
たとえさまざまな配色ツールを利用したとしても、魅力的なカラーパレットが思いつかずに悩んでしまったという経験はないでしょうか。
ひとつの色を選択するだけで、何百種類もの配色カラーパレットを作成できるデザインテクニックが紹介されていたので、今回はご紹介します。
このテクニックを習得しておけば、メインカラーを決めるだけで、自分でも思いつかなかったような配色カラーパレットを直感的にデザインすることができます。
魅力的な配色カラーパレットのつくり方
紹介されている動画では、サンプルとしてAdobe Photoshop CC 2020を利用していますが、カラーピッカー機能があればIllustratorなど他のデザインアプリでも、同じ作業を行うことができます。
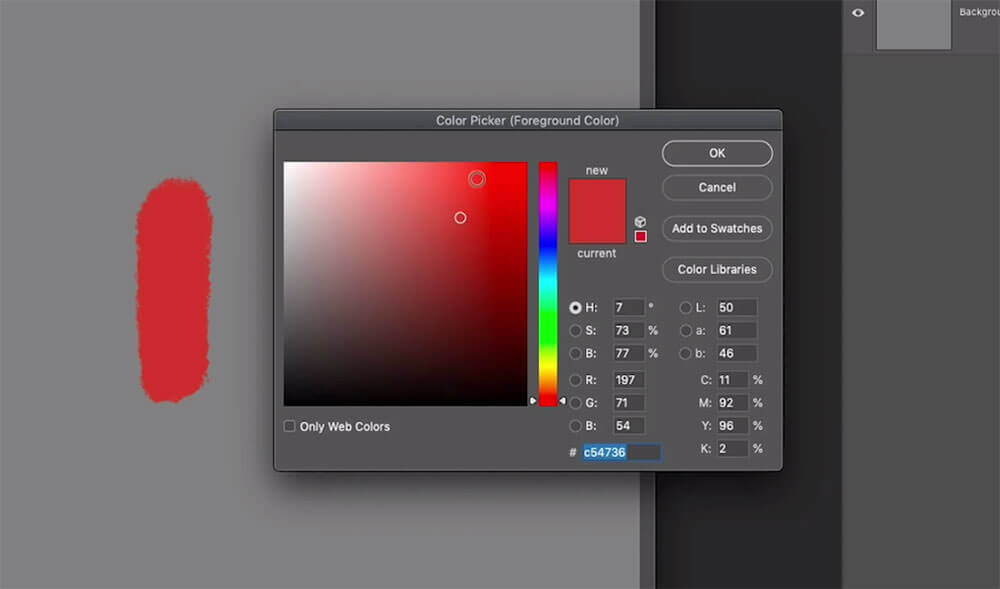
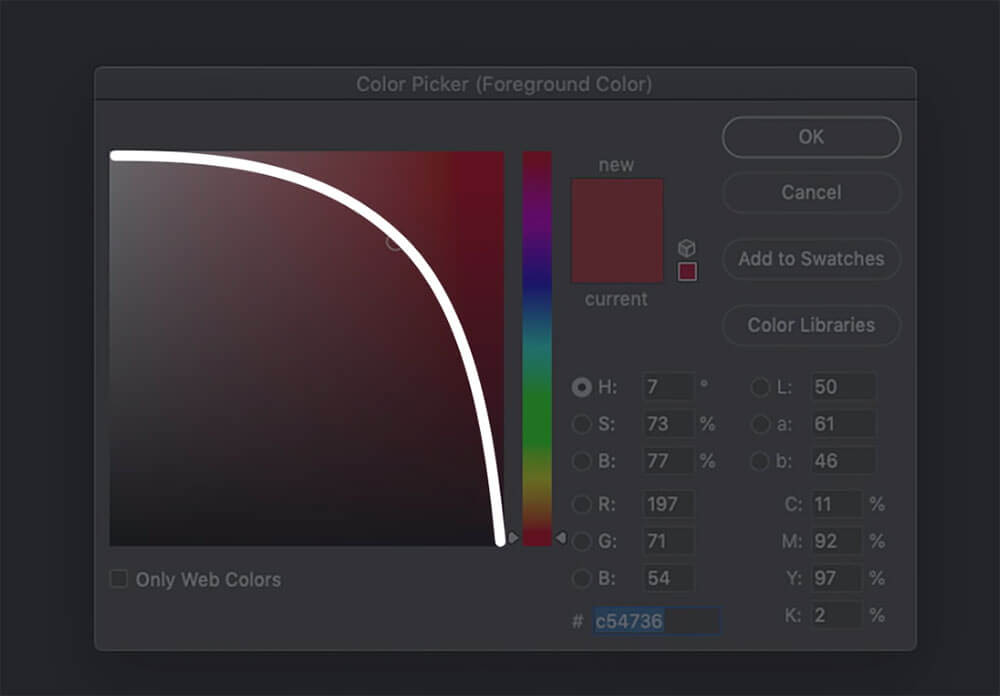
まずはツールバーに表示されている描画色をダブルクリックし、カラーピッカーを表示しましょう。
最初に選択する色は、色合いが濃かったり、暗すぎたりしないように注意しましょう。ちょうどカラーピッカー中央あたりで、両端にあまり近づきすぎない位置が理想。ここでは、くすんだ赤(#c54367)としました。

次に、カラーピッカーの左上から右下にかけてアーチ状に弧を描いていると考えてみましょう。

弧に沿ってカラーピッカーを少しだけ移動させたら、右側の虹色スライダーも少しだけ移動させましょう。これを必要なカラーパレット数の回数だけ繰り返すだけで、魅力的な配色に仕上げることができます。
