
この記事では、2020年に入ってから公開された、Webデザインを快適にする最新オンラインツールをまとめてご紹介します。
ウェブデザインに限らず、グラフィックなどあらゆるクリエイティブな案件、プロジェクトで活躍しそうな新しいツールを中心に揃えています。
新しいツールや機能をうまく駆使することで、時間のかかる面倒な作業もラクにこなし、より円滑にプロジェクトを進めることができます。お気に入りのツールをワークフローに取り入れ、より快適で、スピーディーな制作を目指しませんか。
ここでは、カテゴリー別に分けて新しいオンラインツールをまとめています。
- 1. デザインコレクション
- 2. イラスト系ライブラリ
- 3. デザインからコードへの変換ツール
- 4. Web制作お役立ちツール
- 5. プロトタイプツール
- 6. コラボレーションツール
- 7. アイコン素材パック
- 8. 面白ツール
Web制作フローが変わる!便利な最新オンラインツールまとめ
デザインコレクション
地名や都市名を入力すると、その街の道路だけを抽出、表示してくれるアート性の高いオンラインツール。日本の地名にももちろん対応しています。

オンライン上で点と線を加えることで、自分だけの雪の結晶デザインを作成でき、SVGとPNGファイルで無料ダウンロードできます。
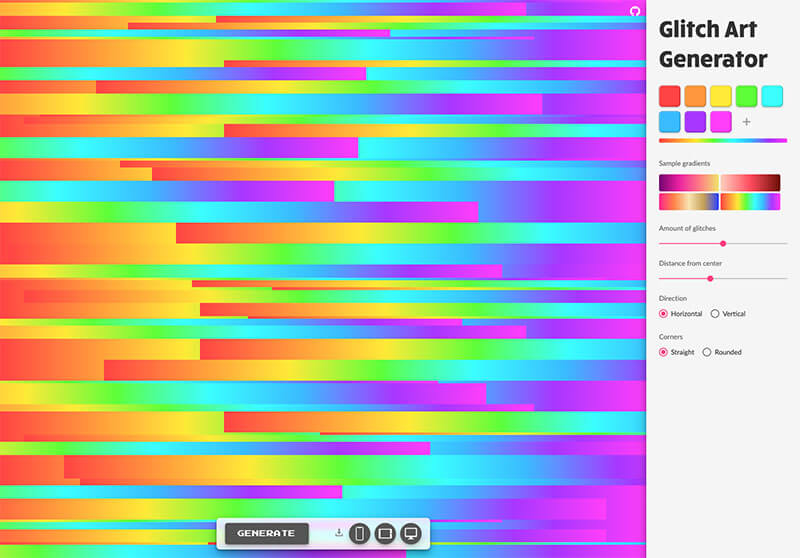
