メニューバーは多くのユーザーが実際操作する場所であり、ホームページやウェブサイトの顔といってもいい部分です。
デザインがよければ、多くのユーザーに見てもらえるというわけではないですが、悪いよりは良いほうが誰でもいいでしょう。
今回はフォトショップを使って作ることができるメニューバーを50個まとめた「50 Really High Quality Photoshop Navigation Menu Tutorials」をご紹介します。
その中でも特に気になるメニューバーのチュートリアルをいくつかまとめてみました。
どれも企業ウェブサイトなどでも使われている高品質なメニューバーとなっているので、これからホームページを作ろうと考えているひとは一度チェックしておくのもいいでしょう。
詳細は以下から。
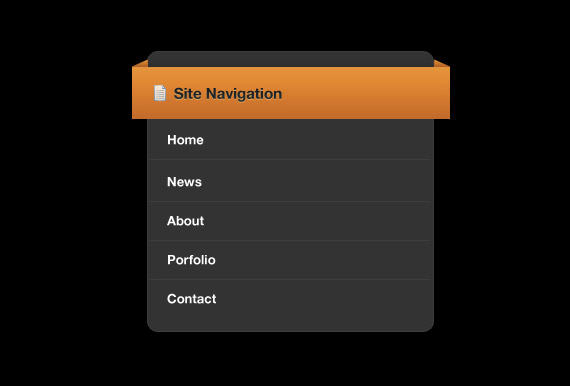
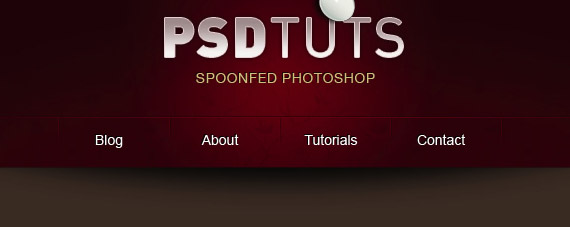
1.Content Box With Orange Banner Heading
2009年度のウェブトレンドのひとつ「3Dスタイル」を作成するチュートリアルになっています。
海外系デザインブログなどでは当たり前のように取り入れられています。
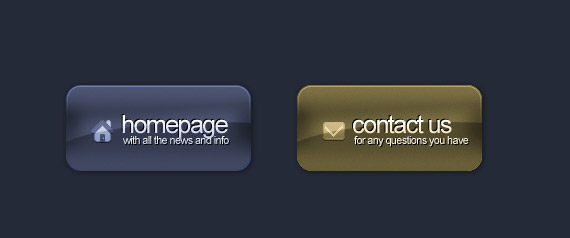
2. Vista Styled Button Photoshop Tutorial
Windows Vista風のアイコンを作る方法をご紹介しています。
3. How to Create a Slick and Clean Button in Photoshop
「Web2.0」を意識したスタイリッシュなボタンの作り方です。
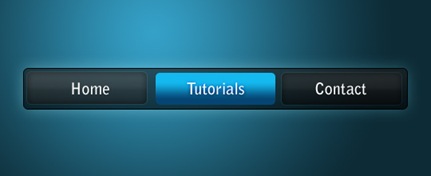
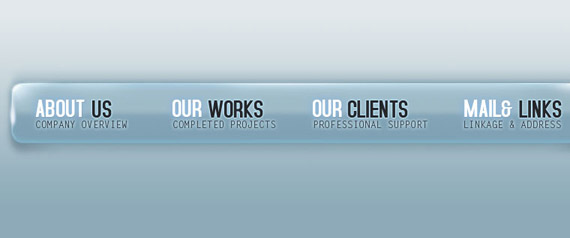
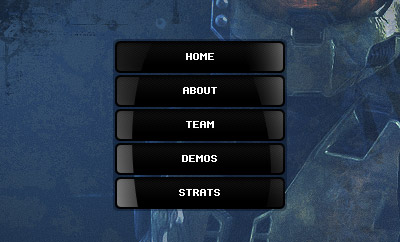
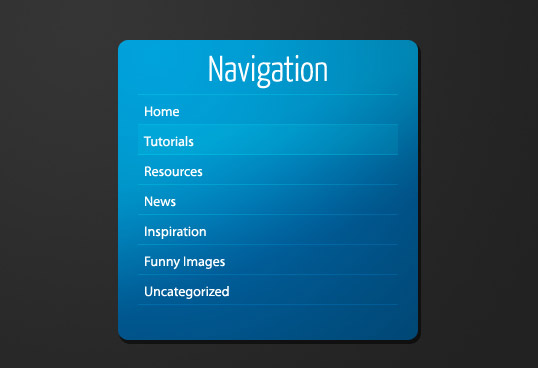
4. Blue on Black Navigation Bar
淡い青色のグラデーションがとてもきれいなナビゲーションバーの作り方。すべて細かくレイヤーに分けられているので自分で作成する際の参考にもなります。
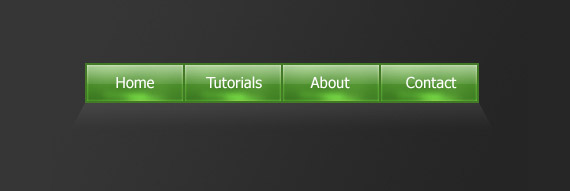
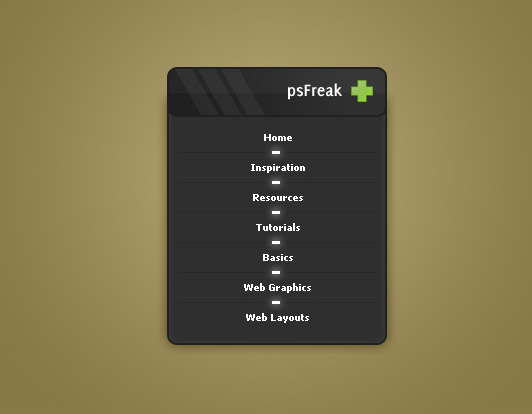
5. Green Navigation
単色ではなく、光を当てたような淡いグラデーションがきれいな緑のメニューバーの作り方。
6. High-Detailed Plastic Navigation Bar
つるつるしたプラスチックのような質感のメニューバーを作る方法を紹介しています。光が反射している様子まで再現してある高品質なメニューバーです。
7. Modernistic Navigation Module
サイドバーなどに使われていそうなシンプルでモダンなデザインのメニューバーの作り方を紹介しています。
8. Create a Nice Stylish Glossy Button in Photoshop
個人的にお勧めしたいのが、こちらのボタン作成チュートリアルです。
光の反射まで表現することでエレガントなデザインのボタンを完成させます。
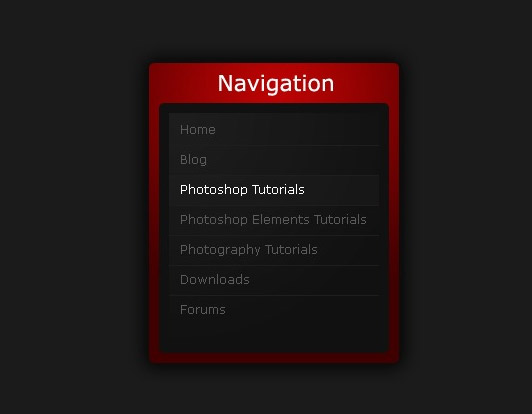
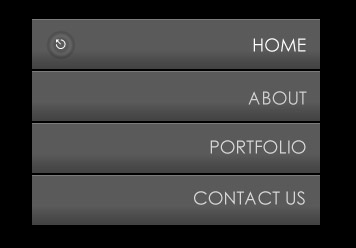
9. Stylish Dark Navigation Box
垂直型メニューバーですが、立体的なつくりになっています。