ポイントとしては、色を選択する位置をあまりずらしすぎない。グラフの端ギリギリに近づけない。コントラストがきつくなりすぎてしまう原因となります。
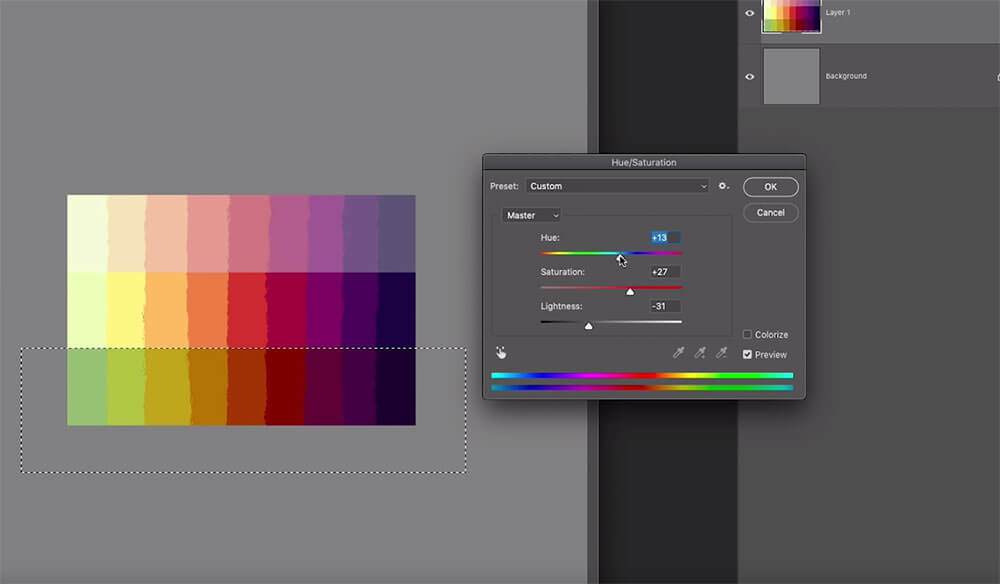
ツールボックスより「長方形選択ツール(ショートカット:M)」を選択し、完成した配色カラーパレットの上部だけを選択します。
メインメニューより「イメージ」>「色調補正」>「色相・彩度」(ショートカット:Ctrl/Command+U)を開きましょう。
「彩度」を「+30」前後まで上げ、「明度」は反対に「-30」まで下げます。最後に、全体の色合いを確認しながら、「色相」を「-10」前後まで下げたら終了。
再度ツールバーより「長方形選択ツール」を選び、今度はカラーパレットの下部分だけを囲んで、同じように「色相・彩度」を調整します。
このときに、「彩度」は「-30」前後に下げ、「明度」は「+30」に上げ、「色相」は「+10」前後と、前ステップと設定が逆になるのでご注意ください。

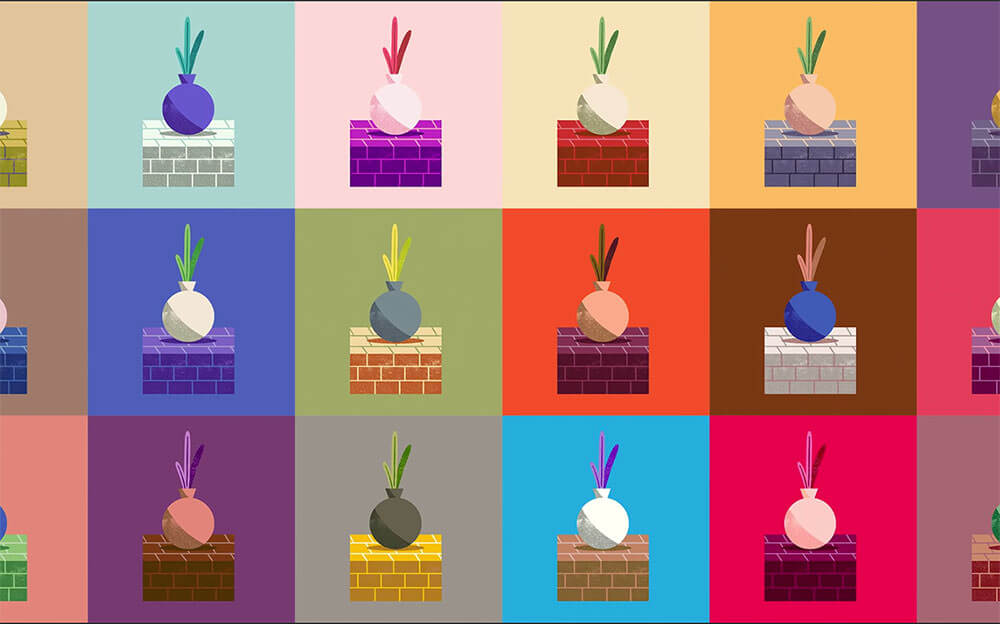
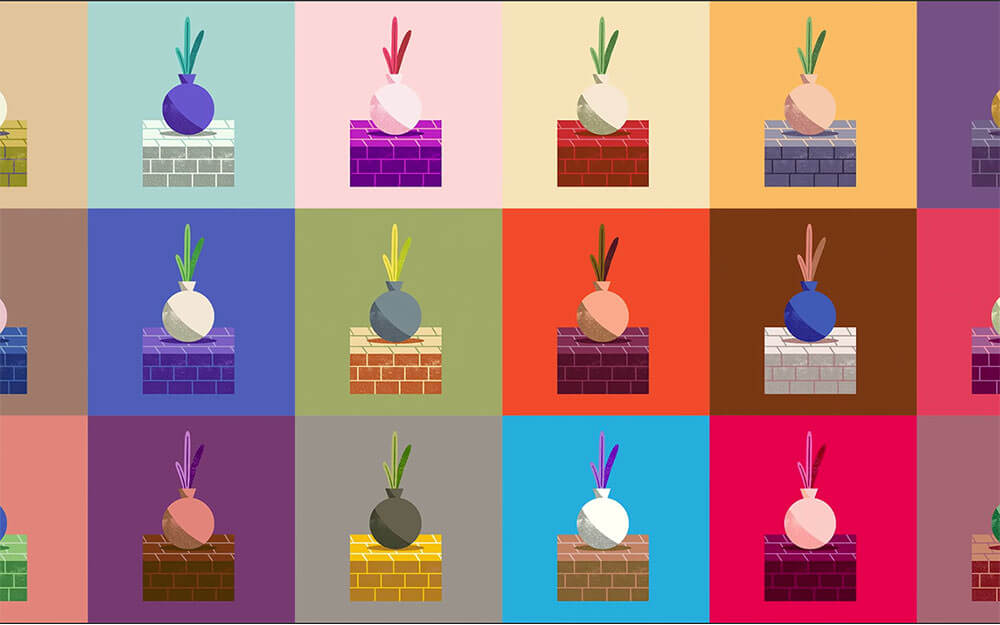
これだけで、9色だったカラーパレットが3倍の27色となりました。あとは、配色をひとつずつ選ぶだけで、自分だけのカラーパレットを作成できます。
色合いとコントラストが整っているので、選ぶ色によって全く違った雰囲気を演出することができます。
これら27色から作成したカラーパレットを、さらに三分割し、「色相・彩度」をもう一度調整すれば、より細かい色合いにも対応できます。
