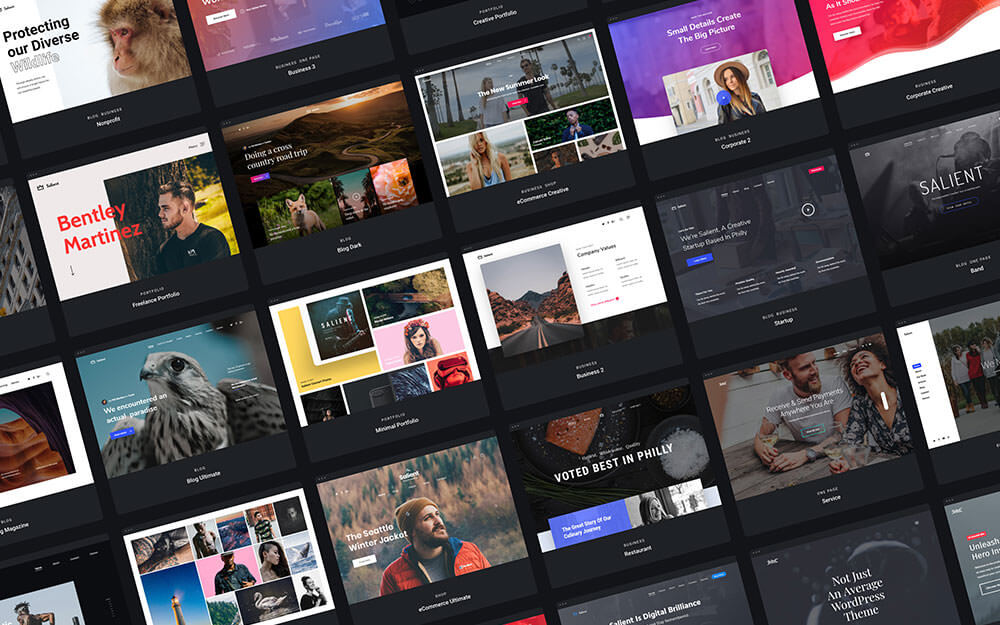
細部までこだわった、プロフェッショナルなレイアウトデザインの無料PSD素材テンプレートを25個まとめたエントリー「25 Detailed Web Layout PSD Templates」が公開されていたので、今回はご紹介します。
どれもWebデザインのトレンドを取り入れたデザインとなっており、コンテンツ、企画に応じて使い分けてみてはいかがでしょう。
詳細は以下から。
プロ級の仕上がり、高品質な無料PSDレイアウトテンプレート素材まとめ
奥行き感たっぷりなシャドウエフェクトに、光沢感のあるグラデーションを利用してデザインされた、ブログ用テンプレート素材。
あらかじめHTML/CSSでコーディングされた素材も、一緒にダウンロード可能です。
[button_square color=”light” url=”http://demo.morethanthemes.com/blozzit/”] デモページ [/button_square] [button_square color=”purple” url=”http://speckyboy.com/2011/11/15/blozzit-free-professional-htmlcss-template-full-layered-psd-files/”] ダウンロード [/button_square]
画像スライダーを実装可能なヘッダー部分や、余白スペースをたっぷり使った、シンプルなレイアウトが魅力的なテンプレート素材。
[button_square color=”purple” url=”http://www.martin-fabricius.dk/freebie/landing-page-design-free-psd.html”] ダウンロード [/button_square]
Showcase – A Free Website PSD Template
Webサイトなどの制作実績を、サムネイル画像とボタンで分かりやすく解説する、シンプルなテンプレート素材。
[button_square color=”purple” url=”http://www.blazrobar.com/2011/website-templates/free-website-psd-templates-showcase-a-free-website-psd-template/”] ダウンロード [/button_square]
iPhoneやiPadなどのアプリ販売、プロモーションに活用したいテンプレート素材。
トップ部分には、直感的に分かりやすい動画を埋め込むスペースも、あらかじめ設定されています。
[button_square color=”purple” url=”http://www.themeskingdom.com/appos-home-page-freebie-psd/”] ダウンロード [/button_square]
スマートフォン用アプリ紹介に使える、ホームページPSDレイアウト。
それぞれの機能や特長を、それぞれ解説できるコンテンツも完備しています。
[button_square color=”purple” url=”http://www.themeskingdom.com/appmaker-home-page-freebie/”] ダウンロード [/button_square]
iPhoneアプリの販売、プロモーションサイトを想定して、デザインされたテンプレート素材。
ピクトグラムを利用した、分かりやすくて、シンプルなデザインが印象的。
[button_square color=”purple” url=”http://www.themeskingdom.com/appix-theme-home-page-freebie-psd/”] ダウンロード [/button_square]
グリッドレイアウトで整列された、リキッド型レイアウトを想定してデザインされた、無料テンプレート素材。
[button_square color=”purple” url=”http://www.blazrobar.com/2012/website-templates/gridly-free-psd-blog-website-template/”] ダウンロード [/button_square]
トップページやブログページなど、コンテンツに応じて計4種類のデザインテンプレートを収録した、PSDテンプレート素材。
[button_square color=”purple” url=”http://luiszuno.com/blog/downloads/simpler-all-layouts-psd”] ダウンロード [/button_square]
1981 Creative Portfolio Website Free PSD Download
むらさき色をベース色に利用した、ユニークなポートフォリオサイト用テンプレート素材。
トップページ以外にも、シングルページなども用意されており、編集作業も楽ですよ。
