

海外サイト Icons8 Blog で公開された 8 Popular Trends in UI Design on Dribbble in 2020 より許可をもらい、翻訳転載しています。
この記事では、2020年にUIデザインで人気のトレンド8個を、サンプル実例を交えながら詳しく紹介しています。
世界中のデザイナー達が参加するデザインコミュニティDribbbleでは、実際のプロジェクトの他に、クリエイティブで実験的な新しいアプローチやスタイルをつかったデザインも多数投稿されています。
では、2020年にかけて話題となっている人気デザイントレンドをみてみましょう。
- 1. ニューモーフィズム
- 2. 3Dヒーローイラストレーション
- 3. モノクロパレット
- 4. 書体、フォントの多様性
- 5. 複数レイヤーのスクロールアニメーション
- 6. モバイルUI向けイラスト
- 7. インタラクティブなページ
- 8. 不規則なグリッドレイアウト
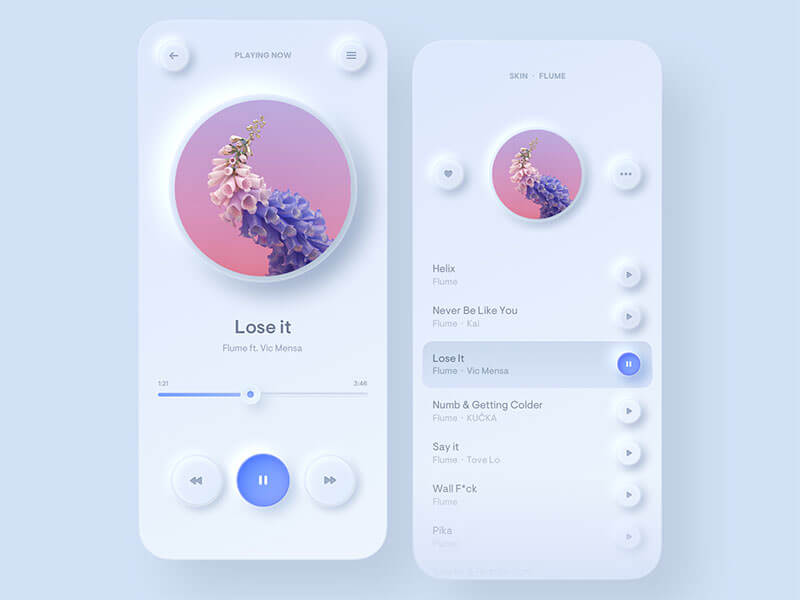
1. ニューモーフィズム
