
この記事では、ウェブデザイン制作の参考にしたい、刺激的な最新UIインタラクション、アニメーションをまとめてご紹介します。ユニークでクリエイティブなアイデアが満載の素敵アニメーションが揃っており、今後のウェブデザインがますます楽しみになる、未来を感じるデザインを中心に集めています。
最新ウェブデザインも一緒に確認することで、デザイントレンドや動向をうまく掴むことができます。
前回のまとめはこちらからどうぞ。
動きで魅せる!Web制作の参考UIインタラクション、アニメーションまとめ
GoSurf Website Hero Animation Interface Design
ベストなサーフスポットを探す目的でデザインされたサーフィン用のアニメーションコンセプト。
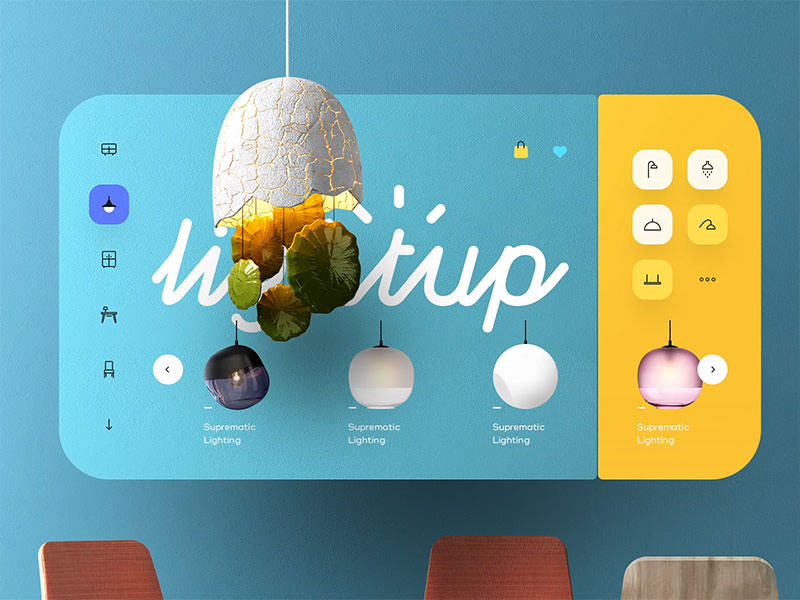
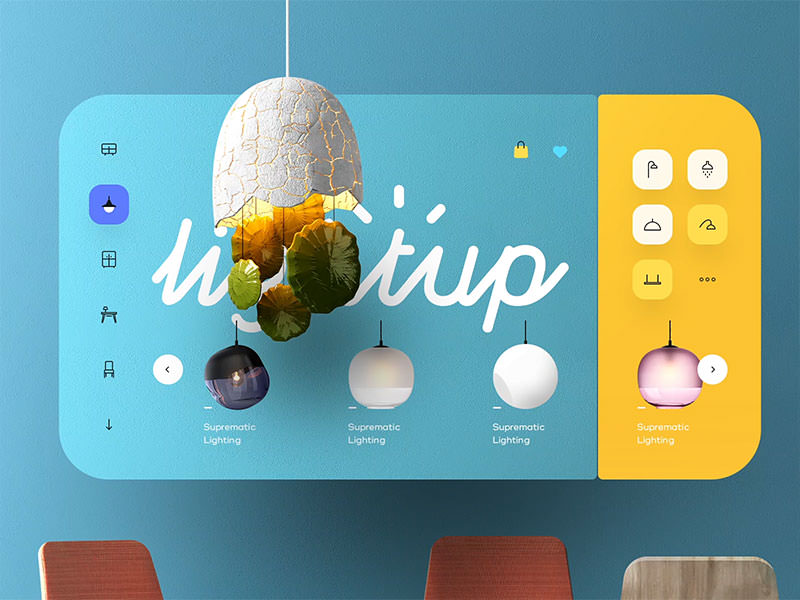
スライダーに合わせてさまざまな照明ライトが立体的に切り替わるデザインコンセプト。
まるで本物の水面のように動く美しいアニメーション。
背景に漢字をつかったユニークでカラフルなアニメーションは、ヒーローヘッダー向けにデザインされたコンセプト。
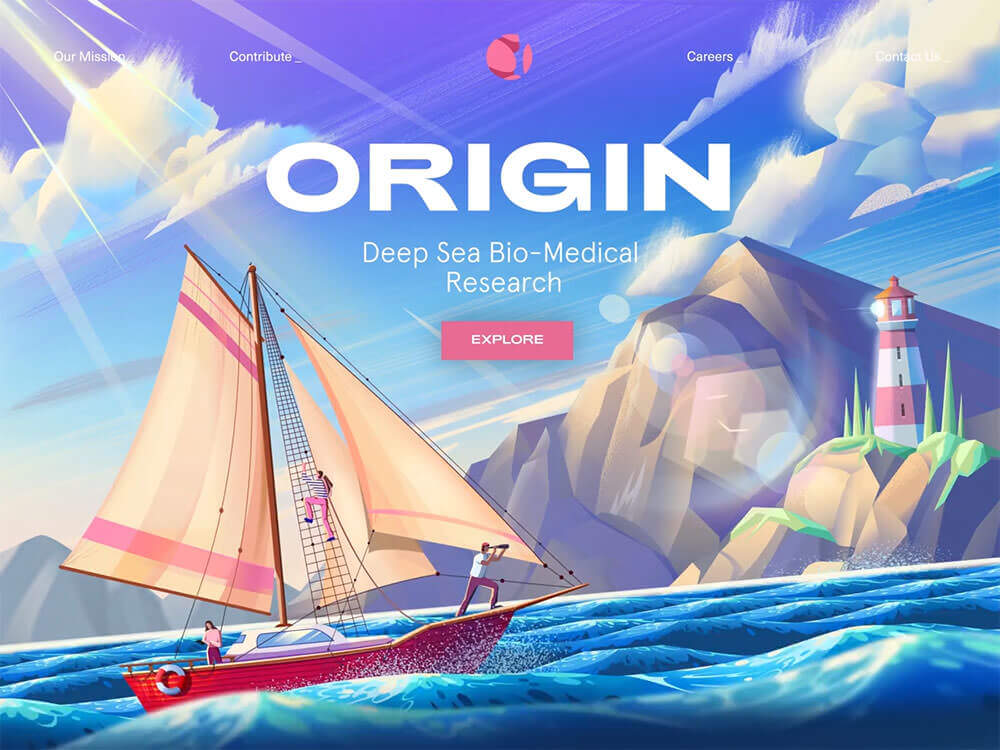
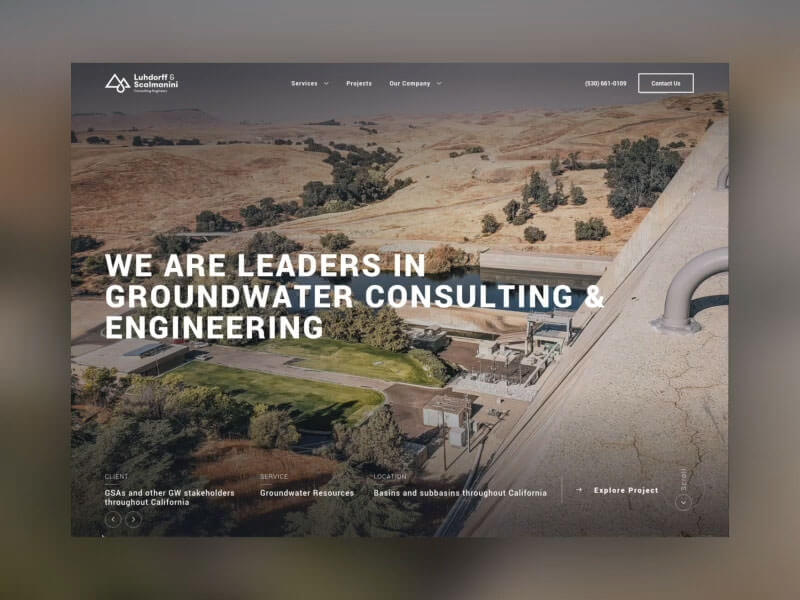
選択するコンテンツに応じて、背景の景色がリアルに切り替わるコンセプトデザイン。
じぶんの健康状態を分かりやすい図解したアニメーションで、美しいグラデーションカラーが目を引くデザイン。
夏のレジャースポーツをインタラクティブなスライダーで表現したデザインコンセプト。
自転車を販売するオンラインショップ向けアニメーションコンセプト。モデルを選択すると、タイヤが少しだけくるりと回り出します。
ページの切り替えやコンテンツ遷移にふんだんなアニメーションを用いたホームページ向けデザインコンセプト。
コンテンツの切り替えに応じて、一部のみスティッキー固定表示したページレイアウトのコンセプト。
野生動物を撮影したさまざまな写真を、ローテーションさせながら回転するアニメーションを実装。