カラフルなグラデーションをつかった、さまざまなスタイルのグリッチエフェクトをオンラインで自動作成できるツール。グリッチの量や方向などもカスタマイズ可能。

お好みのカラーリング2色を選択するだけで、画像をデュオトーン風エフェクトで仕上げ、そのまま無料でダウンロードできます。お好みの写真をアップロードし、カスタマイズすることも可能。
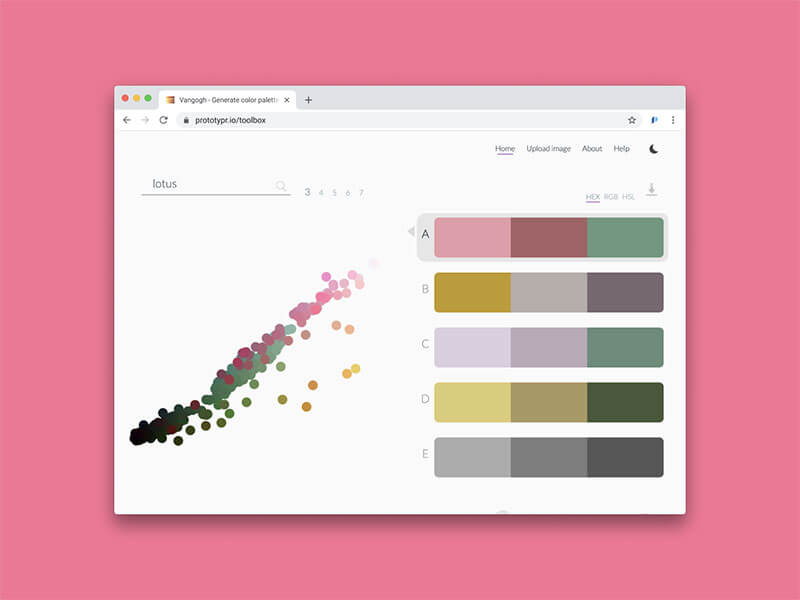
キーワードを入力することで、そのキーワードに合った配色カラーパレットを自動的に提案してくれる新しいツール。
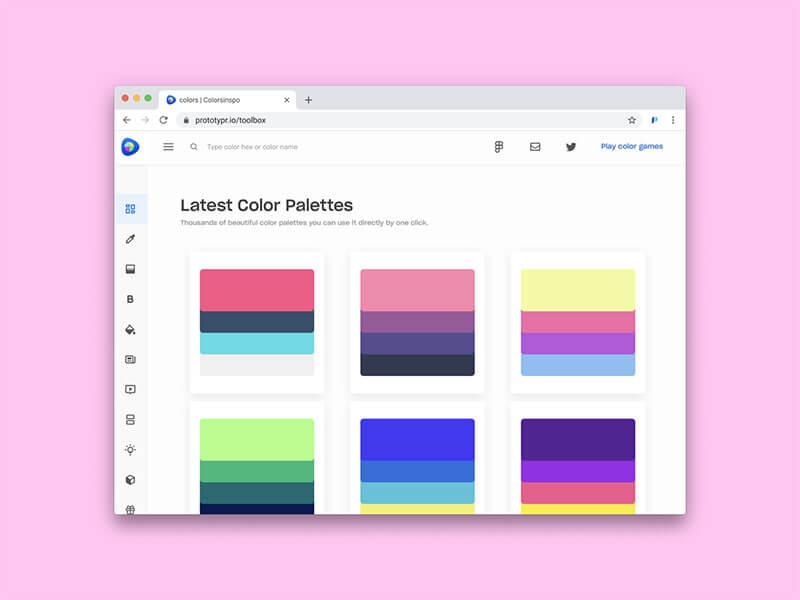
すぐに利用できるカラーパレットの他に、配色ツールやグラデーション、ブランドカラーなど「色」に関するリソースをまとめたライブラリ。
文字テキストと背景色コントラスト比のWCAGガイドラインに沿った、美しい配色カラーパレットを提案してくれるオンラインツール。
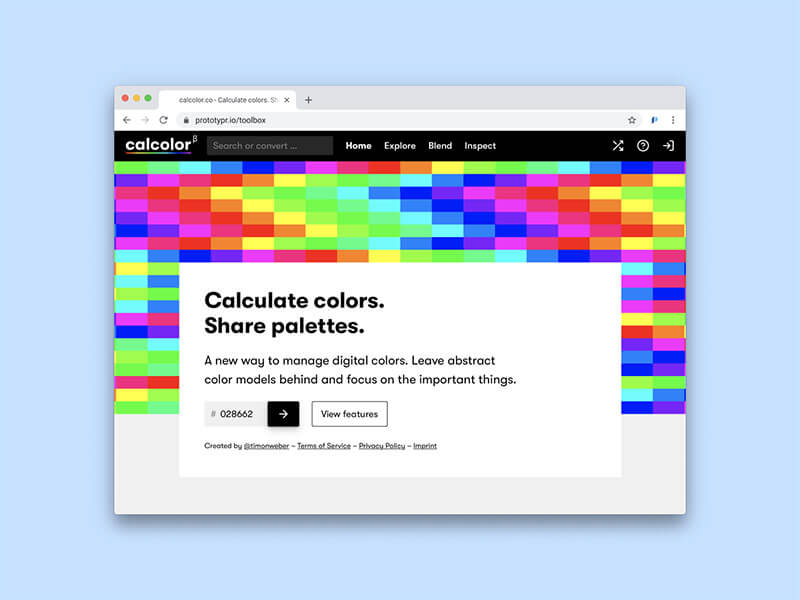
複雑な色の仕組みを考えなくても、目的の配色を手軽に見つけ、管理することが出来る新しいツール。
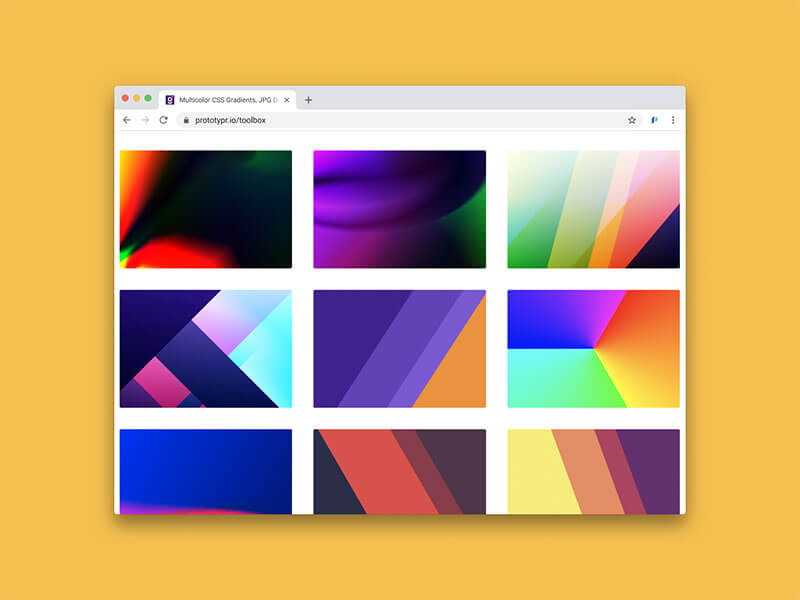
軽量でカラフル、レスポンシブにも対応したグラデーションカラーをコレクションしたサイトで、他では見かけないアート性の強い作品が中心に揃います。個人及び商用利用で利用できます。