ニューモーフィズム(英: Neumorphism)、またはソフトUI(英: Soft UI)とも呼ばれているこのトレンドは、リアルな質感を表現する「スキューモーフィズム(英: Skeuomorphism)」とフラットUIの中間のような新しいデザインアプローチです。

Simple Music Player by Filip Legierski
ニューモーフィズムは、2012-13年ごろのスキューモーフィズムほどリアルではありませんが、フラットデザインほどシンプルというわけでもありません。
この手法を取り入れることで、すっきりとした魅力的な見た目を実現し、エレガントなレイアウトを演出できます。
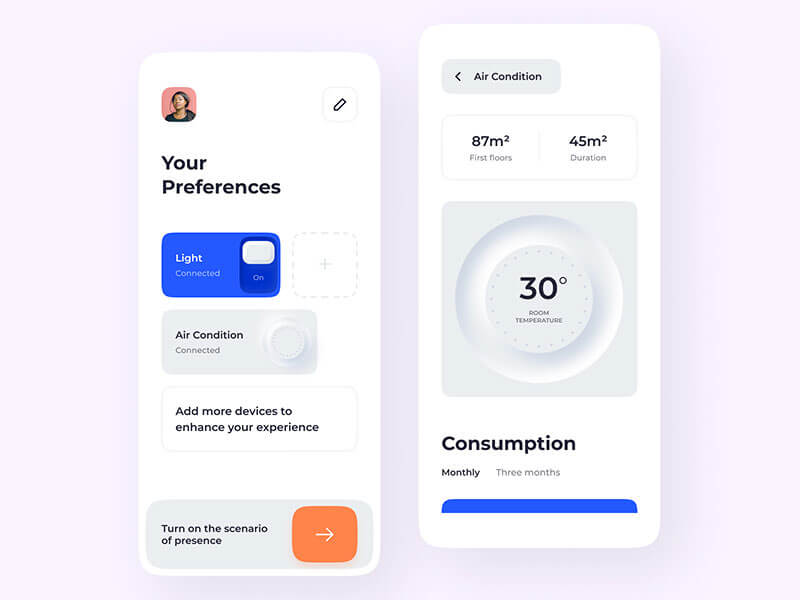
しかし、ニューモーフィズムの実用性については、現在SNSやフォーラムなどでも議論の的となっており、一部デザイナーは実用性の低さと使い勝手の悪さを指摘しています。

Smart Home App by Evgeniy Kritskiy
Soft UI Compass App Exploration by Marc Merle
実用的かどうかは別として、ニューモーフィズムは2020年を代表するデザイントレンドのひとつであることは間違いないでしょう。
Audiobook App Design by Khonok Lee