[button_square color=”purple” url=”http://www.suitetuts.com/dl_1981_template_01.html”] ダウンロード [/button_square]
基本的なウェブサイトで利用する、トップページ、ブログページ、ポートフォリオ、お問い合わせページなど、合計5種類を収録した、テンプレート素材。
[button_square color=”purple” url=”http://luiszuno.com/blog/downloads/torn-psd-file”] ダウンロード [/button_square]
左サイドバーに固定されたナビゲーションメニューに、サムネイル画像にスポットを当てた、ブログ形式のテンプレート素材。
[button_square color=”purple” url=”http://luiszuno.com/blog/downloads/zen-layout-psd”] ダウンロード [/button_square]
Pump Free Website PSD Template
商品販売ページとしても利用可能な、インパクトのあるテンプレート素材。
円、サークルデザインなどトレンドを取り入れた、デザインに仕上がっています。
[button_square color=”purple” url=”http://www.blazrobar.com/2011/website-templates/pump-a-free-website-psd-templates/”] ダウンロード [/button_square]
Create – Free Minimal Website Design PSD
企業用ウェブサイトにも活用できそうな、モダンでスタイリッシュな印象のPSDテンプレート素材。
トップページの他に、ポートフォリオ、シングル、お問い合わせページの4種類のPSDが収録されています。
[button_square color=”purple” url=”http://www.blazrobar.com/2012/website-templates/create-a-free-minimal-website-design-psd/”] ダウンロード [/button_square]
Inkfolio: Professional Portfolio Template
実績などをまとめて掲載、紹介することができる、個人的なポートフォリオサイト用テンプレート素材。
重い印象になりがちな黒ベースも、グラデーションを利用することでスタイリッシュにデザイン可能。
[button_square color=”purple” url=”http://www.ahmadhania.com/2011/06/inkfolio-professional-portfolio-template-free-psd.html”] ダウンロード [/button_square]
Redux / Business Website Template Design
企業用サイト制作などにも活用できる、紺色を基調とした落ち着いた色使いの、無料テンプレート素材。
[button_square color=”purple” url=”http://www.premiumpixels.com/freebies/business-website-template-design/”] ダウンロード [/button_square]
デザイナー、写真家などのポートフォリオサイトを作成するときに活用したい、灰色をベースとしたダーク系テンプレート素材。
[button_square color=”purple” url=”http://www.premiumpixels.com/freebies/business-website-template-design/”] ダウンロード [/button_square]
ザラザラとしたノイズテクスチャ素材を背景に、余白スペースたっぷりでレイアウトされた、ミニマルテンプレート素材。
[button_square color=”purple” url=”http://designmoo.com/4619/simplistic-blog-design-2/”] ダウンロード [/button_square]
写真を中心に、ウェブサイト、ブログの更新を考えている方にオススメしたい、ポートフォリオ用テンプレート素材。
[button_square color=”purple” url=”http://designmoo.com/18068/photostriped-theme/”] ダウンロード [/button_square]
Webデザインを極める、すごいレイアウト用チュートリアル44個まとめ
細部までこだわった、Webサイトを作成するときに参考にしたいチュートリアルを、サンプルPSDファイル付で紹介しています。
[サムネイル画像 ; @Dealers Theme Home Page Freebie PSD – Themes Kingdom]
[参照元 : 25 Detailed Web Layout PSD Templates – Speckyboy Design Magazine]