この記事では、ウェブデザイン制作で活用したい最新UIインタラクション、アニメーションをまとめてご紹介します。Webやスマホアプリのデザイン参考アイデアとして活用したい、ユニークで素敵なアニメーションを中心に揃えています。
最新ウェブデザインも一緒に確認しておけば、デザイントレンドや人気の動向をうまく掴むことができるでしょう。
ウェブ体験を快適にする参考にしたいUIインタラクション、アニメーションまとめ
Generative interface Natural AI
自分の気分を音声入力するだけで、もっともふさわしい提案をしてくれるスマホアプリ。まさに未来の世界がもうすぐそこまで来ています。
ハーブの収穫時期を教えてくれたり、出前サービスの待ち時間、食事のカロリー計算なども行ってくれる仮想現実のキッチン。
リビングの一角に一日のプランをVRのように表示する未来のコンセプトデザイン。
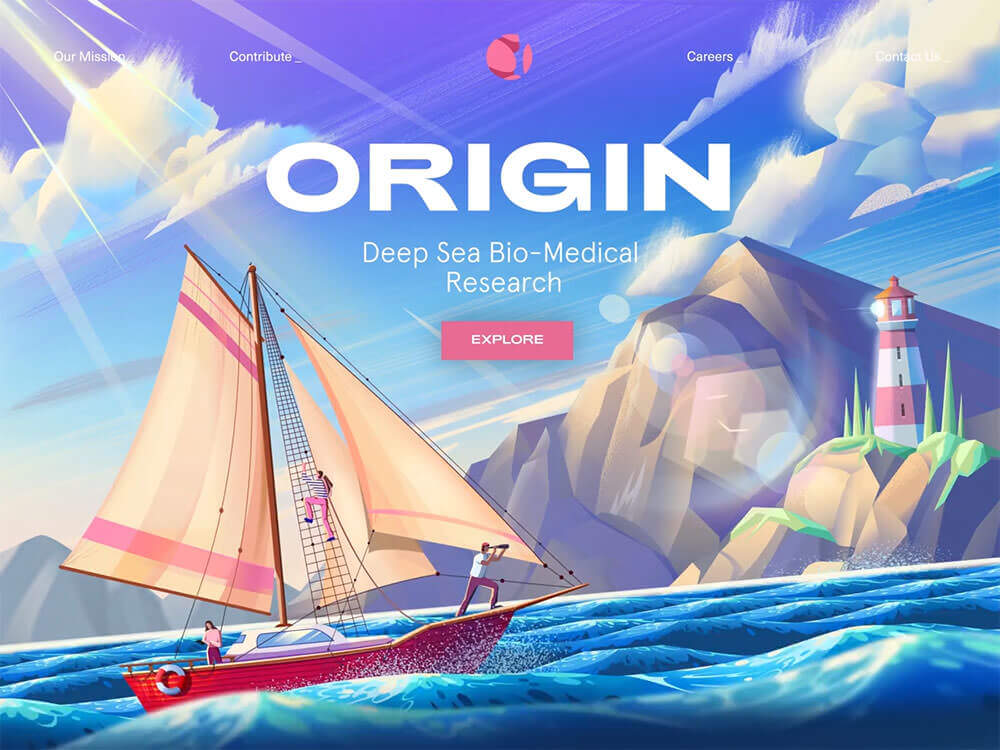
Landing page concept with zoom-in transition
画面中央に向かってズームインするようなエフェクトが印象的だったスライダーメニュー。
Cargo Logistics Website Navigation
グリッドで三分割された画面レイアウトを活用し、フルスクリーン動画表示したり、各ブロッグごとにさらに分割するなど、使い勝手にもこだわったヒーローヘッダー。
Ancient Art Museum Landing Page
美術館に展示されている彫像を、視点を変えながら立体的にぐるりと一周。それに合わせて補足情報などの文字テキストがなめらかに表示されます。
Ringba Telecom Website Product Page Scroll
ページスクロールに合わせて、SFサイエンスのようなアニメーションが動き出すランディングページ。
Horse Riding Club Website Interactions
画像や映像をたくさん見せる、フォトグラファー向けポートフォリオのコンセプトデザイン。
アルコールと音楽を組み合わせたプロジェクトを紹介する、次世代のチラシ、フライヤー広告のようなブランディング。
画像が時計回りで回転しながら切り替わるスライダーのコンセプトデザイン。次に表示されるサムネイルをぼかして表示し、切り替えの無限ループに誘います。
ツアープランを切り替えることで、グラフィックが飛び出るように表示されるアニメーション、今後ますます増えてくきそうなテクニック。
右側に固定されたナビメニューにカーソルを合わせれば、コンテンツを立体的にすスライドさせることができる仕掛けが。
Archives® Experimental Animation
コンテンツの切り替わりにグリッチエフェクトを採用した、2020年デザイントレンドの代表例。
まるでスクリーンに吸い込まれるような没入感を演出した3Dアニメーション。ヘッダーに利用することで、一度見たら一度で覚えられるインパクトに。
