
この記事では、ウェブデザイン制作で活用したい最新UIインタラクション、アニメーションをまとめてご紹介します。Webやモバイルアプリの参考アイデアとして取り入れたい、ユニークで素敵なアニメーションを中心に揃えています。
最新ウェブデザインも一緒に確認することで、デザイントレンドや動向をうまく掴むことができます。
新感覚の動き!Web制作で参考にしたい最新UIインタラクション、アニメーションまとめ
世界中でムーブメントを巻き起こしている、黒人に対する暴力や構造的な人種差別の撤廃を訴える Black Lives Matter。
メインページ用に作成されたアニメーションは、エレガントで高級感のあるブランドイメージをうまく表現しています。
The writing experience – Nerdoo
記事投稿画面をイメージした、インタラクティブなアニメーションが特長。
日々の出来事を記録する日記ジャーナル向けアプリで、まるでノートを見開いたようなユニークなデザイン。
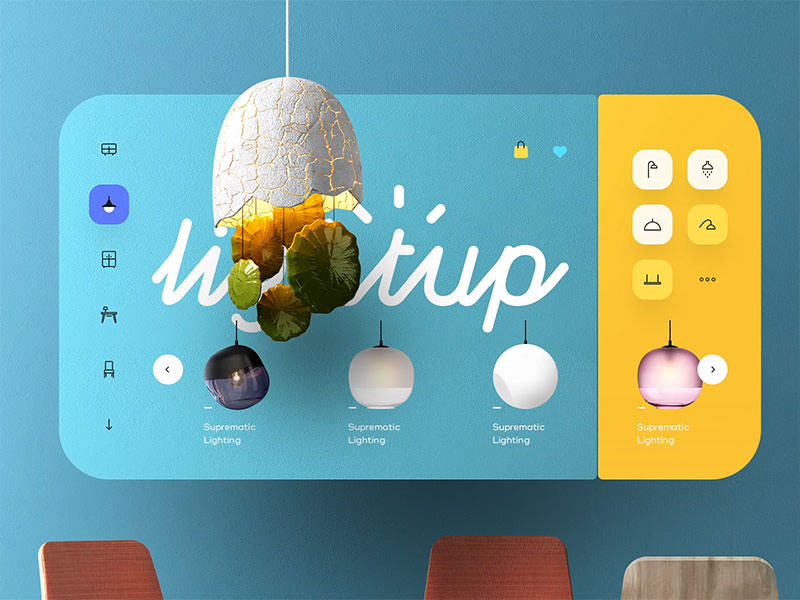
下から立体的なスライドパネルを表示することで、各種設定アイコンを並べたレイアウト。
ネオンライトエフェクトとスキューモーフィズムといった、2020年を代表するデザイントレンドを採用したスプラッシュ画面。
コンテンツが展開するたびに、ユニークで遊び心あふれるアニメーションを多用したアプリデザイン。
エコツーリズム向けのウェブサイトデザインは、パララックスエフェクトで圧倒的な奥行き感を演出した体験型サイト。
アプリのサービスやツール紹介向けに作成されたオンボーディング・ページ。
ワークフローなどのフローチャートを直感的に作成できるツールのコンセプトデザイン。
Radio Player App 🎛 | Neumorphic concept
ニューモーフィズム・スタイルで再現されたラジオアプリ。
スルスルとページが流れるように進むレイアウトデザイン。
Format web site design interaction
ページをスクロールすると、新しいコンテンツがポップアップで表示され、こちらもスムーズなアニメーションが魅力。
NY City guide landing page motion design
各コンテンツの移動に合わせて、イラストの一部分にアニメーションを加えることで、ユーザーの視線を自然と注目してほしいポイントに集めます。
新型コロナウイルスの影響で世界中で自宅自粛が増えたことで、新しく注目されるようになったオンライン型ミュージアム。
C19 – 002. (Slow) Motion Exploration.