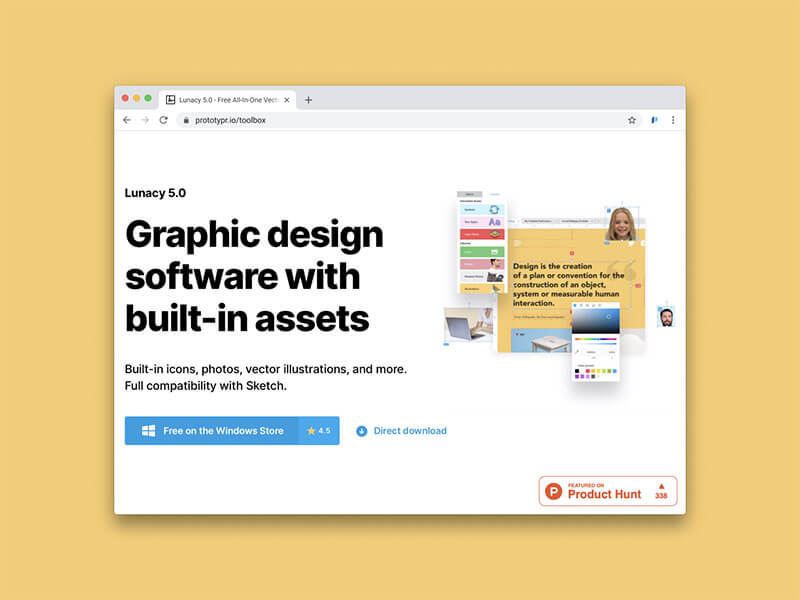
Windows専用のグラフィックベクターデザインツール。あらかじめアイコンや写真、イラストなどの素材が収録されているので、すぐにデザインをはじめることができます。最近、新機能の追加や1000以上のバグ修正など大幅なアップデートが行われました。
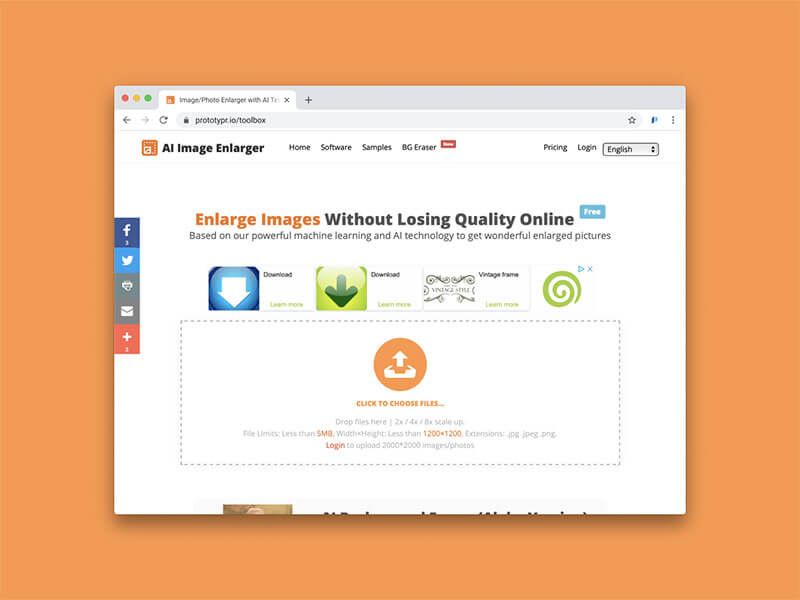
人工知能AIによって、解像度の低い画像をピクセルがボケることなく拡大出来るオンラインツール。
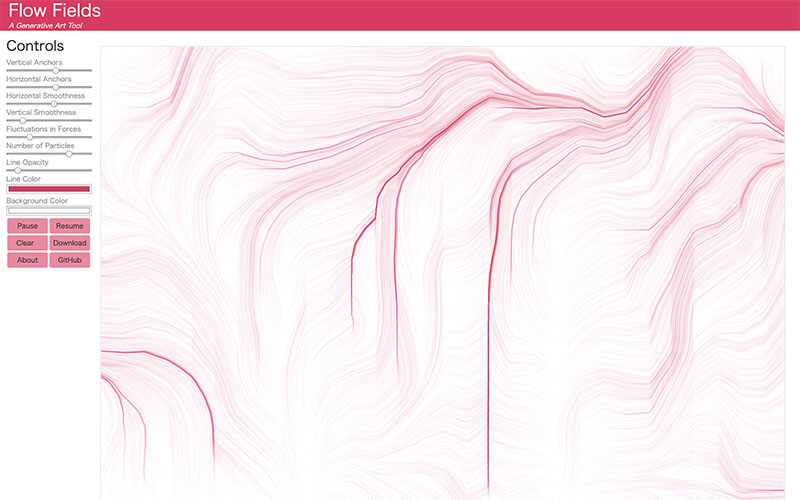
無数の粒子を自由に操り、ランダムのベクターデザインを作成するオンラインジェネレーター。
イラスト系ライブラリ
人気のイラスト素材をニーズやシーンに合わせてカスタマイズ、作成しダウンロードできる新しいサービス。時間がないときや、同じスタイルで統一したいとき、高品質なイラストが欲しいときにオススメ。
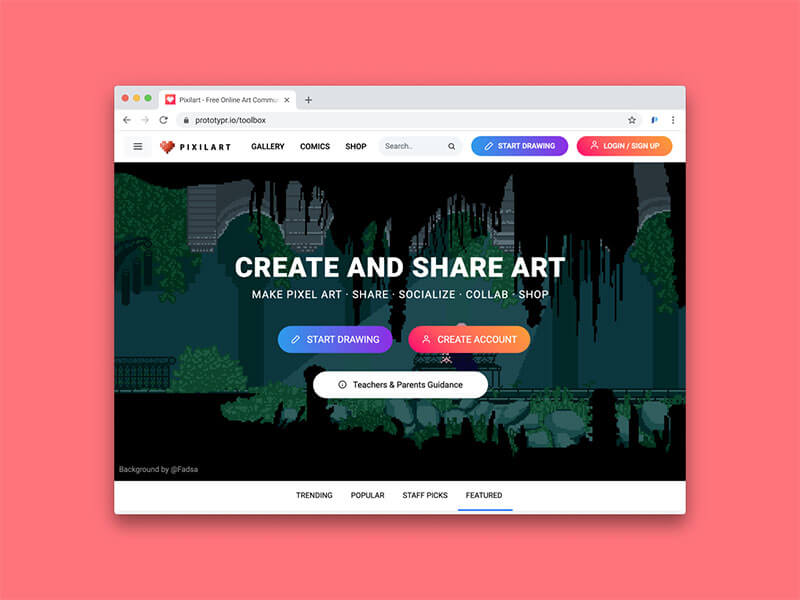
ピクセル画を自由に作成できるオンラインツールで、GIFアニメーションの作成を行うことができます。
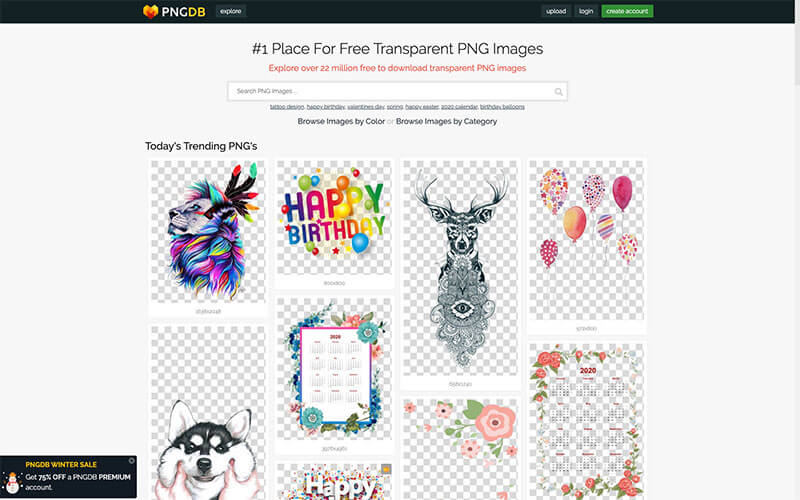
