![]()
この記事では、ウェブサイトのUIデザインに便利な、無料の人気SVGアイコンライブラリをまとめて紹介しています。
豊富な収録数に加え、サイズや配色などのカスタマイズ性、モダンデザイン対応のヴィジュアル性もアピールできる、使い勝手の良いシンプルなアイコン素材が揃います。
MITライセンスで、商用利用も可能なオープンソースの素材が中心で、クライアント案件でも安心して利用できます。また、サポートしているファイル形式も豊富で、あらゆるデザインアプリで利用できる点もポイントです。
![]()
商用可で無料!UIデザイン用のSVGアイコンライブラリまとめ
CSSのみで描いたアイコンやSVGスプライトで利用可能なSVG & Figma UIアイコン、統一感のあるコンポーネント700以上が揃った、完全オープンソースのアイコンライブラリ。詳しい使い方はGithubレポジトリよりどうぞ。
- Figmaコンポーネントライブラリで整理されたUIアイコン
- CSSアイコンの他に、React向けやFigma、Adobe XDコンポーネントも利用可能
- 柔軟なカスタマイズがCSSで可能に
Tailwind CSSのクリエイターによって作成された、オープンソースアイコンライブラリ。ウェブサイトで必要な224個のアイコンは、塗りつぶしとアウトラインスタイルによる提供。アイコンをクリックするだけで、SVGコードをコピーできお手軽です。
- MITライセンスの完全オープンソースライブラリ
- Githubレポジトリより全アイコンをSVGファイル形式で入手可能
- Figmaファイル形式も無料ダウンロード可能
スッキリとしてわかりやすいアウトラインアイコンが揃ったSVGライブラリ。スクリプトファイルを読み込めば、name属性を変更するだけでアイコンを追加、変更できます。
282個のSVGアイコンが収録されたライブラリ。ダウンロードする前にアイコンのサイズやストローク幅、色の設定も可能。マークアップ記述が楽にある仕様。
どんな案件にもフィットするUX/UIデザイナーが必要なアイコン素材566個を揃えた素材。Webサイトへの利用も簡単なSVGアイコン同時収録。
人気フレームワークBootstrap公式のアイコンライブラリがついに登場です。1,100種類以上のSVGアイコンが揃い、サイズや配色などのカスタマイズをCSSから手軽に行うことができます。
![]()
- BootstrapオフィシャルSVGアイコンライブラリで、Bootstrapとの互換性あり
- Githubレポジトリ
300+種類のSVGアイコンをまとめた無料ライブラリ。ショッピングサイトや旅行サイト、ソーシャルメディア、アプリデザインなどにも最適なあらゆる素材が揃います。
- サイズ、ストローク、カラー変更をウェブ上で手軽に編集できる
- アイコンクリックで、ソースコードのコピーとSVGファイルのダウンロード
カスタマイズ性を重視したSVGアイコンセット。必要なアイコンのみを選択すれば、実際にHTMLで利用したデモファイルと一緒にダウンロード可能。
- サイズや配色、ストロークを直感的にカスタマイズできる
- 必要なアイコンのみを選択してダウンロード可能
- HTMLデモファイル、SVGスプライトに対応したファイルも同時に入手可能