各種スポーツの躍動的な瞬間を見事に切り取り、ページコンテンツとしてうまく利用したサンプル例。
エンドレスに形が変化し続ける不思議なアニメーション。
くるりと回転するように展開するナビメニューが面白いモバイル向けアプリ。
使用するイラストにちょっとした動きを加えることで、クリエイティブな魅せ方が可能に。
GlobeKit Website Refresh – FAQs Transition
スライドメニューの背景をうまく利用することで、ヒーローイメージをより強調できるアニメーション。
画像やテキストがゆらゆらと揺れるようなリップルエフェクトを実装したサイトデザインで、カスタムメニューやシームレスなページ遷移も素敵。
画面全体に無造作に並べられた画像を、マウスにあわせてグリグリ動かすことができるイントロ・アニメーション。
コンテンツをクリックしたときの立体的なページ遷移アニメーションなど、マイクロインタラクションを大事にしたリッチなデザイン。
立体的で複雑な光の屈折を、透明のクリスタルガラス風オブジェクトで表現した、目を奪われる圧倒的なエフェクト。
Kati Forner Featured Projects Animation
コンテンツの移動に合わせて、下からふわりと表示される文字テキスト用アニメーションがマッチした作品。パステルカラーの控えめでおしゃれな配色も◎。
Kalli – Responsive HTML Templates II
スニーカー販売向けショッピングサイトでは、まるで靴を放り投げたようなユニークなアニメーションが目を引きます。
犬用おやつの商品ページでは、含まれている食材や期待できる効果など、ユーザーが気になる点をわかりやすいイラストとアニメーションで示しています。
画面中央に、ガラスでできた透明の三角立方体がくるくると回転することで、背景の文字テキストや画像が歪んで見える仕組み。
各コンテンツ、カテゴリーに応じて色分けし、それを3Dアニメーションに見事に反映したランディングページ。
世界中に広がるネットワークを、立体的な地球イラストで表現しながら、コンテンツごとにコロコロと転がりながら展開します。
カルーセルの動き似合わせて文字サイズが変化するだけでなく、各リンクなどにマウスホバーすることで、背景の画像がズームアップされる仕掛けも。
ページスクロールに合わせて画像をアニメーション表示する、今では定番となったレイアウトスタイルのひとつ。
画像がリキッド状に変化させながら、文字テキストにもアニメーションを追加しています。
Lumen Museum Webpage Animation
ページをスクロールしようとすると、表示されている一眼レフカメラが爆発したようにパーツごとに分解されます。
Nana Online Magazine Interaction
ブログマガジン全体にマイクロインタラクションを実装した、体験型ウェブサイトのサンプル例。
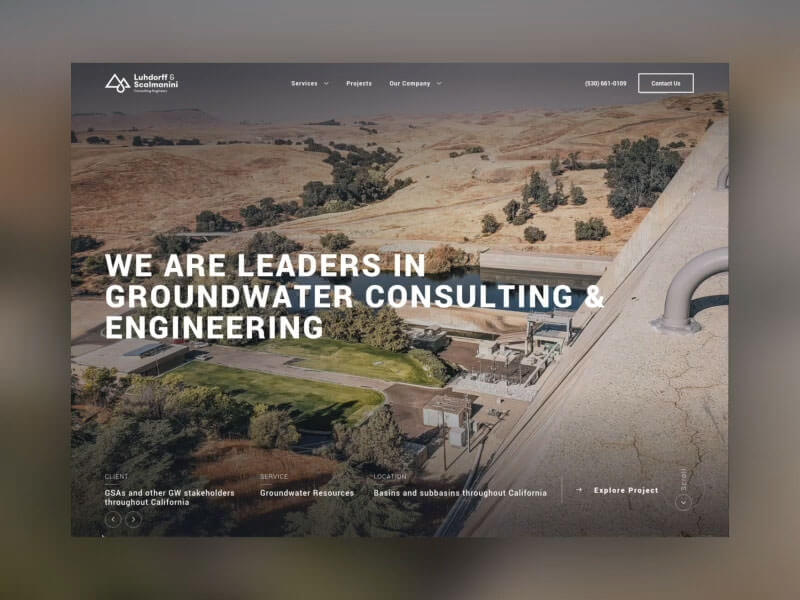
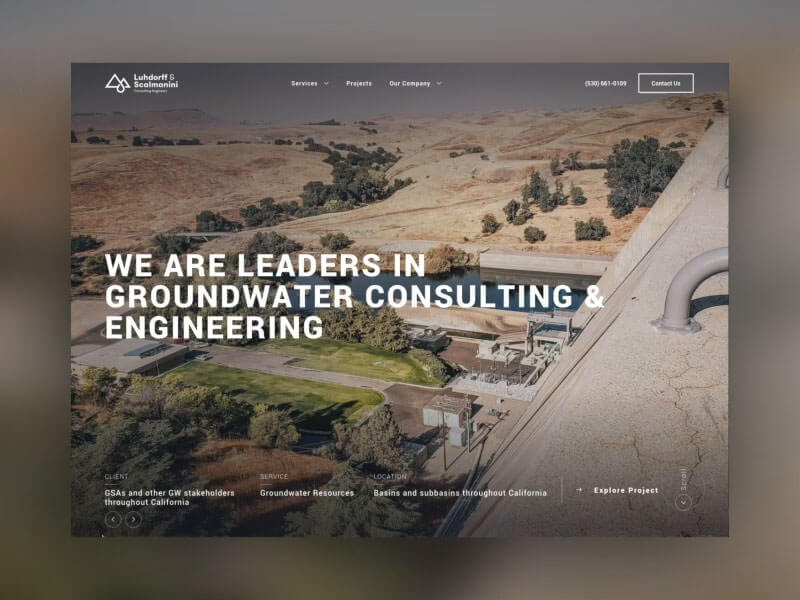
水に関するビジネスらしい、水面の波紋など水に関連するエフェクトをふんだんに詰め込んだサイト。