インターネット上にある2200万を超えるPNGファイルからキーワード検索できる巨大データサイト。
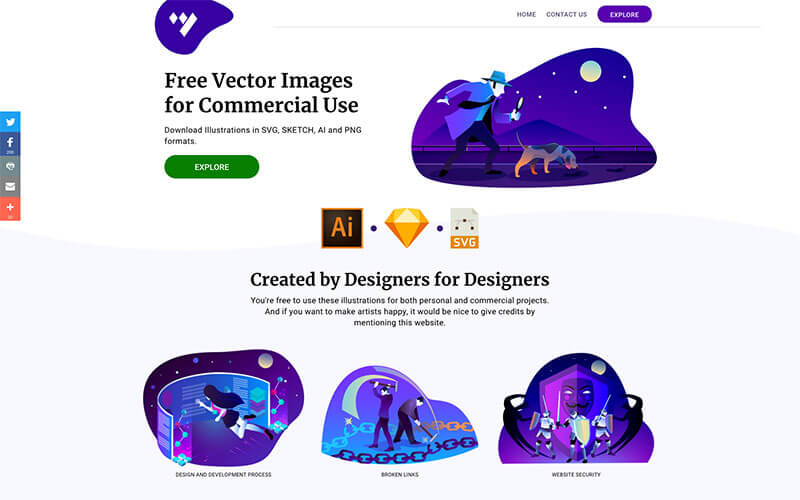
Free Vector Images for Commercial Use
商用利用も可能なイラストレーションをIllustrator用AIファイル、Sketchファイル、SVGファイルで無料ダウンロードできます。イラスト数はまだ少ないですが、今後も定期的にアップデート予定だそう。
デザインからコードへの変換ツール
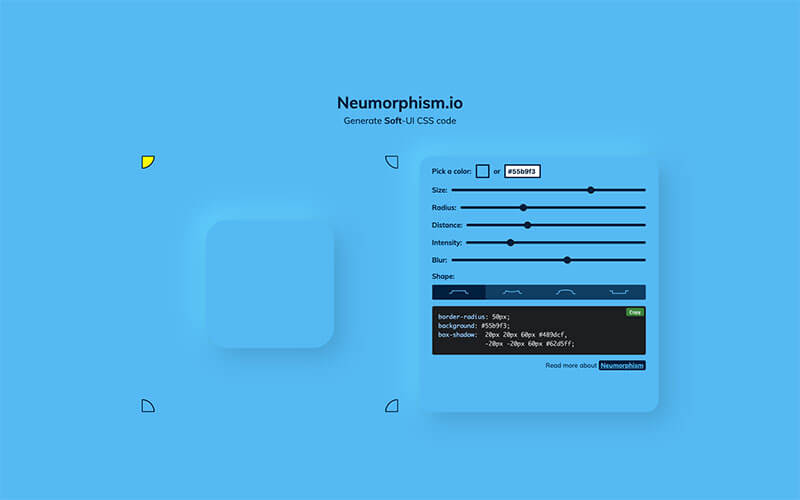
話題のデザインスタイル「ニューモーフィズム」を手軽に表現できるオンラインツール。トグルを調整するだけでサイズや距離、ぼかし、シェイプ、色などをカスタマイズでき、ソースコードをそのままコピペできます。
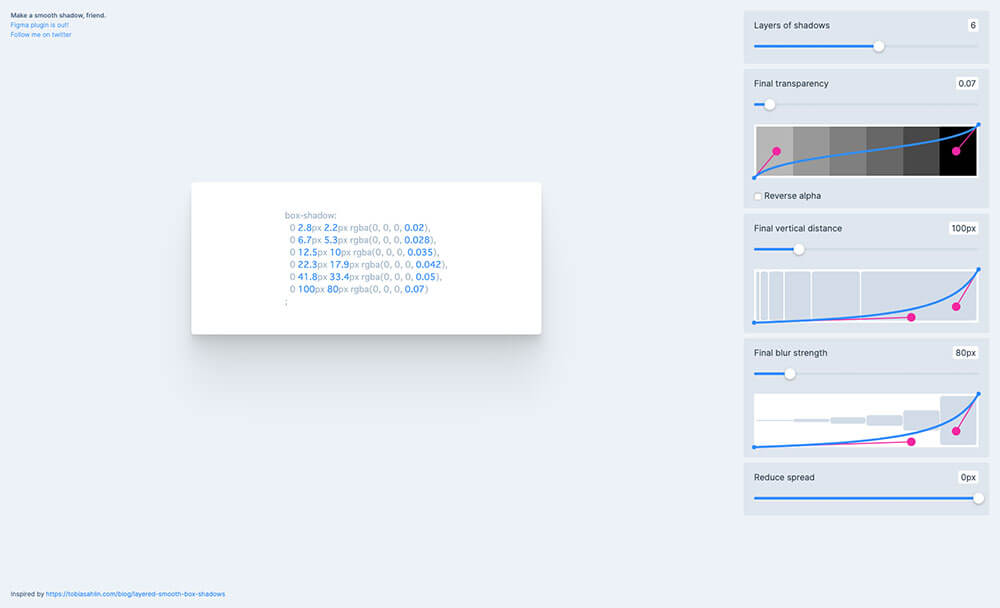
まるで本物そっくりなリアルなドロップシャドウをCSSでスタイリング、カスタマイズできるオンラインツール。作成したCSSスタイルもそのままコピペで利用できます。
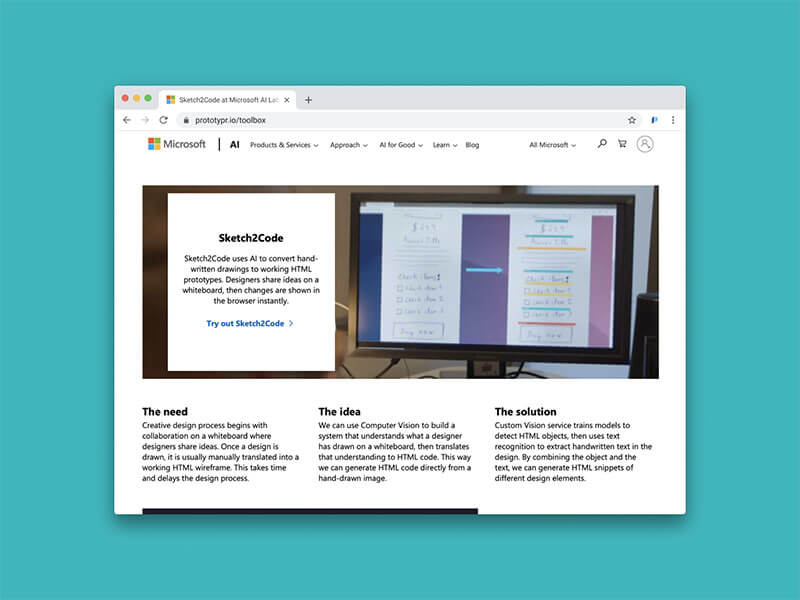
紙とペンで手書きしたスケッチ画をアップロードすると、HTML5形式に自動で変換してくれる、AIをつかったMicrosoftの未来を感じるサービス。実際にイラスト画をその場で変換してくれますよ。
