
この記事では、Webデザインやグラフィックデザインの制作スピードを短縮し、生産性をアップする、便利な最新オンラインツールをまとめてご紹介します。
「もっと早く知りたかった」と思わせる、面倒な作業をサクサクこなす時短ツールが勢揃いです。カテゴリごとに整理しているので、目的にあったお気に入りツールを探してみましょう。
- 1. Web制作便利ツール
- 2. デザインコレクション
- 3. イラスト系ライブラリ
- 4. 配色ツール
- 5. プロトタイプツール
- 6. コラボ、リモートワークツール
- 7. 面白、クリエイティブツール
Web制作の常識が変わる、便利な最新オンラインツールまとめ
Web制作便利ツール
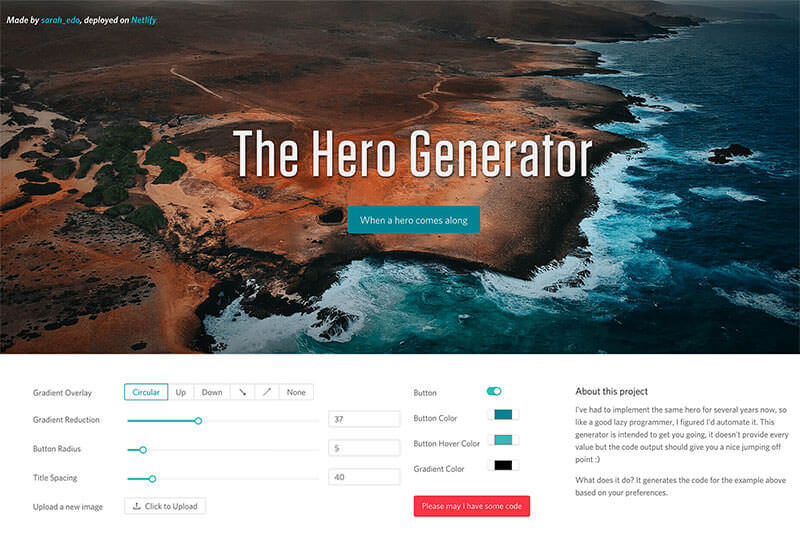
ウェブサイトの魅力的なヒーローイメージを作成できるオンラインツール。グラデーションオーバーレイやボタンスタイル、見出しタイトルの余白など細かい部分も手軽に調整できます。
波型やジグザグ、矢印などさまざまなシェイプを使い、ウェブサイトのコンテンツわけに便利な境界線デザインを作成するWebアプリ。色やサイズ、シェイプを決定したら、あとはSVGファイルでダウンロードするだけ。
話題のニューモーフィズム・スタイルをCSSで手軽に再現できる自動生成ジェネレーター。50以上のプリセットを利用することで、自分好みの細かい調整も可能。
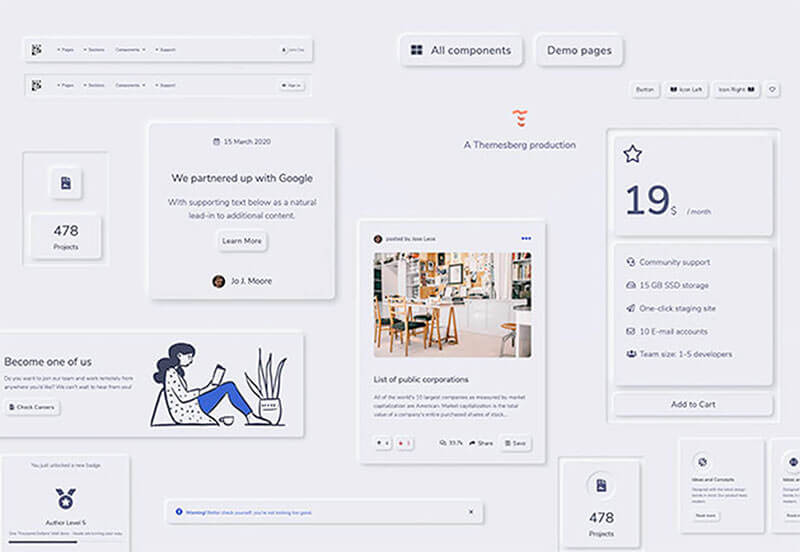