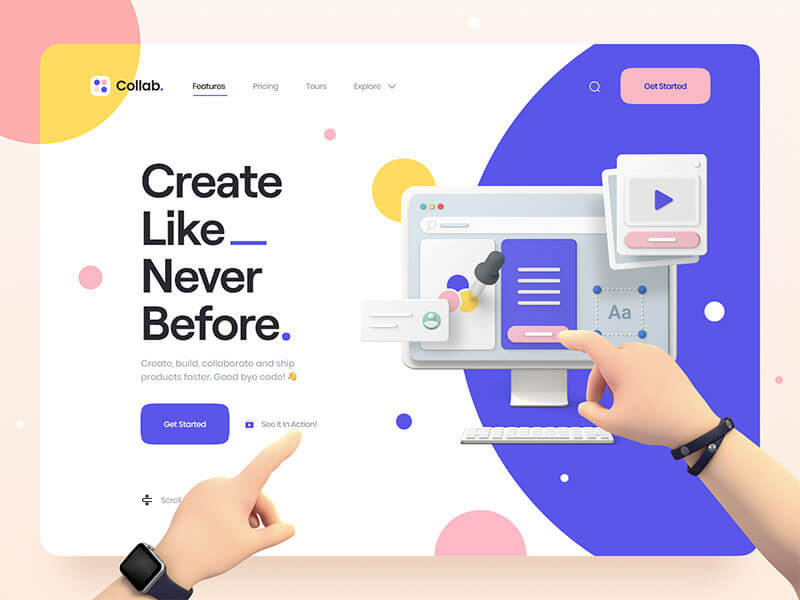
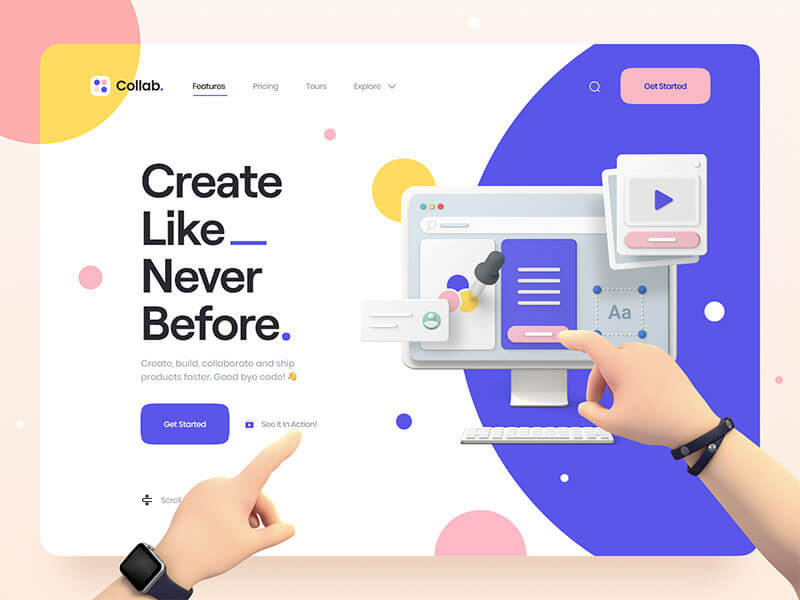
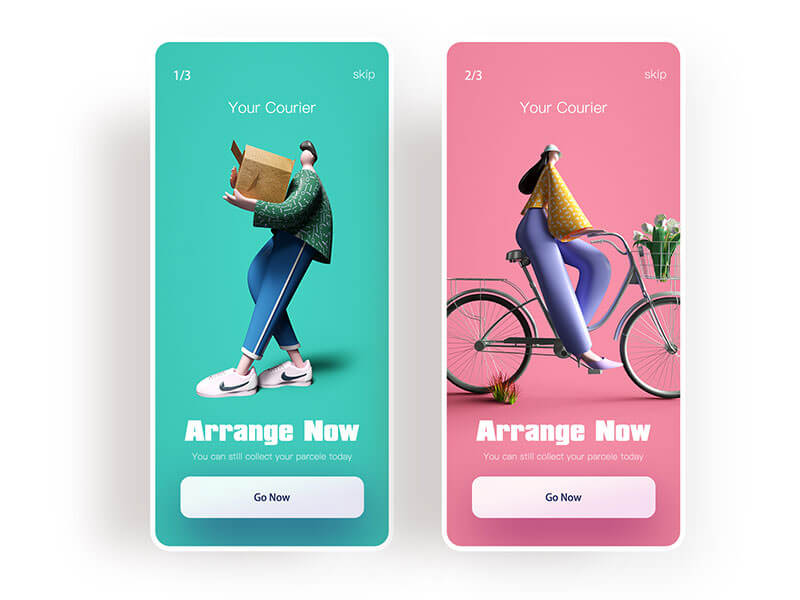
2. 3Dヒーローイラストレーション
ヒーローイラストは、特に目新しいものでも、革新的なスタイルでもありません。
ここ数年、ヒーローヘッダー部分に印象的なグラフィックを使用する傾向が定着していました。しかし、2020年はさらに多様化し、3Dグラフィックやアニメーションなどによるボリューム感のあるものへと変化しています。

Cute & Catchy Hero Illustration by Tran Mau Tri Tam
そのため、Webページはより奥行き感とボリュームが増し、3Dイラストはより興味深いレイアウトやプロットになっています。

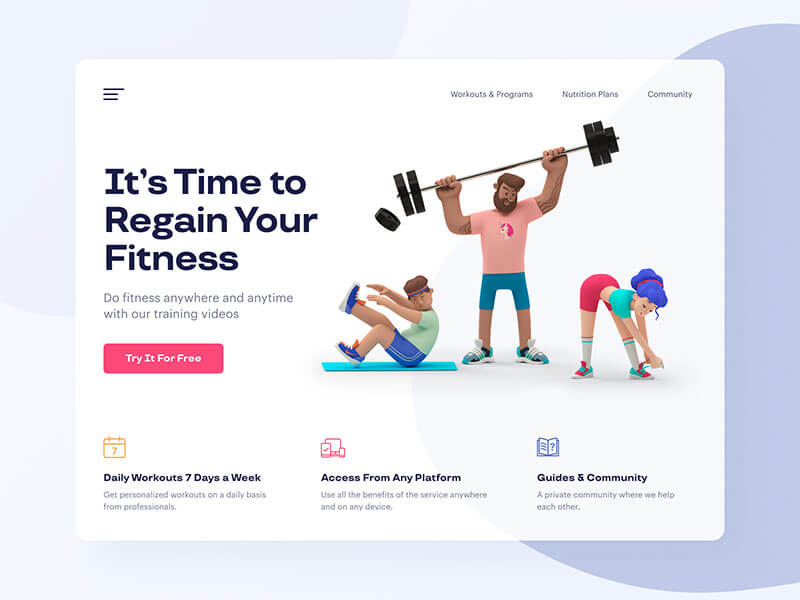
Fitness Marketing Website by Ramotion

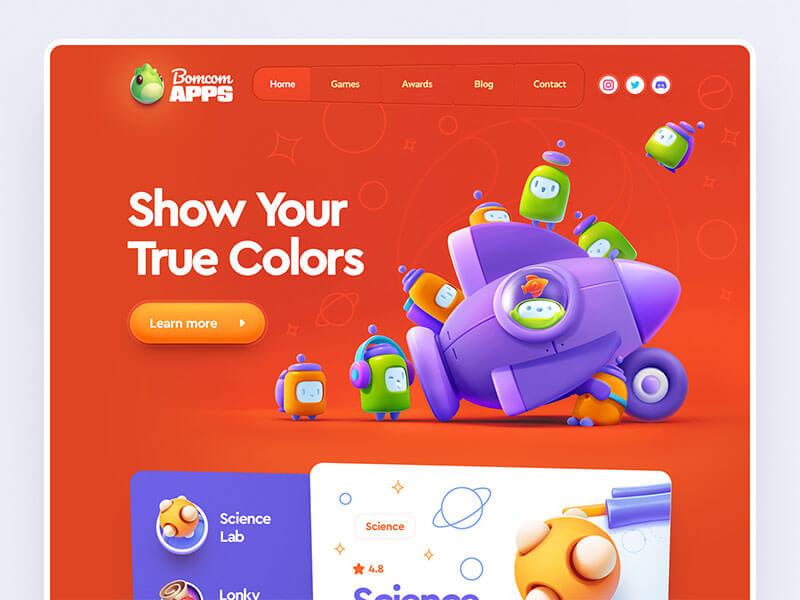
Bomcom Apps / Web site design by Mike | Creative Mints