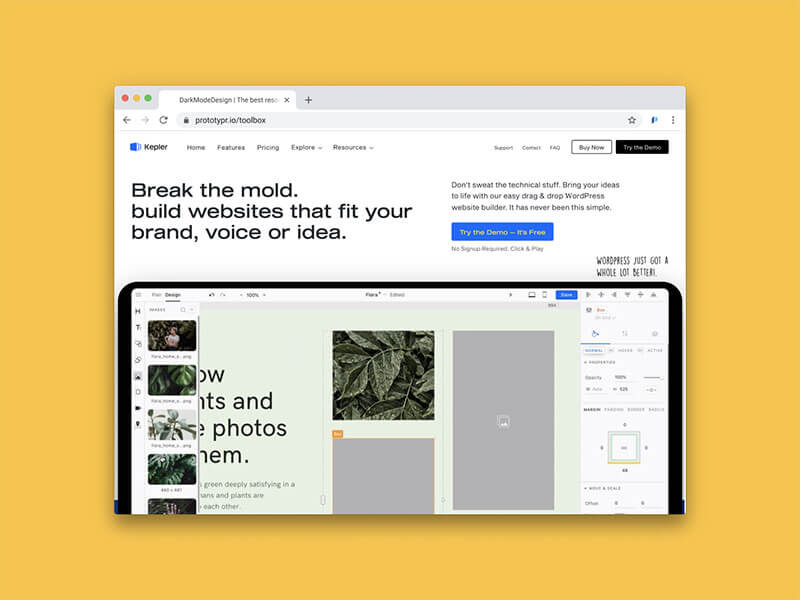
Kepler Website Builder for WordPress
コード不要のドラッグ&ドロップで思い通りのウェブサイトを作成できる、WordPress用ページビルダー。スタイルフィルタ機能を利用すれば、サイト全体のスタイルを瞬時に切り替えることができます。
iPhoneやiPad用アプリをコードの知識がなくても、ドラッグ&ドロップで作成できるサービス。30日の無料体験期間も用意されています。
Web制作お役立ちツール
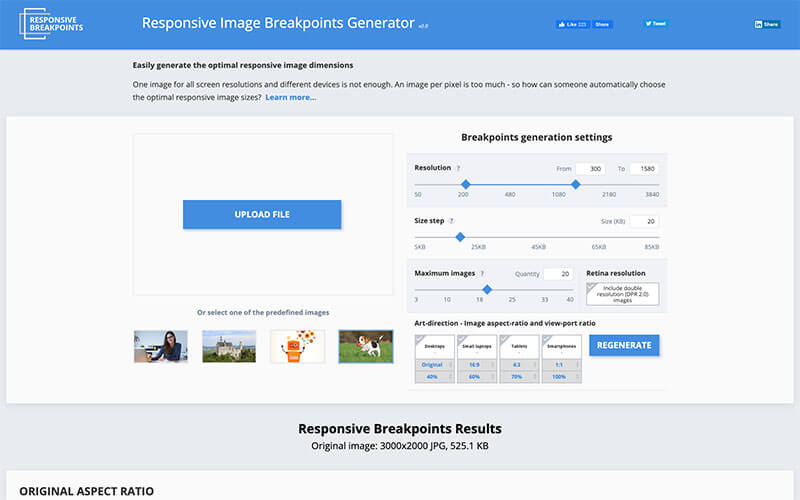
Responsive Image Breakpoints Generator v2.0
画像をアップローづすると、複数のブレイクポイントに合わせて画像サイズを自動変換し、出力コードもコピペできます。レスポンシブサイト制作に必須のアイテム。
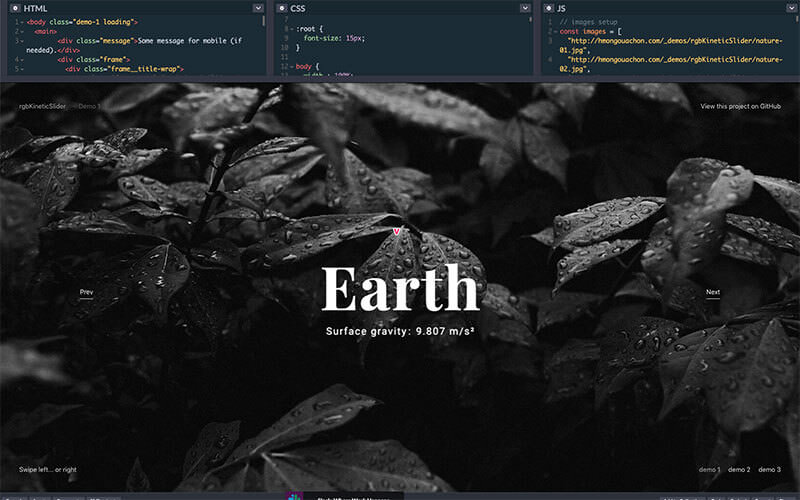
PixiJSとGSAPをベースとしたWebGLイメージスライダー。デモも一緒に公開されています。
ウェブデザインにおけるCSSによる「配置」について分かりやすくまとめたチートシート的リソース。
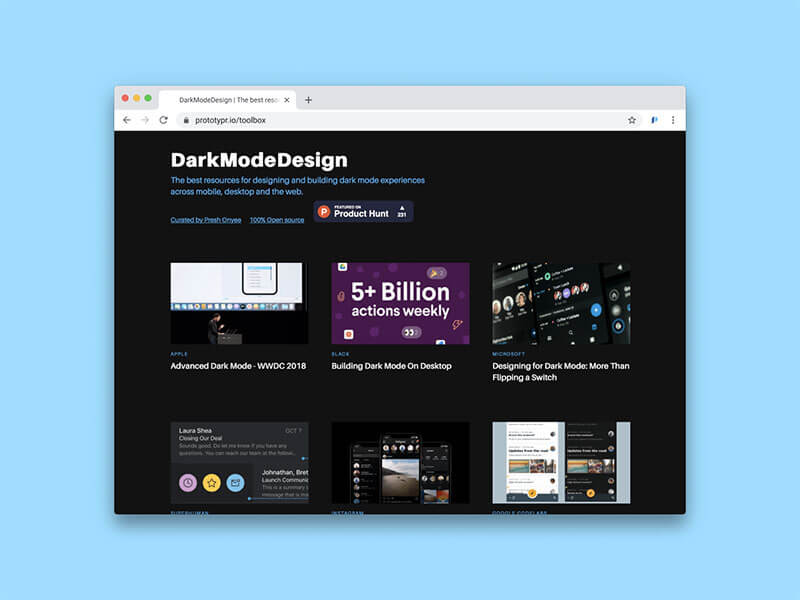