新しいデザインスタイル「ニューモーフィズム」を人気定番CSSフレームワークBootstrapで再現し、200種類のUIコンポーネントを揃えたHTMLテンプレート。
手書きしたアメーバのようなナチュラルなシェイプをSVGファイルで作成できるWebアプリ。Changeボタンでランダムに形状が変化し、微調整を行うことも可能。MITライセンス。
テキストリンクやボタンをCSSでスタイリングしたスニペットをまとめたライブラリ。クリックするとCSSソースコードをコピーできます。
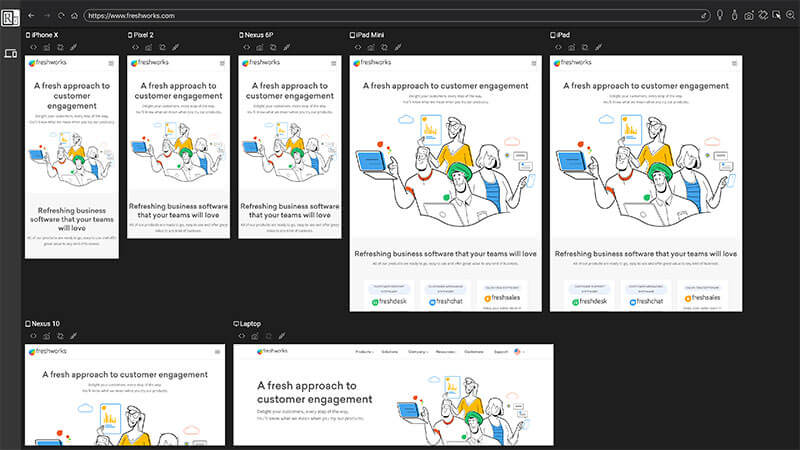
複数のスクリーンサイズでレスポンシブの確認できるアプリ。表示したすべてのデバイス上で動きがミラーリングされ、個別デバイスごとにインスペクタを表示、スクリーンサイズ撮影にも対応と、ウェブ制作時間を大幅に短縮する無料ツール。

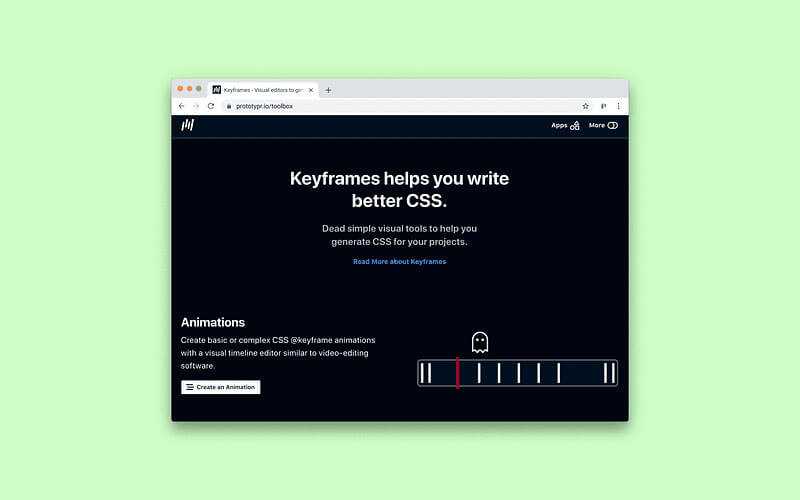
CSSの複雑な@keyframeアニメーションを、タイムライン付エディタで確認しながら調整、作成できるビジュアルツール。
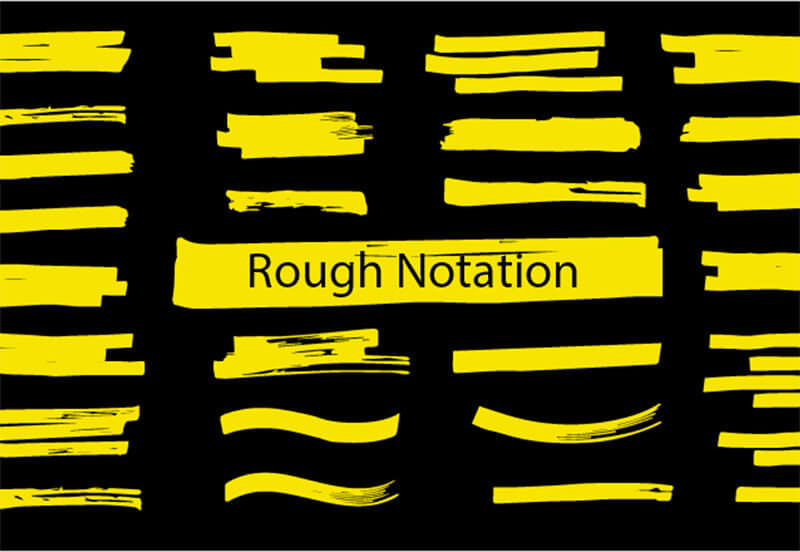
Webページにアニメーション付きの注釈メモやハイライトなどを追加できる、3.8KBの軽量JavaScriptライブラリ。アニメーション時間や遅延などの設定も行うことができます。
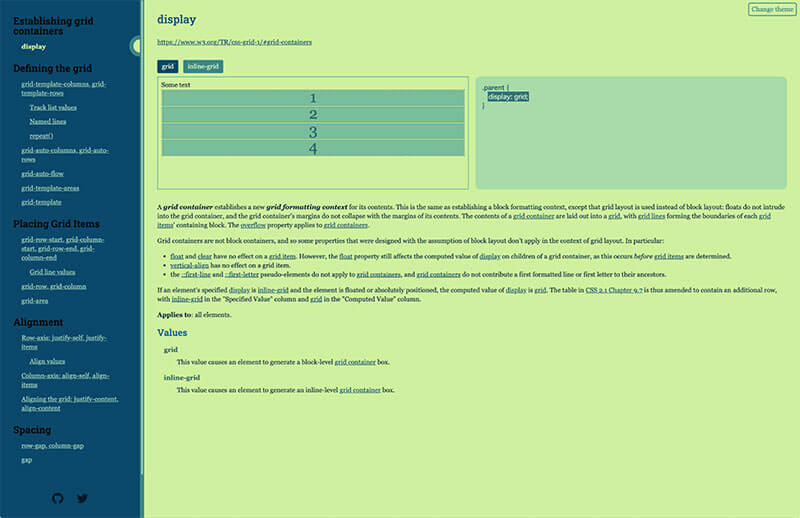
CSS Gridプロパティの使い方をインタラクティブなデモと一緒にまとめたチートシート。レイアウトや要素の並べ方などに困ったときの確認用に便利。