Adobe CC – Assets Sharing by Leo Natsume
Dead Island | Visual Concept byMinh Pham ✪
Newcoming Product Landing Page by Tubik
3. モノクロパレット
Dribbbleに投稿されるデザインの特長でもあった、明るく鮮やかな配色カラーパレットとは対照的に、2020年はウェブとモバイルの両方のインターフェースで、単色のデザインがかなりの存在感となっています。


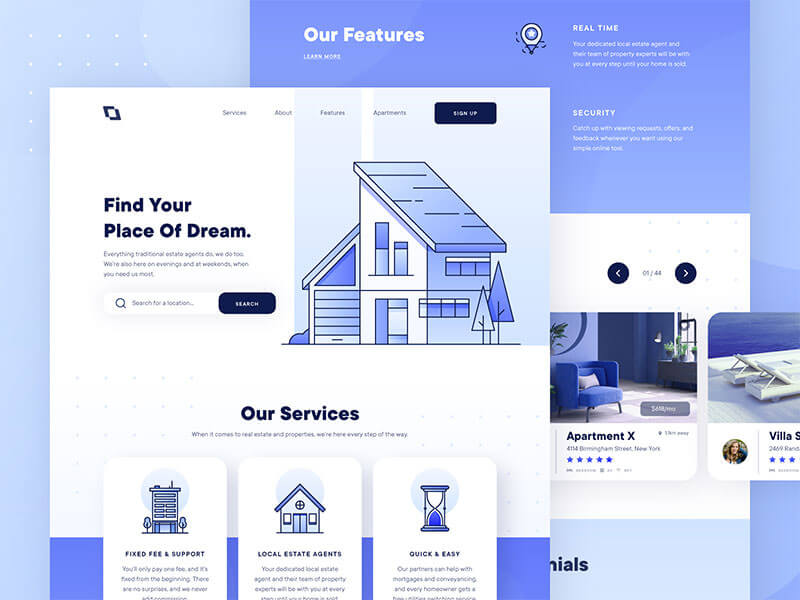
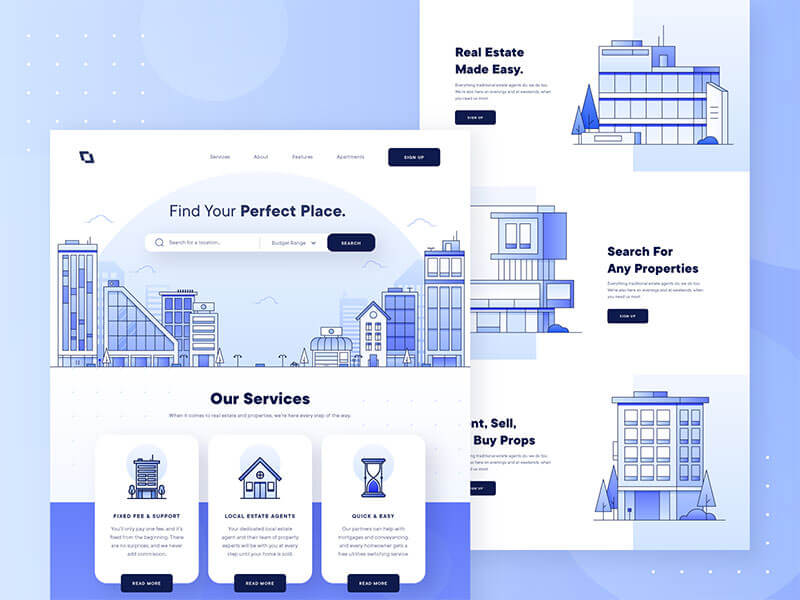
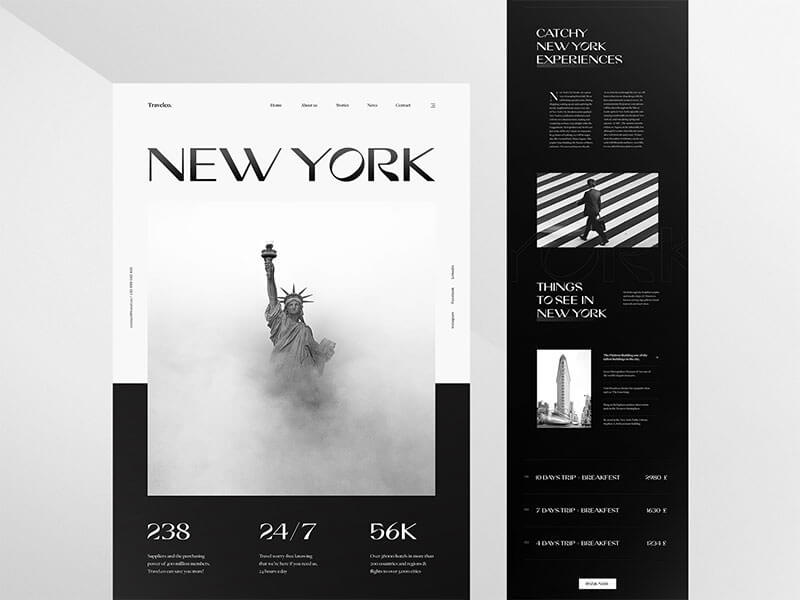
Real Estate Property Landing Page 1 by Samuel Oktavianus
今後もよりミニマル、ウルトラミニマル(英: Ultra Minimalistic)なアプローチが多くなってくることが予想されます。

Travel Website Design by Achraf Elkaami
