海外サイト WebDesigner Depot で公開された 155 Best CSS Libraries for 2019 より許可をもらい、翻訳転載しています。
この記事では、ウェブサイト制作をより手軽で簡単にする最新CSSライブラリをまとめてご紹介します。制作時間の短縮はもちろん、新しく登場するCSSの学習ガイドとしても最適です。
ウェブ制作に携わるすべてのひとにオススメしたいお役立ちツールが揃っており、多くはGitHubよりセレクトされています。これらのツールを使わないにしても、CSSの可能性を学ぶことができるでしょう。
これは便利!ウェブ制作がサクサク捗る新作CSSライブラリ、ツール15個まとめ
CSSをベースとしたアニメーションをボタンひとつでコピペできるシンプルなCSSライブラリ。思い通りにカスタマイズできるので、ボタンや入力フォーム、ローディングアニメーションなどを素敵にしたいときに試してみましょう。
その名の通り、「水(Water)を加えるだけで」、ウェブサイト制作の雛形として利用できるCSSフレームワーク。基本となるデフォルトスタイルのみをまとめた、2kbの軽量CSSフレームワークで、クラス名が定義されていない点もポイントです。
CSS GridやFlexbox、ブレイクポイント、overflow、配置などさまざまなモジュールを実装したユーティリティCSSライブラリ。JSをつかった実装が必要なときは、一度確認してみると良いでしょう。
Atomic CSSに基づいたフレームワークで、Separation of Concers理論で作成されています。スタイルに中立で、独自のブレークポイントを定義できたり、NPMを利用できたり、他の開発プラグインもダウンロードするだけです。
Sassでよく利用されるVariablesやMixinをまとめたコレクション。ユーティリティライブラリのSASS版。
デザインには欠かせないAdobe社がリリースしたデザインシステム。CSSのみでスタイリングされており、CSSファイルを読み込むだけでAdobeそっくりのプロジェクトが作成できます。デモサイトはこちらから。
デザイン要素に影をつけるドロップシャドウをまとめたコレクションで、お好みでカスタマイズできるジェネレーター機能も一緒に公開されています。クロスブラウザ対応でCSSの面倒なスタイリングを手軽に行うことができます。
