
配色はデザインにおいて欠かせない重要な要素です。しかし、配色がなかなか決まらずに悩んでしまったという経験は、誰しも一度はあるのではないでしょうか。
今回は、Webデザイン制作で便利な配色カラーパレットに関するHTML/CSSスニペットをまとめてご紹介します。
美しいグラデーションやクリックするだけで配色をコピーできたり、配色が苦手なひとでもボタンひとつで作成できる自動生成ツールなど、色に困ったときに使いたい便利なHTMLスニペットが揃います。
よ手軽な配色ツールをお探しのひとは、以下の記事も参考にしてみてはいかがでしょう。2020年の最新ツールも追加アップデートしています。
Webデザイン配色は怖くない!制作で便利なHTML/CSSカラースニペットまとめ
ウェブデザインの背景やボタンなどの配色に利用できそうな、美しいグラデーションカラーのコレクション。
See the Pen
Gradients Collection Preview by MenSeb (@MenSeb)
on CodePen.
右上の設定アイコンより色相や彩度、明るさや色数なども自由に変更でき、作成したカラーパレットはJSONファイルとしてエクスポートすることも可能。
See the Pen
color fan by David A. (@meodai)
on CodePen.
Googleのマテリアルカラーをわかりやすいカラーピッカーにしたスニペット。お好みの色をクリックすれば、HEXカラーコードをコピーできます。
See the Pen
Material Color Picker by Corey Megown (@cmegown)
on CodePen.
色の彩度や明るさ、カラーパレット数を決めると自動でHSLカラーホイールが生成されます。
See the Pen
Color Wheel by Jake Weary (@thepheer)
on CodePen.
Bootstrap 4 Color Palette Generator
人気フレームワークBootstrap 4で利用されている配色カラーパレットを分かりやすくまとめた、チートシート的なHTMLスニペット。
See the Pen
Bootstrap 4 Color Palette Generator by Gilles Migliori (@migli)
on CodePen.
ウェブデザインの背景で利用することを想定した、カラフルで魅力的なグラデーションカラーが揃います。PostCSSによる記述。
See the Pen
Gradient Collection by Tamino Martinius (@Zaku)
on CodePen.
Webサイトのスタイルガイド作成に活用したいスニペット。プライマリーカラーやセカンダリーカラーの他に、8種類の濃淡グレーは文字テキストにも便利。
See the Pen
CSS Grid: Color Palette by Olivia Ng (@oliviale)
on CodePen.
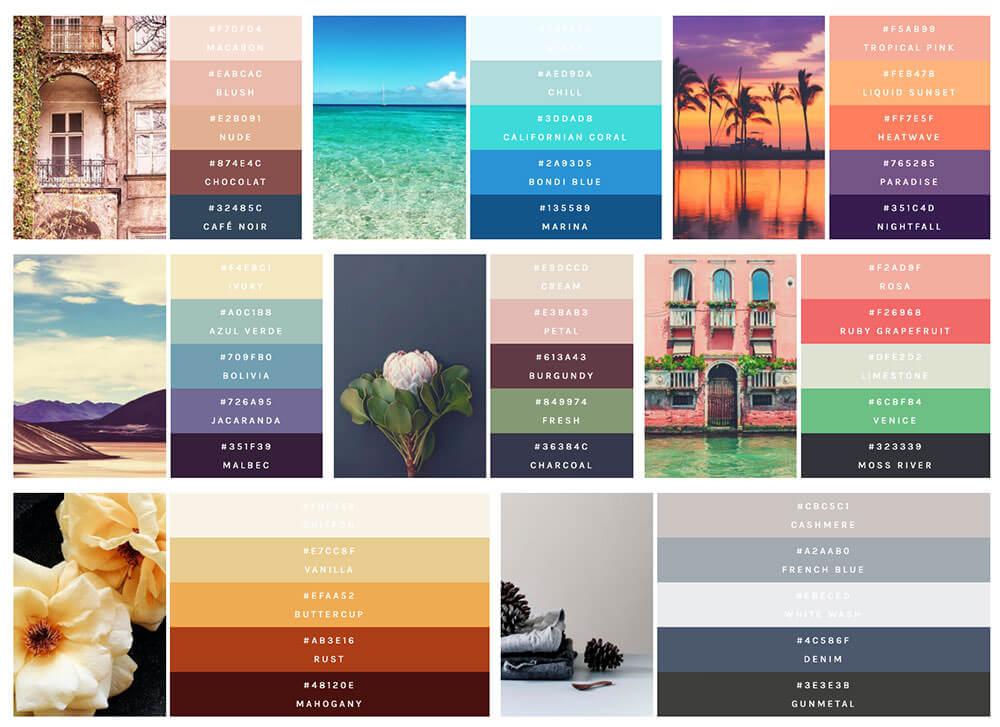
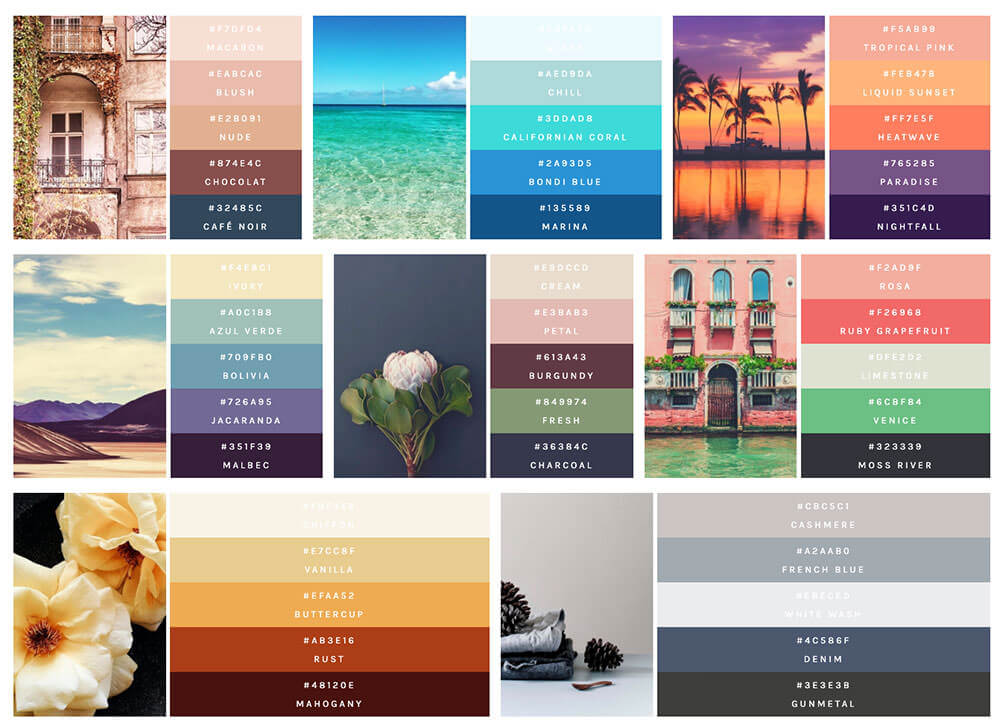
Color palettes with Flexbox (study 2)
写真をもとに作成された美しい配色カラーパレットを集めており、デザインのイメージが湧きやすく、インスピレーションの参考にも。
See the Pen
Color palettes with Flexbox (study 2) by Linda Labancz (@marlasdaughter)
on CodePen.
表示されているカラーパレットをクリックすると色を変更でき、完成した配色を使った魅力的な背景デザインに仕上げます。
See the Pen
color palette by Philipp (@phbo)
on CodePen.
親しみやすいフレンドリーな雰囲気のフラットカラーコレクション。配色カラーパレットのスタイリングも素敵。
See the Pen
Flattastic Pro Color Palette by Marcos Rodrigues (@rodriguesmarcos)
on CodePen.