Coding app interaction design by Taras Migulko
4. タイポグラフィの多様性
このポイントは、さまざまなフォントを利用するということだけでなく、同じ書体の複数のスタイル、バリエーションをUIで使い分けることにあります。
たとえば太字とイタリック斜体、塗りつぶしとアウトライン、すべて大文字の英語見出し、フォントサイズやテキストカラーで遊んでみましょう。

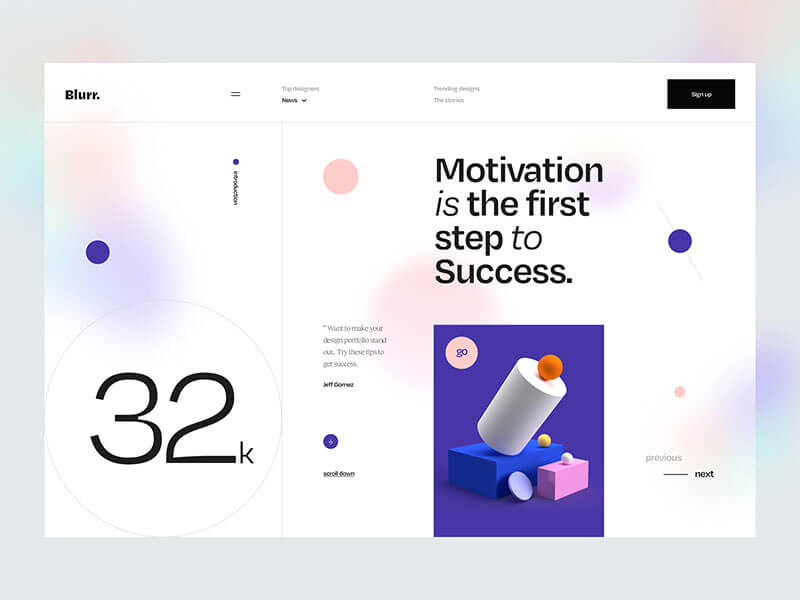
Blurr. Series – 32k Followers by Tran Mau Tri Tam ✪
これらのテクニックを取り入れることで、ウェブやモバイルで文字テキストを利用する際、キャッチーで多様性に富んだデザインを提案できるでしょう。
Kati Forner About Page Animation by Zhenya Rynzhuk
同時に、デザイナーは新しいフォントの組み合わせを試したり、最新フォントを利用してみたり、雰囲気やメッセージに合わせて色々試してみると良いでしょう。
Nightingale Interactions 02 by
http://zakiyama.info/freebies/font