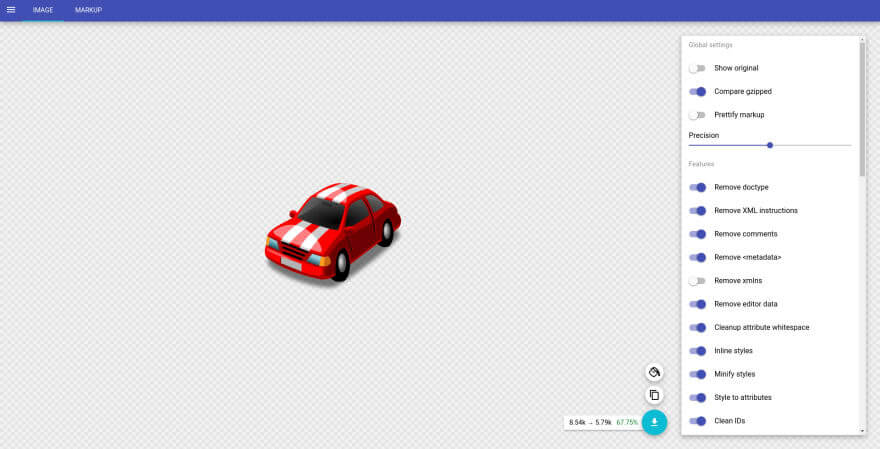
IllustratorやSketchなどで書き出したSVGファイルを、Webサイト表示用に最適化してくれるツール。不要なテキストを削除し、読みやすいコードに変換してくれるので、サイトにSVGファイルを使うときはぜひ。
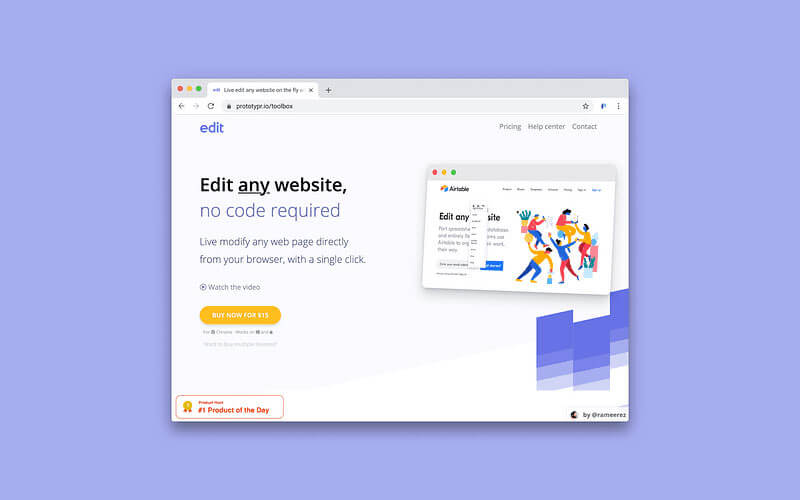
ワンクリックするだけで、ブラウザ上でどんなウェブページもリアルタイムで編集することができるChrome拡張プラグイン。コード知識不要で使い勝手も◎。
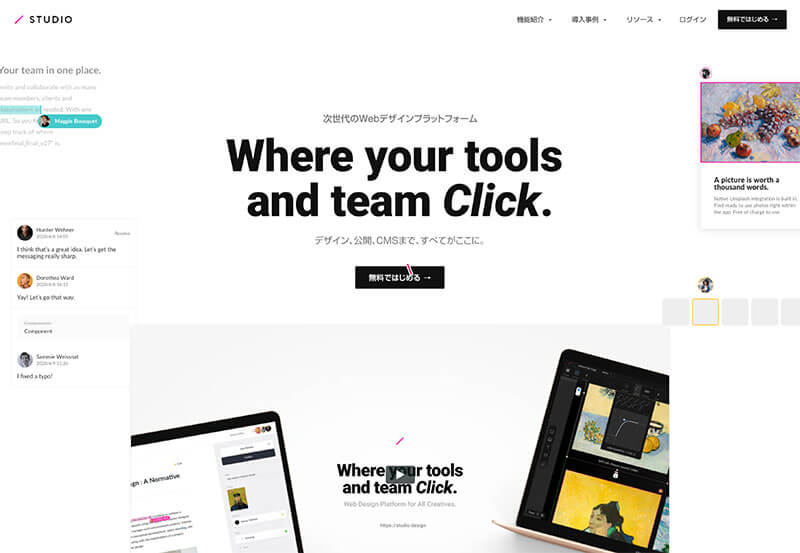
ウェブサイトのデザインから公開、CMS機能までを完結できる、日本発の国産Webデザインツール。
ドラッグ&ドロップであらゆる要素を変更、編集できるウェブサイトビルダー。直感的なグリッドレイアウトを用いたデザインは、スマートフォンを含むあらゆる端末に対応したレスポンシブデザインを作成できます。
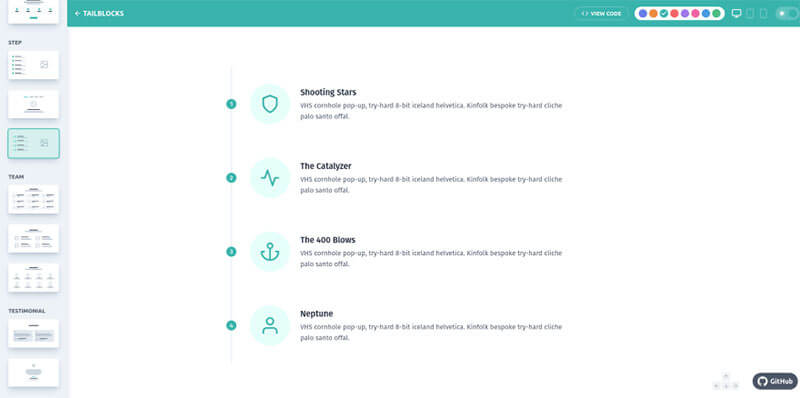
人気の軽量CSSフレームワークTailwindをベースに、UIコンポーネントで組まれたブロック要素を多数揃えたHTML/CSSビルダーツール。ソースコードのコピペはもちろん、カラースキン変更やレスポンシブレイアウトによる確認、話題のダークモードにも対応。
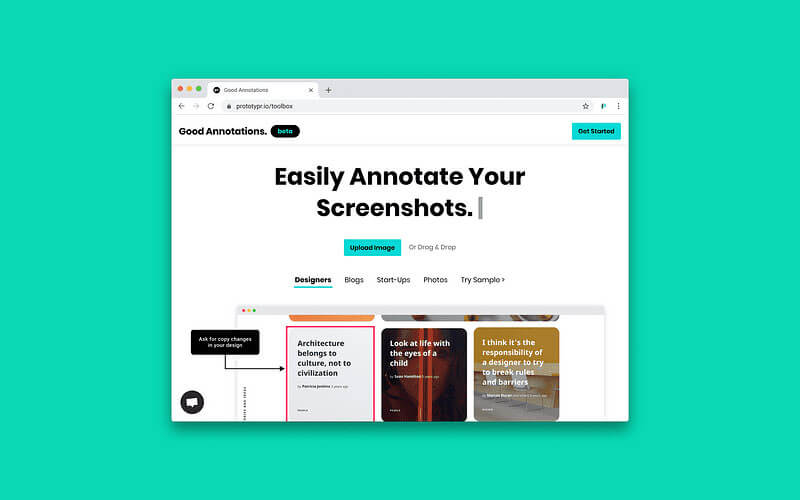
アップロードした画像にメモや注釈を追加できるオンラインサービス。