いま作成したカラーパレットとは異なる色合いが欲しいときは、以下のテクニックを追加してみましょう。
メインメニューより「レイヤー」>「新規塗りつぶしレイヤー」>「ベタ塗り」に進み、「下のレイヤーを使用してクリッピングマスクを作成」にチェックを入れたらOKボタン。表示されたカラーピッカーでお好みの色を選択しましょう。ここでは、水色(#2a6fd6)としました。
作成したベタ塗りレイヤーの描画モードを「覆い焼き(英: Overlay)」に変更してみましょう。
するとどうでしょう。全く新しいカラーパレットを作成することができました。
実際に配色を選んだサンプルがこちら。青色を基調としたファンキーなカラーパレットが完成です。「ベタ塗り」レイヤーの色を変更すれば、また違った仕上がりを楽しむことができます。
配色選びが楽になるツールや基本原則まとめ
何かと頭の悩ますことの多い、「配色」。以下の記事では、そんな配色選びをラクにしてくれるツールをまとめています、参考にしてみてはいかがでしょう。
「色」の基本を知っておくことで、よりスムーズに配色選びを進めることができます。
すぐに利用できるおしゃれな配色をカテゴリーごとにまとめた記事、時間がなくてサクッと配色を決めたいときに。
WebサイトのUIデザインでの配色選びには、以下のテクニックがオススメです。
参照元リンク : Make Hundreds of Color Palettes from 1 COLOR! – Design Tutorial: The Futur Academy – YouTube