バージョンアップを重ね、現在681個のSVGアイコンが揃った、MITライセンスで完全無料のライブラリ。ウェブ上でサイズや配色、ストロークも変更でき、そのままダウンロード可能なシンプルで、使い勝手の良いスタイルも素敵。
- ウェブでお好みの配色やストローク、サイズに変更可能
- 随時アップデートで、あらゆるUIデザインが追加、網羅されている
- MITライセンスで、商用プロジェクトにも対応できるユニバーサルデザイン
480個を超えるオープンソースのアイコン素材を、SVGまたはPNGファイル形式で無料ダウンロードでき、ウェブサイトはもちろん、iOSやAndroidにも対応したデザイン。じつはホバー用のCSSアニメーションを選択できる細かさも。
2,000個以上の美しいSVGアイコンを揃えたオープンソースの巨大ライブラリ。ビジネス、金融、地図などさまざまなカテゴリあり。SVGまたはPNGファイルでダウンロード、またはアイコンをクリックでソースコードを直接コピーできます。
- 2,149個のあらゆるカテゴリを網羅したライブラリ
- SVG、PNGアイコンの他、ボタンひとつでソースコードをコピーできる
- ライブラリ全体の一括ダウンロード、SVG Spritesの作成も楽
およそ1,400ものブランドロゴとブランドカラーを揃えた、無料SVGアイコンライブラリ。
24pxのミニサイズSVGアイコン1,100種類以上が無料で提供されているコレクション。27のカテゴリを網羅しており、SVGアイコンおよびWebフォントとしても利用可能。
- 27のカテゴリ、分野別に整理された巨大ライブラリ
- SVGアイコンとWebフォント形式
- 統一感のある使い勝手のよいデザイン
お好みのグラデーションカラーを選択でき、合計476個という大量のSVGアイコンを無料ダンロードできるアイコンコレクション。
マテリアルデザインをベースにしたアイコン1,000種類が揃うライブラリ。PhotoshopやSketch、Adobe XD、Figma、InVisionそしてSVGファイルもひとまとめに揃います。ラインセスApache License Version 2.0による、個人および商用にも無料利用可能。![]()
- スタイルは角丸、アウトライン、ツートンで、それぞれ1,000種類のアイコン収録で合計3,000個
- PhotoshopやSketch、Figmaなど豊富なファイル形式
- マテリアルデザインベース
システム設計やプロダクトのUIデザインを想定した、シンプルで統一感のあるSVGアイコン220個セット。
- クレジット表記なしで商用利用も可能
- SVGコードの他にCDNリンクでの利用も可能
15×15ピクセルの極小ミニサイズで設計された、SVGミニアイコン1,000個以上が揃ったコンプリート・コレクション。はっきり鮮明な見た目が特長で、商用案件にもばっちり対応できます。
- どんな狭い場所にでも表示できるコンパクトさ
- Github公式ページ
アイコンに目を引くアニメーションを加えた新しいライブラリで、500個以上を無料ダウンロードできます。UIやWebはもちろん、ソーシャルやジェスチャー、天気、食べもの、スポーツなど幅広いカテゴリに対応。