世界的な大企業がどのように「ダークモード」をウェブサイトに適用したのかまとめた、ケーススタディ的なリソースガイド。
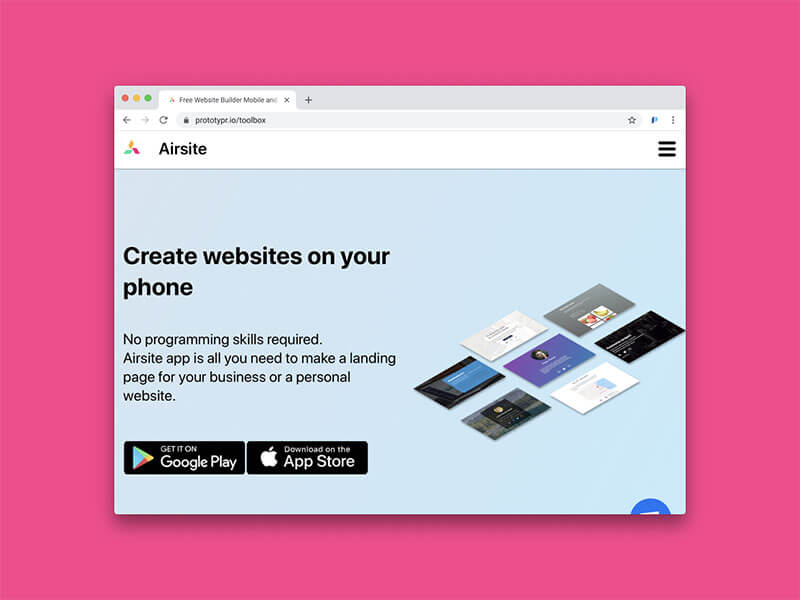
プログラミングの知識が全くなくても、スマートフォン端末からランディングページなどのウェブサイトを作成できるモバイルアプリ。AndroidとiOS両方対応。
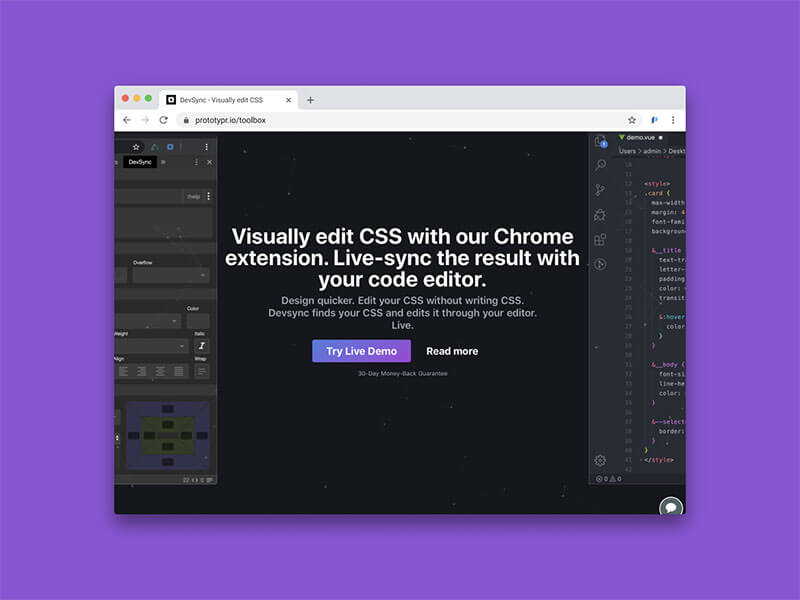
ウェブサイトを視覚的に編集し、自分の使っているエディタと同期させることで、リアルタイムでコードを編集、反映させることができるChrome拡張プラグイン。
プロトタイプツール
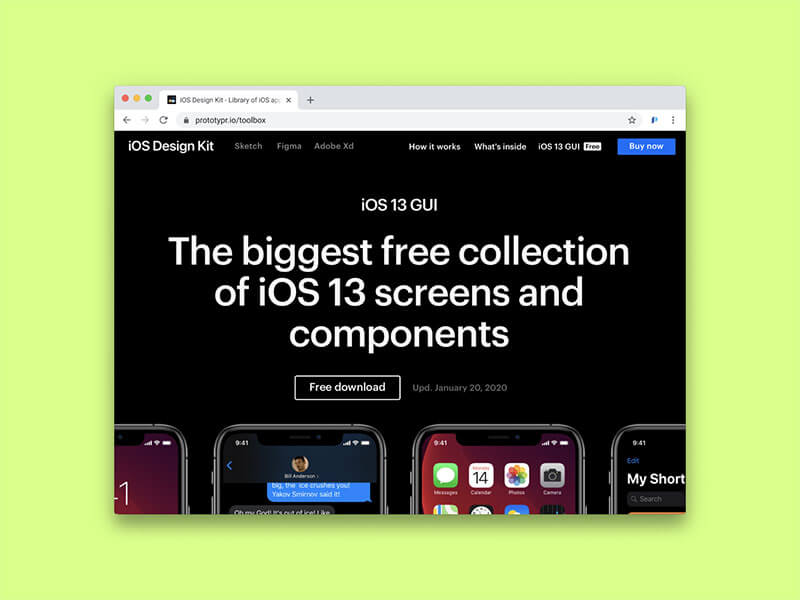
iPhone最新OS、iOS13で使われているUIコンポーネントとスクリーン画面(ダークモードも含む)をそのまま忠実に再現したGUIキット。SketchとFigma用ファイルを無料ダウンロードできます。
立体的な3DモックアップをプロトタイプツールSketchで自由に利用できる拡張機能プラグイン。
Fimgaで使用する画像のファイルサイズを最高で90%圧縮する有料プラグイン($7/月)。Figmaを使うとページが重くなるというひとにオススメ。
Adobe XDで普段どおり作成したプロトタイプを、VRインターフェースを検証、テストすることができるツール。