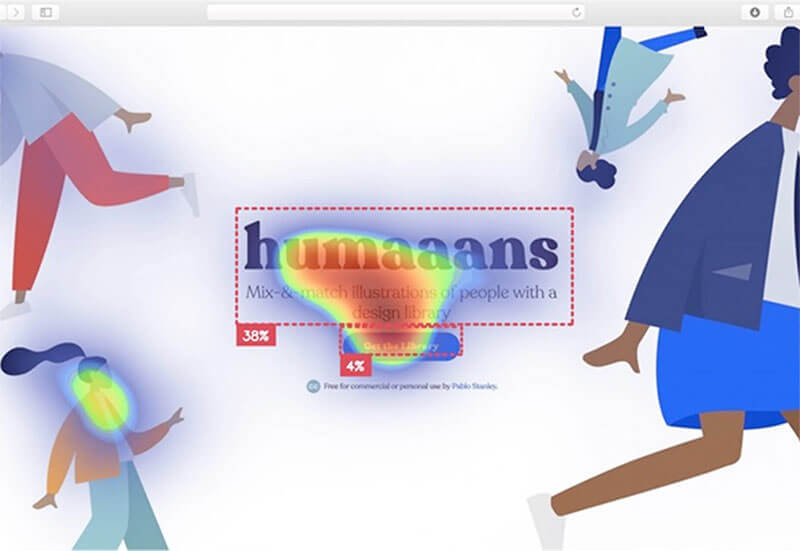
XDやSketchなどで作成したデザインファイルをアップロードするだけで、ユーザーが注目する部分をヒートマップで表示し、デザインの改善点まで人工知能AIがアドバイスしてくれるツール。サイト公開前に確認しておくと良いでしょう。
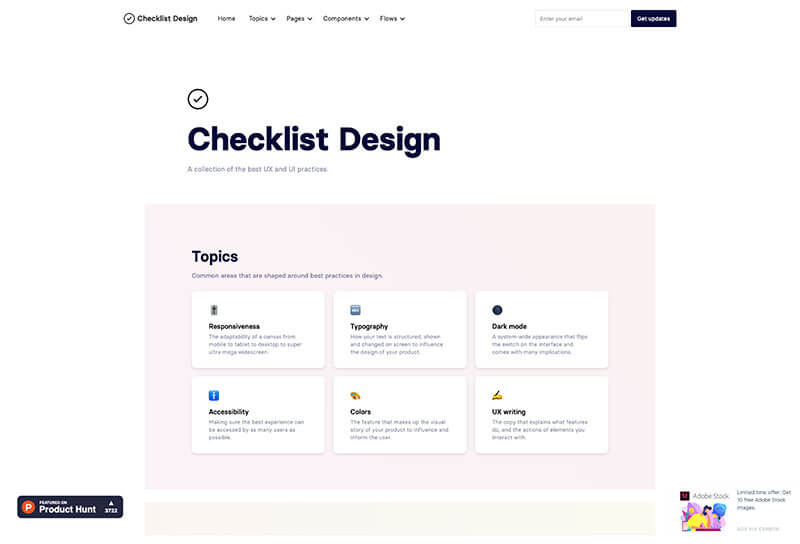
Webサイトが完成したいときに確認したい事項をチェックリスト形式でまとめたサイト。タイポグラフィーや配色、アクセシビリティなど目的別に整理されており、忘れた項目がないか瞬時に確認、具体的な改善アドバイスも提供してくれます。
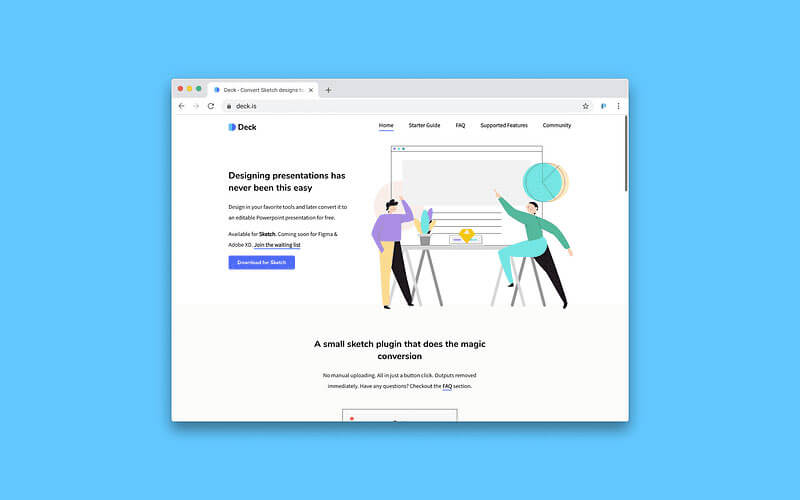
Sketchなどのツールで作成したファイルを、Powerpointで編集可能なファイルに変換してくれるツール。プレゼン資料作成に便利なアイテム。
デザインコレクション、UIキット
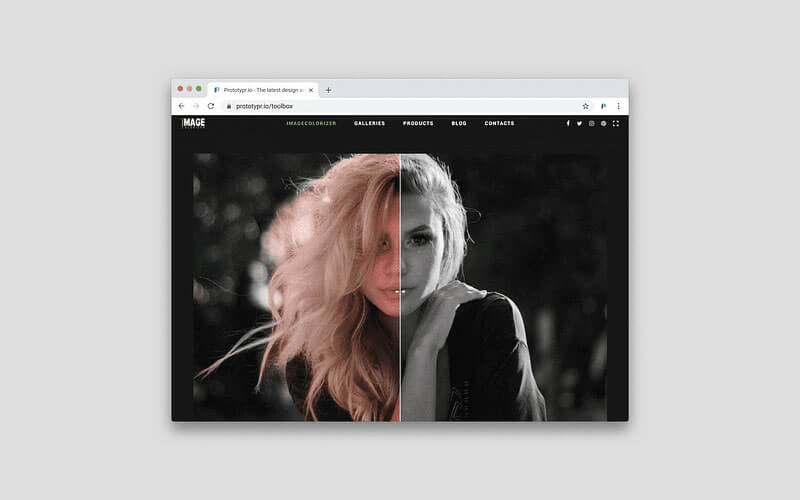
白黒写真をアップロードすると、人工知能テクノロジーによって自動で色付け、ペイントしてくれるサービス。
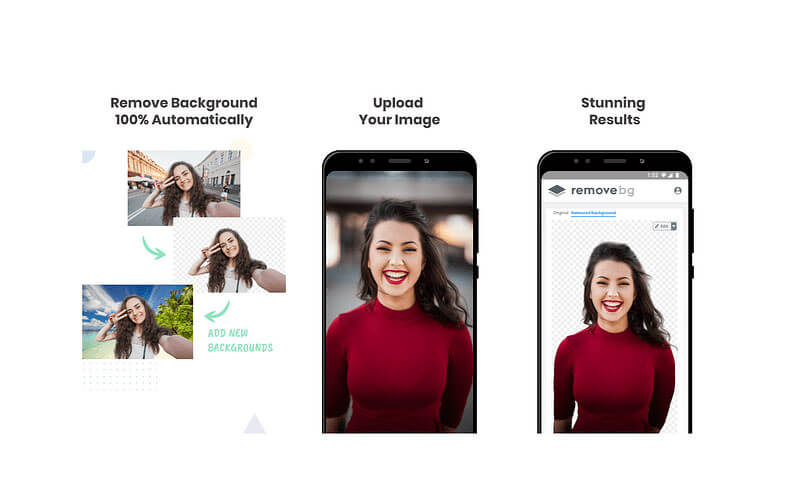
remove.bg: Remove Backgrounds 100% Automatically
画像をアップロードしてほんの数秒待つだけで、人物を切り抜いてくれる人気ウェブサービスが、Androidスマートフォンでも可能になりました。新しい背景の追加にも対応。