10. Creating A Cool 3D Web Design Effect
メニューバーに陰影をあらわした影をデザインすることで立体的なメニューバーを作ります。
11. Web Button Making Tutorial 1 by easydisplayname
立体的で光の反射がきれいなツルツルした質感のボタンを作る方法を紹介しています。
12. Web Button Making Tutorial 2 by easydisplayname
上記のチュートリアルと同様の作者の人がデザインした別のボタンです。こちらは中心部分が平らになったバージョンです。
13. Professional Menu Button
淡い水色の光を放つスタイリッシュなボタンをステップごとに解説しているチュートリアルとなっています。
14. Design Watercolor Effect Menu
水彩絵の具で描いたような淡いデザインのめずらしいメニューバーの作り方を紹介しています。
15. Glossy-Style Carbon Fibre Navigation Buttons
16. Interface Orbs
メニューバーではありませんが、本物のような立体的な透明感のあるボタンを作ることができます。
いろいろなボタンとして使えそうです。
17. Clean Vertical Navigation Interface in Photoshop
シンプルなモノクロデザインのメニューバーを作る方法が紹介されています。
18. Clean White Navigation Bar
シンプルな白色のメニューバーですが、どんなデザインにもあわせやすいです。
19. Simple and Clean Menu Bar
うすいストライプの入ったシンプルなメニューバーの作り方です。
20. Clean Blue Navigation Box
透明感のあるブルーの垂直型メニューバーを作る方法を紹介しています。
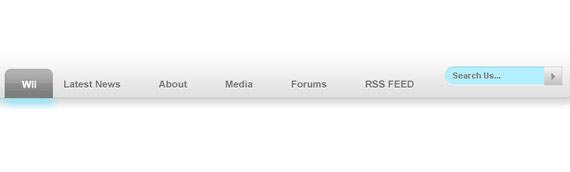
21. Create a Wii Web Header in Photoshop
Wiiで使われているようなメニュー部分の作り方を紹介しています。
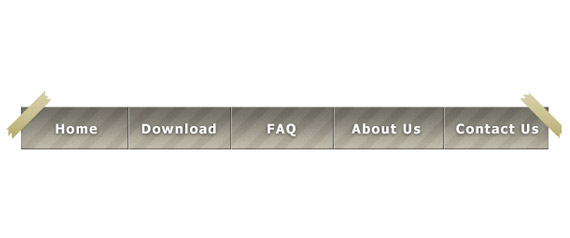
22. Metallic Header Design in Photoshop
メタルテクスチャを使った、立体的なメニューバーの作り方です。
23. Web 2.0 style buttons tutorial
「Web2.0」に対応したさまざまなツルツル素材のボタンの作り方を紹介しています。
24. Shut Down Button
パソコンなどの起動ボタンをデザインしたチュートリアル。
個人的にホームページのどこかにこんなぼたんあったらおもしろいと思うんですがいかがですか。
25. Glass Button Photoshop Tutorial
透明のガラスで作成されたようなメニューバーです。
シンプルなデザインが好印象です。
26. Easily Create An Apple-Inspired Navigation
apple社のウェブサイトで使われているメニューバーを忠実に再現したチュートリアルです。
真似してみたいと思っていた方も多いのではないでしょうか。
このほかにも参照元サイトにはさまざまな種類のメニューバーのフォトショップでの作り方が掲載されています。ぜひ覗いてみてください。
またこのほかにもお気に入りのメニューバーの作り方などありましたら教えてください。
[参照元 : 50 Really High Quality Photoshop Navigation Menu Tutorials – astwebdesigner.com]