5. 複数レイヤーのスクロールアニメーション
ウェブサイトやランディングページの訪問ユーザーに感動を与えるために、よく検討されているテクニックのひとつ。スクロールアニメーションに合わせた、クリエイティブなアプローチが特長です。
Ecotourism Website Home Page by tubik
ウェブページ全体の統一感や整合性をサポートするだけでなく、ヴィジュアル的な満足度を改善できることから、このオーバーレイ効果は使用されています。
Product Swipes by Tom Anderson
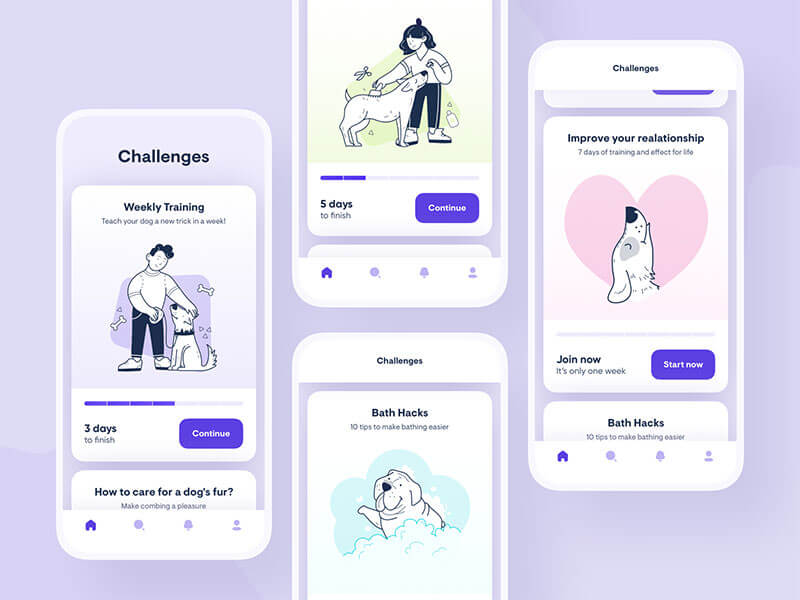
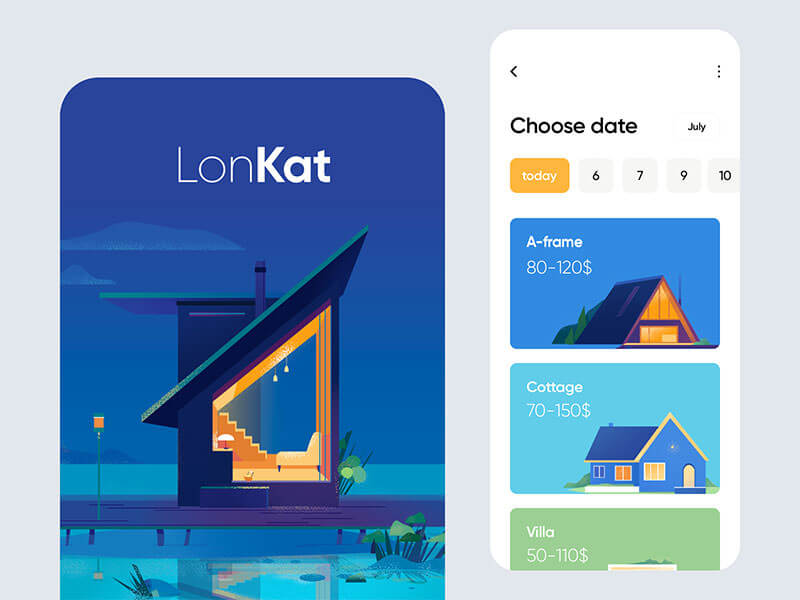
6. モバイルUIのイラスト
レイアウトにイラストを利用したトレンドは、すでに数年前から人気となっていますが、2020年はさらなる盛り上がりを見せ、テーマの多様性と明るい色を用いた素晴らしいデザインが広がっています。

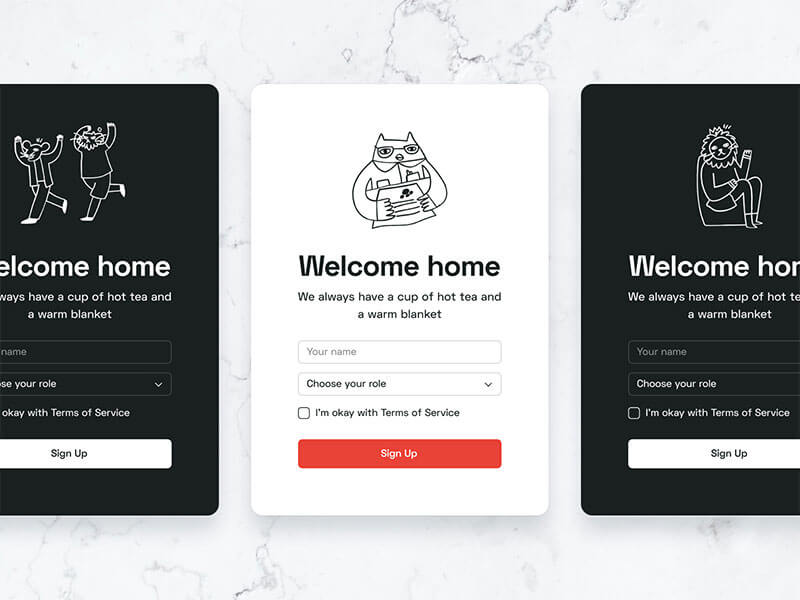
Cole Style Illusttration – Ouch
その理由のひとつが、ニーズや使いやすさを追求した、Ouchのようなベクターライブラリが増えてきたことでしょう。