旅行先を提示し、詳細情報や決済までシームレスに行うことができるモバイルアプリ。なめらかなアニメーションが使いやすさの向上にもつながっています。
テレワークや自宅自粛によって広がる食べもののデリバリーサービス向けアプリのコンセプト。クリック操作で注文を進める美しいUXデザインが特長。
画面の読み込みからページ展開まで、アニメーションをふんだんに利用した縦横無尽のレイアウト。
世界各国の魅力的な旅行先をレイアウトし、サムネイルやリンクホバーも強調したアニメーションが素敵。
世界中の美しいプールサイドを撮影した写真が印象的で、観葉植物のリアルなドロップシャドウを背景に利用したり、ふわりとしたトランジションなど目白押し。
ペットの行動を追跡、トラッキングできるモバイルアプリで、立体的な3Dエフェクトをかんたんなイラストのみで実現しています。
画像を見ながら注文でき、スワイプやクリックなどあらゆる要素にマイクロインタラクションが採用されたサンプル例。
なめらかでストレスフリーなスライドアニメーションが印象的だったUI/UXデザイン例。
Haruki Murakami – Book Author Website/UI Compilation
カラフルな配色に、躍動感のあるアニメーションを用いたUIデザインのコンセプト。題材には、海外でも人気の日本を代表する作家、村上春樹さんが。
Climate & Animals: Extinction Crisis Microsite
絶滅危惧動物を分かりやすく図解するイラストアニメーション。トラの模様も細かく変化しています。
OMAHKU – Smart Home App Design
滑らかさが目立つアニメーションで、ボタンやスライダーなどにマイクロインタラクションを採用し、より洗練された雰囲気を演出します。
デスクトップのレイアウトにはじまり、タブレットやモバイル端末での表示も想定した変化をアニメーション付きで表現。
Orix Rent App Onboarding Animation
スワイプさせたイラストにも控えめなアニメーションを追加することで、より魅力的でユーザーを引き付けます。