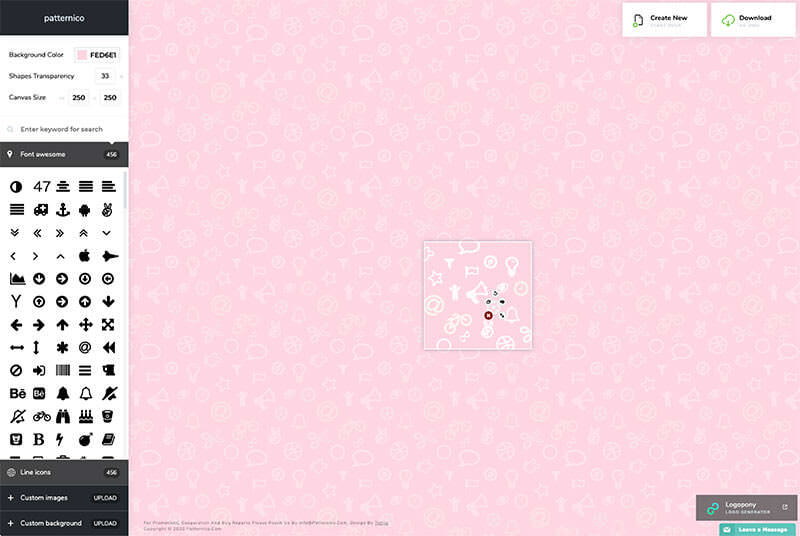
継ぎ目のないシームレスなパターンデザインをブラウザ上でドラッグ&ドロップの直感的な操作でデザインできるツール。デザイン用に用意されたアイコンの他、画像ファイルをアップロードすることも可能。
ダウンロード不要、ブラウザ上でベクターグラフィックを編集できるIllustrator代替アプリ。
iPhoneやiPadなどのモックアップを超立体的に作成し、動画ファイルを作成できる新しいサービス。プロモ動画やプレゼンテーション、ポートフォリオなどに。
世界的に知られる名画から、100年以上前に描かれたイラストや広告向けポスターデザインまで合計12,000点以上が揃い、クレジット表記なしで商用でも自由に利用できます。
12種類のハンドジェスチャーを、9種類のカラースキンと3つのバリエーションでセットにし、最大320通りのベクターデザインを作成できるキット。Photoshopの他に、IllustratorやSketch、Adobe XD、Figmaに対応。
イラスト系ライブラリ
さまざまなキャラクター、アバターをSketchをつかって自由に作成できるデザインライブラリ。豊富なバラエティは、以下の動画でも確認できます。
ユニークな自分だけのキャラクターイラストを、SketchとFigmaアプリを使って自由に作成できるデザインライブラリ。デモ版では、9種類のキャラクターがセットに。
Microsoftのアイコンスタイルを忠実に再現したアイコン素材965個をセットにしたメガパック。無料版はPNGファイルのみでクレジット表記が必要で、有料版にはSVGファイルもセットとなっているので、サイズ制限がありません。