コラボレーションツール
複数のチームで共同作業を行うときに活躍するツールを、カテゴリごとにまとめた一覧リスト。デザインから開発、解析やマーケティング、コミュニケーション、管理ツールなどが揃います。
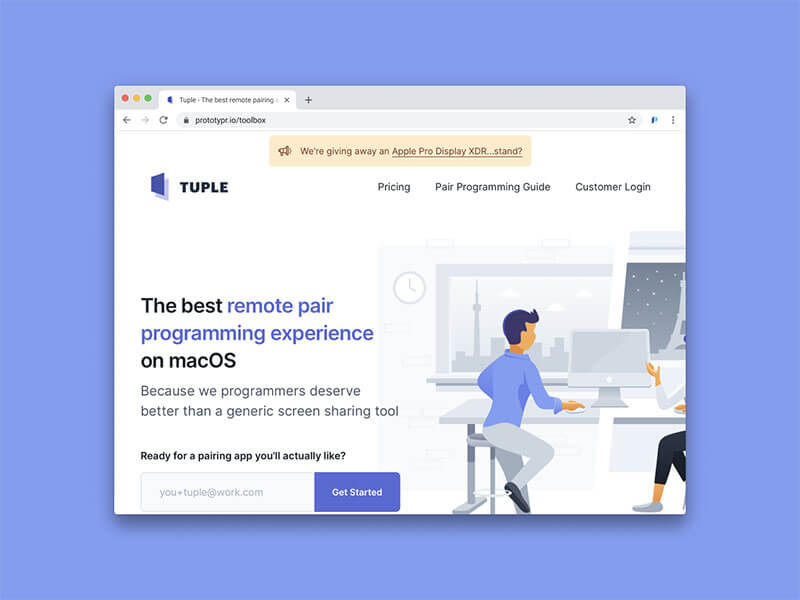
「まるでいつもの作業と変わらない」状態でリモートで画面共有することができる、Mac専用コラボレーションツール。
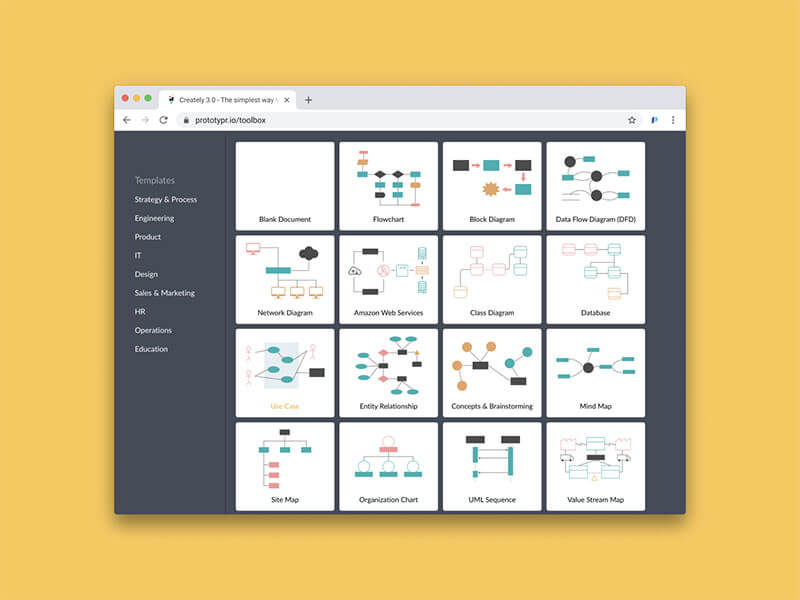
複数のチームメンバーがリアルタイムのオンライン上で、アイデアやコンセプト、プロセスなどを分かりやすく可視化することができます。
アイコン素材パック
CSSのみでスタイリングされた500種類以上のアイコンパック。カスタマイズ自在で、レティナディスプレイにも対応しています。
お好みのグラデーションカラーを選択でき、合計476個という大量のSVGアイコンを無料ダンロードできるアイコンコレクション。
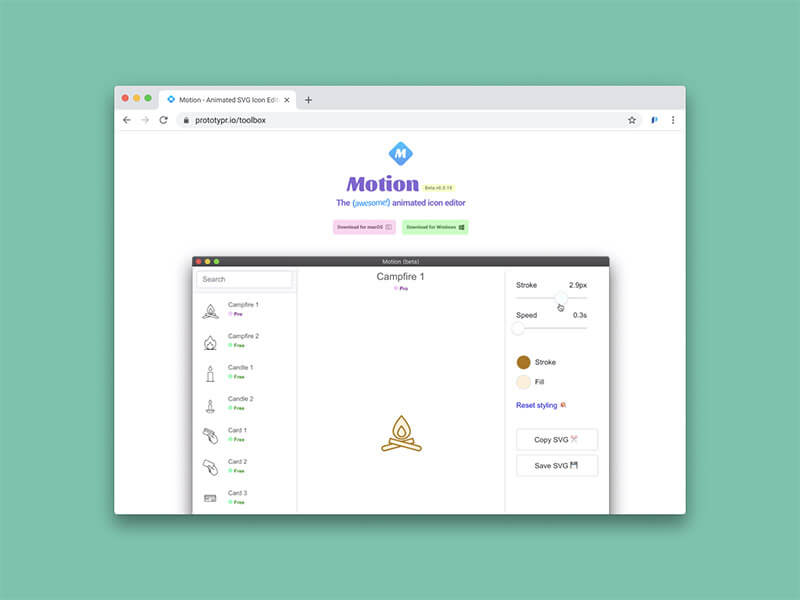
アニメーション付きSVGアイコンをカスタマイズ、無料ダウンロードできるエディター。MacとWindowsどちらでも利用可能。
12万個以上の無料アイコンを公開しているIcons8の公式Figmaプラグイン。ブラウザから離れることなく、お好みのアイコンを手軽に見つけることができます。