ヘルスチェック用アプリは、状態を分かりやすいイラストアニメーションで表現することで、より親しみやすいデザインに。
背景にぼんやりとしたぼかし要素を加え、コンテンツに応じてアニメーションエフェクトが採用されています。
スケートボードをカスタマイズできるインタラクティブなアプリ。今後増えてきそうなUI/UXデザインのひとつ。
Apple Watchと連動したフィットネスアプリのコンセプトデザイン。カラフルな配色カラーパレットも素敵。
カラオケをコンセプトにしたアプリデザイン。どれだけうまく歌えているのかひと目で分かるアニメーションにも注目。
スワイプに合わせてスニーカーに動きを加えたパララックスエフェクト付きショッピング機能。
銀行の口座残など詳細をまとめて表示したダッシュボード。PCだけでなく、モバイル端末での表示にも工夫が。
コロナウイルス予防対策として開発されたモバイルアプリで、各サービスを分かりやすいイラストレーションで表現しています。
美味しそうなエクレアを流れるようなアニメーションで紹介したプロジェクトデザイン。
Nike – rolling animation to promote App
新しいiOSアプリのプレゼンテーション向けアニメーションで、クルクルと広告が切り替わるローリングエフェクトが斬新。
サイト全体に表示されたグラデーション付きサークルに、マウスエフェクトを追加したサービス紹介ページ。シンプルですが効果的なエフェクト。
世界的なムーブメントとなっているBlack Lives matterに関する個人プロジェクト。マウスカーソルの動きに合わせたアニメーションが特長。
Mountaineering & Trekking Web Template
マウンテニアリングとトレッキングを題材にしたプロジェクトで、高い山に登っていく様子をコンテンツの切り替えで表現しています。
Sports Accessories Web Template
スポーツ関連用品のオンライン販売を想定したコンセプトデザイン。モデルをつかったスタイリッシュなカテゴリ分けが秀悦。
ガーデニングショップ向けのサイトデザインコンセプトで、観葉植物をうまく利用したスライダーが目を引きます。