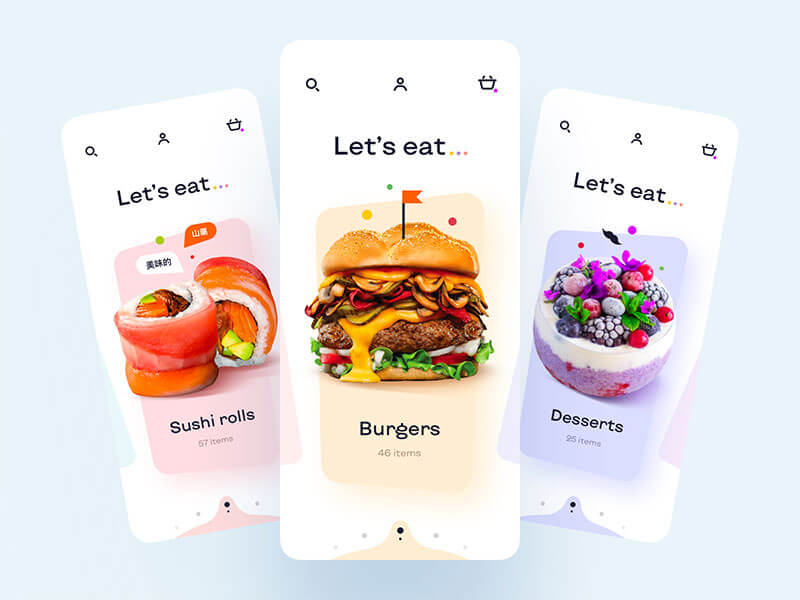
Food Delivery – Mobile App by Anastasia
そのため、カスタムグラフィックを描かないUIデザイナーでも、これらのライブラリを活用することで、イラストを使った魅力的でクリエイティブなデザインコンセプトを表現できます。

Character illustration -c4d by Kerwin1840
また、多くのデザインスタジオやデザインチームは、モバイルアプリにこれらのトレンドを反映した、イラストを作成できるイラストレーターと協力しています。


Mobile application – LonKat by Outcrowd
7. インタラクティブなページ
2020年は、Webページのインタラクティブさと遊び心にフォーカスしたデザインが増えています。
ホームページを訪問したユーザーに感動を与え、興味を持たせるために、デザイナーたちは動かすことができる背景デザインや、スクリーンから削除できるボタンなどのオブジェクト、ユーザーのマウスカーソルに合わせた動きなど、より実験的なデザインに挑戦しています。