面白ツール
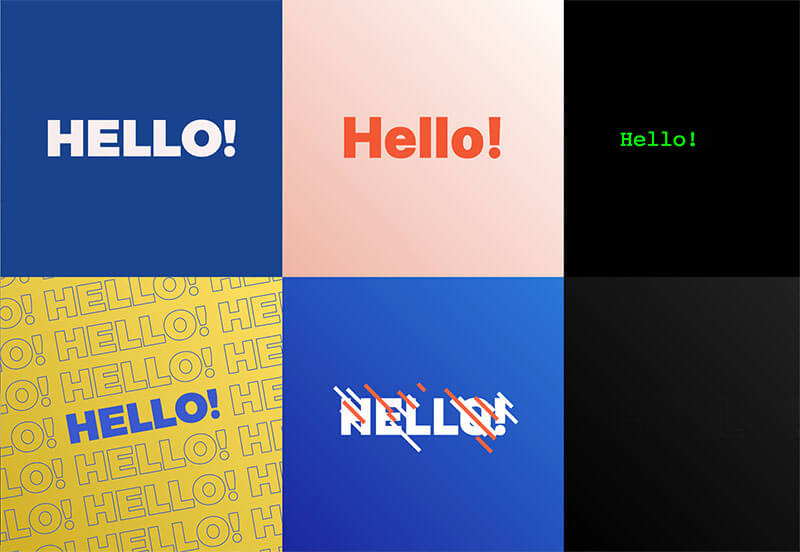
文字テキストを入力すると、アニメーション付きのテキストエフェクトを作成し、無料ダウンロードできるツール。Instagramの投稿などSNSに特化しており、日本語もOK。

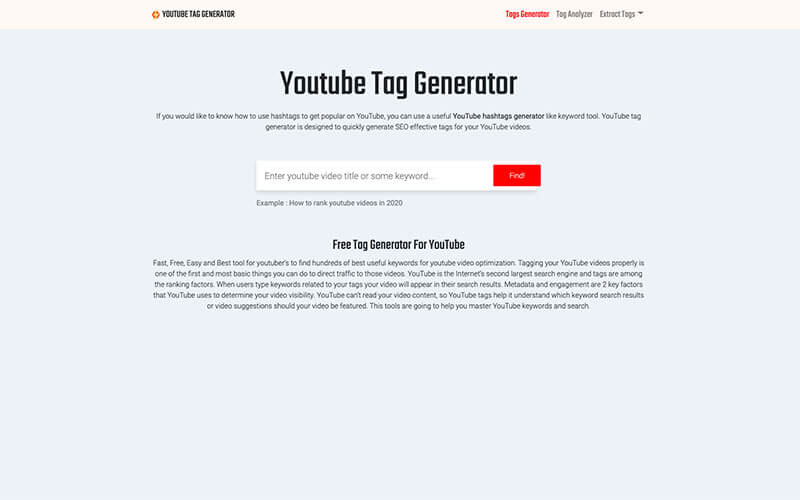
YouTubeで動画を投稿するときに追加しておきたいハッシュタグをリストアップしてくれるツール。日本語にも対応しています。
ムードボードの作成からブランド名、ブランドカラー、ロゴの作成、フォントの選定などブランディングを行うときに確認しておきたい事項をまとめた完全ガイド。
スタートアップを想定したアイデアの種になりそうなEブックやポッドキャストなどをカテゴリごとにまとめたライブラリ。
このiPhone専用アプリを使えば、スクリーンショットや画面録画、GIFアニメーションの作成などをリアルタイムで行うことができます。
2019年ベスト・オンラインツールもチェック
2019年に公開されたオンラインサービス、ツールの中でも、特に話題となったものをピックアップしています。以下の記事も参考にしてみてはいかがでしょう。
サムネイル@ : Infinite combinations of illustrations – ITG Digital