動画配信サービスNetflixで利用されている画像プレビューカルーセルで、CSSのみでスタリングされています。サンプルページはこちらを参考に。
「エキセントリックなデベロッパー」向きのCSSアニメーションライブラリ。90年代のテレビ番組で見たことのある、レトロな画面切り替えエフェクトをCSSで再現できます。
控えめなCSSアニメーションを集めたライブラリで、クラス名を追加するだけで簡単にアニメーションを実装できる点も素敵です。
この新しいCSSリセットは、sanitize.cssやnormalize.cssをベースにし、すべてを一新したわけではないので、リセット用の候補のひとつとして。
Denali デザインシステムをベースとしたCSSライブラリ。洗練されたモダンな見た目が特長で、企業向けサイトの制作に最適と言えます。はじめるにあたってとても詳しいドキュメンテーションも付属しています。
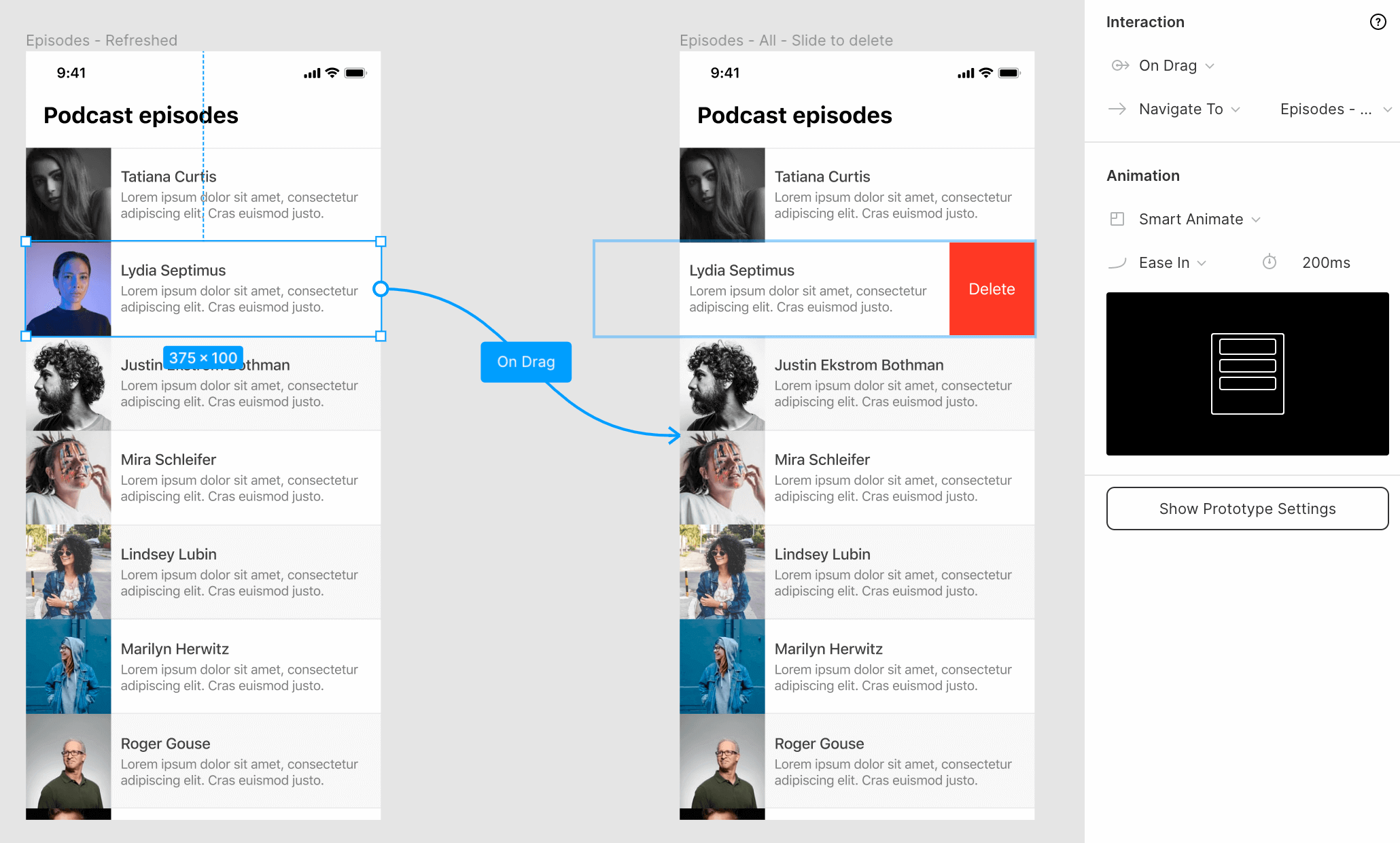
ウェブサイト制作におけるプロトタイプで利用する、灰色のブロック要素やダミーコンテンツ(スクリーンショット参照)をまとめたライブラリで、本番では利用することはありません。特にプロトタイプの初期段階で役立つツール。
基本的なアニメーションをすべて網羅したライブラリで、クラス名を追加するだけで利用できる手軽さも◎。アニメーションの遅延などより細かく調整できるクラスが揃っているのも、このアニメーションライブラリの特長。
ベーシックなウェブページやアプリで必要にあるであろう、ほとんどのスタイルを揃えたCSSフレームワークで、ナビゲーションメニューやタグなどの特別コンポーネントも収録されています。最近話題のダークモードにも対応。レイアウト用フレームワークは含まれていないので、GridやFlexboxなどお好みのスタイルに追加するだけで利用できる柔軟さ。
まだまだある!ウェブ制作のお役立ちCSSツール
CSSに関連するツールは、以下のエントリーも参考にしてみてはいかがでしょう。
ウェブ制作が捗る最新オンラインツールも定期的にまとめています。合わせて利用することでワークフローの改善にもつながります。
ウェブサイトやグラフィック制作をより快適にし、生産性をアップさせてくれる、ウェブ制作に携わるすべての人にオススメしたい Chrome 拡張機能をまとめています。