おそらく実際にこのテクニックを採用するとなると、デベロッパーの中には、実装に頭を抱えるひとも少なくないでしょう。
たしかに見た目が魅力的なテクニックですが、ウェブサイト上でそれらを実装するためには、多くの考えや工夫、そして努力が必要になる場合があるでしょう。
Furniture Ecommerce Website by Tubik
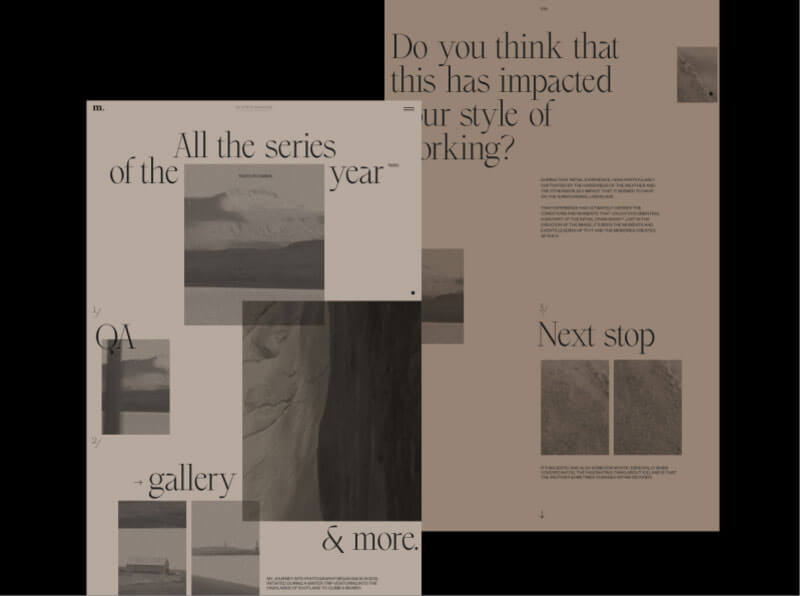
8. 不規則なグリッドレイアウト
2020年にデザインを多様化させているもうひとつのトレンドは、実験的なグリッドレイアウトの採用です。
さまざまな非対称なグリッドや、無秩序に並んだグリッドレイアウトは、ウェブやモバイルのUI上でコンテンツ本来のパフォーマンスを引き出すのに役立ち、ユーザーの視線を釘付けにして、飽きさせないようにできるでしょう。

M. Article Page Layout Explorations by Zhenya Rynzhuk
Photographer Portfolio Interactions by Nathan Riley
参照元リンク : 8 Popular Trends in UI Design on Dribbble in 2020 – Icons8 Blog











