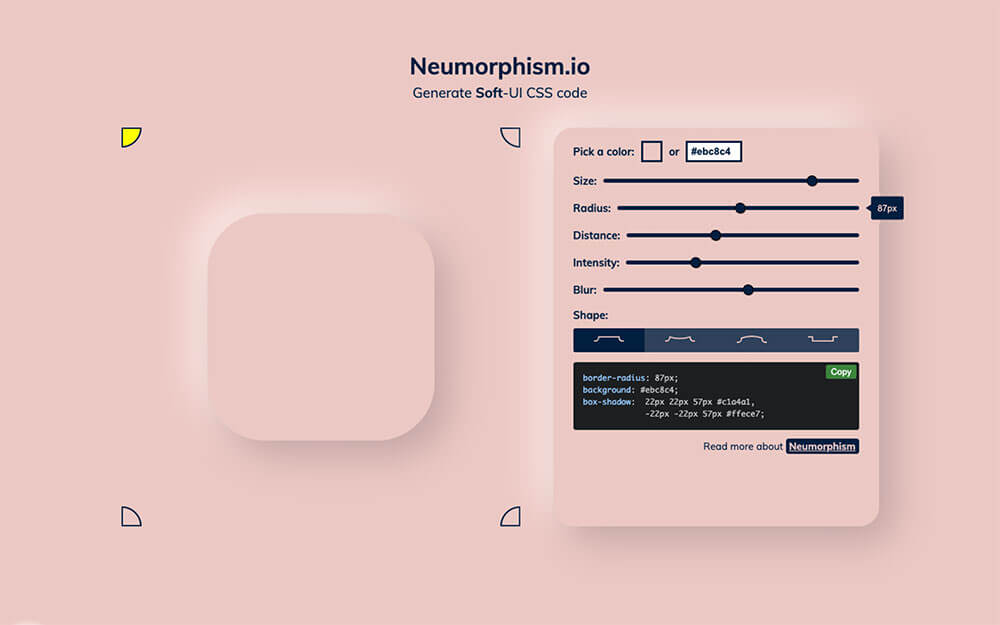
オンライン上でフォントの細かい設定を行い、そのままCSSをダウンロードできます。今後、レスポンシブデザインにも対応予定。

ページ上に方眼紙のようにマス目が表示されており、line-heightなど細かいフォント設定を手軽に行うことができます。

タイポグラフィーの基本となる各種用語を学ぶことができるオンラインツール。

異なる2つのフォントの違いをひと目で比較することができるシンプルなツール。

配色カラー関連ツール
美しい配色の組み合わせを集めたオンラインコレクションで、クリックするだけでHEX値をコピーすることができます。

好きか嫌いか選ぶだけで、合計5色の配色パレットを直感的に作成できるツール。

用意しておいた画像イメージをアップロードすることで、自動で配色カラーパレットを生成してくれるツール。

Google のマテリアルデザインで利用されている配色カラーパレットを、クリックひとつで生成します。

フラットスタイルの基本カラーリングを、HEX値やRGB値でコピペできるシンプルなツール。

実際に利用されているブランドカラーをまとめて確認できるだけでなく、Sass Variables としても利用できます。

Web ベース CSS 関連ツール
今後ますます利用機会が増えてくるであろう CSS Flexbox レイアウトを手軽に実現できるツール。

ウェブサイトのURLを入力することで、CSSスタイルシートの詳細や統計を分かりやすく示してくれます。

画像イメージをアップロードすると、CSSに変換してくれるシンプルツール。

CSS と JS を利用した要素の選択方法の違いを比較できるページ。

ページ上でピクセルアートを作成し、ボタンをクリックするだけで、CSSに変換してくれる描画ツール。

CSSを使った写真用フィルタをプレビュー画面を見ながら調整できるツール。あらかじめ Instagram のようなフィルタも用意されています。

選択した2つの色を利用して、美しいCSSグラデーションカラーを作成できるツール。

CSS blend mode と Filter 機能を利用して、画像イメージに加工を加えることができるツール。

レスポンシブ・ウェブデザイン関連ツール
お好みのURLを入力すると、デスクトップとタブレット、モバイル端末用レイアウトをまとめて確認できる、Google謹製のウェブツール。