配色ツール
スマートフォンのカメラ越しにリアルタイムで映る映像から、お好みの色を抽出し、FigmaやSketch、Webブラウザ上に直接コピペできる配色ツール。
スライダーを左右に動かすことで、HEXカラーコードではなく、名前のついたCSSカラーで直感的に配色を選ぶことができるツール。
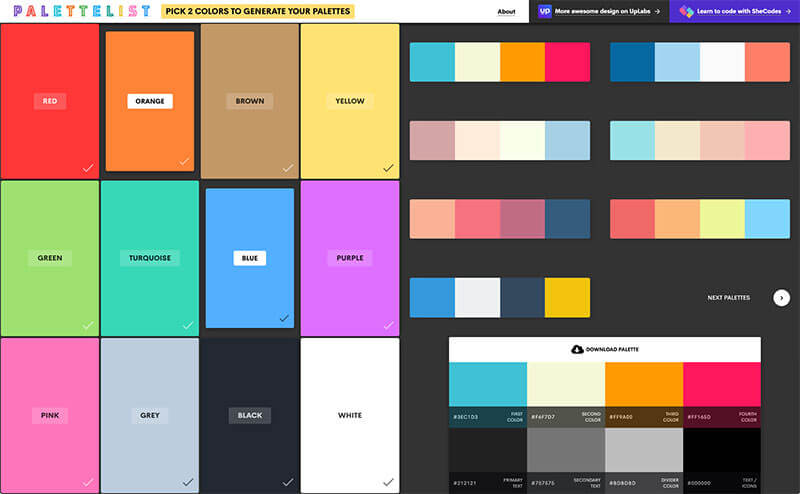
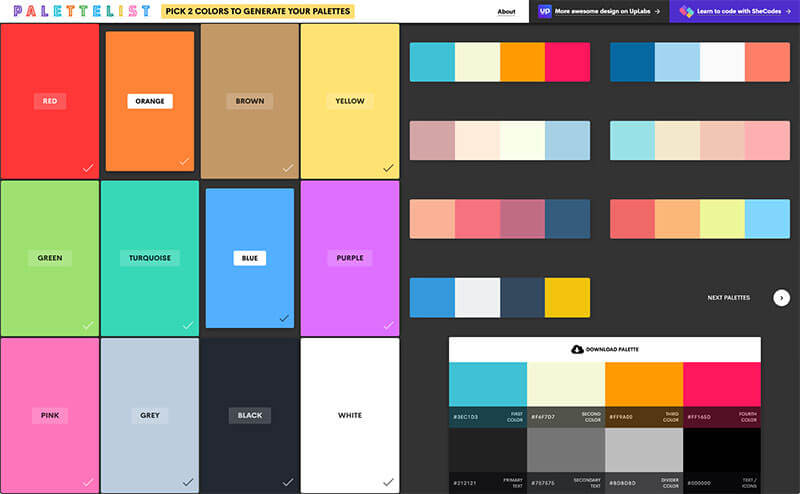
用意された12色の中からお好きな色を2色選ぶだけで、関連するカラーパレットを1万以上も提案してくれるオンラインカラーアプリ。気に入ったカラーパレットは、SVGやSASS、CSSで無料ダウンロードできます。
配色に悩んだと便利なツールを新しく追加しています、こちらも参考にしてみると良いでしょう。
プロトタイプツール
Facebookが作成したプロトタイプツールで、デザインからアニメーションまですべてをひとつのツールで完結させたサービス。
プロトタイプツールFigmaで、あらゆるフレームにグリッドスタイルを追加、作成できる拡張プラグイン。GoogleのElement Inspectorにインスパイアされた使用感。
プロトタイプツールFigmaアプリ上で、フリー写真の検索を行うことができるプラグイン。検索できる写真は、どれもクレジット表記で商用利用にも対応しており、編集も自由自在。
繰り返し作業の多いフローチャート作成を手助けしてくれる、Figma専用コンポーネント集、$24(およそ2,500円)〜の有料アイテム。