- アイコンはLottie用JSONファイル、GIF、After Effectsファイル形式
- 無料利用の場合はクレジット表記が必要
UIデザインで見かけるアニメーション付SVGアイコン集。アイコンの色やストロークの太さ、サイズなども自由にカスタマイズできます。
ダウンロードしたSVGファイルの使い方、カスタマイズについては、以下の動画が分かりやすいでしょう。
- UIデザイン向きのアニメーションSVGアイコン
- ダウンロードしたHTMLファイルをコピペで利用可能
魅力的だけど控えめなアニメーションも実装したSVGアイコン素材100+個を揃え、あらゆるアプリやプラットフォームに対応できる柔軟さもポイント。無料版は5個のアイコンをダウンロードできます。
色付きのかわいいイラストアイコン300個を揃えたライブラリ。Illustrtaorで編集できる他、SVGとPNGファイル形式で無料ダウンロード可能。
ウェブサイト制作に最低限必要な、120種類のUIアイコンが揃った素材で、丸みのある柔らかい雰囲気が印象的。PhotoshopやIllustrator、Adobe XD、Sketch、Figma、SVGと豊富なファイル形式でダウンロード可能。
一般的なサイズ24pxでバランス良くデザインされたアウトライン型アイコンライブラリ。随時アップデートが行われており、現在350個。Illustrator用Aiファイル、SVG、Figmaファイル形式を選択可能。
- ウェブの一般的なサイズ規格に合わせたデザイン設計
- Ai、SVG、Figmaファイルを無料公開中
- 実際のクライアントプロジェクトですでに利用されている
どんなWebプロジェクトにも対応できる、アウトライン型ピクセルアイコン300個セット。Figmaファイルで配布中。
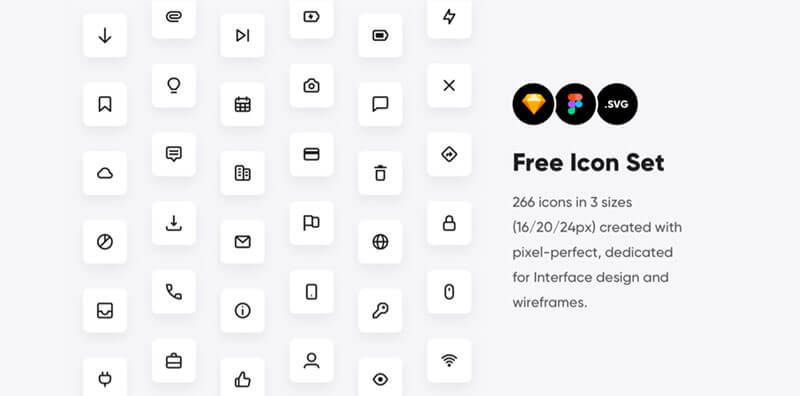
266 FREE Responsive Icons in 3 Sizes (16/20/24px)
ユーザーインターフェースとワイヤーフレームでの利用に特化した、シンプルでわかりやすいSVGアイコン。3サイズ (16/20/24px)でそれぞれ作成された、FigmaとSketch向けアイテム。
200 Free Dripicons Icons Library
UX、UIデザインを想定したFigmaアイコンライブラリ。カスタマイズしやすく、ミニマルなデザインを得意としたシンプルアイコン200個セット。
Webサイトやスマホアプリ制作で使いそうな、204個のUIデザイン向けアイコンが、SVGとCSSファイル形式でダウンロードできるライブラリ。画面右にあるオプションより、配色やサイズ、SVGまたはCSSファイル形式の選択などを行うことができます。
- SVGとCSSファイル形式でできた基本アイコン素材セット
- HTML/CSSにコピペで利用できる
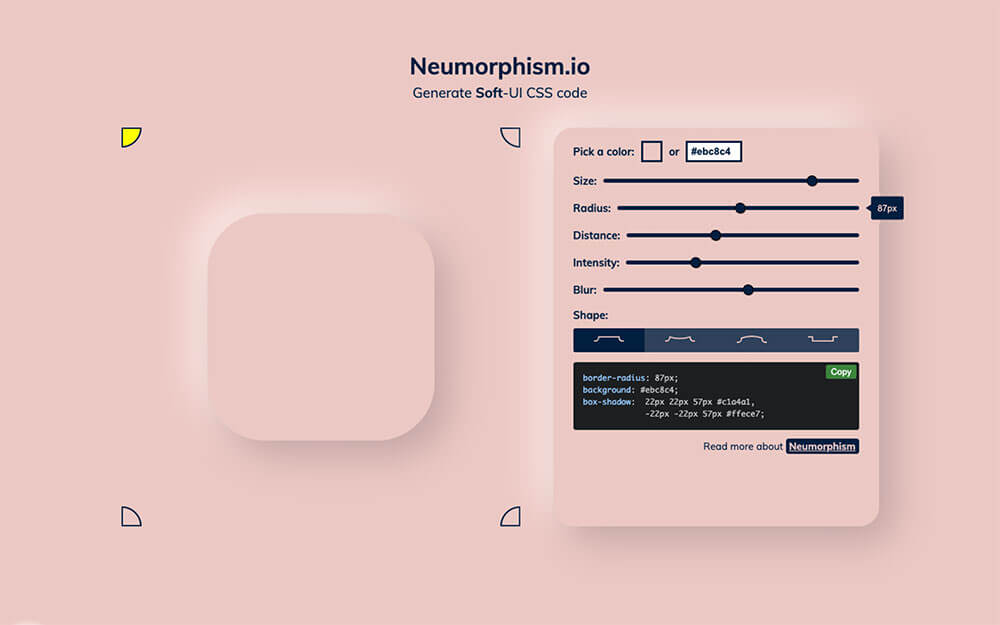
アイコンをSVGコンポーネントに変換するプロセスをシンプル化できるユニークなツール。基本となるインターフェース用アイコンが揃い、自由に好みに合わせてカスタマイズ、あとは最後に表示されたSVGコードを貼り付けるだけ。