YouTube や Vimeo、Google Maps などのサードパーティー・メディアの埋め込みコードをレスポンシブ対応に変換してくれるツール。

Responsive Image Breakpoints Generator
画像イメージを自由なブレイクポイントでレスポンシブ対応にできるお役立ちツール。

ウェブパフォーマンス関連ツール
URLを入力すると全体のパフォーマンスを管理画面から手軽に確認できるツール。

Performance Budget Builder Tool
ホームページやカテゴリーページ、記事ページごとにファイルサイズを指定し、どれくらいのファイル容量を使用しているか棒グラフで分かりやすく教えてくれます。

ウェブサイトのHTTPリクエストがどのくらいあるのか、ひと目で確認できる無料ウェブツール。

オンラインチェックリスト、ガイド、参考リファレンス
ウェブサイトのセキュリティーに欠点がないか確認できる、実践向けチェックリスト。

ウェブプロジェクトすべての進行状況を管理できるシンプルツール。

画像イメージ関連ツール & 編集エディター
ベクターグラフィックを手軽に、そして直感的に作成できるオンライングラフィックエディター。

画像イメージの中心を一発で探すことできるツール。

Photoshop がインストールされていない環境でも、オンライン上でPSDファイルを編集できるウェブツール。

PNGやGIF、SVGファイルの他にも Illustrator 用 EPSファイルや Photoshop用 PSD ファイル、WEBPファイルなどを最適化された JPEG ファイルに自動変換できるツール。

画像イメージを BASE64 にエンコーディングできるオンラインツール。

SVG ファイルを最適化できるウェブベースのアプリ。

ファイルをアップロードするだけで、ファビコンや Andorid、iOS 用アイコンを自動作成してくれるウェブツール。

ウェブデザイナー向けお役立ちディレクトリ
Sketch アプリの使えるプラグインを集めたディレクトリ。

PostCSS プラグインをカテゴリ別にまとめ、検索することもできるカタログサイト。

特定のUIやサイトデザインをキーワード別にまとめているので、アイデアが欲しいときに確認したいサイトのひとつ。

Eメールニュースレターで実際に使われているキャッチコピーや文章をまとめたサイト。英語による参考例が欲しいときに。

その他ツール
ウェブデザイン制作に活用できるコードスニペットをまとめ、共有できるお役立ちツール。

各種ソーシャルメディア用シェアボタンを自由に作成でき、そのままHTML/CSSソースコードをコピペできるツール。

ウェブサイトのデザインに合ったグリッドレイアウトを作成できるツールで、ピクセル単位で細かく調整できます。

複数のデザイナーでプロジェクトを進めるときに、アイデアなどを共有できるデザイン・ブリーフ(クリエイティブ・ブリーフ)をオンラインで手軽に作成できるツール。

検索ボックスに使いたいドメイン名の使用状況や、ロゴに使えるフォント素材の価格などをまとめて探すことができるツール。

画面スクリーンを録画、共有できるだけでなく、誰が見ているかも瞬時に分かるオンラインツール。Chrome拡張機能も同時に公開されています。

ウェブサイトを検索エンジン用に最適化したり、修正する個所を見つけることができるツール。

継ぎ目のないシームレスなSVGテクスチャをコレクションしているサイトで、模様の大きさや色なども自由にカスタマイズすることができます。

Word 文書を自動整形して、HTMLファイルに変換してくれるオンラインツール。

JSONを確認、編集、整形できるオンラインツール。

最後に。
今どきのウェブサイトを4分で完成させるデモサイト。各項目の一番最後にあるリンクをクリックすることで、順番にステップを進めていくことができます。

こちらのツールも一緒に活用してみてはいかがでしょう。デザイナー向けオンラインツールをまとめています。
海外サイト Speckyboy Design Magazine で公開された 50 Tiny, Time-Saving, and Free Tools for Web Designers from 2016 より許可をもらい、翻訳転載しています。
参照元リンク : 50 Tiny, Time-Saving, and Free Tools for Web Designers from 2016