FigmaプロトタイプツールをiPad専用に最適化したアプリ。カスタムフォントやApple Pencil、タッチジェスチャーにも対応。まるでPhotoshop for iPadのよう。
コラボ、リモートワークツール
PhotoshopやIllustrator、Sketch、XD、Figmaなど複数のデザインアプリをまとめて扱うことができ、プロトタイプ作成からコロボ、バージョン管理などあらゆるデザイン業務をこなします。
Slackアプリのレビューやコメント、承認などをひと目で確認でき、フィードバックと承認プロセスの時間を節約できるツール。
プロジェクトをチーム間で共有し、リアルタイムで同時編集を行うことができるオンラインコラボレーションツール。コロナ禍でリモートワークが増えているいま、特に注目したいサービスのひとつ。
プロジェクトのコラボレーションやワークフローを管理できるサービスで、アップされたSketchファイルのバージョン管理や、自動でスタイルガイドや仕様をまとめて整理してくれます。
面白、クリエイティブツール
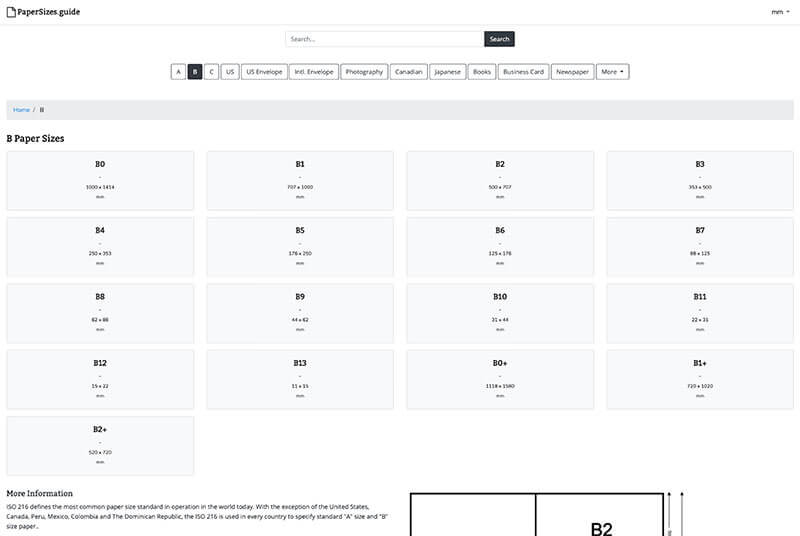
世界中のあらゆる用紙サイズをまとめた便利サービス。普段から利用するA4、A3サイズの他に、アメリカやヨーロッパ、カナダなどの地域別サイズ、世界基準となっている用紙サイズをお好みの単位で確認できます。ちなみにA4サイズは、210x297mmだそう。