まるで生物のように無機質なオブジェクトが動き出すアニメーション。ウェブサイトのヘッダーデザインとして活用すれば効果絶大。
新しくなったウェブサイトを魅力的に紹介するブランディングムービー。
Volt — a Prototyping Starter Kit for Framer
ウェブサイトでこれまで使われていた静止画に代わり、ほんの少しのアニメーションを加えるだけで、ダイナミックかつ魅力的な仕上がりに。
商品の切り替えに合わせてスニーカーを動かすことで、奥行き感のあるデザインを演出したカルーセルスライダー。
送金を分かりやすいアニメーションで視覚的に伝えるマイクロインタラクション。
電気やガスの消費量を分かりやすい色とアニメーションで表示するアプリデザイン。
メールアドレスを登録すると、スプレーが勢いよくスクリーン画面全体に降りかかるユニークな仕掛けが。
ページやコンテンツの遷移に合わせて、スマホ自体にも動きを加えることで躍動感がアップするサンプル例。
上記サンプルのデスクトップ版ランディングページ。ブランドイメージが統一された書体や配色、デザインパーツを利用しています。
スマホアプリのサービス内容を伝えるオンボーディング画面で、画面を引っ張るようなナチュラルな動きに注目。
Onboarding for banking – Mobile App
ステップ順にシームレスなユーザー体験を実現したスクリーン画面。イラストに細かいアニメーションを加えることで、ストーリー性がぐっと広がります。
犬好きのためのスマホアプリで、どんなサービスを展開しているのかイラスト付きで紹介しています。鼻がヒクヒクしたり、尻尾を振るなどの控えめなアニメーションを追加することで、オリジナル性の高いデザインに。
フードデリバリサービスをシンプルなイラストとアニメーションで紹介したスマホアプリ向けUIデザイン。
Animated 3D UI – with Freebies
立体的な3Dアニメーションを動画を見ながら作成できます。サンプル用AEファイルも無料ダウンロード可能なので、これからUIアニメーションをはじめたいというひとにオススメです。
最近のUIデザインの魅せ方として、カード型コンポーネントからオブジェクトがはみ出すことで、立体感をうまく表現することができるテクニックが人気。
デスクトップ版ダッシュボードからモバイル版への切り替わりを表現したアニメーションで、シームレスな遷移が特長。
リアクションをかわいい星型キャラクターにすることで、オリジナル性のあるデザインを演出できます。
車の運転中にダッシュボードパネル上で曲を変更したり、電話を受けたりすることができるUIデザイン。
手に持ったクレジットカードに合わせて、残高や支払い履歴などが魔法のように表示されたコンセプトデザイン。現実となる日もそう遠くないかもしれません。
これまでに紹介したUIアニメーションも一緒に確認しておくと良いでしょう。
p