表示された画面スクリーンをクリックする度に、ウェブサイト制作で利用できる配色カラーパレットを自動生成してくれます。
See the Pen
Color Palettes by Screeny (@screeny05)
on CodePen.
Random Color Palette Generator
こちらも配色を自動生成してくれるスニペットで、SPACEキーを押す度に切り替わります。Eで背景カラーの変更も可能。
See the Pen
Random Color Palette Generator by Giana (@giana)
on CodePen.
Vue Pantone Color Search + Clipboard
PANTONEカラーの中でもトレンドカラーのみをカラーパレットで集めたコレクション。2014〜2017年までのシーズン別トレンドカラーを収録。
See the Pen
Vue Pantone Color Search + Clipboard by Mike Weaver (@mjweaver01)
on CodePen.
Best of Japanese Color Combinations 2019
以下の記事を投稿したときにまとめた、都道府県をカラーパレット別にまとめています。
See the Pen
Best of Japanese Color Combinations 2019 by PhotoshopVIP (@vipcrew)
on CodePen.
ネオンカラーの美しい配色の組み合わせを考えたときに利用したカラーパレットまとめ、2019年版。
See the Pen
Neon Color Palettes 2019 by PhotoshopVIP (@vipcrew)
on CodePen.
ザインプロジェクトの参考にしたい、最新の色の組み組み合わせ101種類をすべてまとめた配色カラーパレット集。
See the Pen
Best of Color Palette 2018 by PhotoshopVIP (@vipcrew)
on CodePen.
Duotone filtering w/ CSS variables 😎🌈
円形サークル状に並べられたカラーを2色選択すると、写真にデュオトーン風フィルタを追加、プレビューできます。
See the Pen
Duotone filtering w/ CSS variables 😎🌈 by Jhey (@jh3y)
on CodePen.
Generate palettes from an image
手元にある写真をドラッグ&ドロップでアップロードすると、自動で配色を解析し、カラーパレットを表示してくれます。
See the Pen
Generate palettes from an image by Blixt (@blixt)
on CodePen.
配色カラーパレットを円形サークル状に並べた、デザインの参考にしたいHTML/CSSスニペット。
See the Pen
Color Palette Circles by Chris Coyier (@chriscoyier)
on CodePen.
Dynamic periodic table (under construction)
フラットカラーをつかって、元素周期表をデザインしたスニペット。各元素にホバーすることで、化学的性質が似た元素がキラリと光るエフェクトも。
See the Pen
Dynamic periodic table (under construction) by Ferran Buireu (@fbuireu)
on CodePen.
CSS Gridプロパティを利用した、フラットカラー中心の配色カラーパレット。
See the Pen
Color Palette by Joshua Ward (@joshuaward)
on CodePen.
いかがでしたでしょう。web制作や開発をよりスムーズに進めることができる配色カラーパレット用スニペットを紹介しました。今後もアップデート予定となっています、ブックマークしておくと便利かもしれません。
配色えらびで活躍するオンラインツールも一緒に活用してみましょう。
参照元リンク : 20 CSS Color Palettes for Web Developers – Jquery Plugins Free