世界的に有名なブランドのロゴに使用されているフォントをまとめた検索ギャラリーサイト。ロゴからフォントを探すのはもちろん、フォントから使用しているブランドを検索するのにも便利。最後はフォントの購入までサポート。
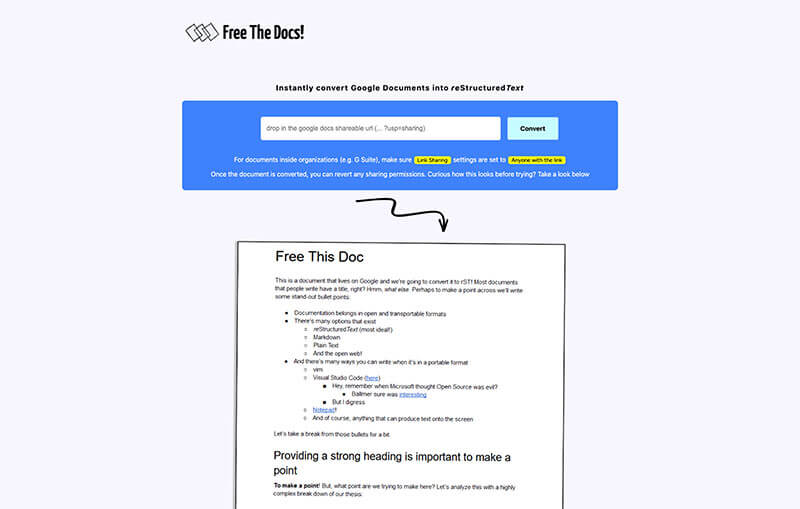
Googleドキュメントで作成したファイルを、テキストファイルに再構築してくれる自動化ツール。readme.txtなどに便利で、クラウドファイルを利用することで、共同で作業を行うことも可能。
フレームを選択し、このFigma拡張プラグインを起動するだけで、ランダムで猫たちが登場する面白ツール。
3D Photography using Context-aware Layered Depth Inpainting
一枚の静止画を立体的な3D写真に変換するプロジェクト。3Dエフェクトをどのように作成するのか示したソースコードも公開中。
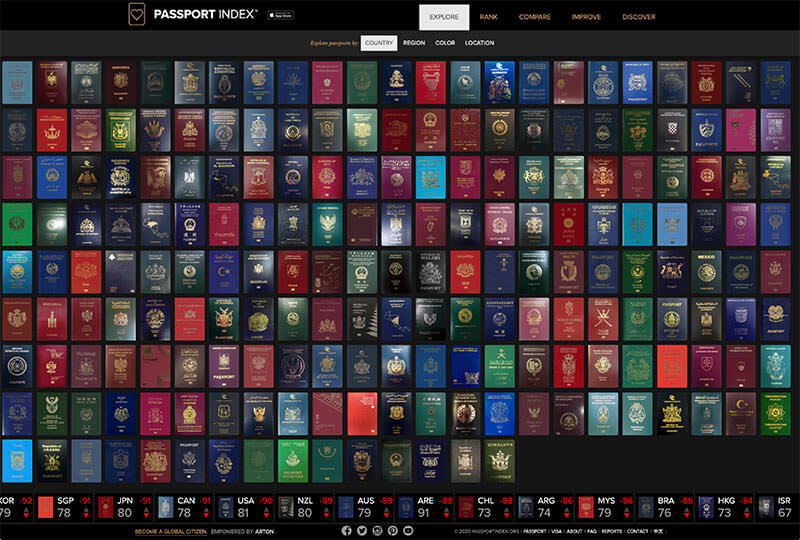
世界中のパスポートを集め、ビザなしで渡航できる国の数などでランキングをつけたサイト。現在199カ国のパスポートがコレクションされており、日本はグローバルランキング18位タイだそう。ちなみに最下位はイラク。
Black Lives Matterのサポートを表明するバッジをウェブサイトに追加できるサービス。コピペするだけで完了のお手軽さ。
これまでのベストツールもチェックしよう
当サイトでこれまでに紹介したその他のツールも確認してみましょう。特に便利なツールのみを厳選し、定期的にまとめています。
サムネイル@ : Contra Wireframe Kit